前回はlambdaを使ってSlackに出退勤を報告する部分を作成しました。この時点でもう本体はできましたが、後はこのlambdaのトリガーになる部分を用意するだけです。というわけで今回はSORACOM LTE-M Buttonを設定してlambdaを設定するところをやっていきます。前回の記事は以下のリンクから御覧ください。lambdaの実装やSlackの設定はこちらに書いています。
ソラコムの【あのボタン】で勤怠打刻してみた(その1)
LTE-M ButtonをSORACOMに登録する(長く使いたい方向け)
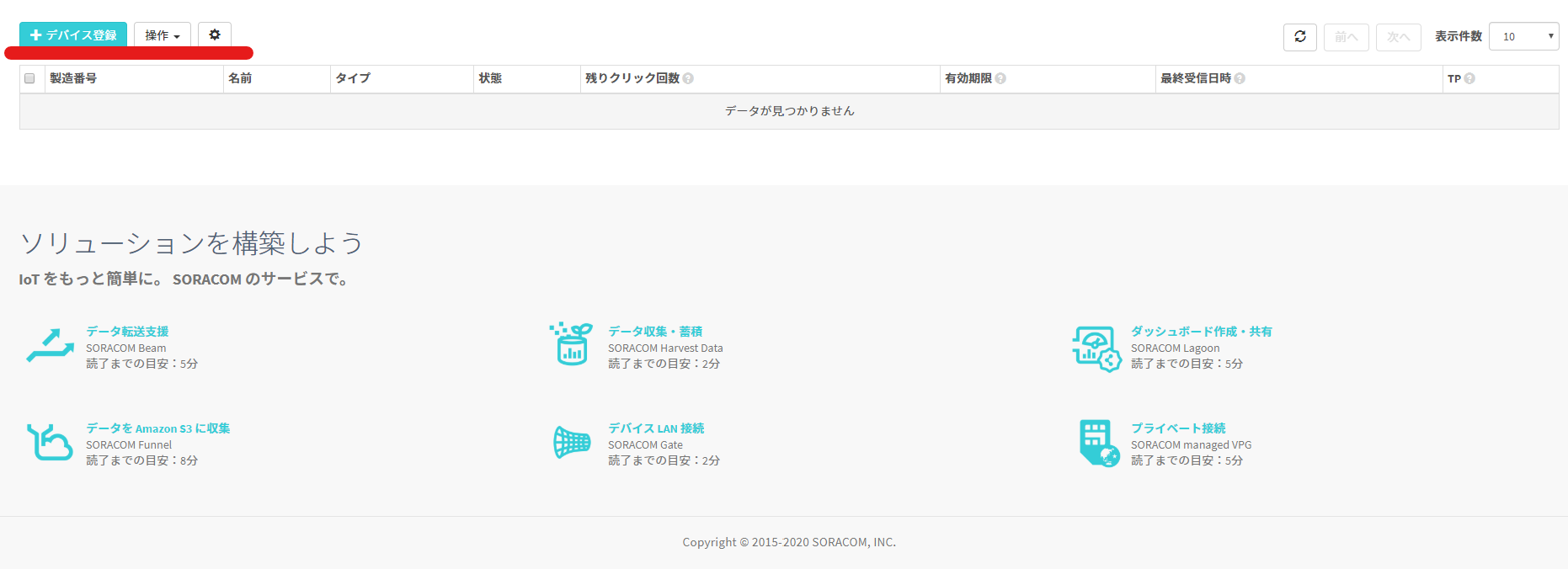
LTE-M Buttonは購入すると使用開始から1年間、もしくは1500回ボタンを押すことが出来る無料枠がついてきますが、僕はすでに使い始めてから1年が経過したので、SORACOMにボタンを登録する必要があります。こちらを参考にボタンを登録しておきます。ユーザーコンソールを開いたら、メニューから「ガジェット管理」を選択し、LTE-M Button powered by AWSを選択するとボタンの管理画面が出ます。

あとは管理画面の左上のデバイス登録からボタンの製造番号を入れるだけでボタンを登録できます。製造番号はボタンの電池カバーを外したときに電池側に書かれているDSNがそれにあたります。とても細かいので、もしAWSにボタンをすでに登録されている場合はAWS IoT 1-clickに登録していれば、そこにシリアルが書かれているのでそこからコピーをしても大丈夫です。

