はじめに
この記事はLife is Tech!Members Advent Calendar 2020、17日目の記事です。
デビルメイクライ4のゲームオーバー画面や、FFXの戦闘移行演出のような画面割れの演出を作っていきます。

DMC4

FFX
DMCはいいぞ。
目次
必要なもの
一応割れ用のモデルを作るのが面倒だという人のために現在筆者が用いているモデルを配布しています。ご自由にお使いください。記事下部よりダウンロードできます。
作り方 モデリング編
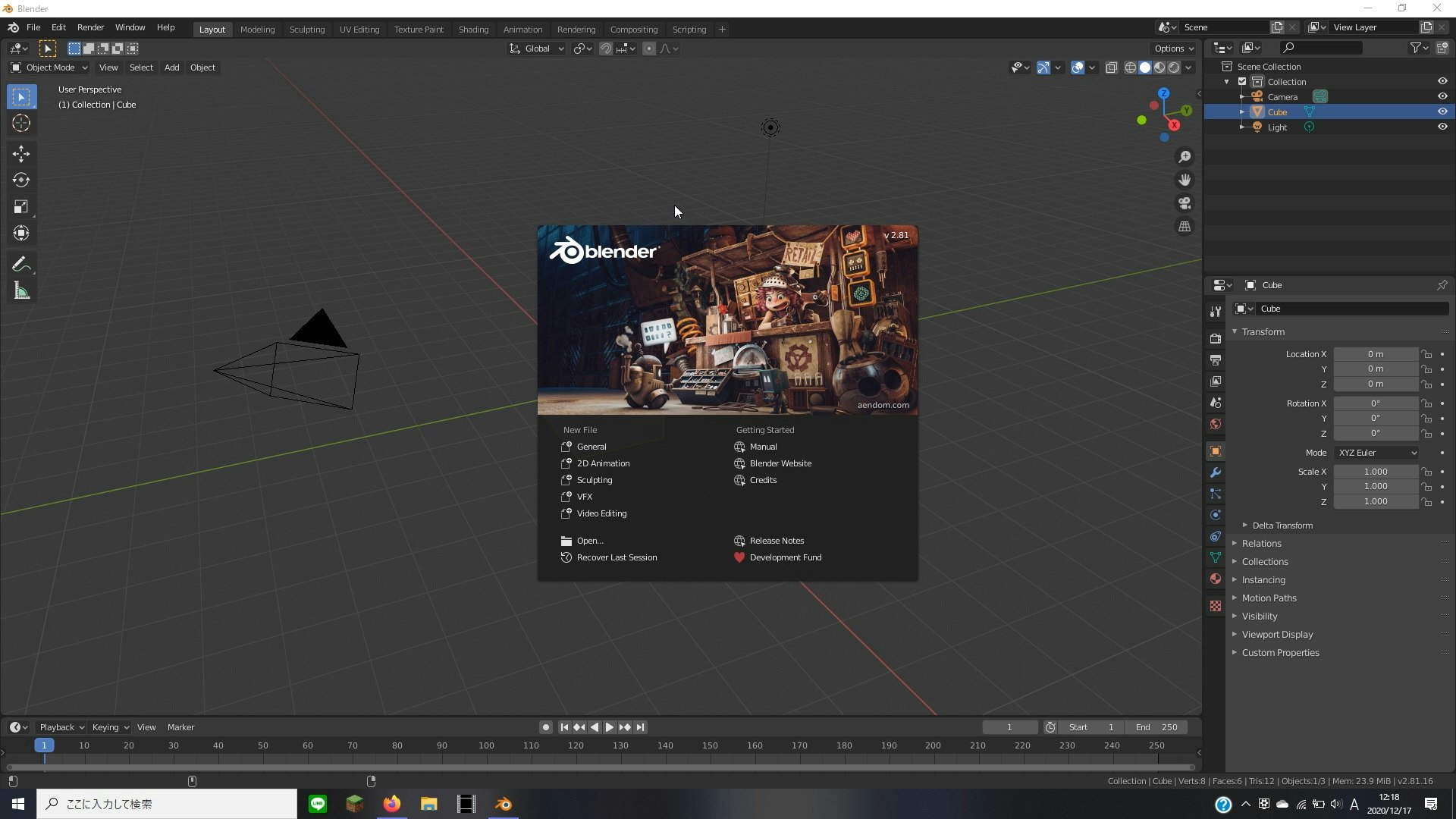
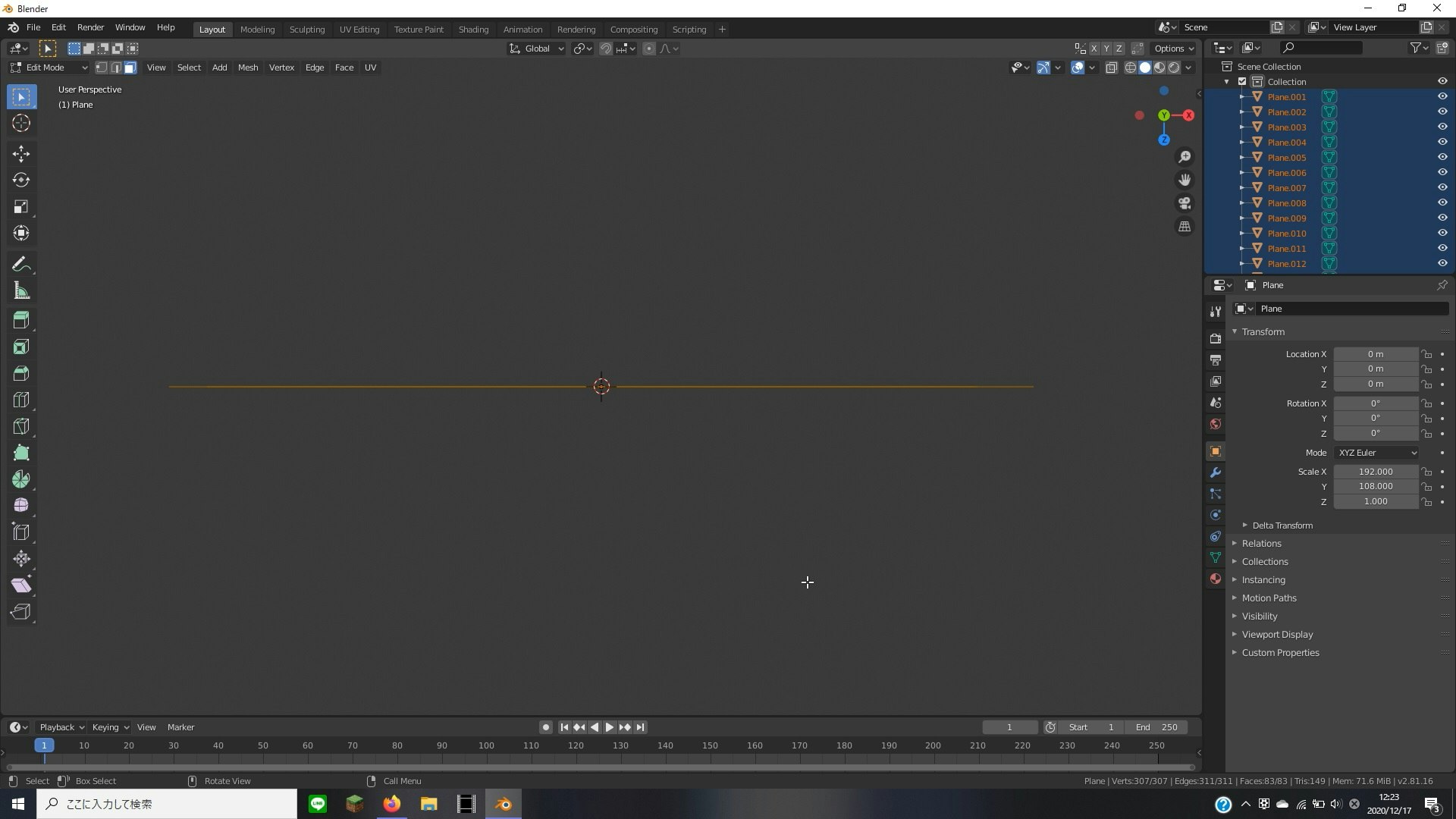
まずはBlenderを起動します。

上記のような画面が出てくると思うので、画面中央にあるウィンドウの外の部分をクリックして、このウィンドウを閉じましょう。

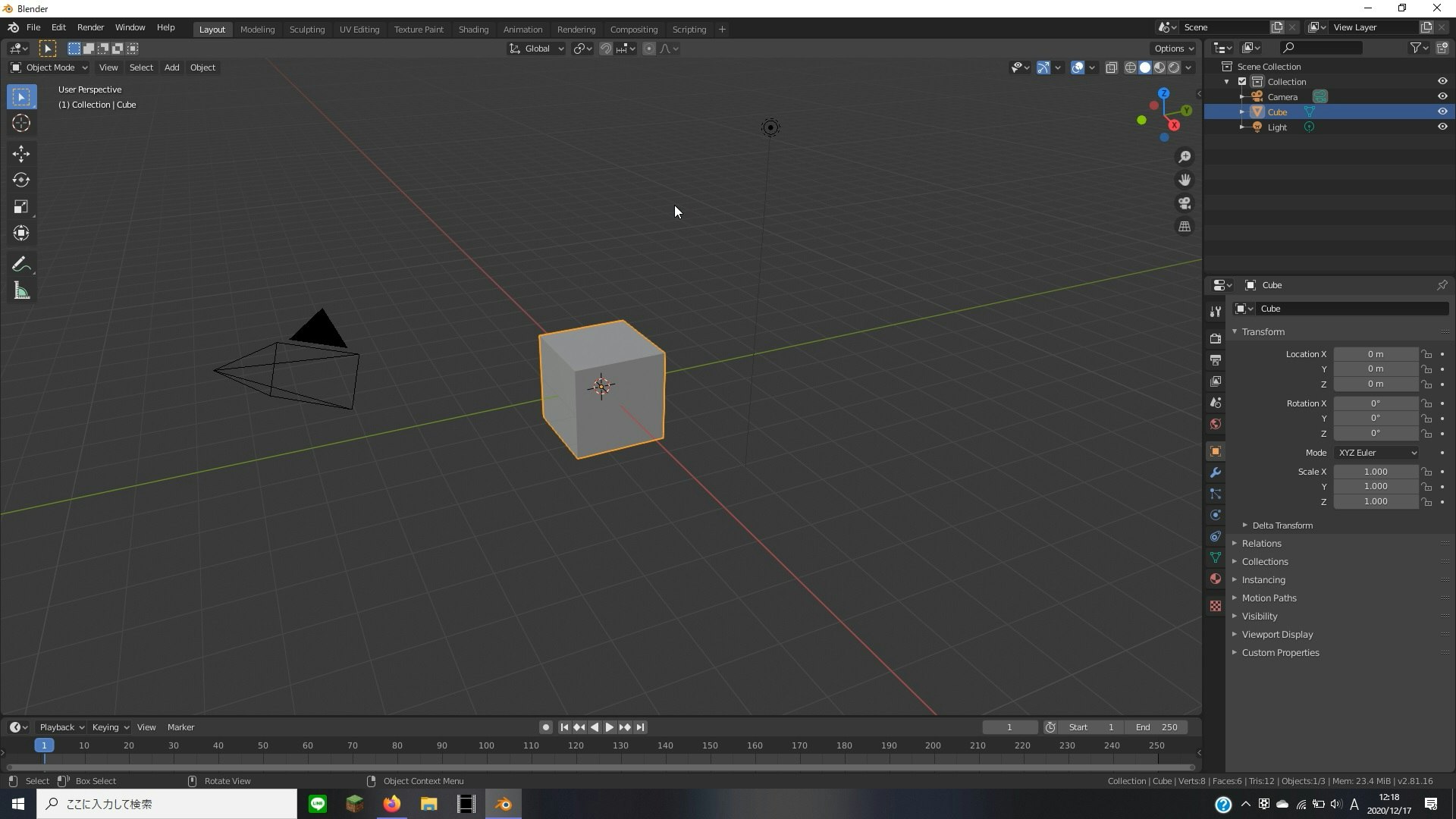
画面上に表示されている3つのオブジェクトも不要なのでクリックして選択し、Deleteキーで削除しておきましょう。
これで下準備は完了です。

