■ はじめに
New Relic アラートは、標準でメール、Slack、WebHookなど9種類の通知チャネルが用意されていますが、日本ではやっぱりLINEユーザが多いのでLINEに通知できるようにしてみました。
通知をLINEで受信する方法としては下記2種類があるようです。
- LINE Messaging API (APIやbotを使っていろいろ活用できそう)
- LINE Notify (簡単にサービスの通知受信できる)
今回は手軽に実現できそうなLINE Notifyを使用して実装したいと思います。
(LINE NotifyのAPIの詳細は、LINE Notify API Documentをご参考ください)
■ LINEアプリ側の設定
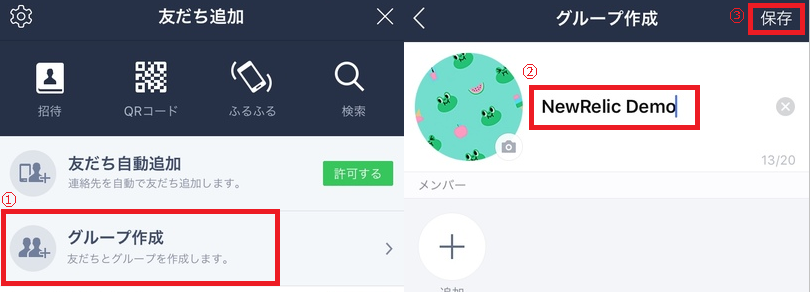
1)LINEグループの作成
LINEアプリでNew Relicからの通知を受けるグループを作成します。
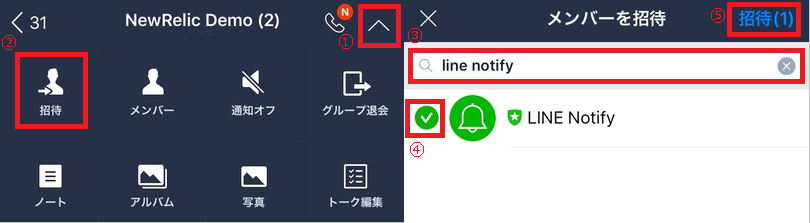
2)LINE Notifyの友達追加
LINE Notifyで通知されたメッセージを表示させるために、"LINE Notify"を友達追加して、先ほど作成したグループに招待します。
■ LINE Notifyの設定
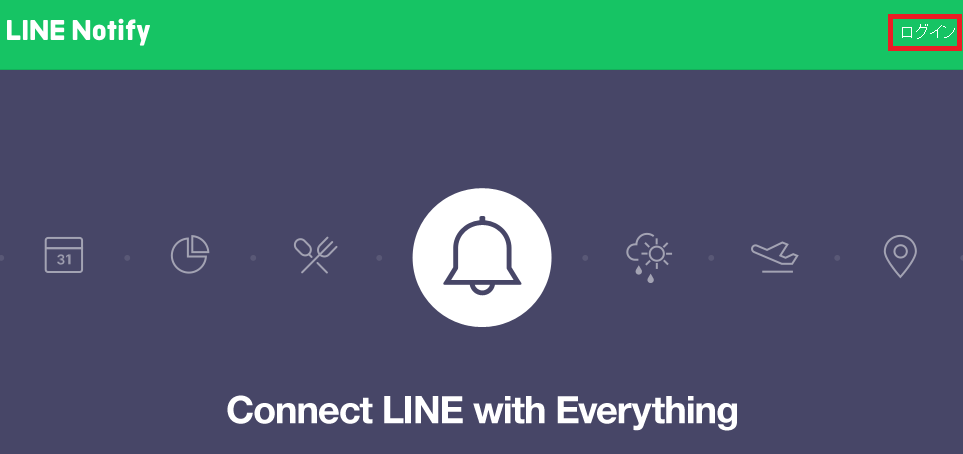
1)LINE Notifyにログイン
LINE NotifyのページからLINE IDでログインします。
※ IDとパスワードを忘れた方は「LINEパスワードの確認方法!忘れた・わからないときの対処法」を参考にしてください
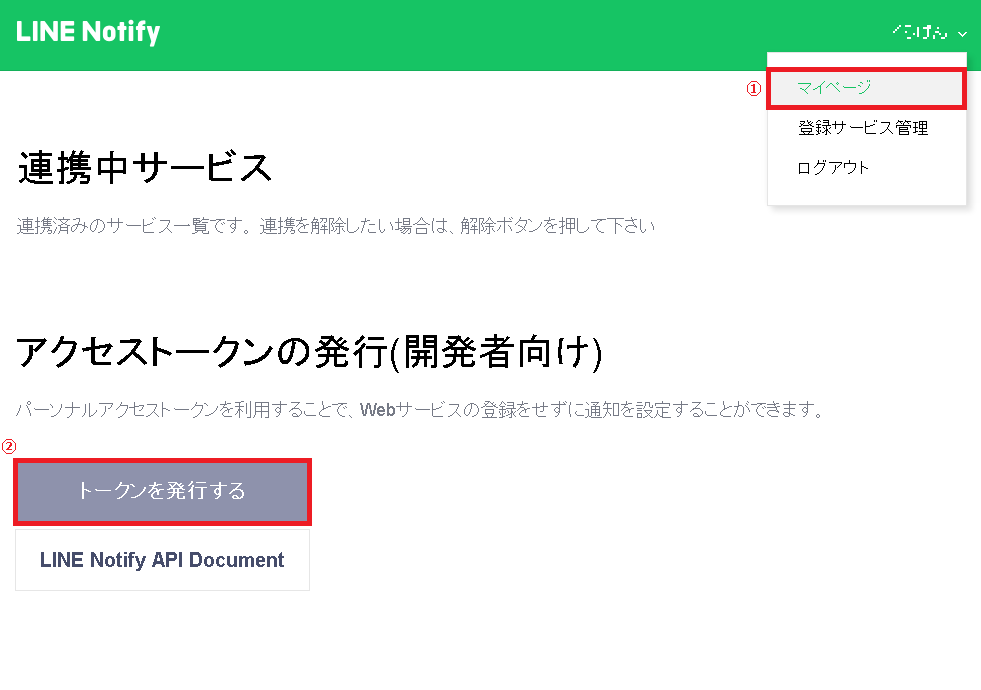
2)マイページの表示
ログインできたら、右上のメニューから
①「マイページ」を選択し
②アクセストークンの発行から「トークンを発行する」を選択します。
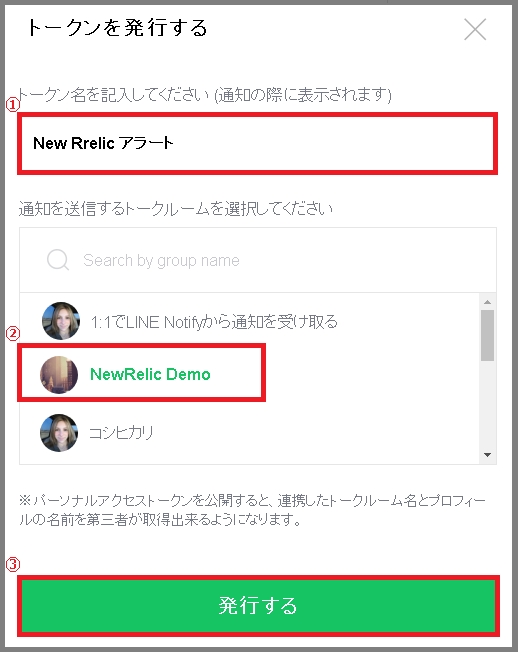
3)アクセストークンの発行
①でトークン名(わかりやすい名前)
②はLINEアプリ側の設定で作成したグループ名を選択
③の「発行する」ボタンでアクセストークンを発行することができます。
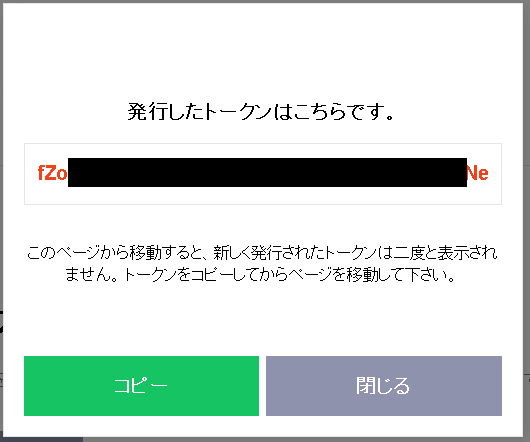
4)アクセストークンを保存
このアクセストークンは、New RelicからLINE Notifyで通知する際に必要となるキーなので画面を閉じる前にコピーして忘れないように控えときます。
