Outsystemsって?
今、はやっているかどうかはわかりませんが、コードレス開発を行うツール的なやつ
つまりはプログラムを書かなくてもWebアプリケーションが作れるんです。
詳しくは本家サイト様は日本の総代理店(Bluememe)様のサイトを確認してください。
なお、Qiitaの記事にもOutsystemsを書いた記事が1件ありましたので、そちらもあわせてどうぞ。
コードレスに開発をしてみた
ちな今回は公式より提供されている無料アカウントでの作成となります。
早速作ってみる
さて、なにはともあれ、早速作ってみます。
Here we GO!![]()
環境
今回は以下の環境で作成していきます。
Outsystems ver 10.0.405.0
Outsystemsの構成
具体的には以下4つのタブの項目をいじっていくことになります。
- Processes
⇒ 定期実行やレコード登録時に行うロジックなどを作成する。 - Interfase
⇒ 主に画面周りに対して作成を行う
静的な画像やThemeの設定などもここで行う - Logic
⇒ 共通Logicや例外、SOAPなどはここのタブで作成する。 - Data
⇒ Entityの設定やカラムの追加/削除、アプリケーション共通で使うオブジェクト(Structure)の設定はここで行う。
アプリの仕様
今回はよくScaffoldで作られていそうな(偏見)日記アプリを作りたいと思います。
また、Scaffold機能を用いた開発だけを今回は行いますので、ProcessesやLogicはまったく手を入れません。
さらに各Actionも作成しません。(ニーズがあれば、今後書くかも...)
table設計
今回作成するテーブルは以下になります。
Diary (日記テーブル)
| ClomnName | Type | Description |
|---|---|---|
| Title | String(20) | 日記のタイトル |
| Content | String(1000) | 日記の本文 |
| UserId | LongInteger | 投稿したUserのId |
| TargetDate | Date | 対象の日付 |
| CreateDate | Date | 作成日時 |
User(ユーザーテーブル)
※Outsystems標準のものを使用するため略
(アプリケーションを作成したときにはすでに用意されています。)
アプリケーションの作成
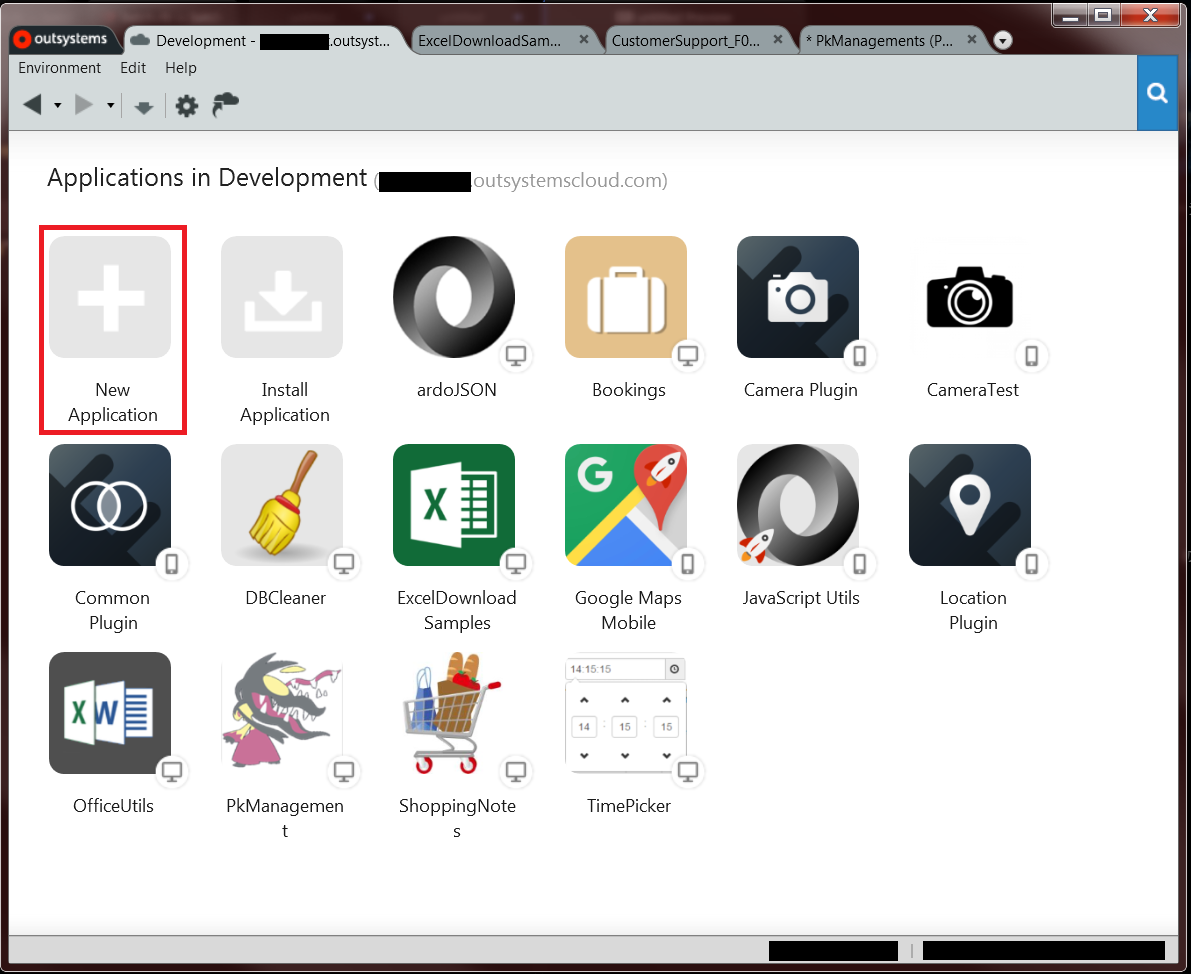
赤枠で囲った部分をクリックしてDiaryアプリケーションを作成します。
そうすると、「Web App」「Mobile App」を選択するフォームが出てきますので