では作っていきます。
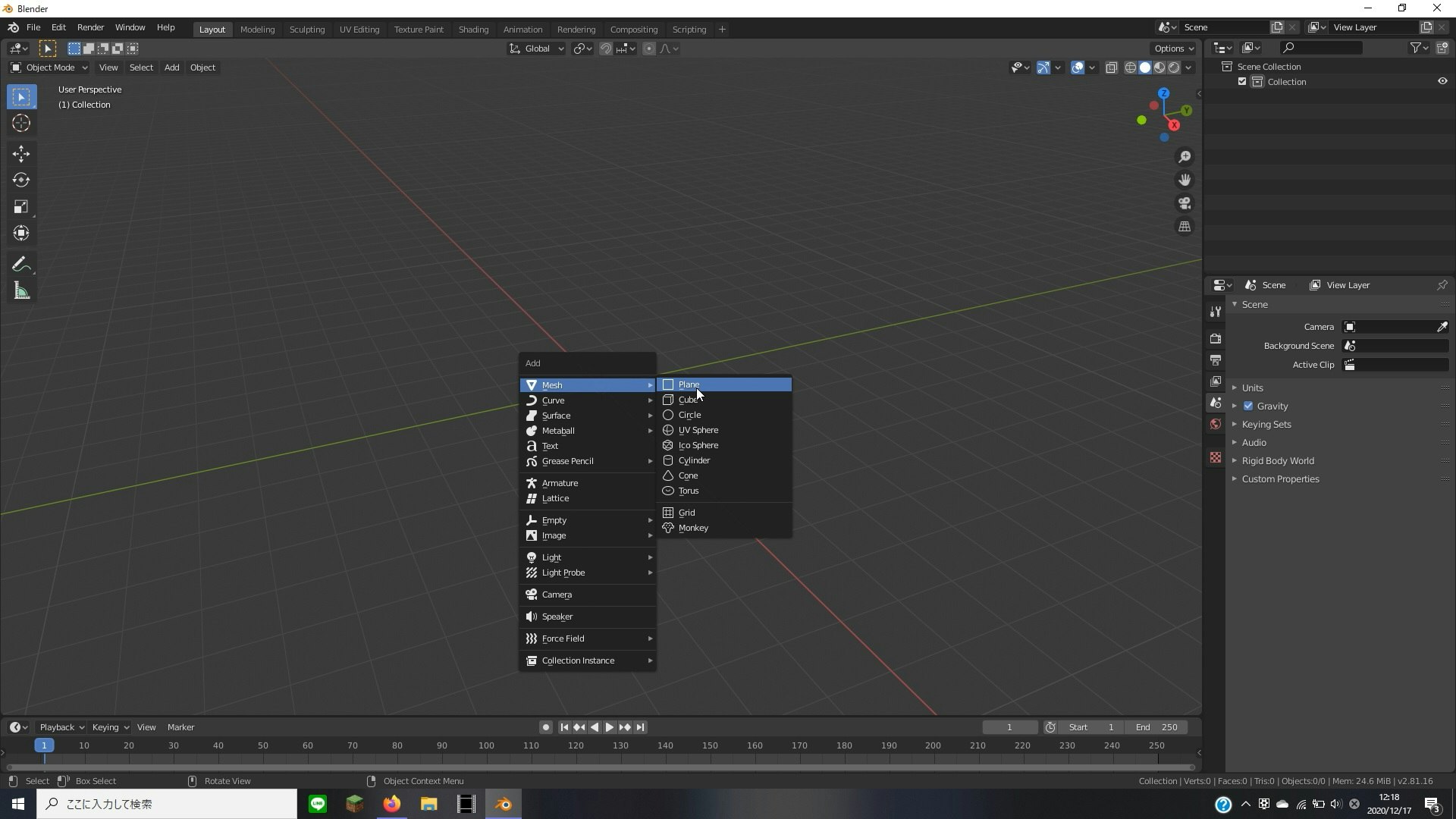
Shift+Aで上記のようなウィンドウが表示されるので、Mesh→Planeと選択します。

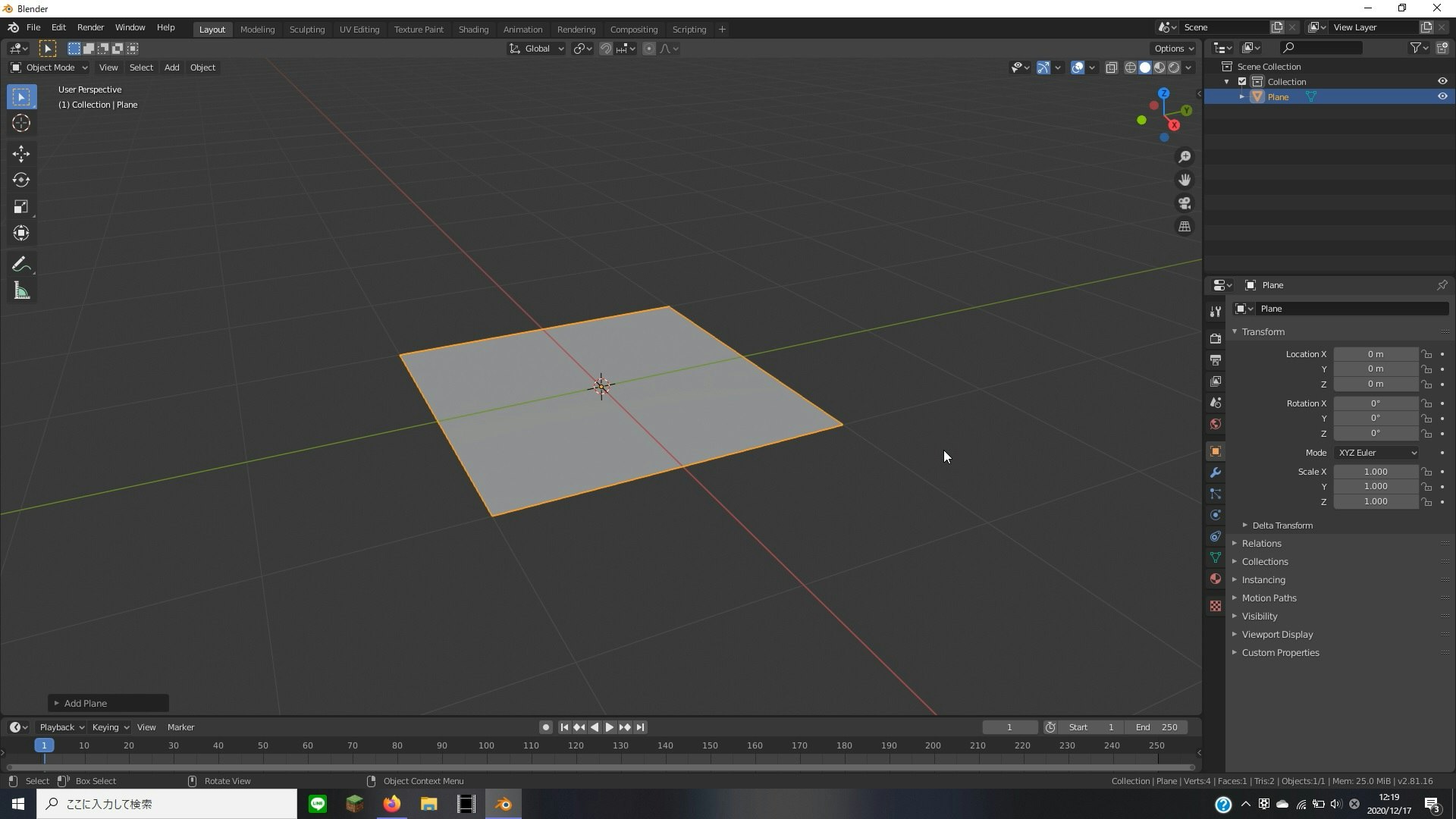
これで画面割れの元となるオブジェクトを作れました。

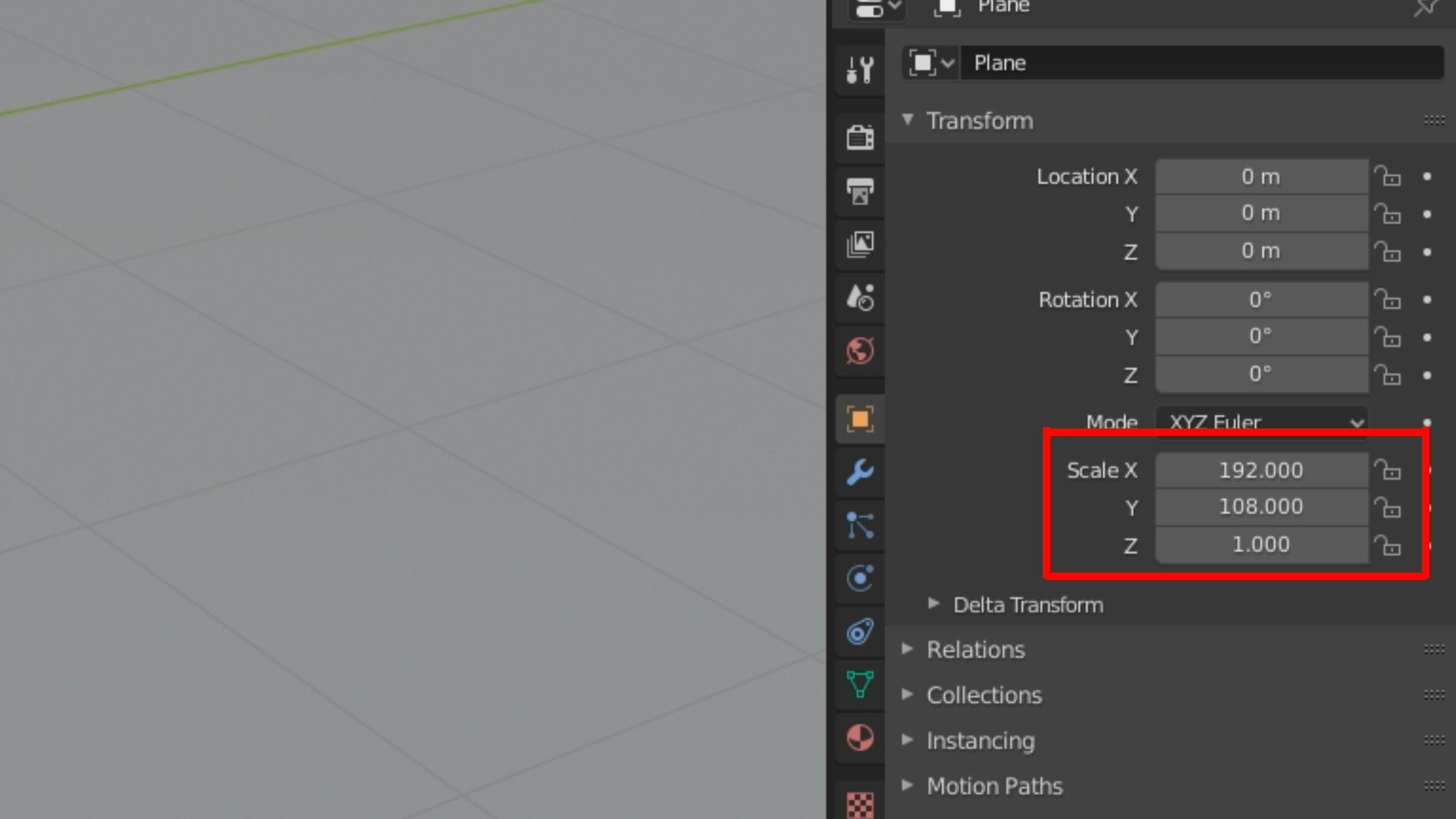
次にオブジェクトのサイズを画面のサイズに合わせます。
今回はPCゲーム用の比率(16:9)で作るのでXを16、Yを9にします。

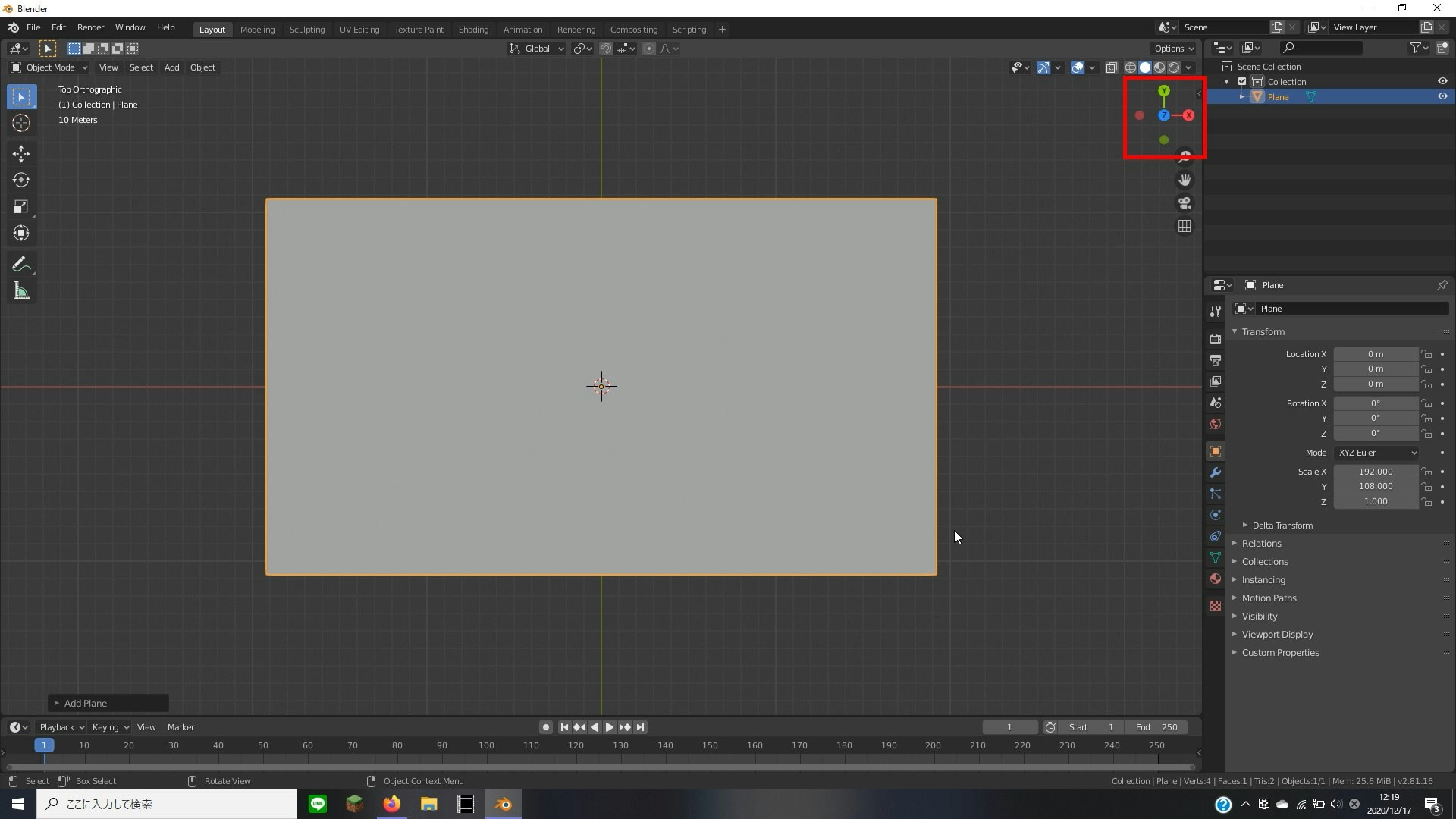
少し見づらいのでカメラの位置をオブジェクトの正面にしましょう。
テンキーの7を押すか、右上にあるZと書いてある箇所*をクリックする事で上記画像と同じカメラ位置になります。
上記画像の赤枠

