■はじめに
・NVIDIA Omniverse XR を使った AR/VRモード 出力について、環境設定から実行方法について備忘録として残します
基本的に自分用なので、記載抜けもあるかもしれませんがご了承願います
▲初投稿:2022-05-14
!!!注意事項!!!
・Omniverse XR 現在ベータ版につき、記載内容が今後流動的に変更する可能性があります
■環境構築
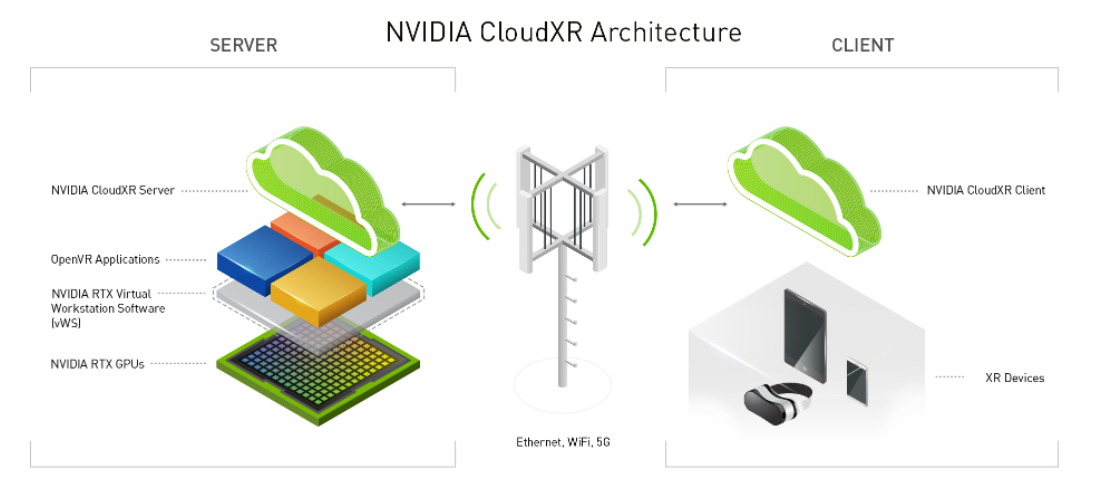
■■基本構成
NIVIDIA CloudXRサーバ側とそれをWifiや5G等の回線で繋いだデバイスのクライアント側で構成されます

サーバおよびクライアント側のハードウェア要件は下記の様になります
■■■サーバ側
・Operating System Windows 10 or later
・Dependencies NVIDIA GeForce, Quadro and Tesla products with Pascal or newer generation GPUs.
・Development Environment OpenVR compatible application, SteamVR
■■■クライアント側
WindowsVR Client
・Operating System Windows 7, 8, 10 or later
・Dependencies NVIDIA GeForce, Quadro and Tesla products with Pascal or newer generation GPUs.
・Supported Devices Vive, Vive Pro, Vive Pro Eye, Valve Index
AndroidVR Client
・Operating System Android 7.0/SDK24 or later
・SoC OpenGL ES 3.0 or later Hardware HEVC Decoder capable of 4K @ 60hz
・Supported Devices Vive Focus Plus, Oculus Quest, Oculus Quest 2
AndroidAR Client
・Operating System Android 7.0/SDK24 or later, with Google Play Services for AR installed
・SoC OpenGL ES 3.0 or later Hardware HEVC Decoder capable of 4K @ 60hz
・Supported Devices Google ARCore supported devices list(https://developers.google.com/ar/devices)
AppleAR Client
・Operating System This client sample is based on Apple ARKit
・Dependencies iOS 14.2, Xcode 12.2
・Supported Devices Apple Augmented Reality supported devices(https://www.apple.com/augmented-reality/)
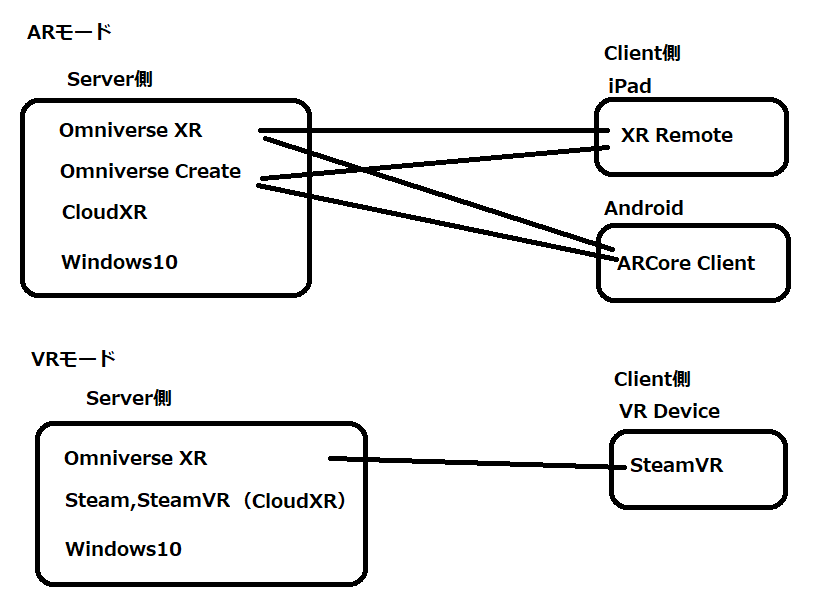
■■アプリケーション構成
ARモードとVRモードでは下記の様な構成が必要になります。ARモードのServer側にOmniverse XRとOmniverse Createが書かれていますが、どちらかだけで、ARモードを実行できます。今後はOmniverse XRにAR/VRモードの出力は集約されていくようです
!!!注意事項!!!
