こんにちは!今年に入ってqiitaの記事をずっと作成していましたが、調べたことが頭に入るし、やってみるもんだなと思いました。これまでに投稿した記事は8件ですが、その中でも特に多く投稿したのがPython関連のネタです。今年はPyconに参加したり、卒業研究にもPythonを使い、Pythonにどっぷり浸った1年でした(何回Pythonって言ってるんでしょうね(笑))
というわけで今回はその集大成としてPythonでアプリケーションを作ってみたので、ご紹介します。
今回作るもの
今回は機械学習のAPIを使用したチャットボット形式のアプリを作ります。イメージ的にはL○NEのりんなちゃんみないなものを作ってみたいと思います。
使用言語、フレームワークなど
- python3.6
- tkinter
- a3rt
この中にある「a3rt」とは、今年リクルートがリリースした機械学習のAPIです(参考)。Pythonで使用するにはpya3rtというライブラリを使用します。a3rtは使用するサービスによって無料のAPIキーを発行する必要があります。今回はtalkAPIを使用します。
作成したソースコード
# -*- coding: utf8 -*-
import sys
import tkinter as tk
import tkinter.messagebox as tkm
import pya3rt
apikey = "YOUR_API_KEY"
client = pya3rt.TalkClient(apikey)
root = tk.Tk()
# ウインドウのタイトルを定義する
root.title(u'Seri')
# ここでウインドウサイズを定義する
root.geometry('400x300')
# ボタンが押されたらリストボックスに、Entryの中身を追加
def addList(text):
mysay = 'you: ' + text
print(mysay)
ListBox1.insert(tk.END, mysay)
Seri = 'Seri: ' + talk(text)
Entry1.delete(0, tk.END)
addRep(Seri)
def addRep(Seri):
ListBox1.insert(tk.END, Seri)
def talk(say):
if say == 'end':
return('ではまた')
else:
ans_json = client.talk(say)
ans = ans_json['results'][0]['reply']
return(ans)
# ラベルを使って文字を画面上に出す
Static1 = tk.Label(text=u'▼ Seriに話しかけよう! ▼')
Static1.pack()
# Entryを出現させる
Entry1 = tk.Entry(width=50) # widthプロパティで大きさを変える
Entry1.insert(tk.END, u'こんにちは') # 最初から文字を入れておく
Entry1.pack()
# Buttonを設置してみる
Button1 = tk.Button(text=u'送信', width=50, command=lambda: addList(Entry1.get())) # 関数に引数を渡す場合は、commandオプションとlambda式を使う
Button1.pack()
# リストボックスを設置してみる
ListBox1 = tk.Listbox(width=55, height=14)
ListBox1.pack()
root.mainloop()
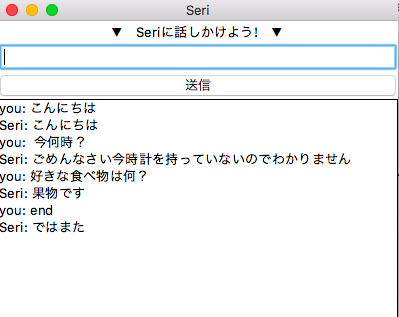
実際に使ってみた

なかなかそっけない対応でS○riっぽかったので名前はSeriにしました(笑)
問題点・改良したい点
windowsやLinuxで実行すると、日本語入力はできますが、Macなぜかできないので別のテキストファイルで入力したものをコピペするというめんどくさい作業をして動作を試しています(苦笑)。テキストを入力した後に入力したテキストを先に表示されてその返答が後から表示されるようなL○NEのような感じにしたかったのですが、テキストと返答が同時に出力されてしまいます。
本当は【end】と入力したらウィンドウを閉じるようにしたかったのですが、時間がなくて実装できませんでした…いつかまた改良したいと思います。