AWS IoT 1-clickの設定
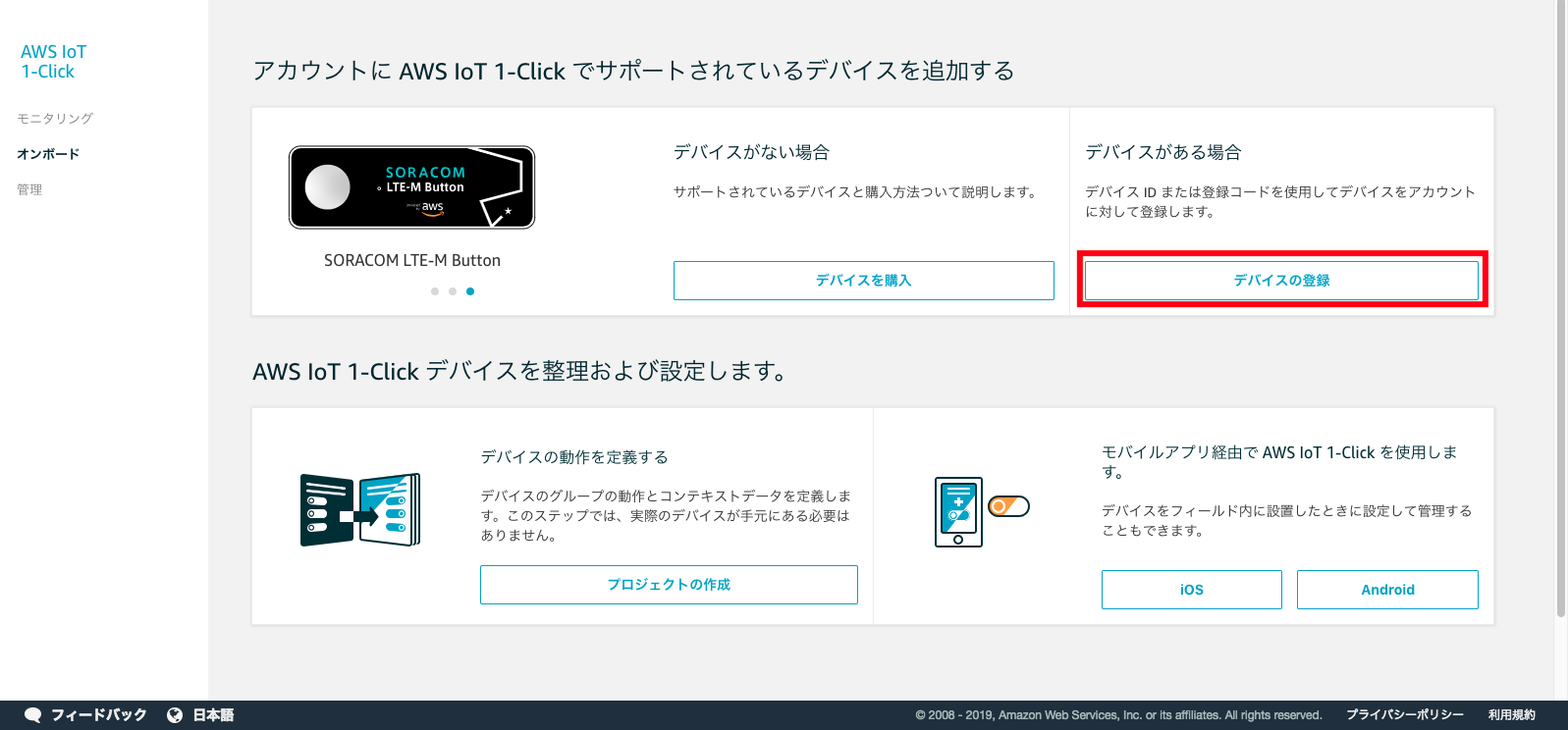
続いて、AWSのマネジメントコンソールに移動してAWS IoT 1-Clickに移動して、登録したボタンとlambdaを連携します。ボタンをAWS IoT 1-clickに登録してない場合はAWS Iot 1-clickを開き、オンボードから、デバイスの登録を行います。こちらの登録は必須になります。

-
「プロジェクトのプレイスメントのテンプレートの定義」ではデバイステンプレートの設定では、先程登録したデバイスを選択し、ボタンを押したときのアクションはlambda関数を選択し、実行するlambda関数を選択します。デバイステンプレート名は何でも良いです。
- プレイスメントの属性を以下のように登録させます。(LONGは特に設定してませんが、一応入れておきます)
| 名前 | デフォルト値 |
|---|---|
| SINGLE | {"cmd":"enter"} |
| DOUBLE | {"cmd":"leave"} |
| LONG | {"cmd":"stay"} |
- プロジェクトの作成をクリックして作成を完了させます。
動作確認
それでは動作確認です。ボタンを押してクリック数に応じて前回同様にSlackのスレッドに出退勤の通知が届いたら成功です。

