Notionに書き込んだ情報の必要な部分だけを取得&整形して
定期的にLINEに送ってくれる仕組みを実装してみたので、簡単にまとめます![]()
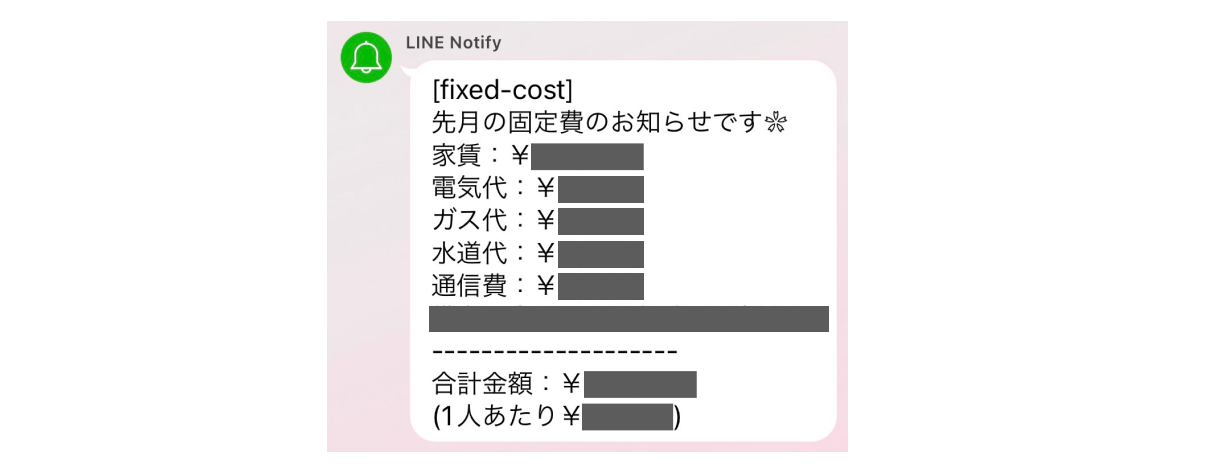
 完成イメージ・使い方
完成イメージ・使い方
Notionのデータベース名やLINEメッセージの整形をカスタムすれば
もちろん上記以外の用途にも応用できます![]()
Notion
- 毎月レコード(行)を増やして、家賃・光熱費・通信費を書き込む
- 書き込みが完了したら、ステータスを「Done」に変更する
※固定費というタイトルにしていますが実際は変動費の一部ですね
LINE
- Notionの「ステータス」がDoneかつ「日付」が過去1ヶ月以内の、最新1件のレコードを取得
- レコード内容を整形して、毎月1日10:00に自動でLINEメッセージ送信
![]() 作ろうと思った経緯
作ろうと思った経緯
自分の名義で家賃・光熱費・通信費を支払っていますが、同居人と折半しています。
「Notionに入力しておけば、自動で支払う額をLINEに通知してくれる」という仕組みを作りたかったのです![]()
 使用サービス
使用サービス
| サービス | 用途 |
|---|---|
| AWS Lambda | スクリプト(Java Script)実行 |
| AWS EventBridge | Lambdaのスクリプトを定期実行 |
| Notion API | Notionデータベース内容を取得 |
| LINE Notify | LINEグループにメッセージを送信 |
 作り方
作り方
LINE Notify
- LINE Notifyにアカウント登録
- アクセストークンを発行してメモ(環境変数
LINE_TOKEN) - 通知したいグループに公式アカウント「LINE Notify」を招待
Notion
- 新しいインテグレーションを作成
- 作成したインテグレーションのシークレットトークンをメモ(環境変数
API_KEY) - Notionでお好みのデータベースを作成
- データベースに作成したインテグレーションを招待
- データベースのPageIDをメモ(環境変数
DATABASE_ID)
Lambda
(↑ Lambdaのエラーハンドリング周りが雑な実装になってます![]() )
)
- Githubのコードをclone
-
npm installしてnode_modules/フォルダを生成
以下、README通り -
index.jsとnode_modules/をzipに圧縮 - Lambda関数を作成してzipファイルでアップロード
- Lambda関数の設定>環境変数から、
API_KEY、DATABASE_ID、LINE_TOKENを設定する - テスト実行してLINEに通知が飛べばOK
EventBridge
- イベントルールを作成
- スケジュール>特定の時刻 cron式が
0分 1時間 1日付 *月 ?曜日 *年
好きなスケジュールでOK! - ターゲットをLambda関数を選択し、作成したLambda関数を選択する
 自分好みのカスタム方法
自分好みのカスタム方法
Notionデータベース取得条件を変える
データベースの内容を条件付きで取得する場合notion.databases.queryを使います。
filter部分を公式ドキュメントのQuery a databaseを見ながら変更すると良いでしょう。
index.js
const response = await notion.databases.query({
database_id: DATABASE_ID,
// 「ステータス」がDoneかつ「日付」が過去1ヶ月以内を取得
filter: {
and: [
{
property: 'ステータス',
select: {
equals: 'Done'
}
},
{
property: '日付',
date: {
past_month: {}
}
}
]
}
});
LINEのメッセージ内容を変える
response.resultsの中をconsole.logを使って確認しながら
欲しい値だけをメッセージに入れると良いでしょう。
index.js
const properties = response.results[0].properties;
// properties['カラム名']で取得ができる
message = `
先月の固定費のお知らせです❀
家賃:¥${properties['家賃'].number.toLocaleString()}
電気代:¥${properties['電気代'].number.toLocaleString()}
ガス代:¥${properties['ガス代'].number.toLocaleString()}
水道代:¥${properties['水道代'].number.toLocaleString()}
通信費:¥${properties['通信費'].number.toLocaleString()}
備考:${properties['備考'].rich_text[0].plain_text}
--------------------
合計金額:¥${properties['合計金額'].formula.number.toLocaleString()}
(1人あたり ¥${(properties['合計金額'].formula.number / 2).toLocaleString()})`;