※画面を閉じると二度とアクセストークンを確認することができないので注意してください。アクセストークンを忘れた場合は再度再作成してください

■ New Relic側の設定
LINE Notify API Documentの通知系に記載されている情報を元にWebHookで実装していきます。
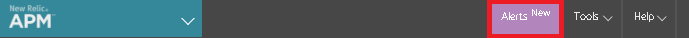
1)New Relic Alertsの設定
New Relicにログインしてアラートを表示します。
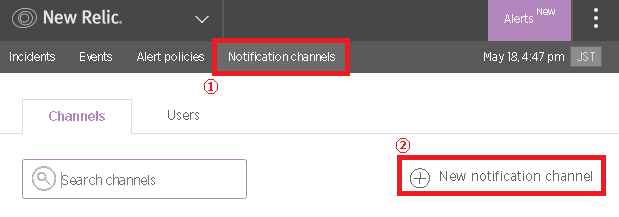
2)通知チャネルの追加
① 「Notification channels」を選択します
② 「New notification channel」ボタンをクリックして、新しい通知チャネルを追加します
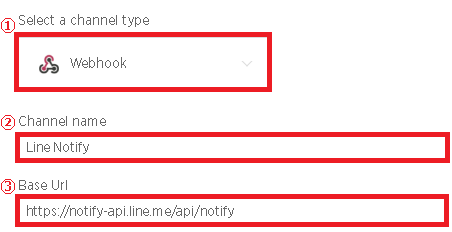
3)WebHook設定(全般)
① 選択通知チャネル一覧から"WebHook"を選択します。
② 通知チャネルの名前を記入します。
③ LINE Notifyのエンドポイントである下記URLを入力します(固定)
https://notify-api.line.me/api/notify
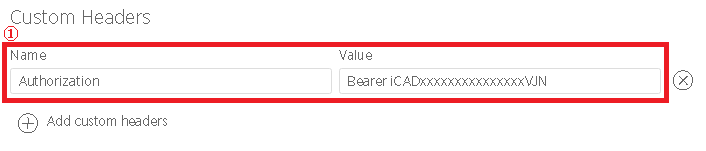
4)WebHook設定(カスタムヘッダ)
認証に必要なリクエストヘッダを設定します。
①「LINE Notifyの設定」で発行したアクセストークンを記入します
| Name | Value |
|---|---|
| Authorization | Bearer + アクセストークン |
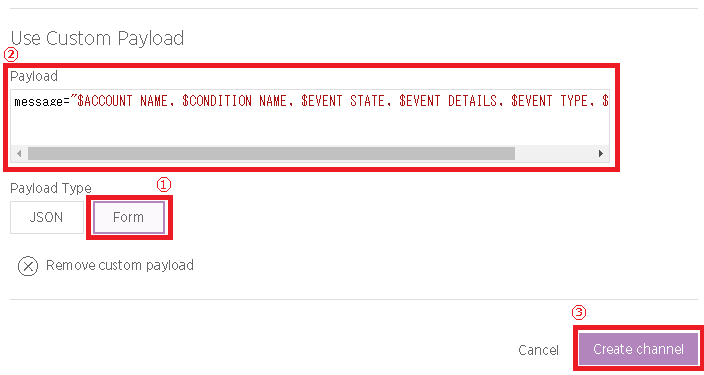
5)WebHook設定(カスタムペイロード)
- Payload type
LINE Notifyでは、下記2つのコンテンツタイプに対応しています。
| リクエストメソッド/ヘッダ | 値 |
|---|---|
| Content-Type | application/x-www-form-urlencoded |
| Content-Type | multipart/form-data |
New Relic WebHookでは、JSON又はFormを選択できるので、①でFormを選択します。
サンプルメッセージとして②のPayload箇所に通知できる値一覧が表示されるので、通知したい内容を編集します。