・iPad Client用にXR Remote というNVIDIAのツールがありますが、iPhone用は現時点ではまだリリースされていません。しかし、リリースの予定はあるようです
・ARモードでOmniverse Creatでも実行は今でもできますが、いつまでできるかはわかりません。途中でなくなる可能性もありです
・VRモードは現時点ではStemVRを利用することになっています。しかし、CloudXR対応のリリースも予定されているようです
・ARモードのAndroidについてはARCoreSDKを用いて構築するものですが、ここでその説明は省きます

■■■CloudXRサーバ側
事前準備
・Windows10、Windows10サーバー、またはWindow2019サーバー以降
・NVIDIAドライバーバージョン440.97以降
・Microsoft2010年6月DirectXSDK インストール ↓ダウンロード先
https://www.microsoft.com/en-us/download/details.aspx?id=8109
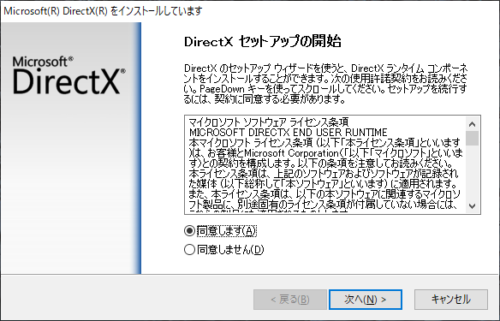
directx_Jun2010_redist.exeをダウンロードして解凍します(これは圧縮ファイル)
DXSETUP.exeを実行するとインストール用のGUIが表示されるので指示に従ってインストールします

・VRモードを利用する場合には、↓サイトからSteam, StemVRをインストールします(初めての場合はアカウントの作成も必要)
https://store.steampowered.com/?l=japanese
NVIDIA CloudXR SDK インストール
・NVIDIA CloudXR のインストール用実行ファイルを下記サイトから入手します。申し込みが必要になるので承諾されるまで少し待ちます
https://developer.nvidia.com/nvidia-cloudxr-sdk
承諾されたら、ダウンロード用のサイトからCloudXR-SDKの圧縮ファイルをダウンロードし、解凍します
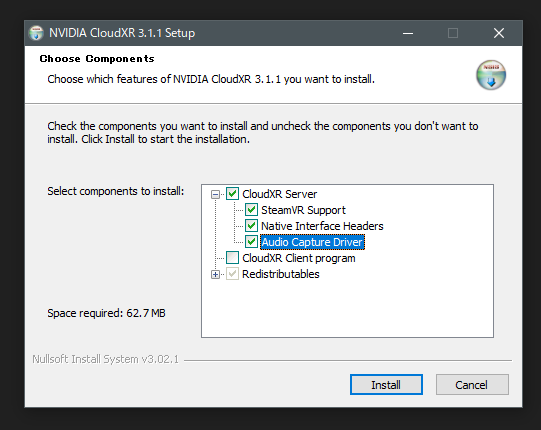
解凍後\CloudXR-SDK\Installer内のCloudXR-Setup.exeを実行します。インストール用のGUIが表示されるので指示に従ってインストールします

・ネットワーク設定でFirewallが実行されている場合、下記ポートをあけておきます
・TCPポート 48010
・UDPポート 47998, 47999, 48000, 48002, 48005
NVIDIA Omniverse アプリケーション インストール
・omniverse launcher から下記のアプリケーションをインストールします。(launcher自体のインストール、nucleusの設定については省きます)
・omniverse XR
・omniverse Create
・omniverse Kit
■■■クライアント側
iPad
・AppleStoreからNVIDIA XR Remote をインストールします
https://apps.apple.com/us/app/nvidia-omniverse-xr-remote/id1474019722
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_cloud-xr/client_ios.html
VRデバイス
・SteamVRが事前に実行できるように確認しておきます。Meta Questの場合、Oculus Link, Air LinkでCloudXRサーバと接続できることを確認しておきます
■各モードの実行
!!!注意事項!!!
