仮想ページビューとは
Googleアナリティクスでページビューとしてカウントされないページに仮想ページを割り当てることで、ページビューを発生させて計測を行う方法のことです。
活用例
- 同一URL内でページが遷移するお問い合わせや資料請求などの各ページ(入力→確認→完了)のページビューを計測したい時
- 異なるドメインのサイトを同一サイトとして計測したい時
- PDFファイルのページビューを計測したい時
設定方法
今回は、お問い合わせフォームの各ページ(入力・確認・完了)に仮想ページビューの設定を行う方法について説明します。なお、下記は完了していることを前提とします。
- Google アナリティクスアカウントの登録
- Google タグマネージャーの登録
- Google タグマネージャーとGoogle アナリティクスの紐づけ
- Google タグマネージャーのウェブサイトへの記述
(1)仮想ページのURLとページタイトルを決める
お問い合わせフォームの各ページのURLとページタイトルを予め割り当てておきます。
| 仮想ページ タイトル |
仮想URL |
|---|---|
| お問い合わせ(入力) | https://www.sample.com/contact/input |
| お問い合わせ(確認) | https://www.sample.com/contact/confirm |
| お問い合わせ(完了) | https://www.sample.com/contact/finish |
(2)データレイヤー変数をページに追加
(1)で割り当てた各仮想ページに、以下の script コードを記述します。
コードは必ず Google タグマネージャーのコンテナスニペットより上部に記載してください。
参考:Googkeタグマネージャー(データレイヤー変数をページに追加する)
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'trackPageview': '/contact/input',
'title': 'お問い合わせ(入力)',
'event': 'loadready'
});
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'trackPageview': '/contact/confirm',
'title': 'お問い合わせ(確認)',
'event': 'loadready'
});
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'trackPageview': '/contact/finish',
'title': 'お問い合わせ(完了)',
'event': 'loadready'
});
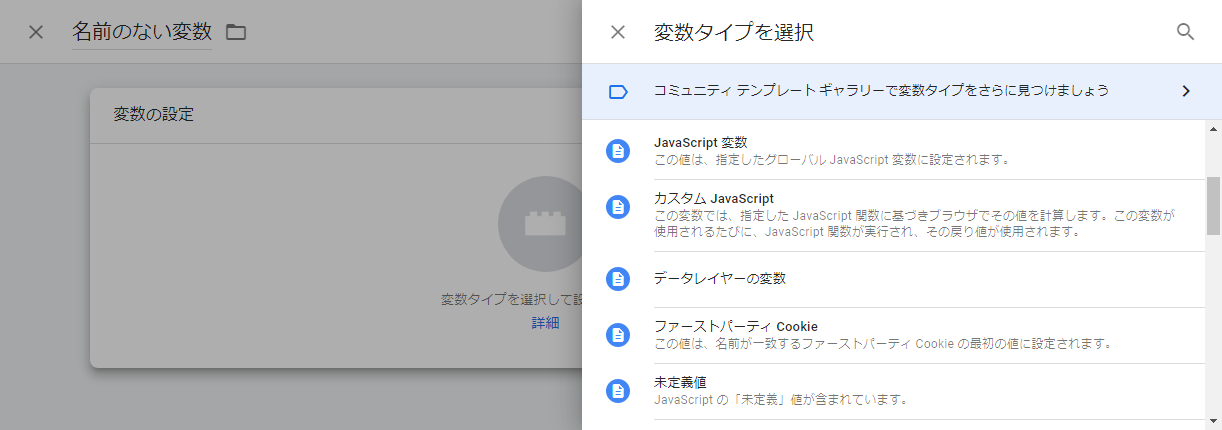
(3)Googleタグマネージャーにてユーザー定義変数を作成
(2)で記述した3つの変数(trackPageview、title、event)の設定を行います。
① trackPageviewの設定
-
「ワークスペースタブ」から、変数 > ユーザー定義変数メニュー > 【新規】をクリックし、新たに変数を作成します。
-
「データレイヤーの変数名(※)」に「trackPageview」と入力します。
※データレイヤーの変数名…読み取り先のデータレイヤーの変数名のこと。ウェブサイトで下記のコードが実行されると「var」という名前のデータレイヤーの変数値は「value」に設定されます。データレイヤーの変数はセッション単位ではなくページ単位でのみ指定します。

