本記事は、
【Swift】UITableViewでTwitterのタイムラインを実装してみた(その1)
の続きになります。
その1の記事をご覧になっていない方は是非そちらもご覧ください。
GitHubリポジトリはコチラになります。
では前回の続きになります。
次に画面遷移先の実装をしていきます。
Twitterのツイートを押すとツイートした人やツイートの内容だけでなく、
ツイートした時間やいいね・リツイートの数が記載されています。
さらにその下にツイートに対するリプライが投稿されています。
これらはtableViewで実装されている可能性があるので、
私もtableViewで実装してみます。
仕様としては、
・TableViewで実装する
・1番目のセルは、ツイート内容のより詳細な情報を記述する
・2番目のセルは、リツイートと引用リツイートの数を表示する
・3番目のセルは、いいねの数を表示する
・4番目のセルは、リプライ・いいね・リツイート・共有のボタンを表示する
・5番目以降のセルは、ツイートに対してのリプライを表示する
という感じでいきたいと思います。
まずはTableViewの実装をするわけですが、
ViewController.swiftと同じ方法で記述するので説明は省略します。
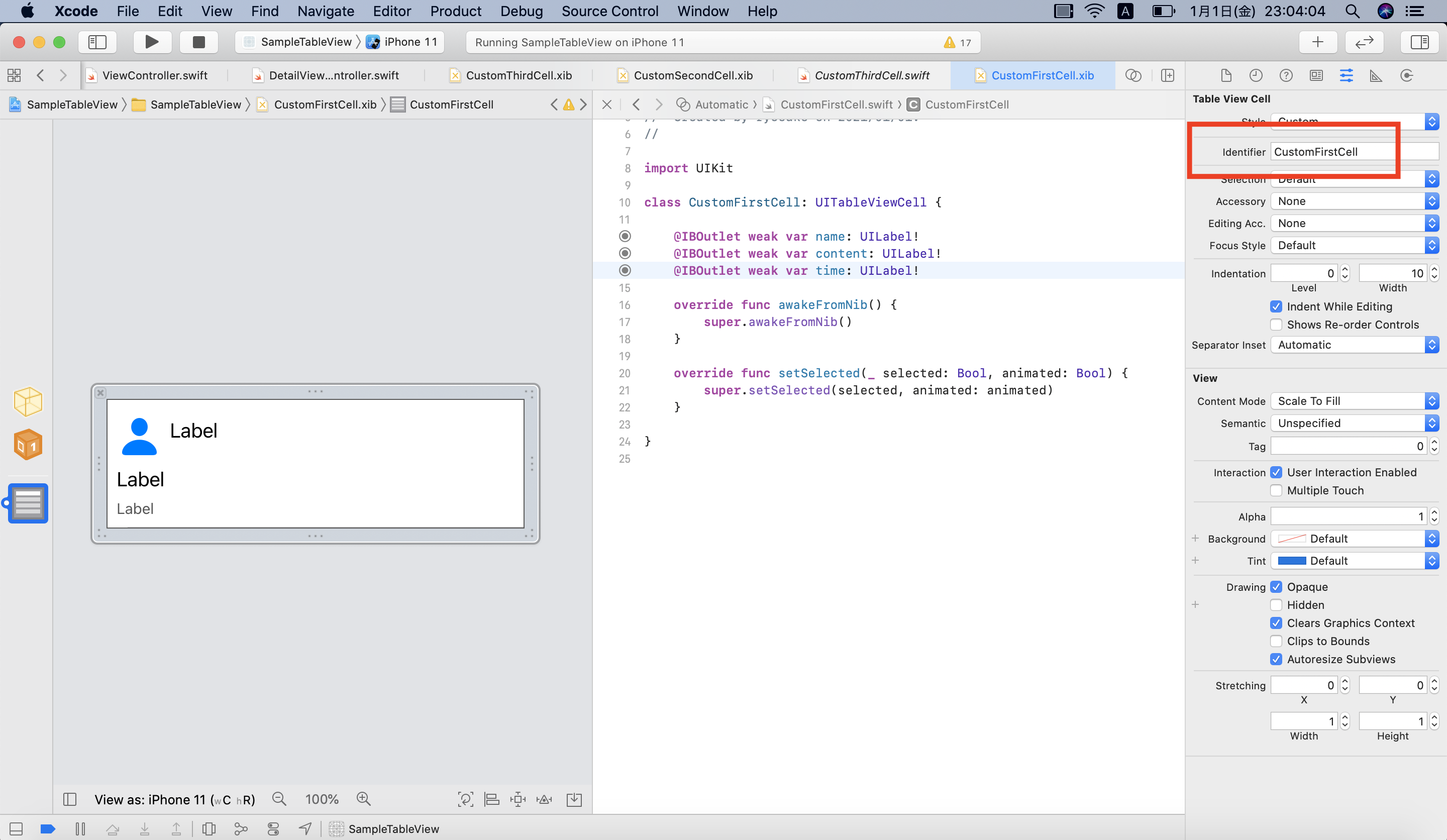
次に1番目のセルは、ツイート内容のより詳細の情報を記述するですが、
先ほどは1つのカスタムセルを使いまわしていましたが今回はそうはいきません。
なぜかというと、1番〜4番までのセルの表示方法が全て異なるからです。
ということで荒技ですが1番〜4番の分のカスタムセルを作成しました。(笑)
アイコン、名前、ツイート内容、時間を表示するためのオブジェクトを配置しています。
配置の位置が変わっただけで基本的にやっていることは最初のカスタムセルと変わりません。
こちらもidentifierも記載し、セルを生成する際に参照できるようにしています。
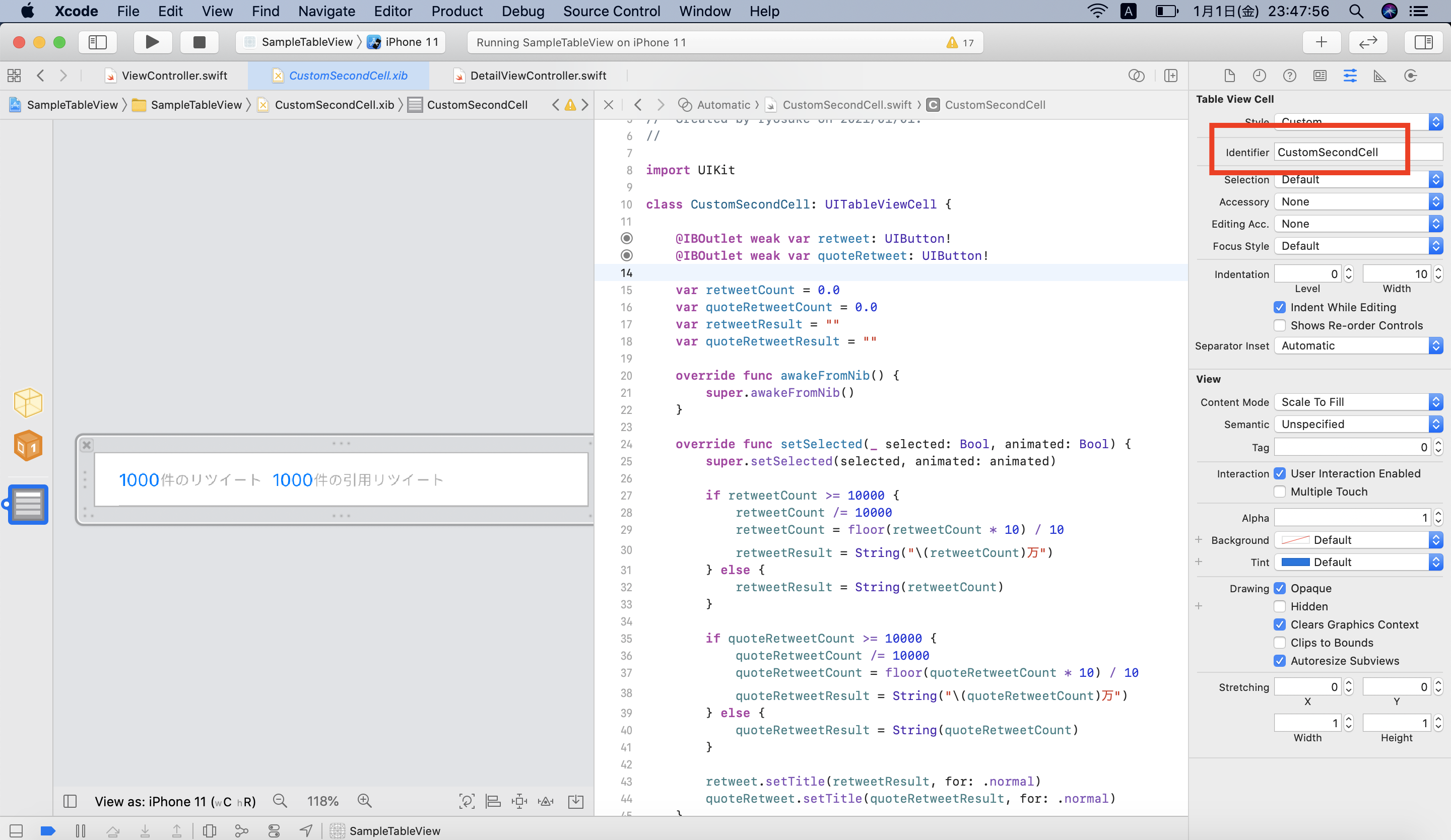
次に2番目のセルは、リツイートと引用リツイートの数を表示するです。
2番目のセルは次のようになります。
こちらは1番目と違いカスタムセルの方で処理が記述されています。

処理の内容としては、
リツイートの件数が1万を超えていた場合は、
10000件ではなく1万件と表示するための処理になっています。
セルを生成する際に生成元からretweetCountプロパティに対して
実際にリツイートされた件数が渡されます。
次に、セルが生成される際に呼ばれるsetSelected()メソッドに処理を記述します。
retweetCountの値が10000以上ならif文内を実行するわけですが、
retweetCountを10000で割った後に小数点二位で切り捨てています。
123456件リツイートされていた場合。
123456 / 10000 = 12.3456
その後小数点二位で切り捨てを行うので、12.3となります。
最後にretweetResultプロパティに結果の値を代入します。
この際に10000で割った場合は語尾に「万」を付け足しています。
class CustomSecondCell: UITableViewCell {
@IBOutlet weak var retweet: UIButton!
@IBOutlet weak var quoteRetweet: UIButton!