今回はWeb Appを選択しNextを押下します。
次に別途Templateをインストールしている場合は、templateの選択画面が開かれるので、すきなtemplateを選択して、Nextを押下します。(もしかしたらtemplateをインストールしていない場合もこの画面が出るかもしれません)
するとアプリケーションの名前と説明、イメージカラーを選択するフォームが出てきますので、
それぞれ入力してCREATE APPを押下します。
モジュールの作成
Outsystemsではアプリケーションの下にModuleが存在し、これがWebアプリケーションの実態となります。
なので早速作ってみます。
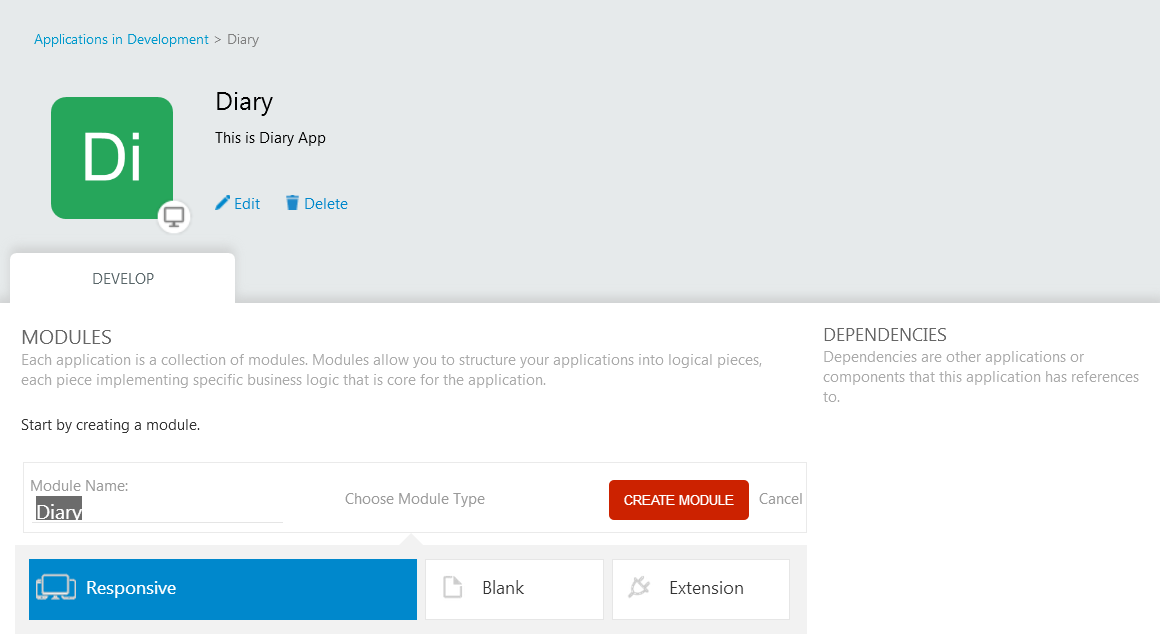
↑画像の「CREATE MODULE」を押下して、Moduleを作成します。
Entityの作成
Dataタブを開いてEntities配下のDatabaseで右クリックを行い"Add Entity"を選択
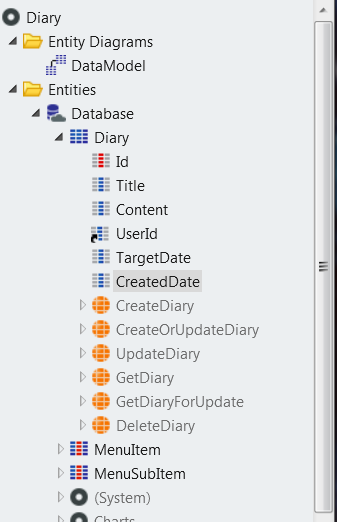
するとEnitity1といったEnitityが作成されるので、Diaryと名前を変更します。
そして、各種テーブルのカラム名と型を入力していきます。