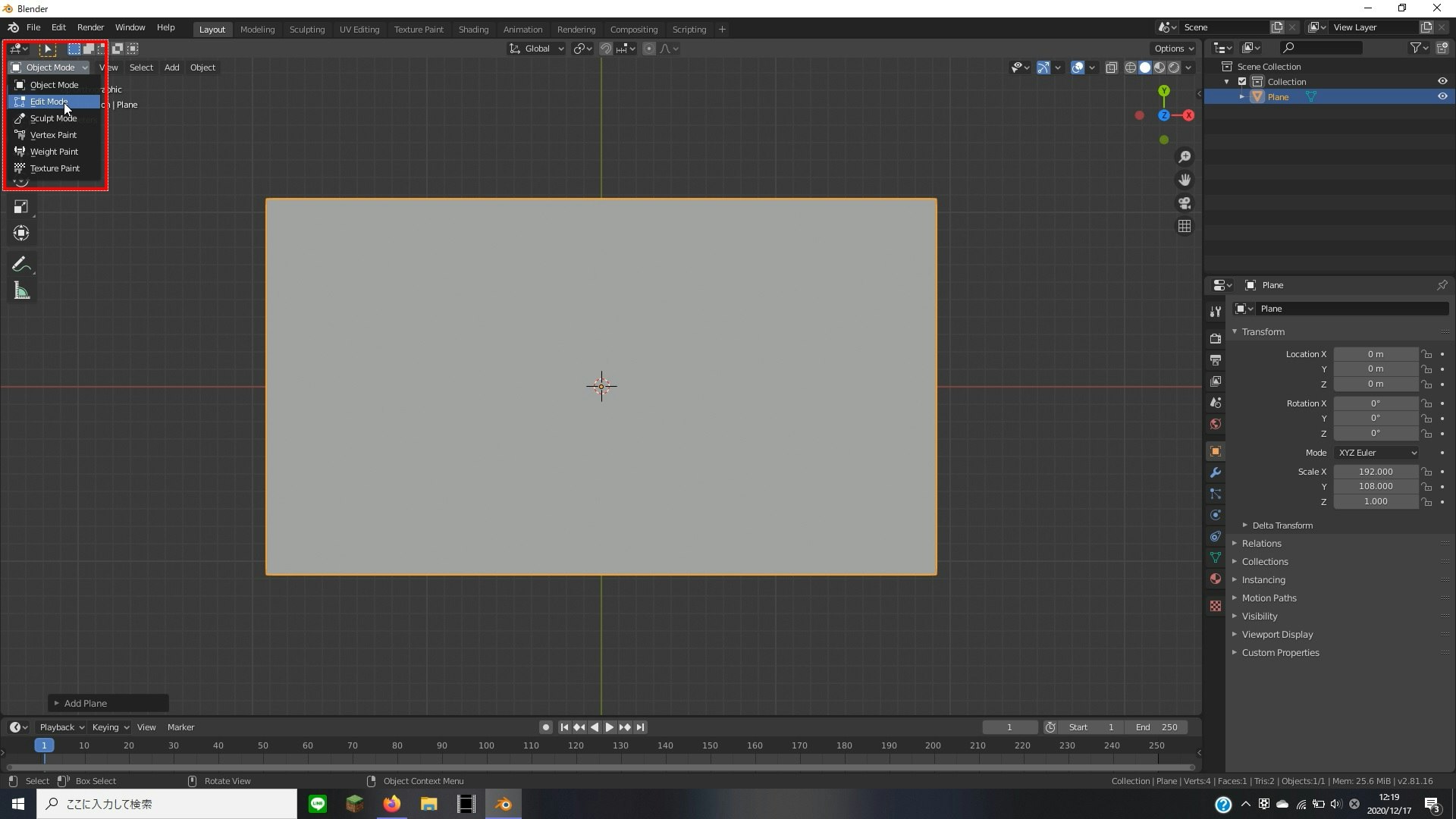
ではオブジェクトをカットしバラバラにしていきます。
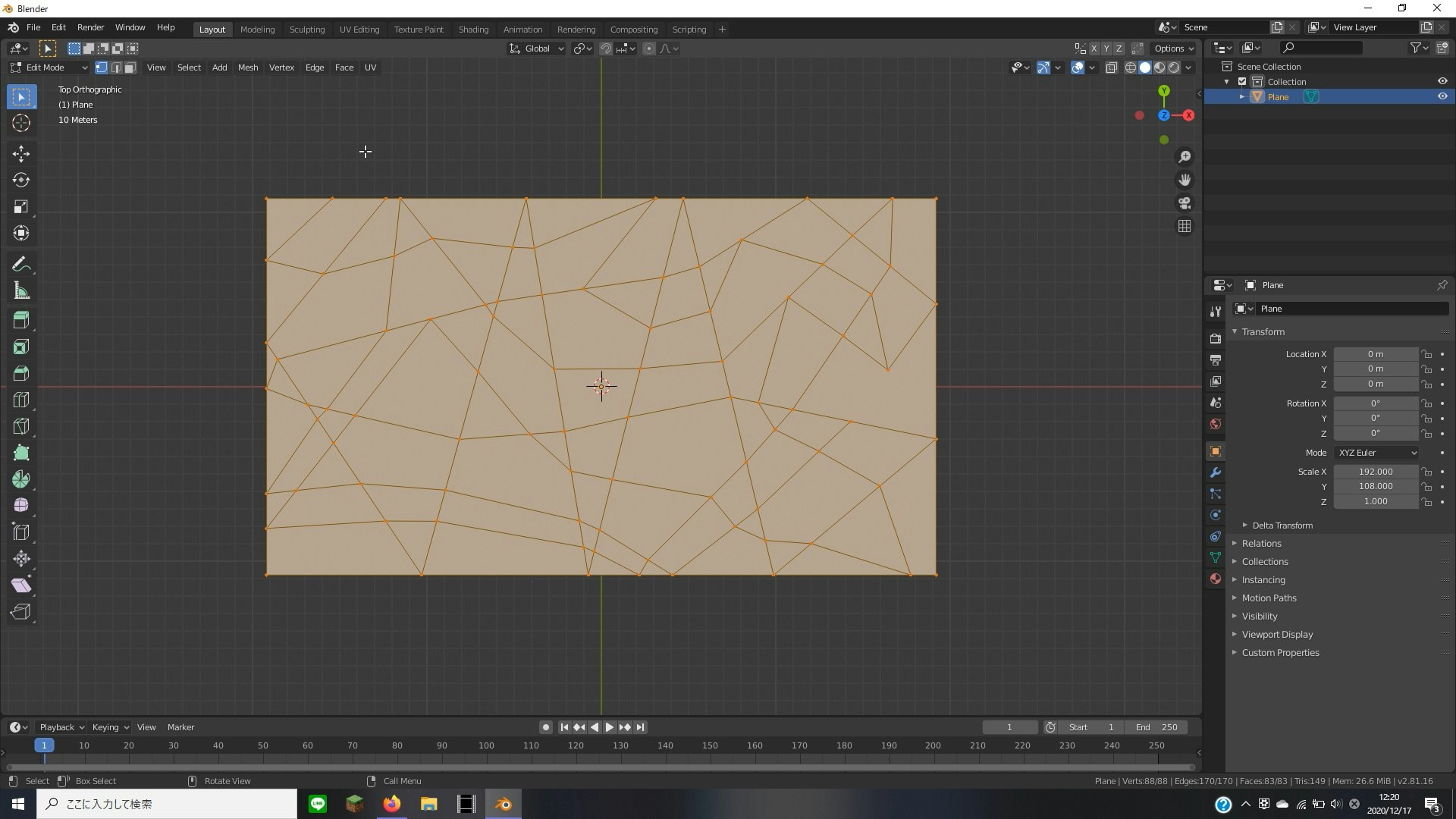
まずは上記画像内の左上にある赤枠に位置するObject Modeと書かれた部分をクリックし、Edit Modeに切り替えます。

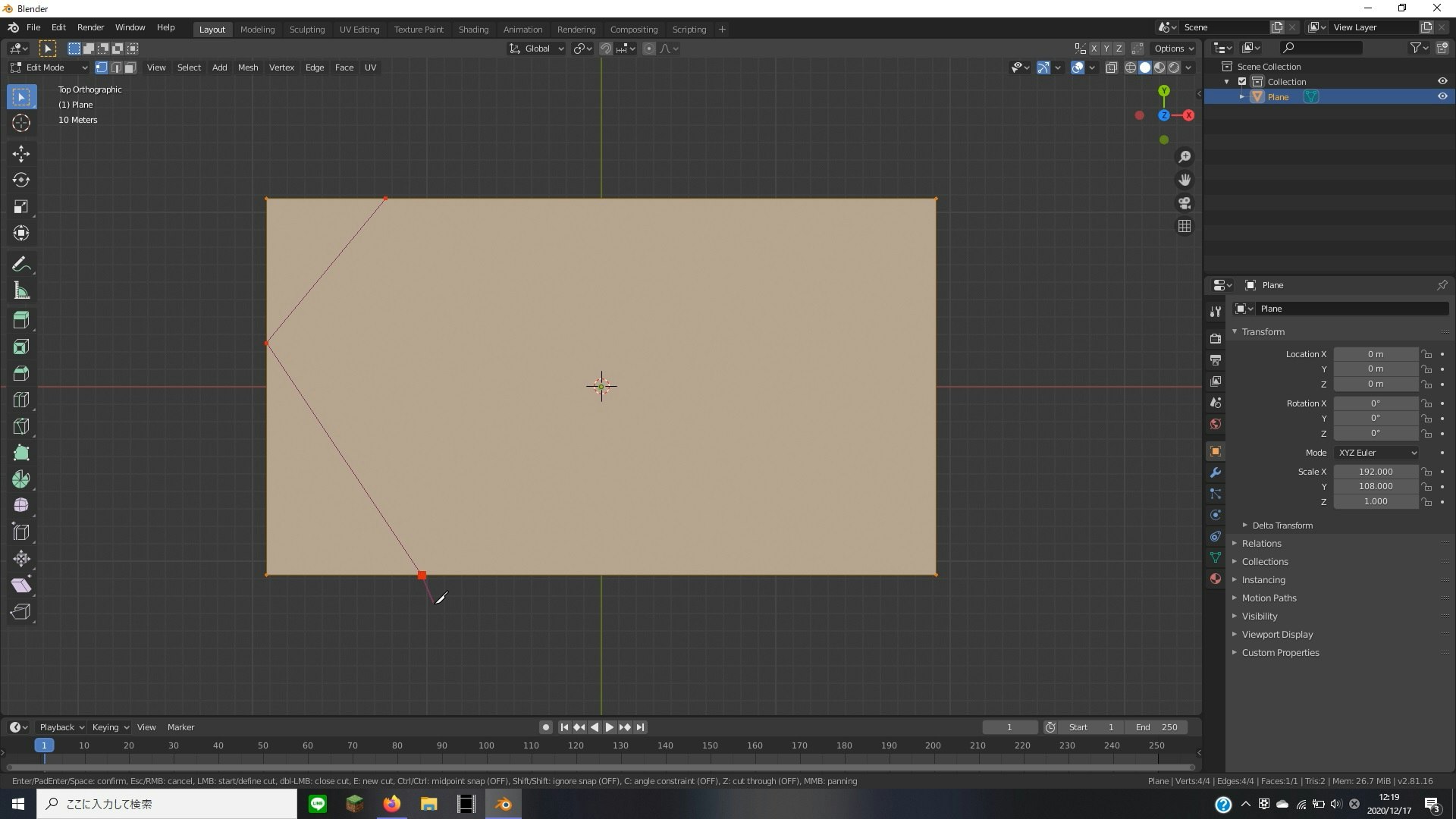
切り替えてKキーを押すとマウスカーソルがナイフに変わります。
この状態でクリックしながらオブジェクトを切るようにマウスを動かしていくと、上記画像のように切れ込みが入っていきます。
ここで切った通りにオブジェクトが切れますので、一切れを大きくしすぎると演出の派手さに欠けますし、かえって切りすぎると重くなるのでいい塩梅で。