var retweetCount = 0.0
var quoteRetweetCount = 0.0
var retweetResult = ""
var quoteRetweetResult = ""
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
if retweetCount >= 10000 {
retweetCount /= 10000
retweetCount = floor(retweetCount * 10) / 10
retweetResult = String("\(retweetCount)万")
} else {
retweetResult = String(retweetCount)
}
if quoteRetweetCount >= 10000 {
quoteRetweetCount /= 10000
quoteRetweetCount = floor(quoteRetweetCount * 10) / 10
quoteRetweetResult = String("\(quoteRetweetCount)万")
} else {
quoteRetweetResult = String(quoteRetweetCount)
}
retweet.setTitle(retweetResult, for: .normal)
quoteRetweet.setTitle(quoteRetweetResult, for: .normal)
}
}
3番目のセルは2番目のセルとほぼ同じなので省略します。
4番目のセルもボタンをただ配置するだけなので省略します。
5番目以降は、最初に作成したカスタムセル(CustomTableViewCell)を再利用します。
これでツイートをタップした際に表示されるセルたちの定義が完了しました。
次に実際にセルを表示する処理を記述していきます。
まず、numberOfRowsInSection{}ですが、
こちらのメソッドではセルの数を返します。
セルの数はリプライの数+1番目〜4番目のセルが必要なので次のように記述します。
リプライが格納されている配列replyを定義する予定でしたので、
return reply.count + 4と記述しています。
+4されているので最低でもツイートの詳細やいいね・リツイートのセルは表示されます。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return reply.count + 4
}
次にセルを生成する際の処理となります。
まず初めにツイートの詳細を表示するために必要な変数を定義しています。
var reply: [Int] = []ですが、
この時はまだ実装していないため適当に宣言しました。(すみません・・・)
var count = 0は、セルが何回生成されたかカウントするための変数です。
cellForRowAtが実行されるわけですが、
最初にSwitch文でcountプロパティの値による条件分岐を行います。
最初はもちろん0なので、case 0:が実行されます。
ケース内の処理は説明する必要がないと思いますので省略します。
分からない方は前回の記事をご覧ください!
countプロパティの値がインクリメントされていき、
絶対に表示するべきツイートの詳細は全て表示するようになっています。
その後、まだ処理が続くようでしたらDefaultケースを使い
リプライの内容をセルに表示していきます。
class DetailViewController: UIViewController,UITableViewDelegate, UITableViewDataSource {
var reply: [Int] = []
var count = 0
var name = ""
var content = ""
var time = ""
var retweet = 0.0
var quoteRetweet = 0.0
var good = 0.0
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
switch count {
case 0:
