初めに
新しいプロジェクト立ち上げの際の手順書になるように備忘録として記述する。
Next.js プロジェクト立ち上げ時の設定
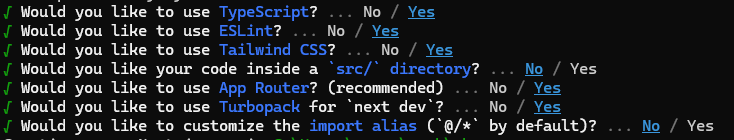
npx create-next-app
Nextjs v15からTurbopack Devが安定化したとのことなので使ってみることにする。
ただ現時点では、本番環境へのbuildには含めないほうがいいらしい。
静的解析ツール
ESLINT
プロジェクト立ち上げ時の設定を特に変更せずに使用する。
Prettier
{
"singleQuote": true,
"trailingComma": "es5",
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"plugins": ["prettier-plugin-tailwindcss"],
"tailwindConfig": "./tailwind.config.ts"
}
パッケージマネージャー
npmを使用。
各パッケージツールに関する記事は以下に良くまとめられていたので参考に読ませていただいた。
モックサーバー
mswを使用
Next.jsでのmswを利用する方法については以下の記事にまとめた。
UIカタログ
storybookを使用
https://storybook.js.org/
Next.js ドキュメント
https://storybook.js.org/docs/get-started/frameworks/nextjs?renderer=react
私はコンポーネント駆動開発のほうがやりやすいと感じたので、とても重宝するツールである。
ドキュメント生成を自動でしてくれたり、storybook内でテストができたりと素晴らしいツールである。
以下の記事に環境構築方法をまとめてある
https://qiita.com/K_KN/items/bf49791c2e4c01b7b503
状態管理ツール
簡単に状態管理をしたい場合は、Zustand
https://zustand-demo.pmnd.rs/
複雑な状態管理を必要とする場合は、Redux かな。
https://redux.js.org/
その他
動的なCSSクラスに利用するツール
import { type ClassValue, clsx } from "clsx"
import { twMerge } from "tailwind-merge"
export const cn = (...inputs: ClassValue[]) => {
return twMerge(clsx(inputs))
}
prettier-plugin-tailwindcss
https://www.npmjs.com/package/prettier-plugin-tailwindcss/v/0.0.0-insiders.d539a72?activeTab=readme