Zennと同時投稿→ https://zenn.dev/k_u_0615/articles/ece25c2b0a36f3
概要
Capacitorを使ったガワネイティブアプリに注目しています。
Capacitorとは、Webコンテンツをガワネイティブアプリとしてビルドしてくれるフレームワークで、Ionic Teamが開発しています。
既存のWebコンテンツにCapacitorを使用して、アプリ化したらどのような感覚で実現できるのか気になったので、試してみました。
アプリ化の対象
今回アプリ化するのは、Ionic Frameworkの公式ドキュメントの右に表示されているデモです。
Ionic FrameworkもIonic Teamが開発しており、こちらはネイティブっぽいUIや画面遷移をhtml/css/jsで再現しているフレームワークです。
このデモ自体はiframeで表示されており、以下のURLでデモ単体を表示できます。
| 対象 | URL |
|---|---|
| iOS | https://ionic-docs-demo.herokuapp.com/?ionic:mode=ios |
| Android | https://ionic-docs-demo.herokuapp.com/?ionic:mode=md |
- デモのGitHub: https://github.com/ionic-team/docs-demo
上記のリポジトリをforkして、デモのアプリ化を試みます。
forkしたリポジトリはこちら→ https://github.com/katsuyaU/ionic-docs-demo-for-ios
手順
初回のみ
- CapacitorのInstallのドキュメント→ Installing Capacitor - Capacitor
① Capacitor関連をインストール
npm install -D @capacitor/core @capacitor/cli
② npx cap initを実行
- アプリ名と識別子(bundle identifier)とnpm/yarnが聞かれるので、答えます。
③ capacitor.config.jsonが作成されるので、webDirを適宜編集する
- 例えば、create-react-appで作成したプロジェクトならbuildに、Vue CLIで作成したプロジェクトならならdistになると思います。
{
"appId": "com.example.app",
"appName": "Ionic Demo",
"bundledWebRuntime": false,
"npmClient": "npm",
"webDir": "www", // ←ここ
"plugins": {
"SplashScreen": {
"launchShowDuration": 0
}
},
"cordova": {}
}
④ npx cap add iosを実行する
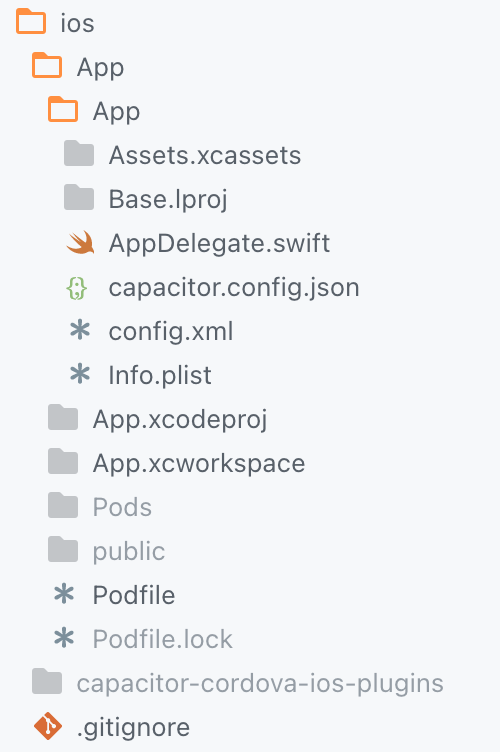
- iosディレクトリにネイティブコードなどが自動生成されます。
⑤ npx cap open iosを実行し、XCodeの設定を行う
- 実機で動作確認したいのでTeamやBundle Identifierを入力します。(ここでは詳しく解説しません。)
毎回
① ビルドコマンドを実行、ビルド先のディレクトリにビルドされているか確認する
② npx cap copyを実行する
- capacitor.config.jsonのwebDirがここで参照され、[プロジェクト]/ios/App/publicにコピーされます。
③ npx cap open iosを実行する
- XCodeが開きます。
④ XCodeで実行ボタンをクリックする
これで、既存のWebコンテンツをアプリ化することに成功しました!
上記のコマンドを毎回入力するのは面倒なので、npm scriptsに登録します。
{
"scripts": {
"build:ios": "npm run build && cap copy && cap open ios && echo 'Please click ▶️ in XCode!'",
},
}
感想
思いのほか簡単にアプリ化することができました!
ガワネイティブアプリといえば、Cordovaはやたらビルドエラーする印象だったり、以前の職場ではObjCでローカルサーバーを自作していたりなど、実際にアプリとして動かすまですごく面倒という印象がありました。
しかし、Capacitorは公式docsの通りにすれば簡単に実行することができました。
またIonic Frameworkの話になりますが、webなのにネイティブのようなUIをハイレベルで再現できていることにも感動しました。
この手のネイティブっぽいUIフレームワークといえばOnsen UIが頭に浮かびますが、Ionic Frameworkの方が完成度が高いと思います。(コンポーネント自体はOnsen UIのほうが充実していますが)
最近クロスプラットフォームのアプリ開発ではFlutterが話題で、自分もサンプルを動かしてみたりしていますが、Ionic+Capacitorも良い選択なのではないかと思ってます。