tableView.register(UINib(nibName: "CustomFirstCell", bundle: nil), forCellReuseIdentifier: "CustomFirstCell")
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomFirstCell", for: indexPath) as! CustomFirstCell
cell.name.text = name
cell.content.text = content
cell.time.text = time
count += 1
return cell
case 1:
tableView.register(UINib(nibName: "CustomSecondCell", bundle: nil), forCellReuseIdentifier: "CustomSecondCell")
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomSecondCell", for: indexPath) as! CustomSecondCell
cell.retweetCount = retweet
cell.quoteRetweetCount = quoteRetweet
count += 1
return cell
case 2:
tableView.register(UINib(nibName: "CustomThirdCell", bundle: nil), forCellReuseIdentifier: "CustomThirdCell")
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomThirdCell", for: indexPath) as! CustomThirdCell
cell.goodCount = good
count += 1
return cell
case 3:
tableView.register(UINib(nibName: "CustomFourthCell", bundle: nil), forCellReuseIdentifier: "CustomFourthCell")
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomFourthCell", for: indexPath) as! CustomFourthCell
count += 1
return cell
default:
tableView.register(UINib(nibName: "CustomTableViewCell", bundle: nil), forCellReuseIdentifier: "customCell")
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath) as! CustomTableViewCell
cell.name.text = name
cell.time.text = time
cell.content.text = content
return cell
}
}
}
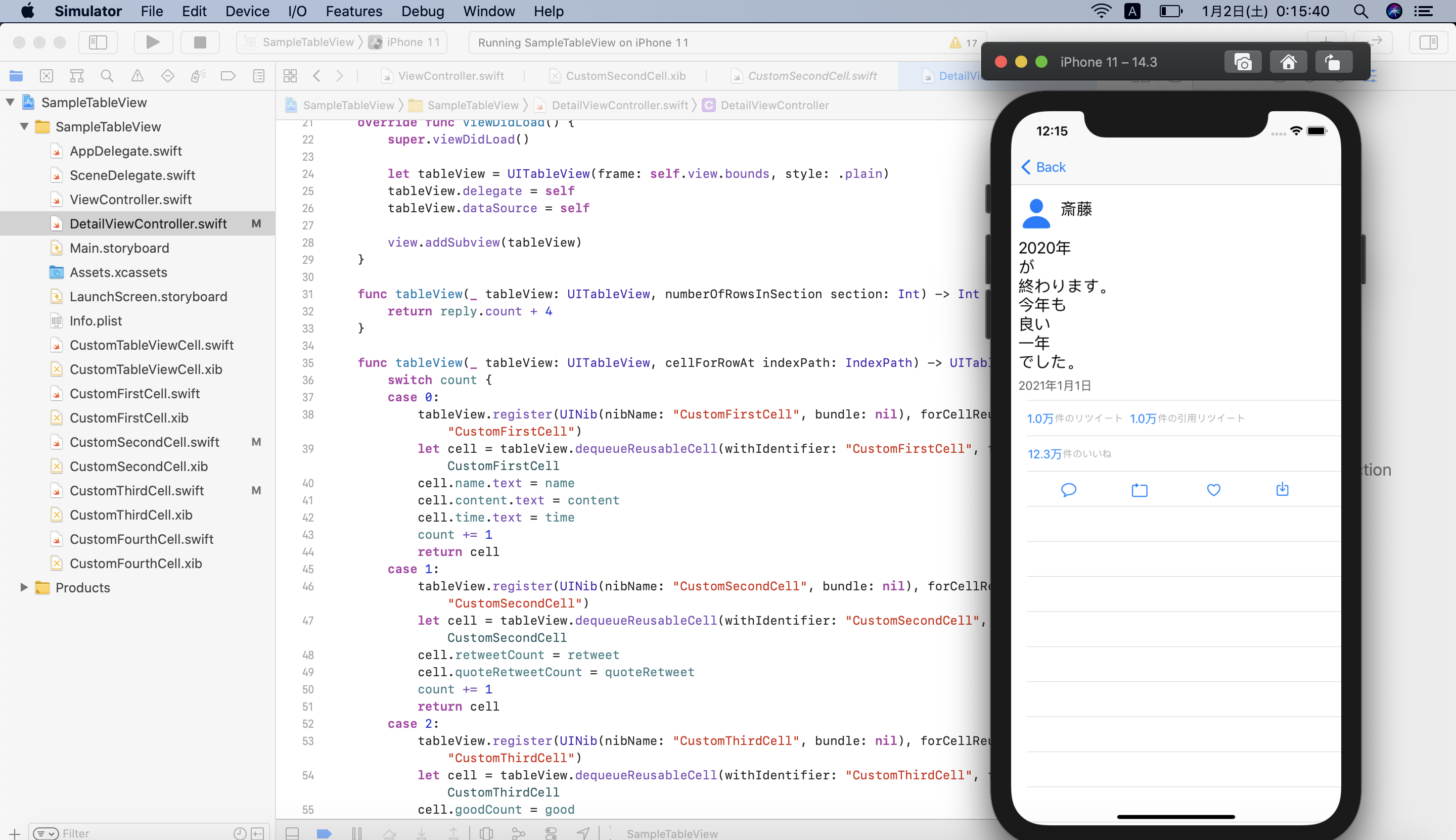
ここまで記述した際の実際のシミュレータの状態としては次のようになります。

だんだんと理想の形になってきたと思います。
ツイートの詳細表示ができたところで
その2の内容は終了にしたいと思います!
いい感じに思えますが、現状下記のような改善点があります。
・投稿時間の部分が適切な記載になっていない。
-> 本来はhh : mm : ss YYYY / MM / ddの表記だが現在
-> 全てのツイートが同じ時刻になっている
・いいね・リツイートなどの値も全て同じ
・リプライがない場合はしたの部分をグレー表示にする
・右上のオプションボタン(・・・)がない。
-> 押すとブロックや非表示だできるやつ
・リプライの内容を実装していない
次回はこれらの内容を更新していけたらなと思います。
以上、最後までご覧いただきありがとうございました。