本記事では画像や文字を他のデータ形式に変換してくれるアクティビティ(Encode & Decode Activities)と UiPath Apps をつかった画像のデコードツールの作り方を紹介します。

を Base64 という形式の文字列に変換すると
iVBORw0KGgoAAAANSUhEUgAAACUAAAAjCAIAAACcpVRJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAE7SURBVFhH5Zc9EoIwEEa9/2E8ARdInYKCOmUaCtr1g6BmN1lINNEZfbONzsJjl/xxoc/yv755IefITGs4v/7UWDP9M+b97yw53+xoMHRNw9Lo95wAHiibOUyaNfGNVl4sYr/XQuYs04U7MrjPTfKafFilASJsWmXsW8ruUhODrDHylRZXGdwY+UyS2iQMG2IPn5d5rYK3tL/vOu2GjbsPc07mtQo2Sr/l69jPT/uy7w90mg/K+CxYOV+LkW0ska9LS1kzQezrUCIvDnBf2yU7WayB8AHfSCk7GUh94O0qsScrZH2gYPvWgm8IAs23Ub0jWnL6sWrj0Afm4tepn5FiznyB03kizm06ZT6gbiCZQ9EBxT6A3kpZUQ9janyAKesqC1T6wKOxmdXjnHofwAfDwefEIS/53uC3fUQ3aVbgpAsXEskAAAAASUVORK5CYII=
こうなります↑↑
不思議ですよねー 後で書きますが、この文字列からちゃんと画像を復元できるんです(◎_◎;)
HTTP通信では、画像データを一度この Base64 形式に変換して送受信するんですね
「Encode & Decode Activities」
パッケージ(UiPathTeam.EncodeActivities.Activities.Desigin)をインストールすると、こちらの4つのアクティビティが現れます↓↓

本日は画像操作の以下のアクティビティを紹介します。
- Decode Image from Base64
- Image to Base64
使い方は至極簡単
まずは 画像の Base64 文字列化 から

変換対象の画像のファイルパスと出力変数を指定する、たったこれだけ

上の画像で試すと、出力パネルに長大な呪文が出現↓↓

次に Base64 文字列から画像化

こちらも先の出力文字列と保存先のファイルパスを指定するだけ

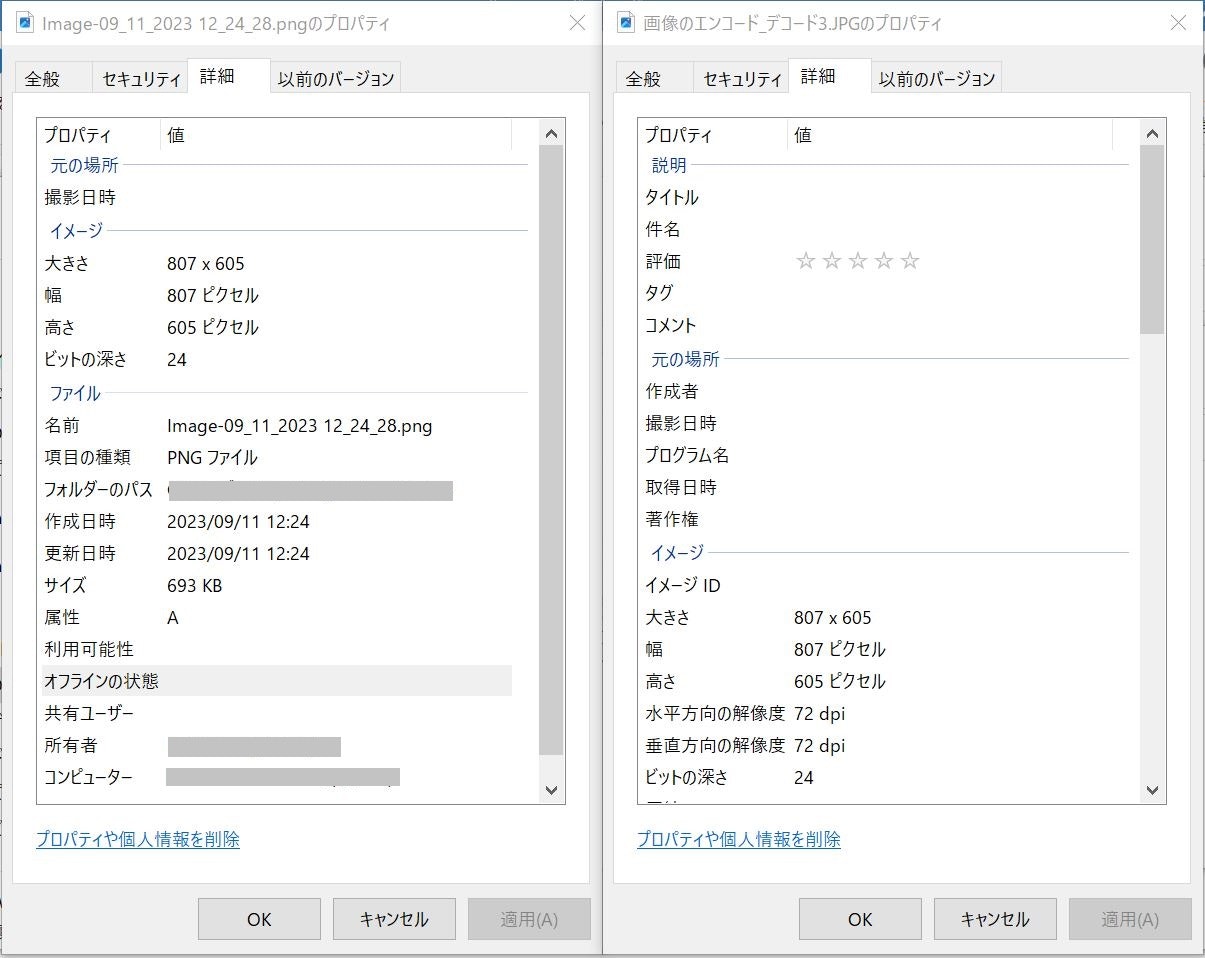
上左図が Base64 文字列から戻した画像 / 上右図は元画像
見た目はもちろん、プロパティのイメージ情報をみるに同じ画像データが復元されています。
Base64 文字列への関心が高まってちょっと追い検証しました↓