切り終えたらEnterキーを押してください。
メッシュが切った通りに分割されます。

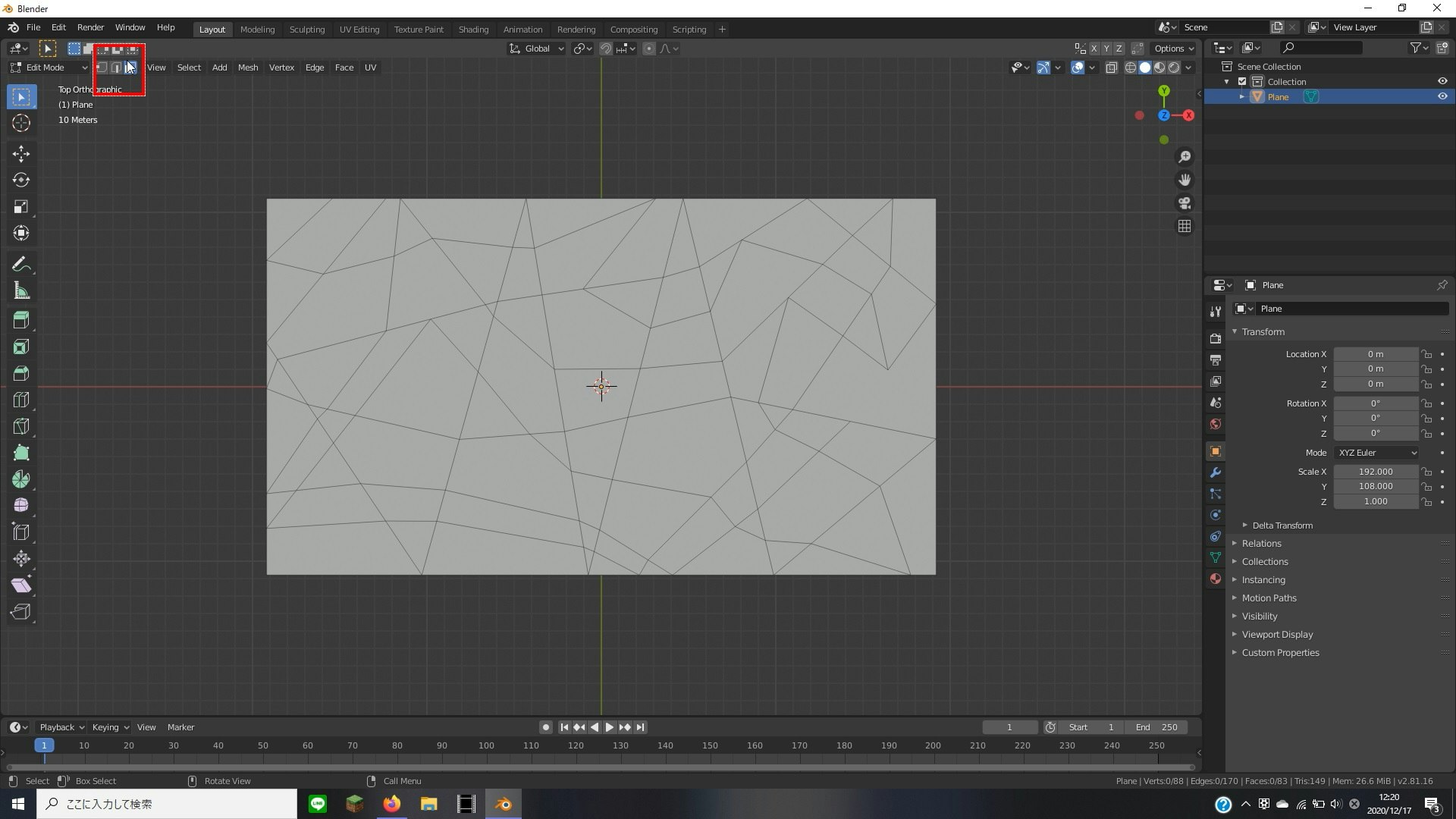
次に左上にある選択モードを左から三つ目の面に切り替えます。
*上記画像の赤枠の位置

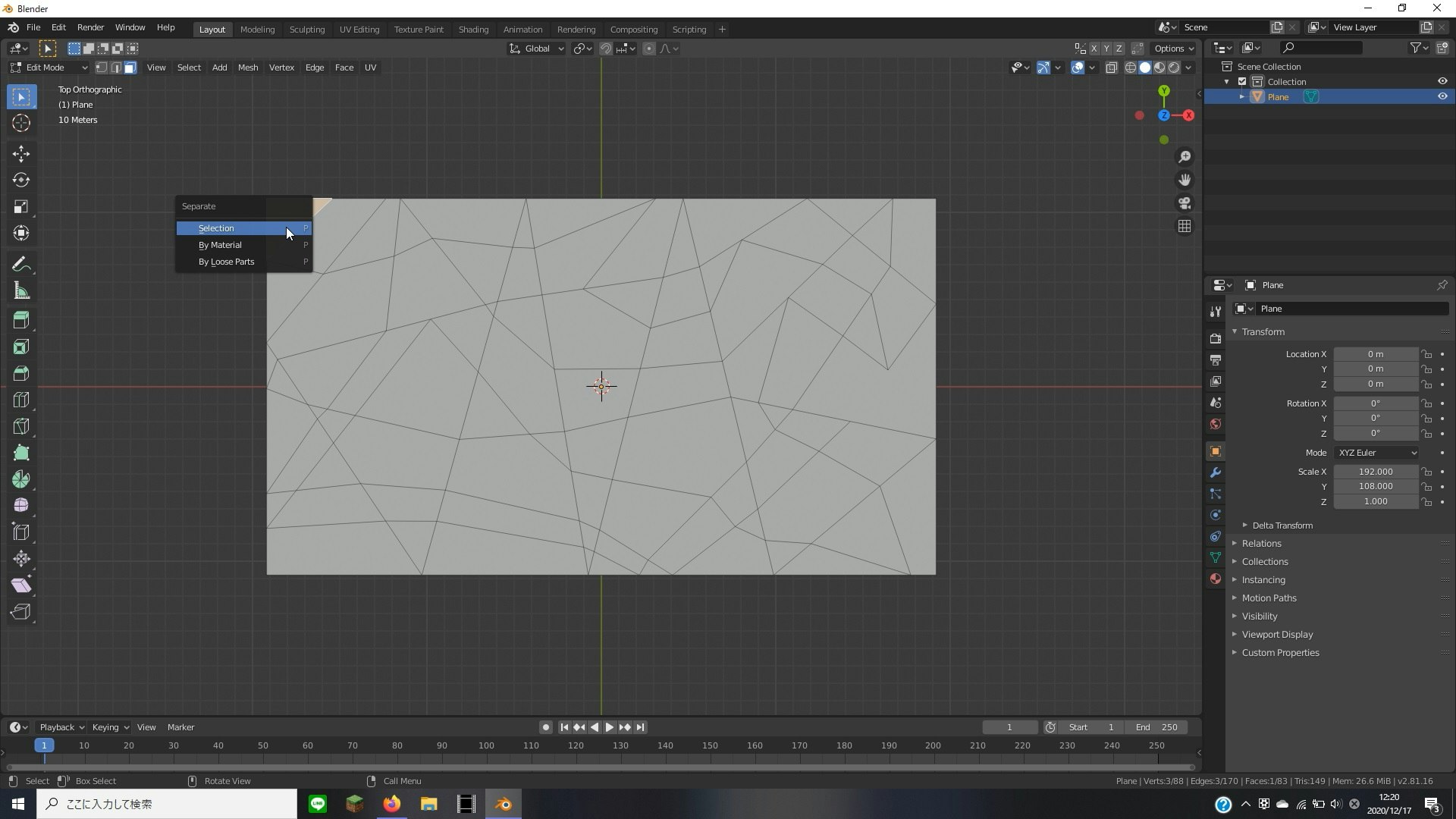
分割したメッシュ一つを選択し、Pキーを押して出てきたウィンドウ内のSelectionをクリックしてください。
するとその選択されたメッシュが一つのオブジェクトとして独立するので、残りの切断したメッシュも同じ手順で全て独立させてください。

終わったらEdit Modeから再びObject Modeに戻します。
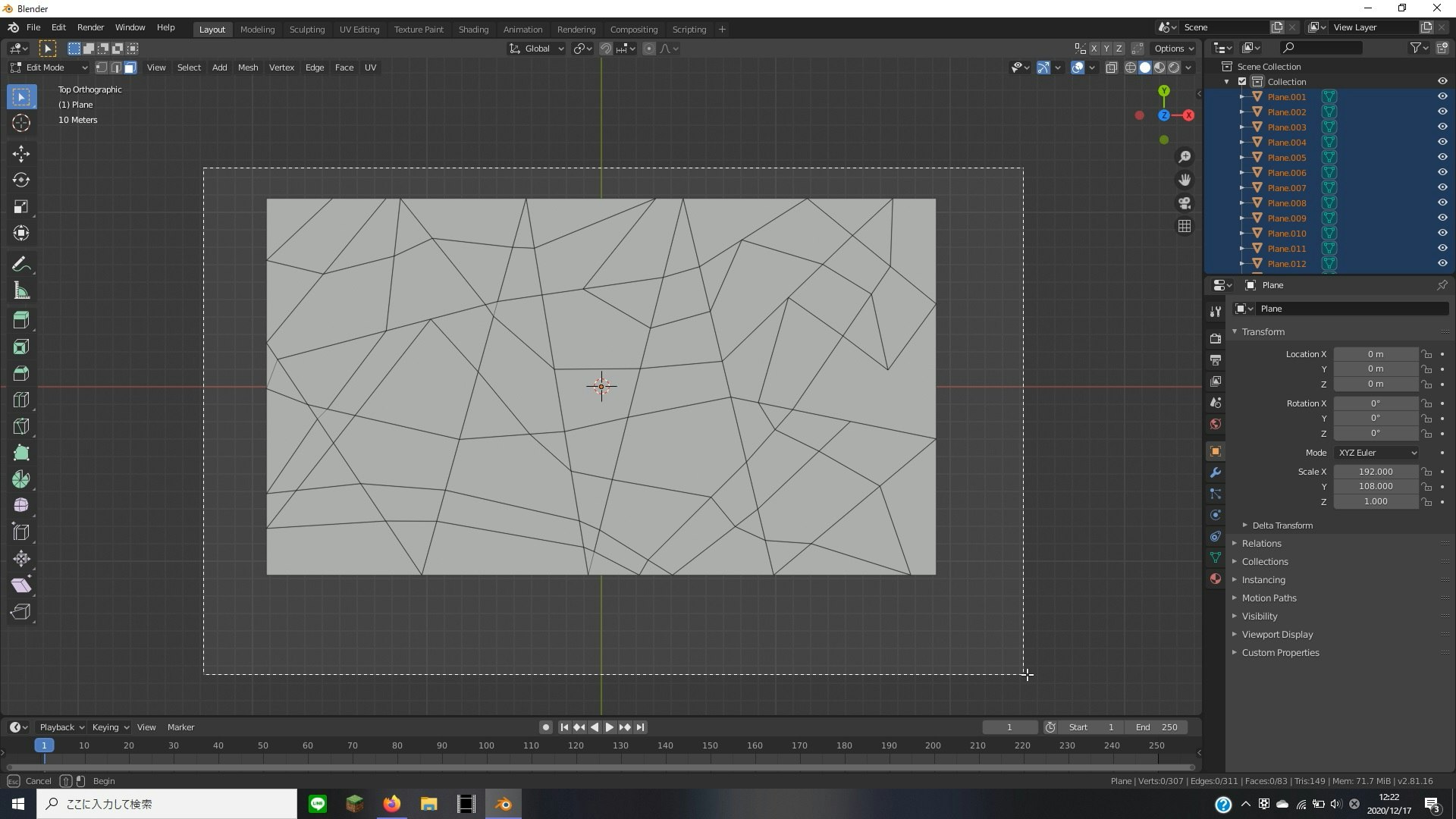
Bキーを押すと、複数選択出来るようになるのでマウスを動かし全てのオブジェクトを網羅させてください。
全て選択したらまたEdit Modeに変えて、テンキーの1を押すか、画面右上にあるYと書かれた部分をクリックしてください。

するとカメラの位置がオブジェクトの真上の位置になります。(オブジェクトが平面なのでわかりにくいですが)
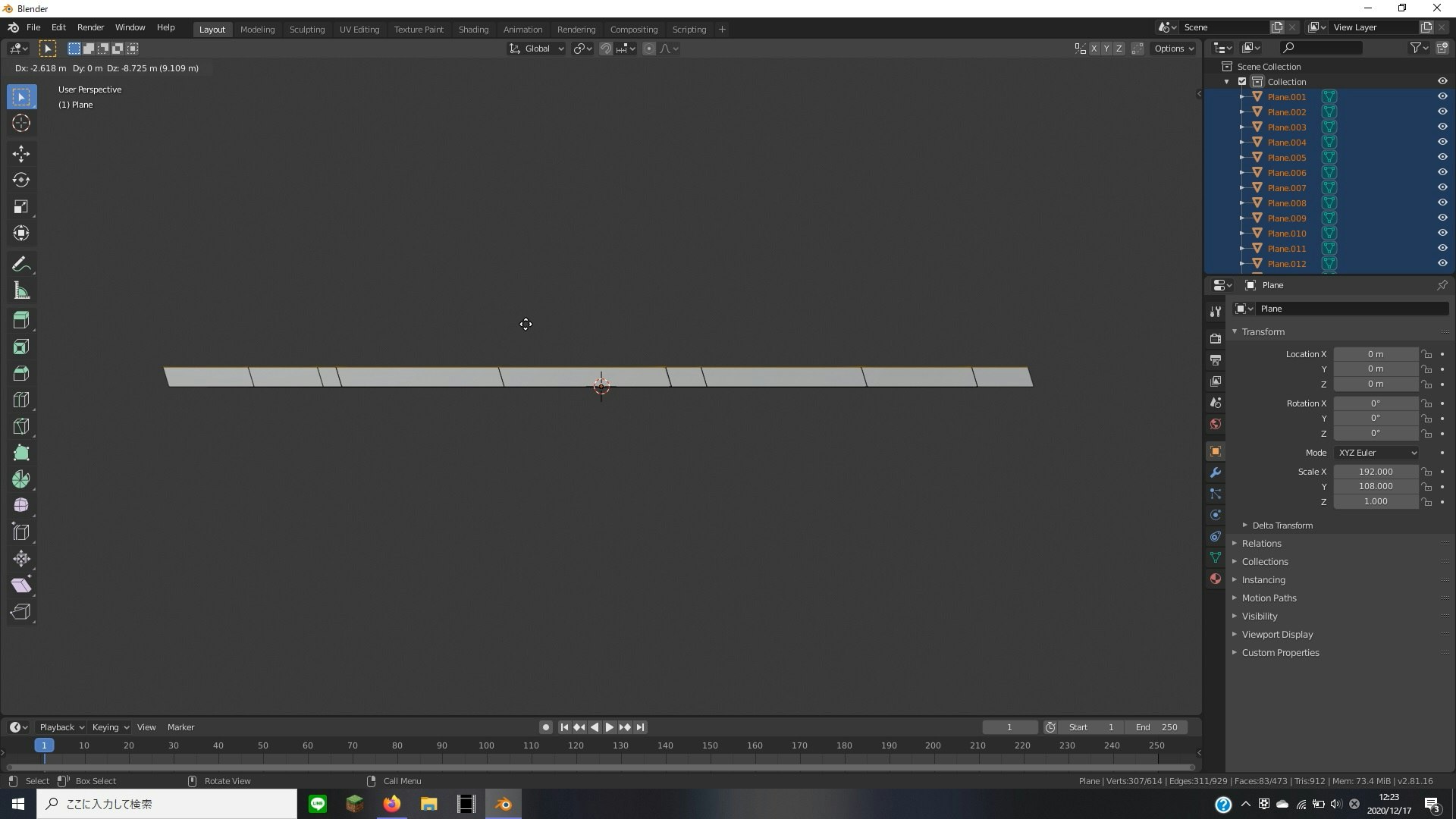
次にEキーを押し、マウスを上下に動かすことでオブジェクトに厚みが生まれます。