※UserIdは上記ではLongInteger型と記載しましたが、EnitityのId(Identifier)型にしておきます。

~ちょっと寄り道~
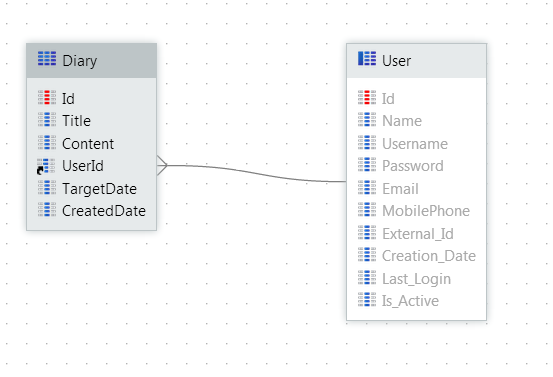
Entityの関係の確認
DataタブのDataModelをクリックして、先ほど作ったDiaryEntityとSystemにあるUserEntityを画面中央にドラッグ&ドロップして見ます。

一発でテーブルの関係が表示されました。便利![]()
~閑話休題~
一覧画面/詳細画面の作成
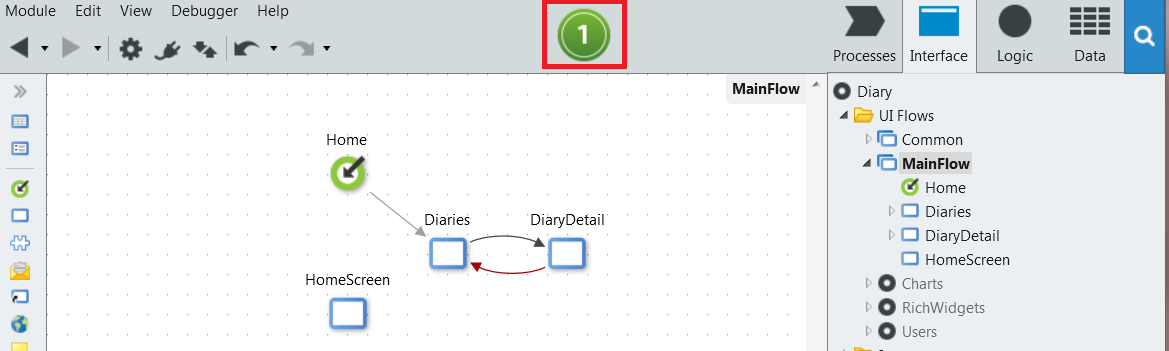
InterfaceタブのMainFlowをダブルクリックして、MainFlowを表示させます
その後、Dataタブより先ほど作成したDiaryEnityを画面中央に2度ドラッグ&ドロップします。

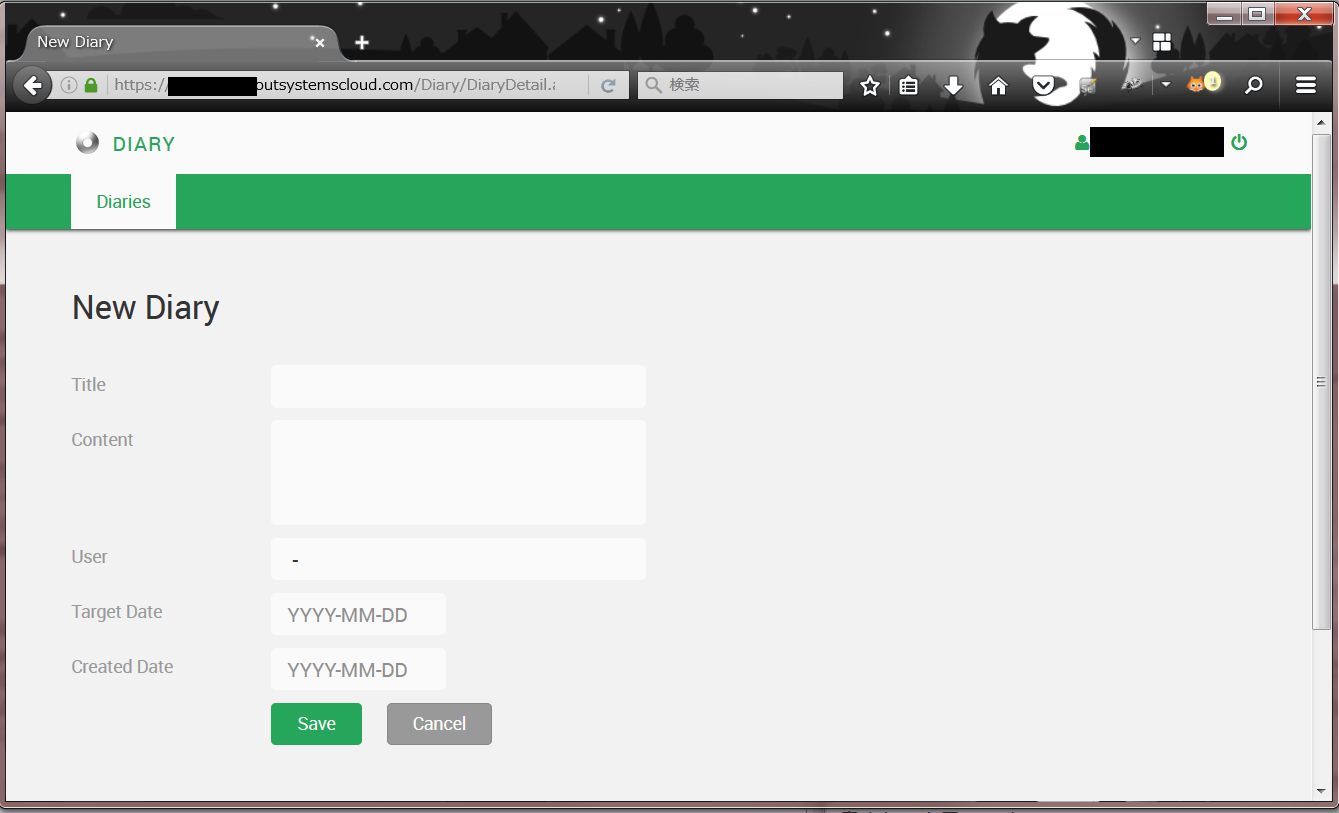
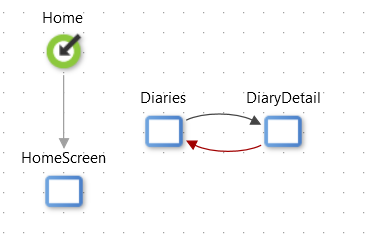
これで一覧画面と詳細画面が完成しました。![]()
詳しくはMainFlowにあるDiariesおよびDiaryDetailをダブルクリックして編集画面をみてみると
Scaffoldに成功して画面が作成されていることがわかると思います。