$から始まる変数で、New Relicアラートで検知した値を参照することができます。各値の意味についてはNew RelicドキュメントのCustomize your webhook payloadに記載があるので確認してください。
- Payload
LINE Notifyは、下記リクエストパラメータを使用することでメッセージを送信することができます。
| パラメータ名 | 必須 | 型 | 説明 |
|---|---|---|---|
| message | 必須 | String | 最大 1000文字 |
New Relic WebHookのPayload部分は、残念ながらURLエンコードされたフォームを入力できないため、改行を含めたメッセージを送信できないようです。通知内容が読みやすいように必要最低限の内容のみ通知し、詳細内容はNew Relicのインシデント管理で確認することにしたいと思います。今回は以下のPayloadに変更しますが、必要に応じて追加・修正してみてください。
後は③の"Create channel"ボタンを押して完了です。
message="$ACCOUNT_NAME, $CONDITION_NAME, $EVENT_STATE, $EVENT_DETAILS, $EVENT_TYPE, $INCIDENT_URL"
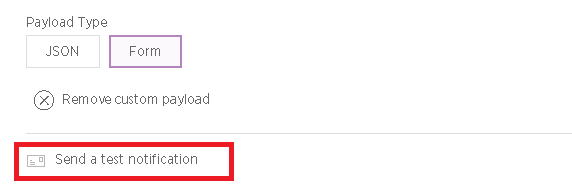
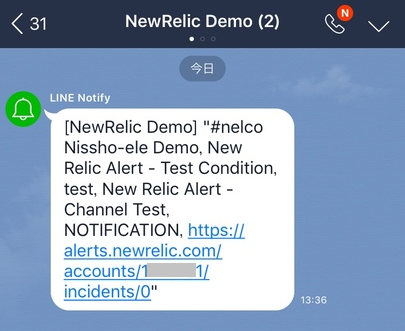
■ LINE Notify 通知確認
先ほど作成したWebHookのチャネルをクリックして、最下位部にある"Send test notificatin"ボタンをクリックすると、テスト用のアラートをLINE Notifyに通知することができます。作成したLINEグループにメッセージが受信できているか確認してみてください。
Payloadで指定した$INCIDENT_URLがNew Relicのインシデント管理のハイパーリンクになっています。これで、詳細な内容を確認したい場合はこのURLをタップして確認できるようになりました。
■ さいごに
今回はWebHookを使用して簡単にLINE Notifyとアラートを送ってみましたが、改行ができないなど通知メッセージのカスタマイズが不十分でした。IFTTT,ZapierやStackStormなどのワークフローや自動化ツールを組み合わせれば、いろいろと応用できそうなので次回以降でご紹介できればと思います。