-
データレイヤーの変数を設定したら変数名(例:お問い合わせ_仮想PV_trackPageview)を入力して【保存】をクリックします。

② titleの設定
-
「ワークスペースタブ」から、変数 > ユーザー定義変数メニュー > 【新規】をクリックし、新たに変数を作成します。
③ eventの設定
- 「ワークスペースタブ」から、変数 > ユーザー定義変数メニュー > 【新規】をクリックし、新たに変数を作成します。
- 「変数対応を選択して設定を開始..」をクリックして、表示された変数対応から【カスタムイベント】を選択します。

- カスタムイベントの変数を設定したら変数名(例:お問い合わせ_仮想PV_event)を入力して【保存】をクリックします。

以上の手順で、ユーザー定義変数の設定は完了ですので、ユーザー定義変数の一覧にて「(2)データレイヤー変数をページに追加」で push した配列の要素名と同じになっているか確認してください。

(4)Googleタグマネージャーにてトリガーを設定
(3)の③で設定した event に対してトリガーを設定します。
- 「ワークスペースタブ」から、トリガー > 【新規】をクリックし、新たにトリガーを作成します。
- 「トリガーのタイプを選択して設定を開始..」をクリックして、表示されたトリガータイプから【カスタムイベント】を選択します。

- 「イベント名」には event に設定した「loadready」を入力し、トリガーの発生場所は「一部のカスタムイベント」として、イベントを発生させたいURLを指定します。

- トリガーを設定したらトリガー名(例:お問い合わせ_仮想PV_トリガー)を入力して【保存】をクリックします。

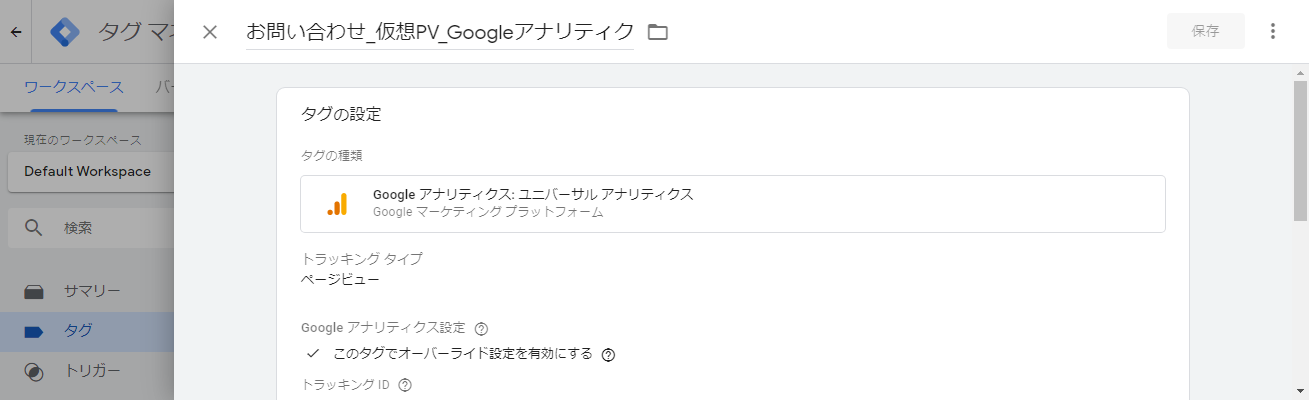
(5)Googleタグマネージャーにてタグを設定
Googleアナリティクスタグに設定した仮想URLを渡すフィールドと値の設定を行います。
-
「ワークスペースタブ」から、タグ > 【新規】をクリックし、新たにタグの設定を行います。
-
「タグタイプを選択して設定を開始..」をクリックして、表示されたタグタイプから【Google アナリティクス: ユニバーサル アナリティクス】を選択します。