大体これぐらいの厚さになったらクリックして厚みを決定します。

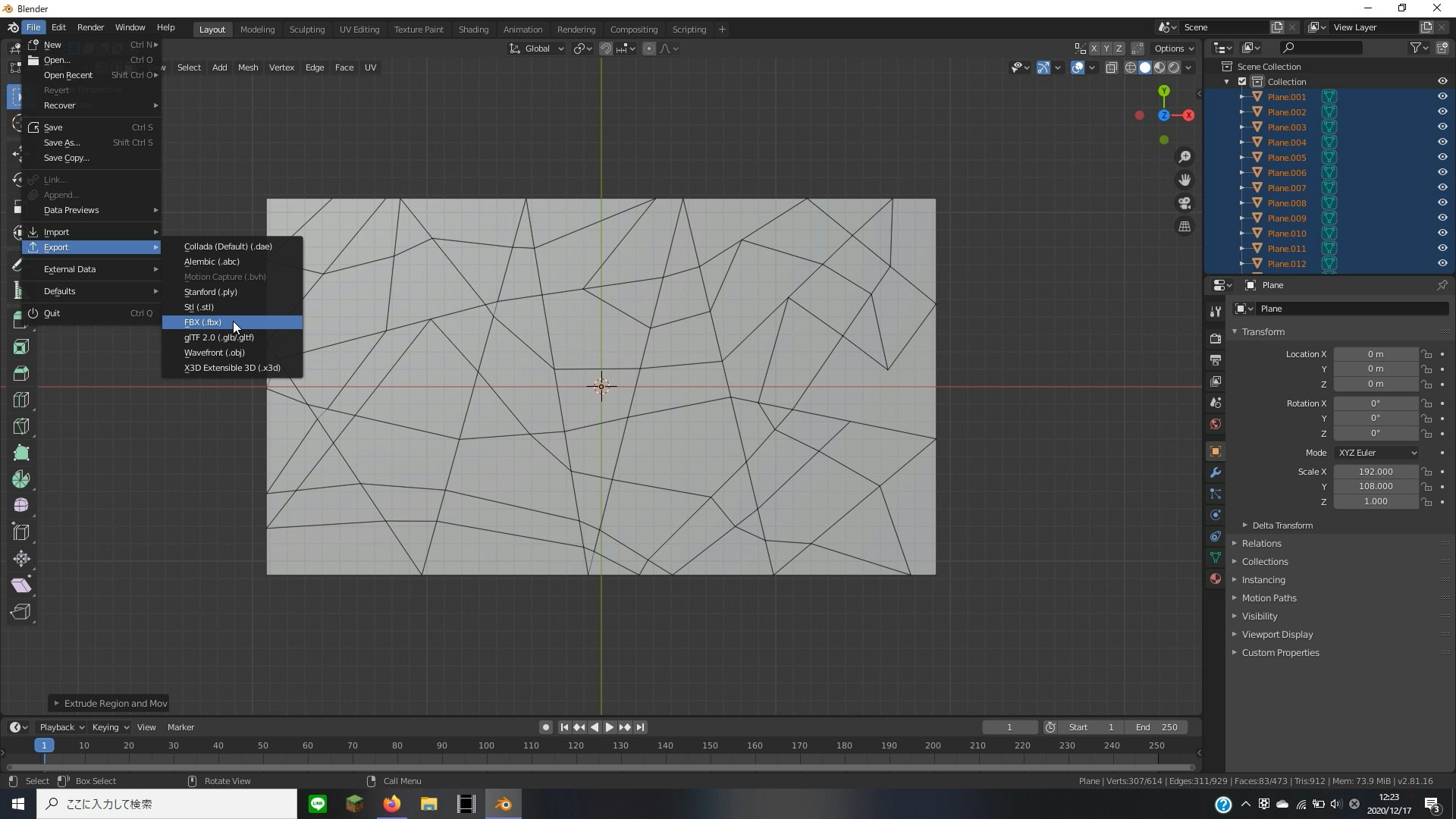
最後にFile→ExportからFBXを選びこのモデルを出力してBlenderでの作業は終了です。お疲れ様でした。
作り方 プログラム編

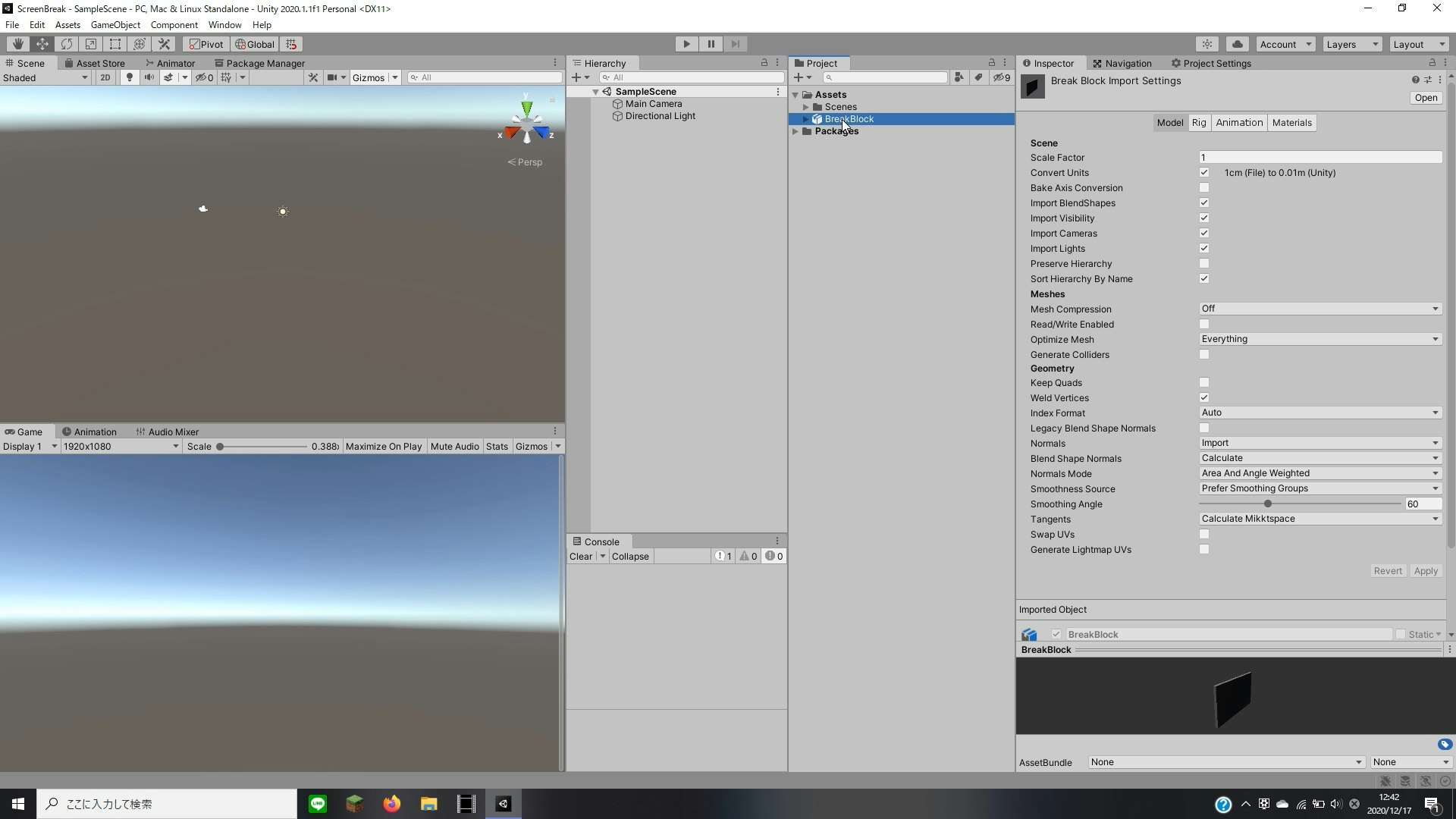
Assetsフォルダ内に先ほど出力した割れ用のモデルを入れ、
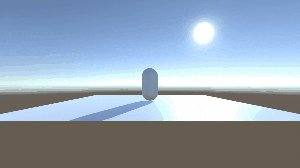
Sceneにこのモデルを配置します。

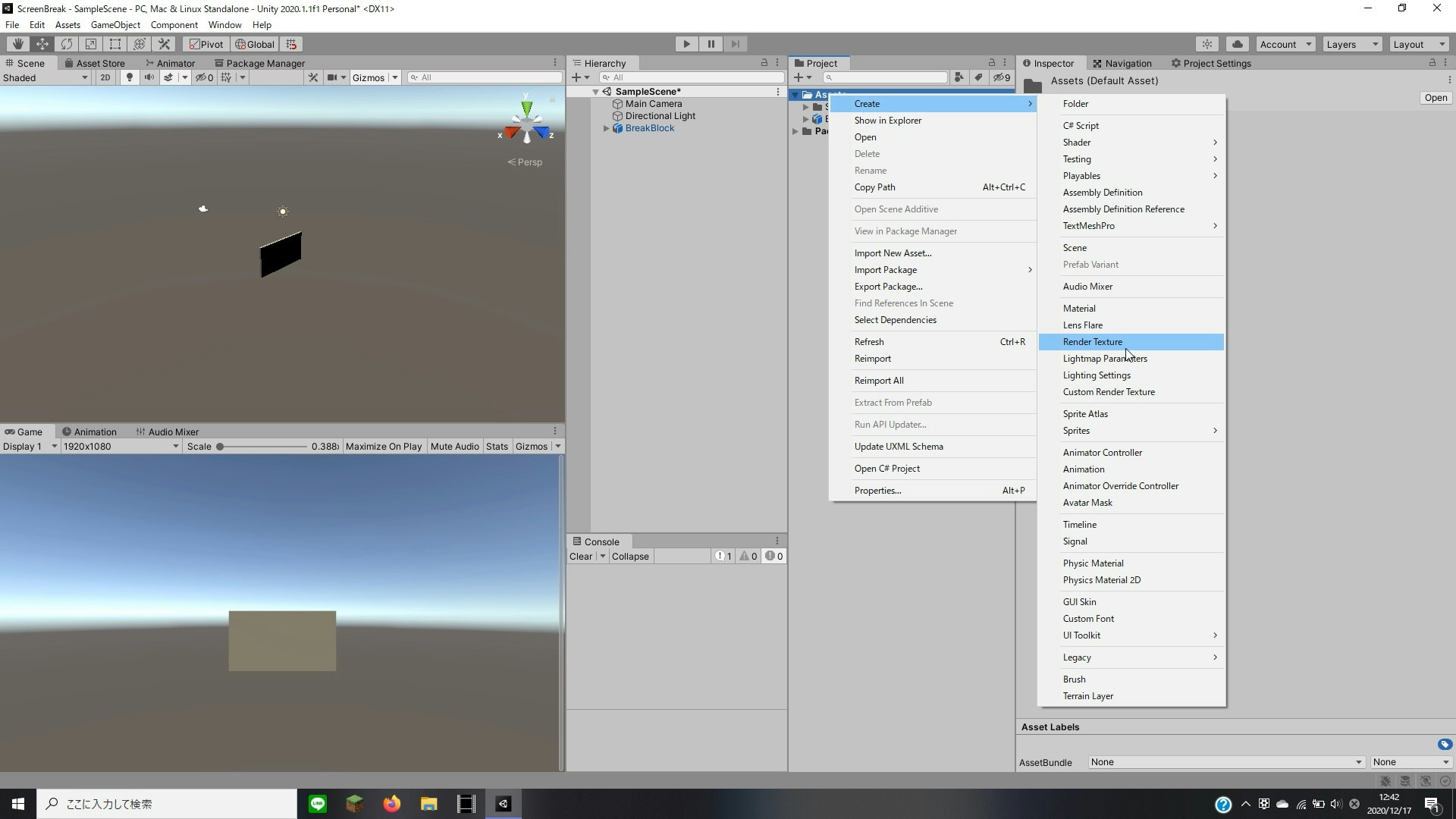
Projectタブ内で右クリック→CreateからRender Textureを選択し作ります。
作ったレンダーテクスチャのSizeを画面と同じ(1920*1080)に調整します。
このレンダーテクスチャに画面の映像を投影し、このテクスチャを割れ用のモデルに貼り付ける事で画面割れを演出します。