・サーバとクライアントは同一のネットワークに接続しておくこと
■■ OmniverseXRでARモード
■■■サーバ側
・OmniverseXRをlauncherから起動します。AR表示させたいファイルを読み込みます

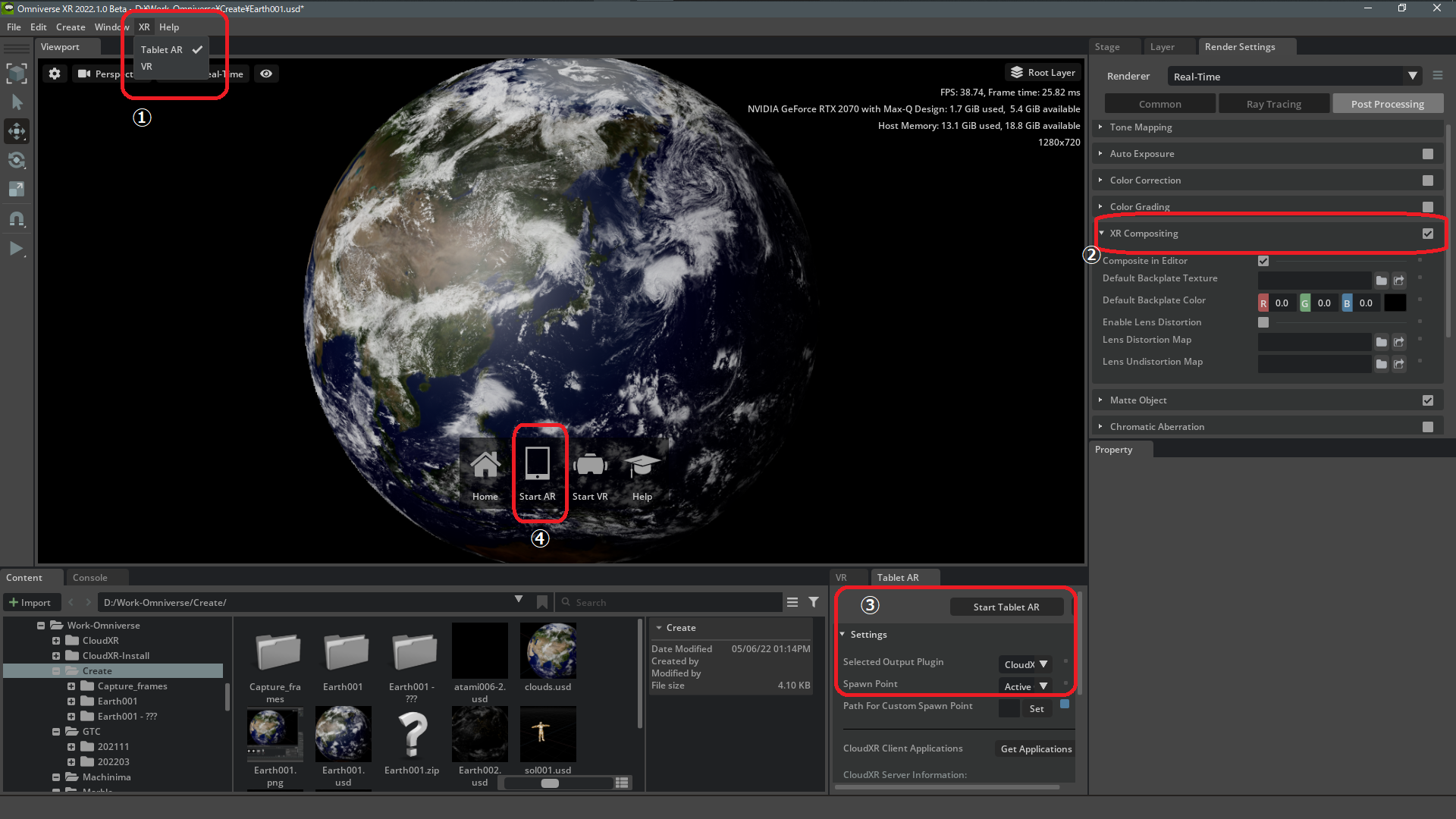
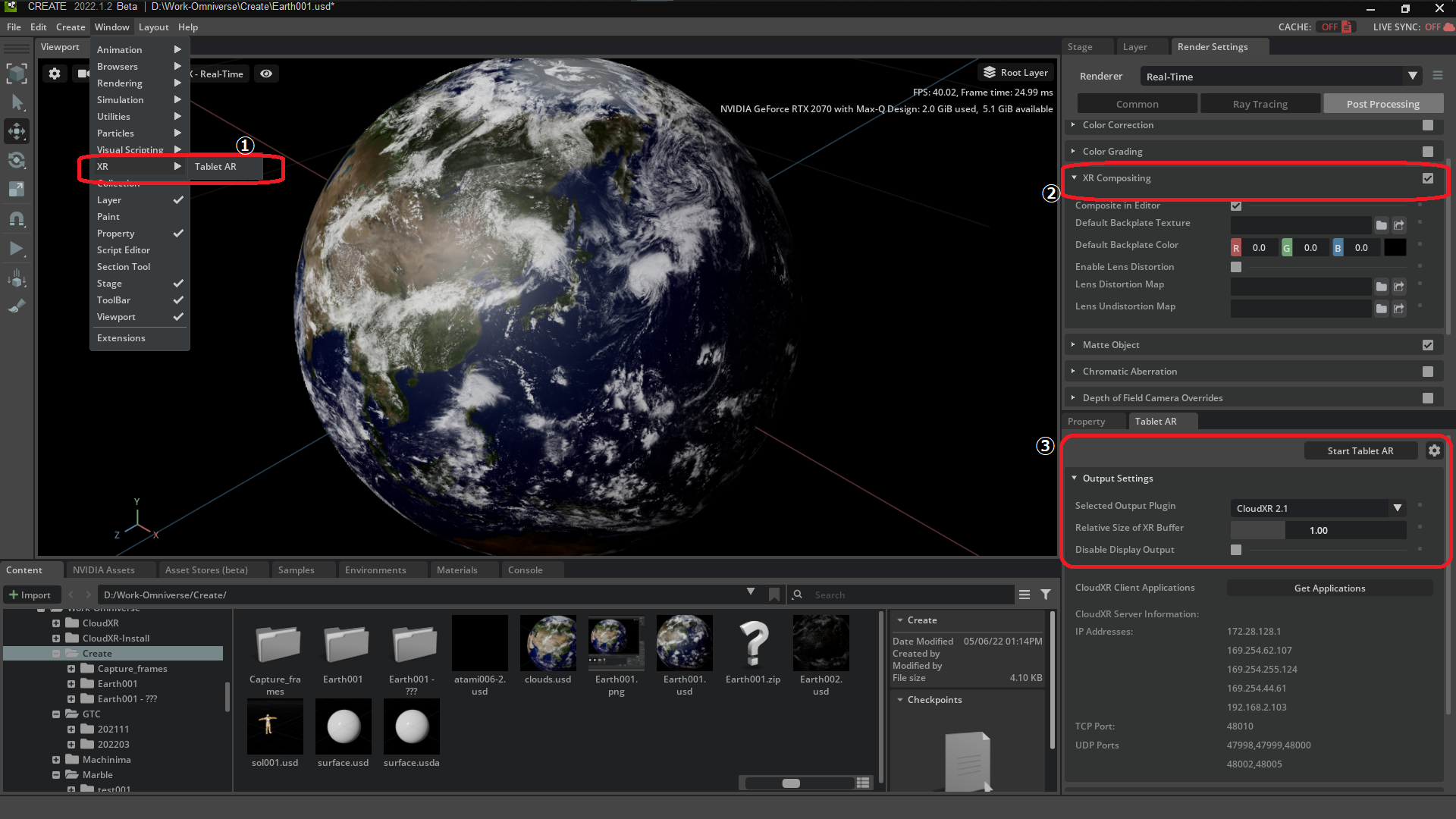
① "XR"メニューから"TabletAR"をチェックします