-
今回はページビューを計測したいので、トラッキング タイプは「ページビュー」とし、タグの設定変数のフィールドを個別にオーバーライドさせるため「このタグでオーバーライド設定を有効にする」にチェックを入れて「トラッキング ID 」を入力します。また、(3)の①と②で定義した変数を値として受け渡すために「詳細設定」にてフィールドを設定します。

-
フィールドを設定したら「タグの設定」の下にある「トリガー」から「トリガーを選択してこのタグを配信...」をクリックし、(4)で作成したトリガーを追加します。

↓

-
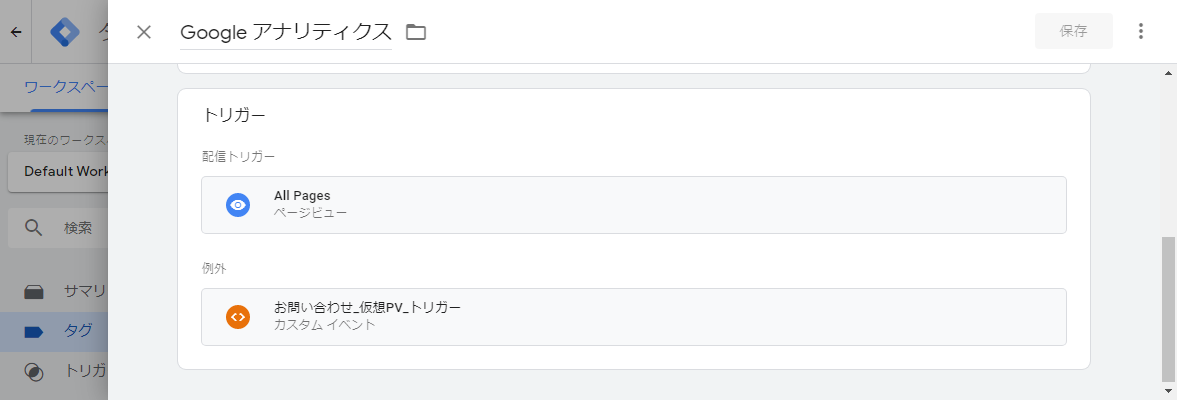
通常の計測タグ(All Pages)のトリガーの例外に 5. で設定したタグを追加します。これを行うことで、通常の計測用タグと今回設定した仮想PV用のタグとで重複した値の取得を回避することができます。

(6)Googleタグマネージャーの公開
全ての設定が完了したら【プレビュー】ボタンをクリックして設定内容が、正しく稼働しているかを確認したら【公開】をクリックします。
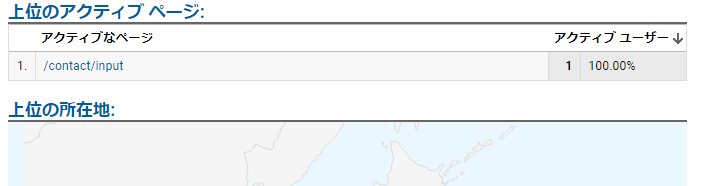
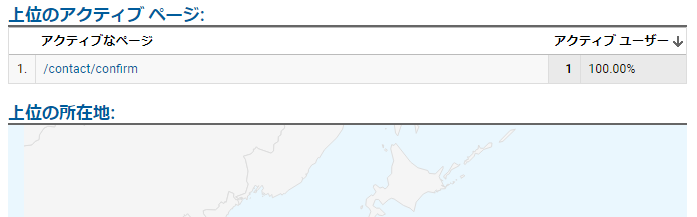
確認
設定内容が問題なく稼働しているか、Google アナリティクスにて確認を行います。
仮想ページの設定を行ったページ(例:www.sample.com/contact/input)にアクセスした状態で、Google アナリティクスの レポート > リアルタイム > 概要 の「サマリー」に表示される「上位のアクティブ ページ」に仮想ページとして設定したURLが表示されるかを確認します。