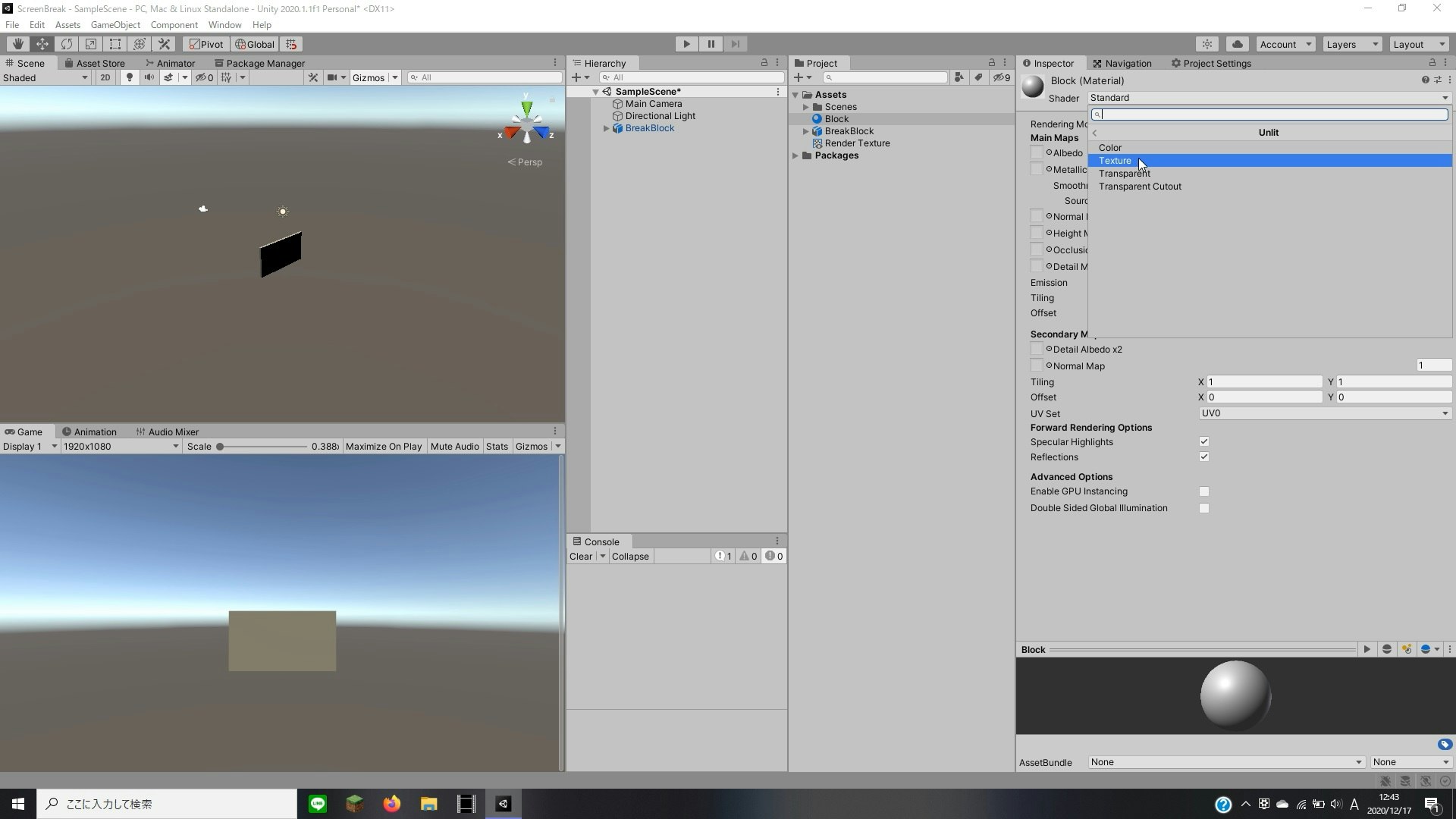
まずマテリアルを作り、シェーダーをUnlit→Textureに変更します。
光の影響を受けなくして画面の色を変えずに出力させるためです。

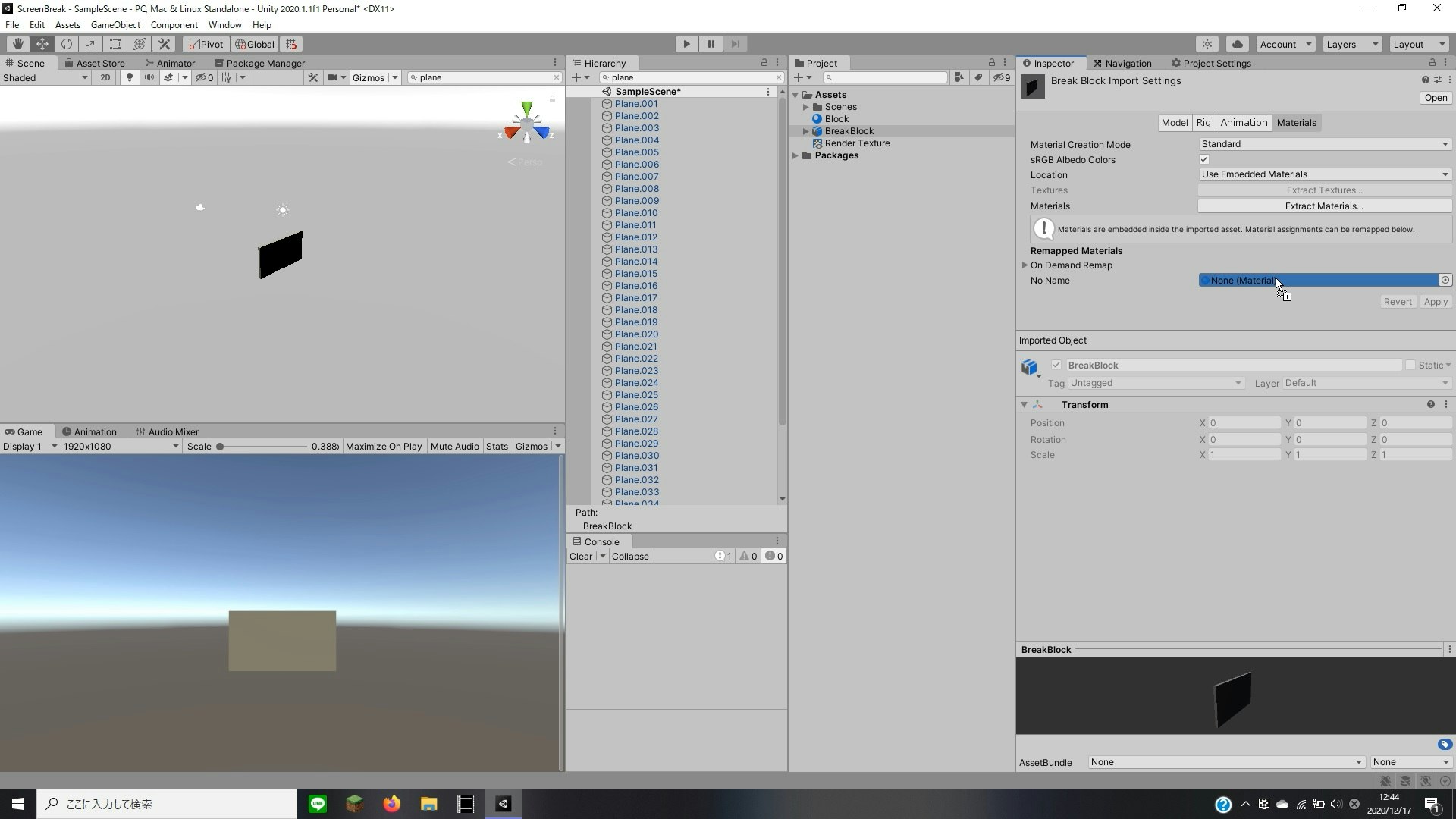
今作成したマテリアルを割れ用のモデルに適用しましょう。割れ用のモデルを選択、次にMaterialsを選択し、No Nameとなっている部分に作成したマテリアルを入れます。

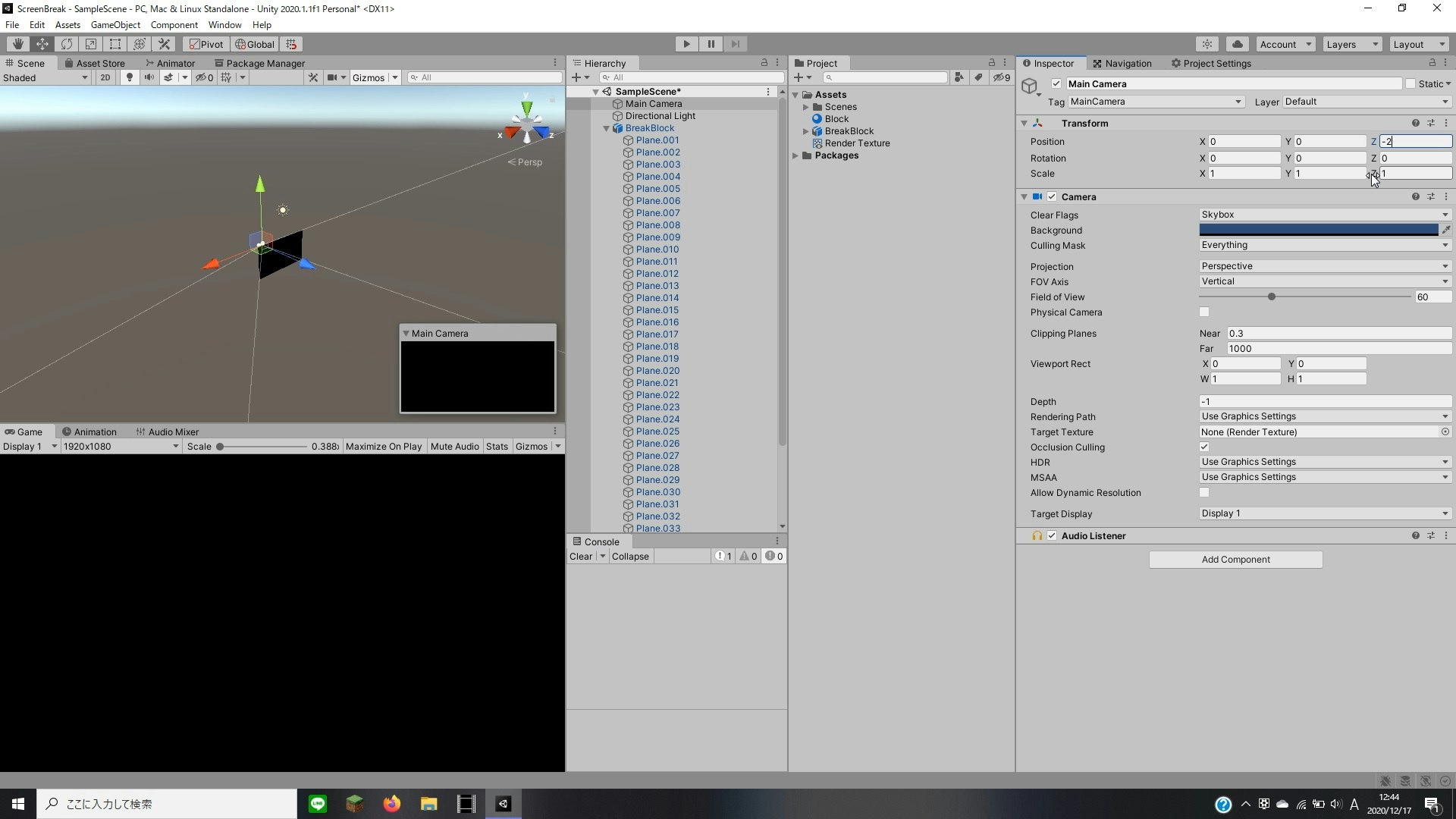
カメラの画角ぴったりに割れ用のモデルが収まるようにカメラの位置を調整します。Z座標を-2にするとぴったり合うと思います。
(背景色を変えたりテキストを追加したりしましたが、本機能とは関係ない部分なので省きます。)