② "RenderSetting"->"PostProcessing"内の"XR Compositing" をチェックします
③ "TabletAR"タブ内の"Setting"で Setting Output Plugin で"CloudXR"を選択します
"Start Tablet AR"ボタンを押下するとタブレットにARストリーミングが始まります
④ ③で"Start Tablet AR"ボタンを押下すると同じ事が"StartAR"アイコンをクリックすることで始まります
・iPad側でXR Remoteを事前に起動しておけばAR画像が表示されます
■■■iPad側
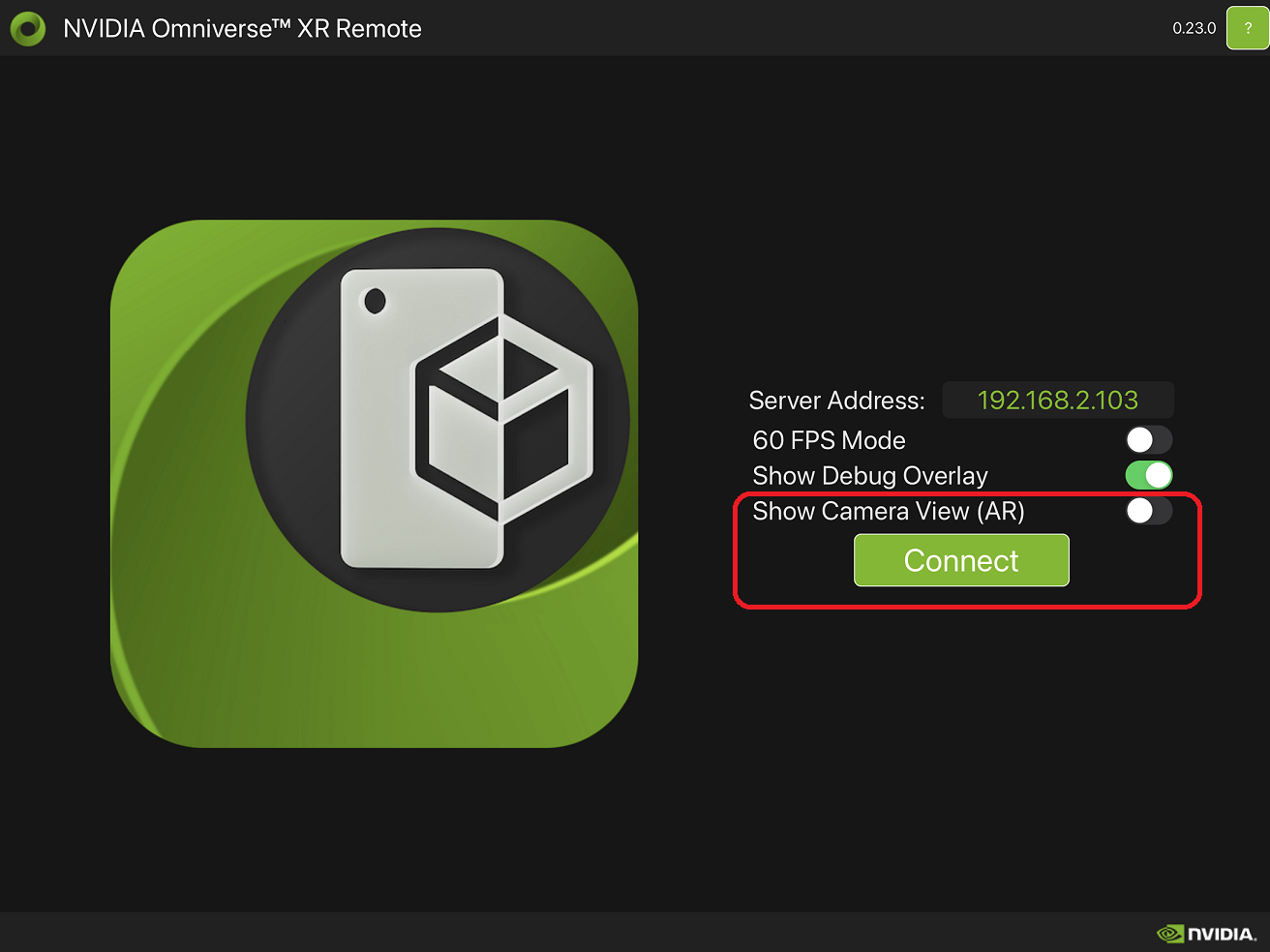
・iPadでXR Remoteを起動します

・Show Camera View(AR)のスライドをONにするとカメラ映像と合成されたAR画像が表示されます。
OFFだとAR画像だけを表示させることができます
