はじめに
この記事は、Swift Advent Calendar 2023 の 5 日目の記事になります。
Swift とは少し離れてしまいますが、とあるコメントアウトの活用について思いついたので、書いていきます。
ドキュメンテーションについて
皆さんはドキュメントコメント、書いていますか?
Swift ではドキュメンテーションを Markdown で書くことができます。
詳細については、iOS Advent Calendar 2023 2 日目の記事をご参照ください。
ドキュメンテーションに画像を入れると便利だった話
アプリケーションの作成やライブラリを作成していると、「言葉で説明しにくい」という場面があります。
例えば、図形や info などの GUI での設定が必要な場合など。
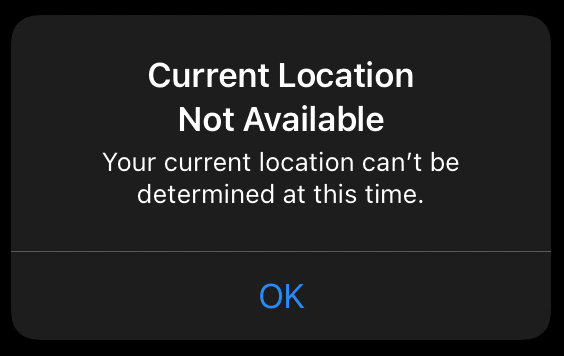
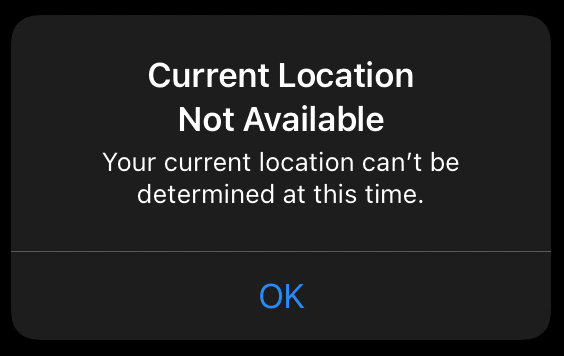
先日、実際に仕事中で「iOS のアラートを修正する作業」をしていました。
そのコードにはコメントアウトで「タイトルとメッセージ、そして OK ボタンのみを表示する」とありました。(実際はもう少し複雑でした。)
そのままでもわかるのですが、直感でわかりにくいと考えました。
ドキュメンテーションが Markdown で書けるのを思い出し、「画像を入れると便利では?」と考え、ドキュメンテーションに画像を入れると便利だったので紹介します。
ドキュメンテーションに画像を入れる方法
通常の Markdown に画像を挿入するのと全く同じ方法で挿入できます。
公開されている画像のリンクを貼ることで表示されます。
/**
こんな感じで表示することができます。

*/
または以下のように書いても出力されます。
///
///こんな感じで表示することができます。
///
///
///
出力結果は以下のようになります。

使用する場所
上記の通り、「言葉で表現し難い処理」で使うのが良いです。
例えば、アラートや GUI 操作するもの。
また、コードブロックで書くことが多くなるので、Utils などの tools を格納する場所で使用することをお勧めします。
つまり、⌥ + クリックでプロパティやメソッドを確認する際です。
問題点
問題点として、公開されている画像ではないと表示できない点です。
サンプルの画像は、公式リファレンスからリンクを取得して表示しました。
そのため、Private のプロジェクトの場合は代替の画像を Public リポジトリか、技術記事等から選ぶ必要があります。