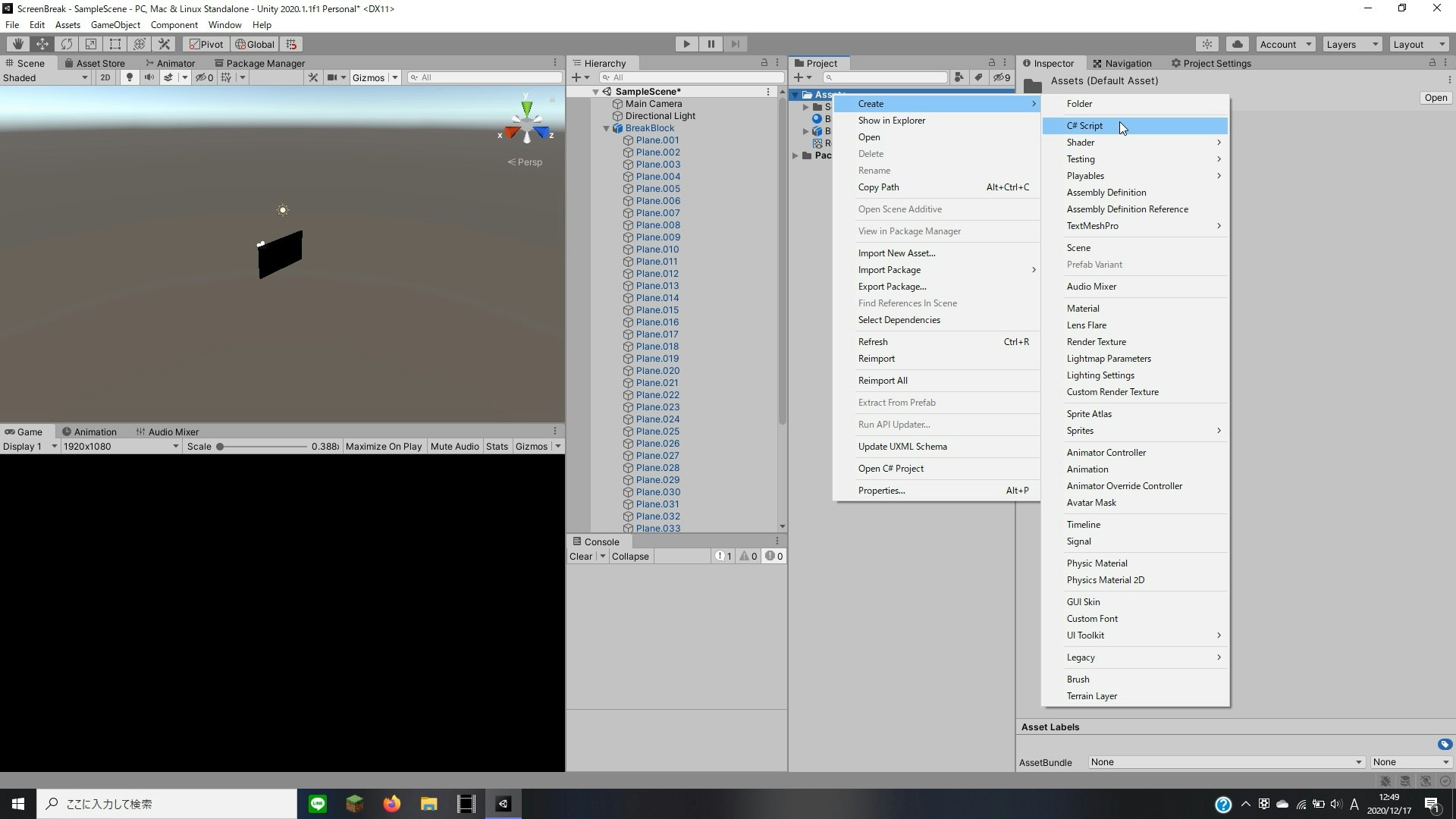
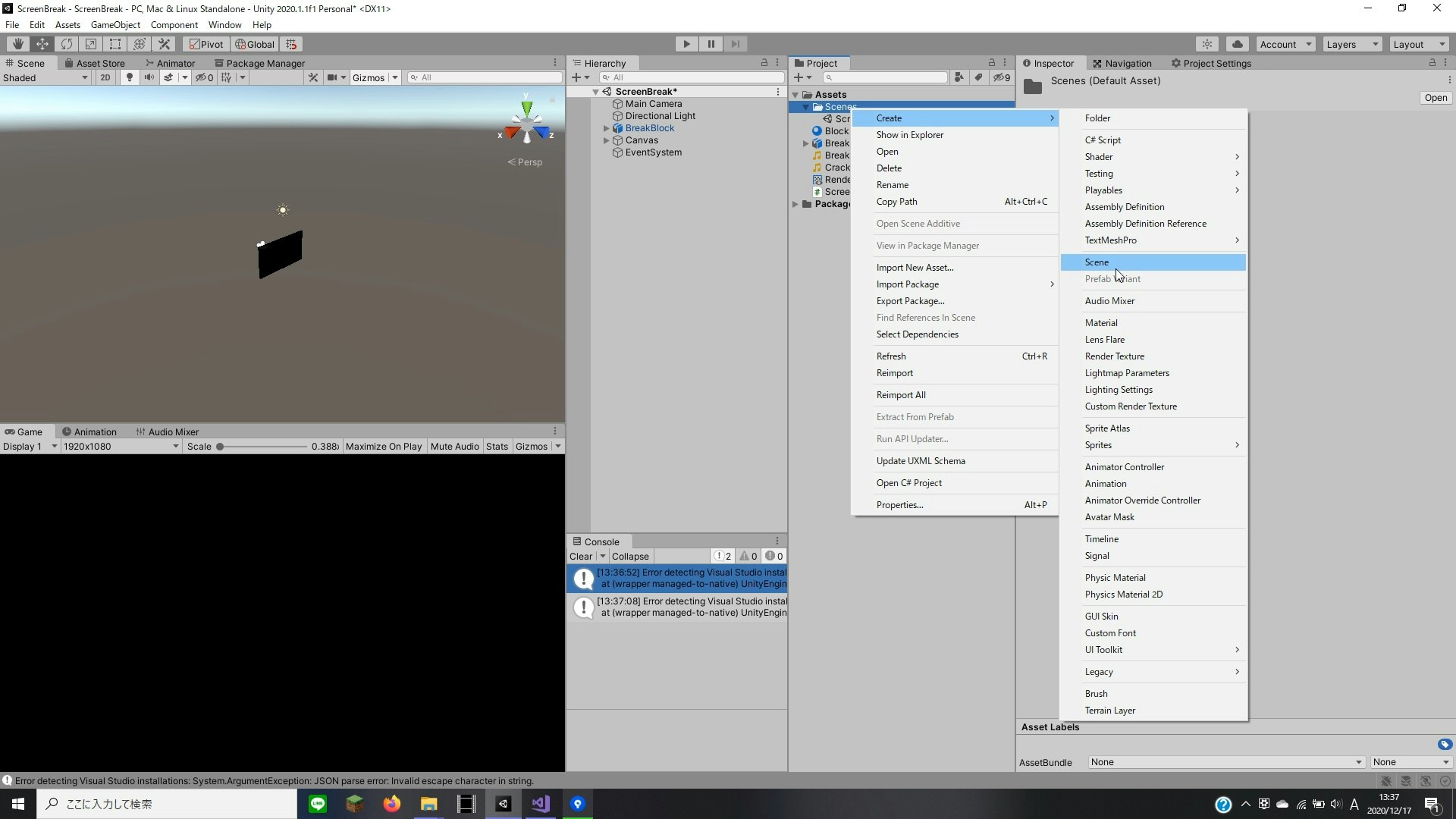
ではいよいよスクリプトを書いていきます。Projectタブで右クリックしCreate→C# Scriptを選択し作ります。名前はScreenBreak。
これに以下のコードをコピペしてください。
using UnityEngine;
using System.Collections;
public class ScreenBreak : MonoBehaviour
{
[SerializeField] private bool useGravity = true; // 重力を有効にするかどうか
[SerializeField] private Vector3 explodeVel = new Vector3(0, 0, 0.1f); // 爆発の中心地
[SerializeField] private float explodeForce = 200f; // 爆発の威力
[SerializeField] private float explodeRange = 10f; // 爆発の範囲
private Rigidbody[] rigidBodies;
void Start()
{
rigidBodies = GetComponentsInChildren<Rigidbody>(); // 子(破片)のRigidbodyを取得しておく
StartCoroutine("BreakStart"); // 動作にディレイを掛けるためコルーチンを使用
}
IEnumerator BreakStart()
{
foreach (Rigidbody rb in rigidBodies)
{
rb.isKinematic = false;
rb.useGravity = useGravity;
rb.AddExplosionForce(explodeForce / 5, transform.position + explodeVel, explodeRange);
}
yield return new WaitForSeconds(0.02f); // 一瞬動かすことでひび割れを演出
foreach (Rigidbody rb in rigidBodies)
{
rb.isKinematic = true;
}
yield return new WaitForSeconds(0.8f);
foreach (Rigidbody rb in rigidBodies)
{
rb.isKinematic = false;
rb.AddExplosionForce(explodeForce, transform.position + explodeVel, explodeRange);
}
}
}
スクリプトの解説はコメントを参照。

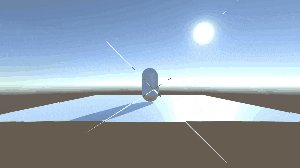
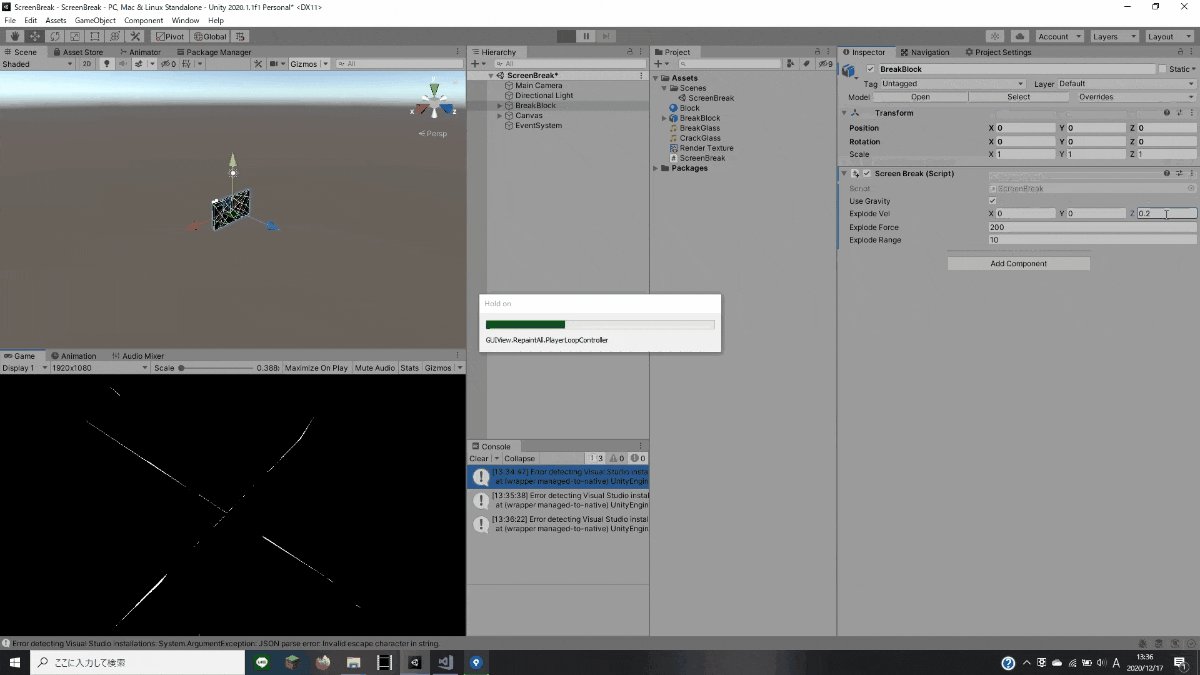
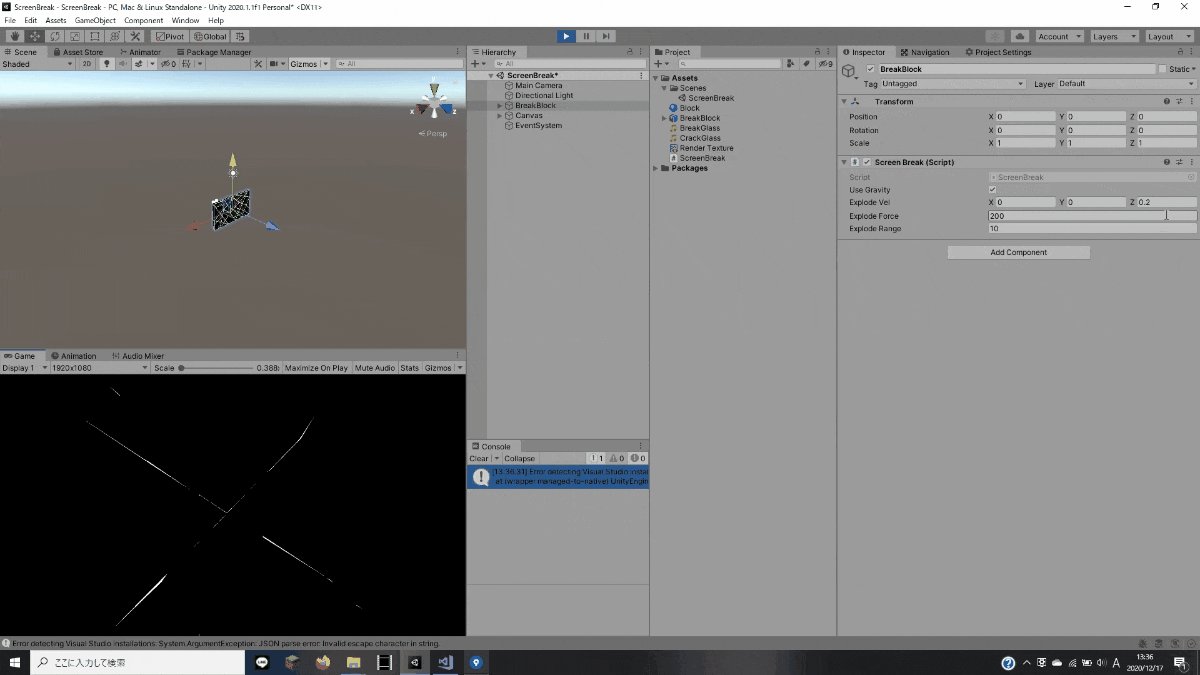
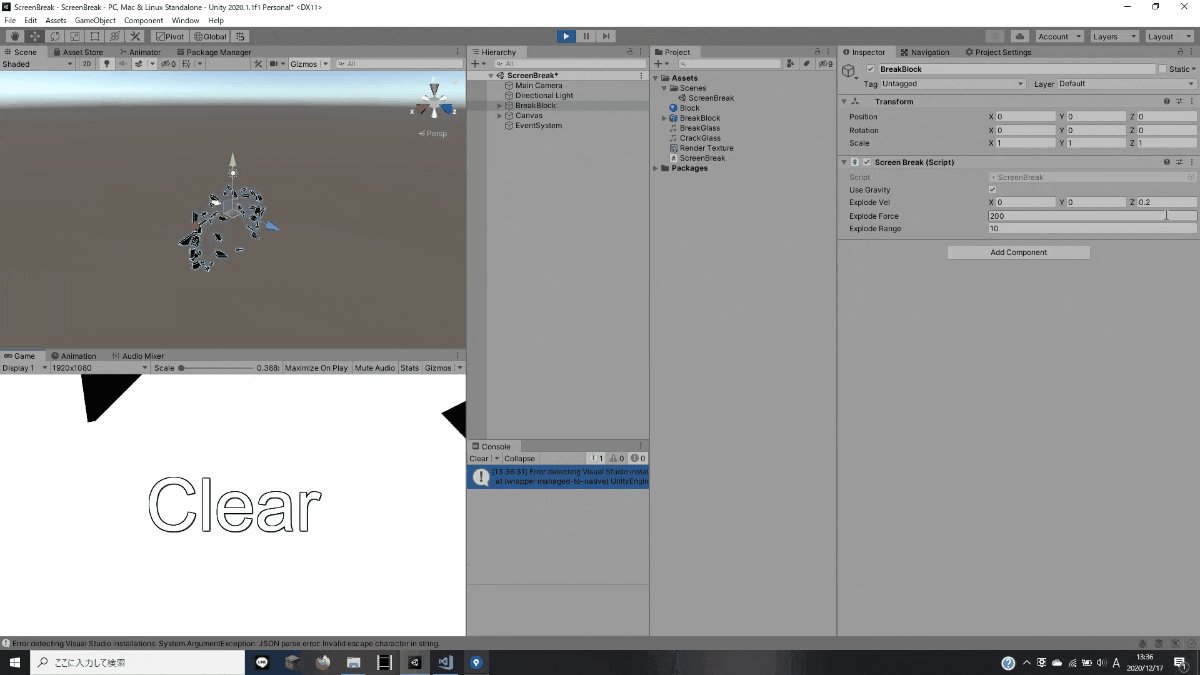
ScreenBreakスクリプトを割れ用モデルの親にアタッチし、実行してみると確かに割れる演出を確認できました。
しかしこのままではただ真っ黒の物体が爆発してるだけです。
なのでカメラの映像をテクスチャに投影しましょう。投影、開始