当然といえば当然ですが、サイズや情報量は小さい・少ないほど文字列は短くなります。
こちらの画像(実寸)で変換かけると

3万2千409文字

この Base64 文字列は以下の様なデコードサイトでも簡単に復元できます。

ちなみに、UiPath の Apps でもこんなに簡単に作れます↓↓

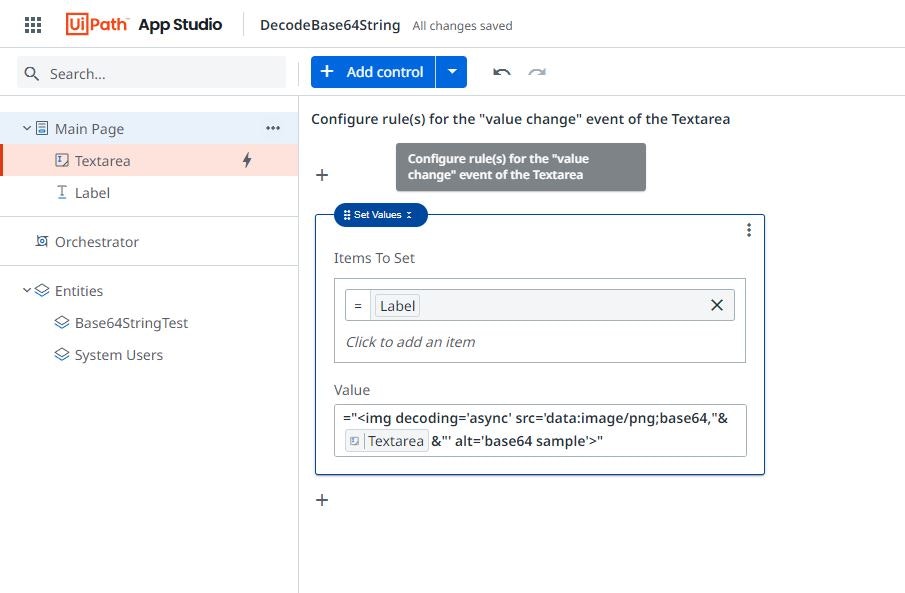
UiPath Apps でのデコードツールの作り方(Base64 文字列 → 画像)
- 「Textarea」と「Label」を配置
- 「Textarea」のイベントで「Textarea」の入力内容を「Label」に補完するよう設定
="<img decoding='async' src='data:image/png;base64,"&Textarea&"' alt='base64 sample'>"

備考:上記は「Textarea」の値を入れるため、&Textarea&となってますが、他の変数で指定する際のために「変数」をどこで作成するか補足します。リソースパネルの一番下です!

いかがでしたでしょうか?
専用パッケージのインストールや Apps を使えば画像操作もこんなに簡単におこなえます☀
Base64 文字列を分割して、社内レクのクイズ素材にして遊んでも面白そうですよね
(文字列を集めて、正しい順序で並べてデコードすれば答えのメッセージ画像が出現する的な遊び)
UiPath は無料で使えます!興味が湧いた方は是非こちらをクリック↓↓