Web上で確認してみる
さて、MainFlow画面にある緑の丸に矢印のアイコンですが、これが指している画面がアプリケーションのrootをあらわしています。
なので、まずは矢印を先ほど作成したDiariesに変更してみましょう。
その後画面中央上部にある緑の1と書いているボタンをクリックすると作成したアプリケーションのアップロードが始まります。↓の赤枠の部分

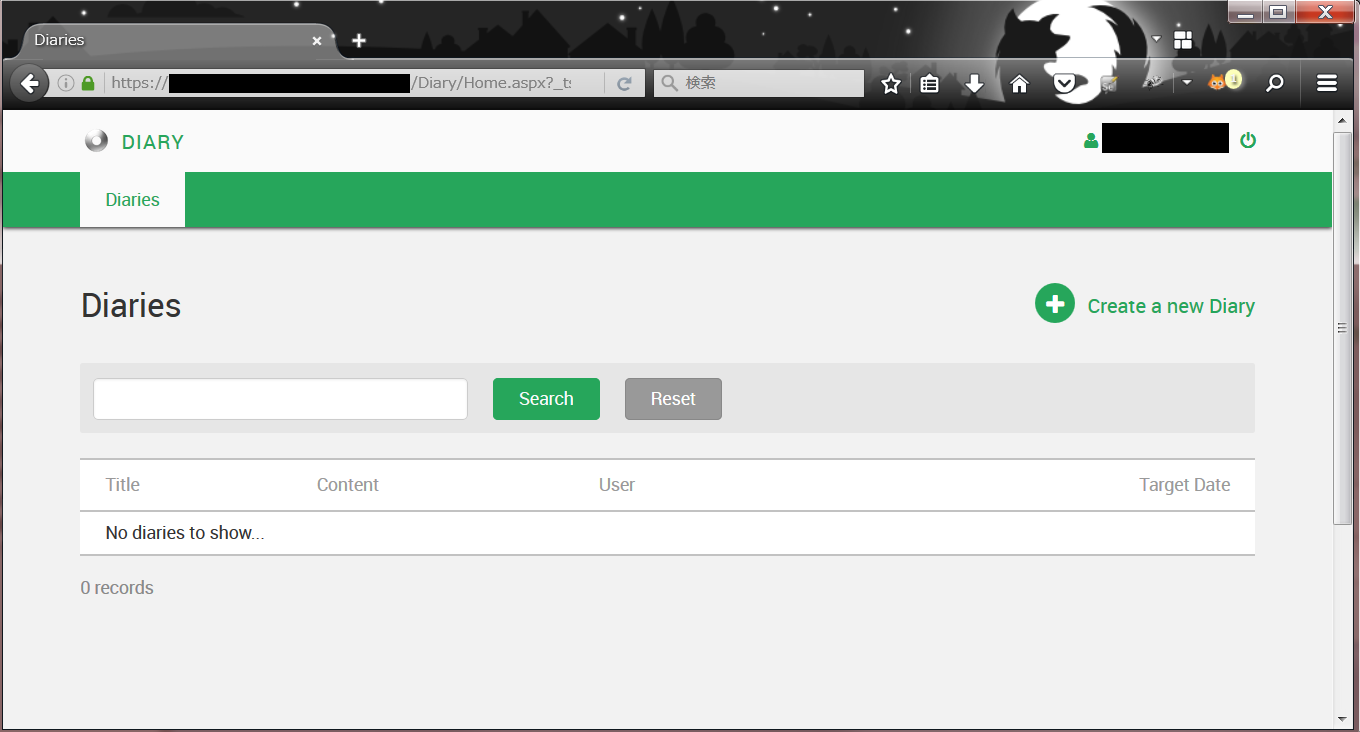
アップロードが終わりましたら緑の丸の中にある数字が青丸の矢印に変わりますので、それをクリックすると対象のアプリケーションをブラウザで実際に動かしてみることができます。↓

まとめ
今回はScaffoldでものすごく簡単にアプリを作成してみましたが、いかがだったでしょうか?
私自身、Outsystemsを扱い始めて1年半ほどたちますが、扱った所感としては
慣れればなれるほどアプリ作成が早くなる。といったものです。
また、思ったよりもいろいろな機能があり、できないことは以外に少ないです。
問題はさすがに資料がほぼ英語だったりとすることぐらいですが、大体は視覚的に作成できるので問題ないかと...
もしも、機会(という名のモチベと時間)があれば、今回触れなかったProcessesやLogicについても書きたいと思います。