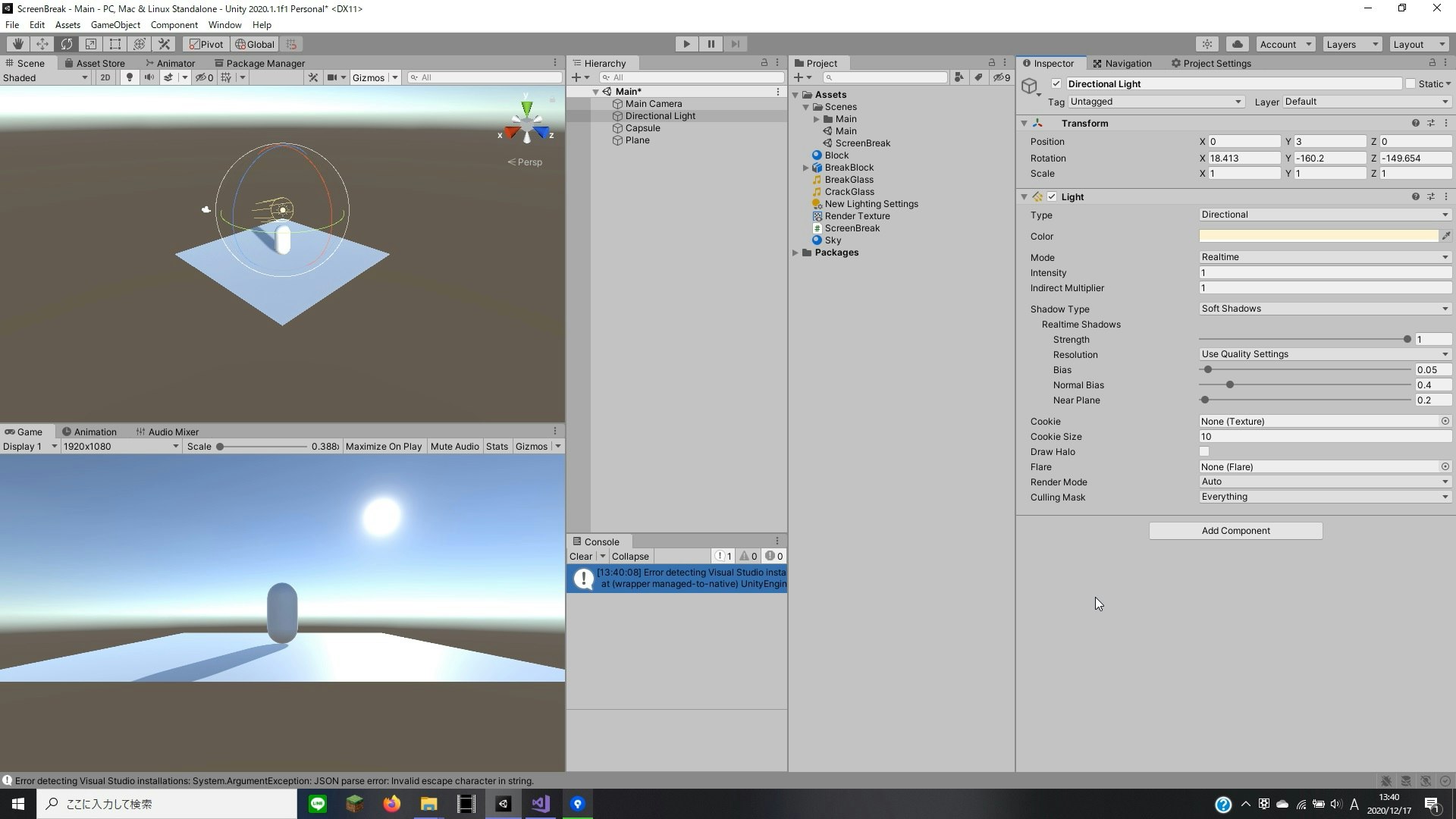
今回は別のシーンを作り、条件を満たしたとき本シーンに遷移し割れるようにするので、新規シーンを作成します。

新規シーンに適当にオブジェクトを配置しました。まあ見栄えは十分でしょう。
では画面を投影するための準備をします。

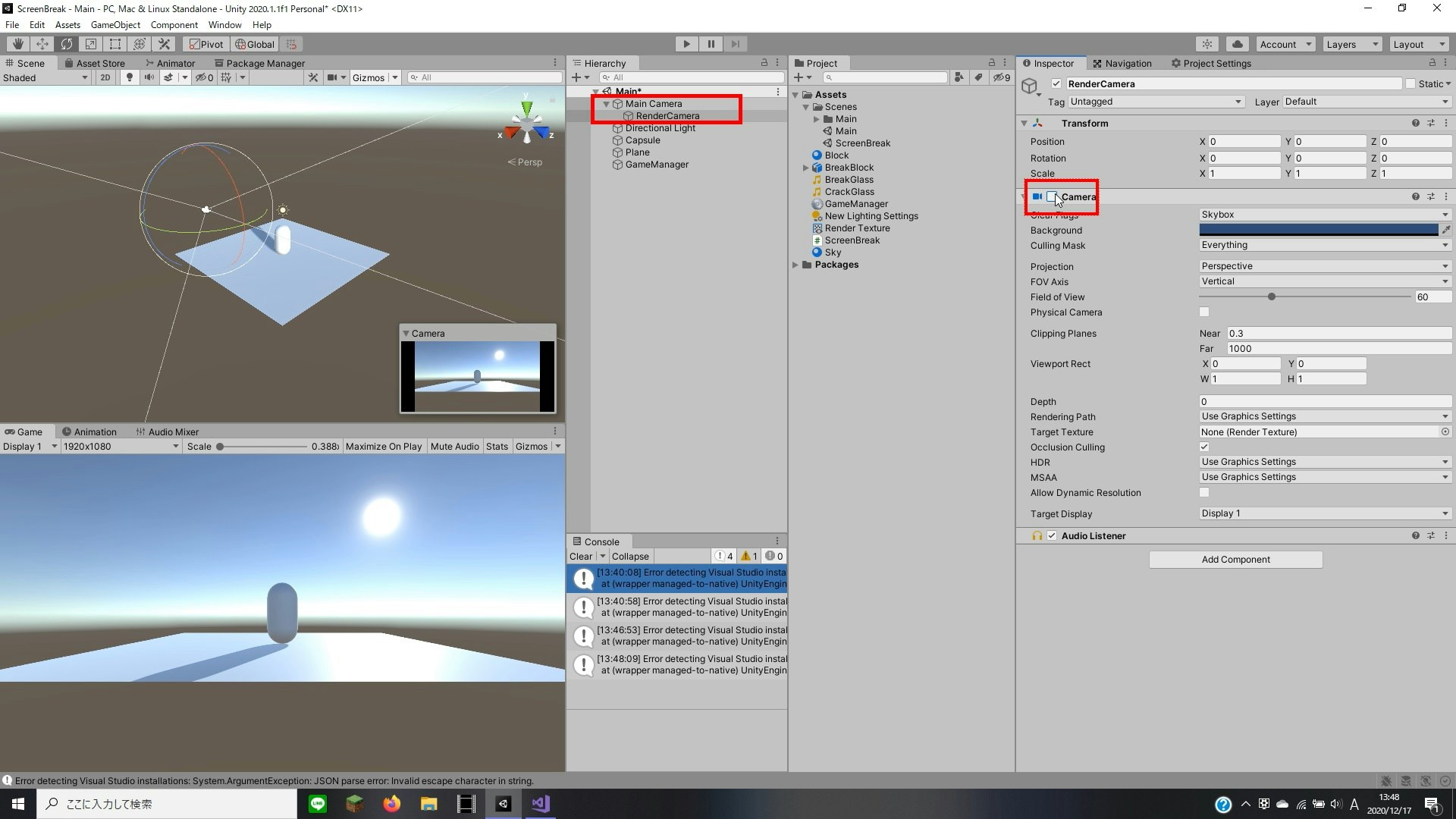
カメラの映像をレンダーテクスチャに投影している間はカメラが映像を出力できなくなってしまうので、投影用のカメラをメインカメラの子として作ります。
普段は使わないので投影用のカメラコンポーネントのチェックを外し無効にしておきます。
新しくスクリプトを作ります。名前はTraceScreen。
これに以下のコードをコピペしてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class TraceScreen : MonoBehaviour
{
[SerializeField] private RenderTexture renderTexture;
private Camera renderCamera;
// Start is called before the first frame update
void Start()
{
renderCamera = Camera.main.transform.GetChild(0).GetComponent<Camera>(); //映像投影用のカメラを取得
}
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.F))
StartCoroutine("TraceOn"); // 画面割れを始めたいタイミングに置く
}
IEnumerator Trace()
{
renderCamera.enabled = true;
renderCamera.targetTexture = renderTexture; // 投影、開始
yield return null; // 1f待ってもらって映像をレンダーテクスチャに投影する
renderCamera.targetTexture = null;
renderCamera.enable = false; // 全行程、完了
SceneManager.LoadSceneAsync("ScreenBreak"); // シーンを遷移する
}
}
targetTextureで映像をどこに出力するのかを決めています。
nullなら画面に、レンダーテクスチャが指定されているならそのテクスチャに映します。
これを適当なオブジェクトにアタッチします。
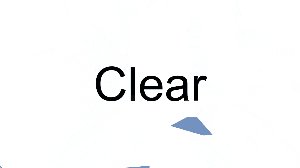
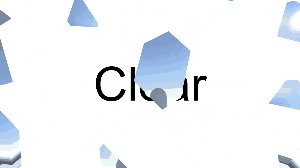
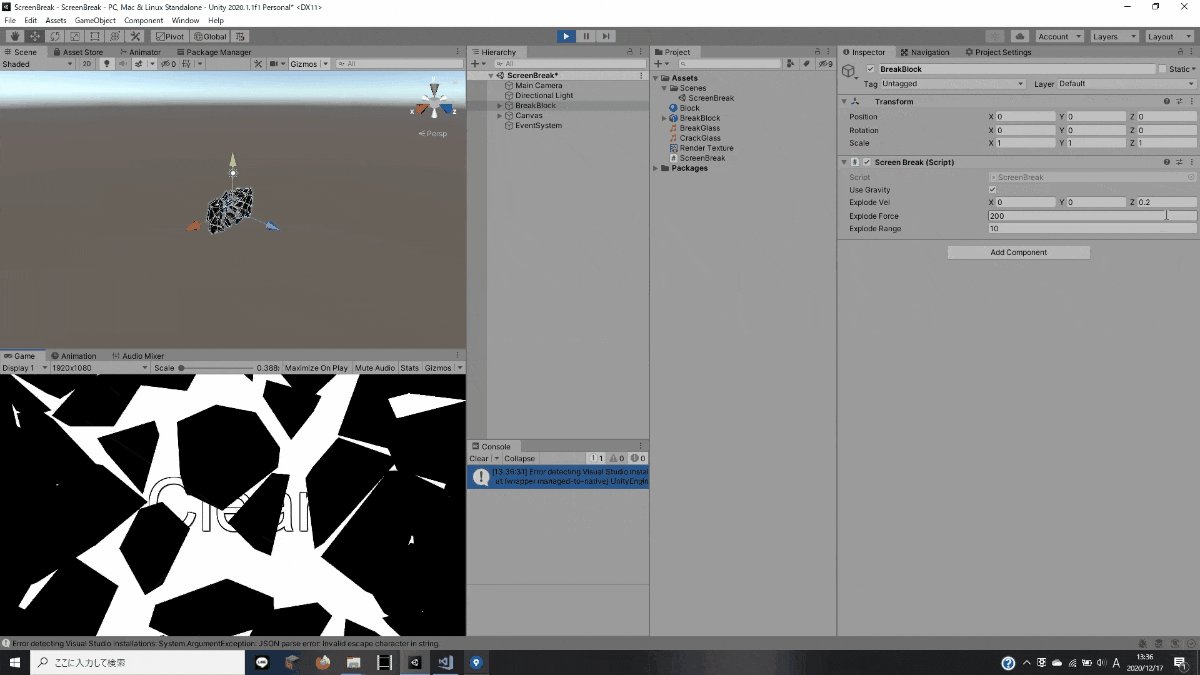
そして実行しFキーを押してみると、シーンが遷移し画面が割れます。
(もし割れ用モデルに投影された画像が反転している場合、割れモデルのY軸を180度回すと解決するはずです)
さいごに
ScreenBreakスクリプトのシリアライズ化された変数、つまりインスペクターから見える変数をいじくってみるだけで、演出が大きく変化します。
色々微調整して遊んでみてください。そしたら何かが見えてくるはずです。
配布物
参考元
FFの戦闘開始演出っぽいアレを作ってみた
本機能の作成にあたり、上記の記事を参考にさせて頂きました。
Qiita記事投稿用テンプレート
本記事執筆にあたり、上記記事のテンプレを基に作らせて頂きました。
GIFメーカー
本記事上部のGIFを作る為に用いさせて頂きました。