・"Connect"ボタンを押下すると画面が切り替わります

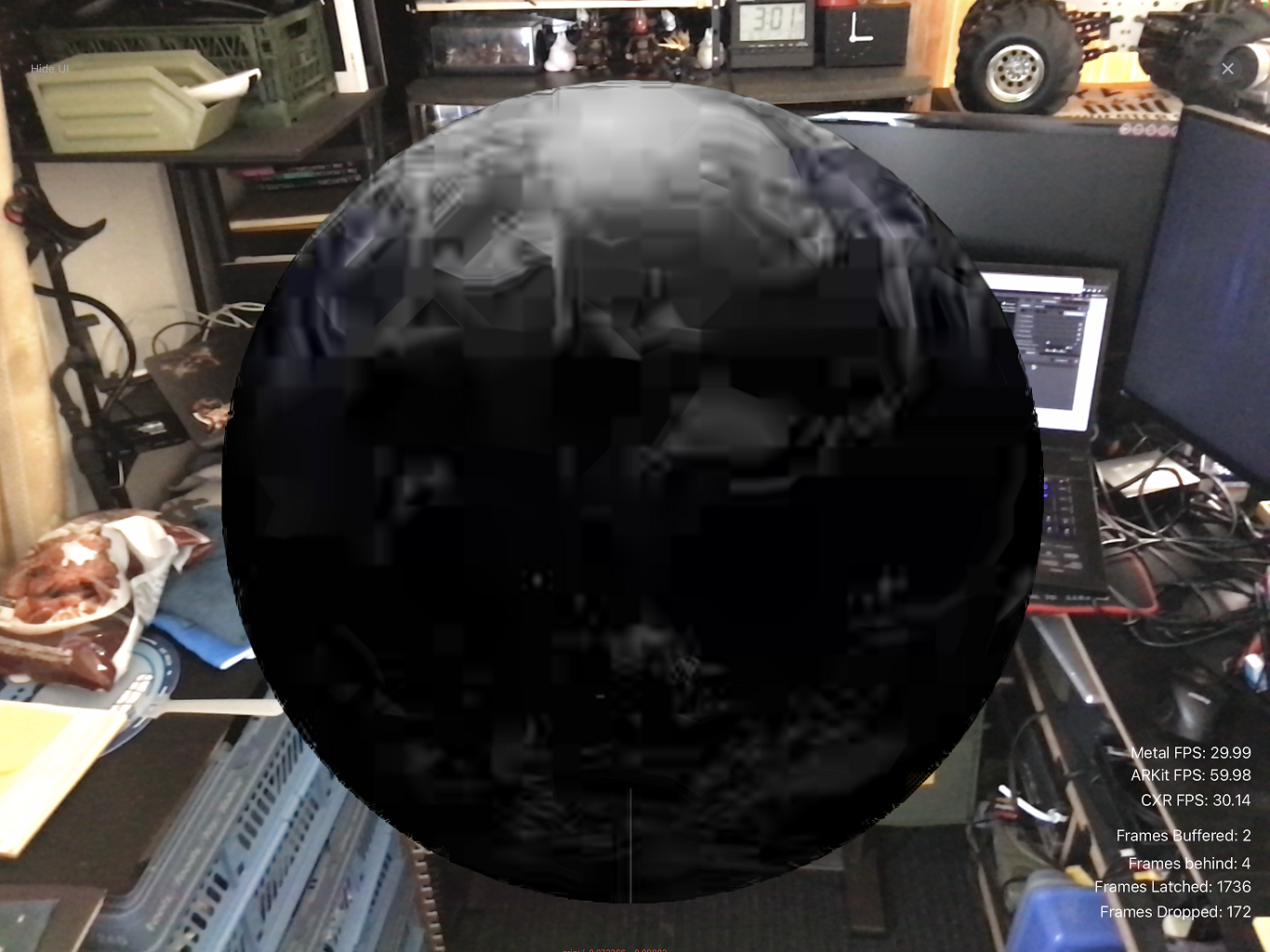
・Show Camera View(AR)をONにするとカメラ画像の中にメッシュが表示されるのでそこをクリックします。するとAR画像がそこに表示されます
■■ OmniverseCreateでARモード
■■■サーバ側
・OmniverseCreateをlauncherから起動します。AR表示させたいファイルを読み込みます
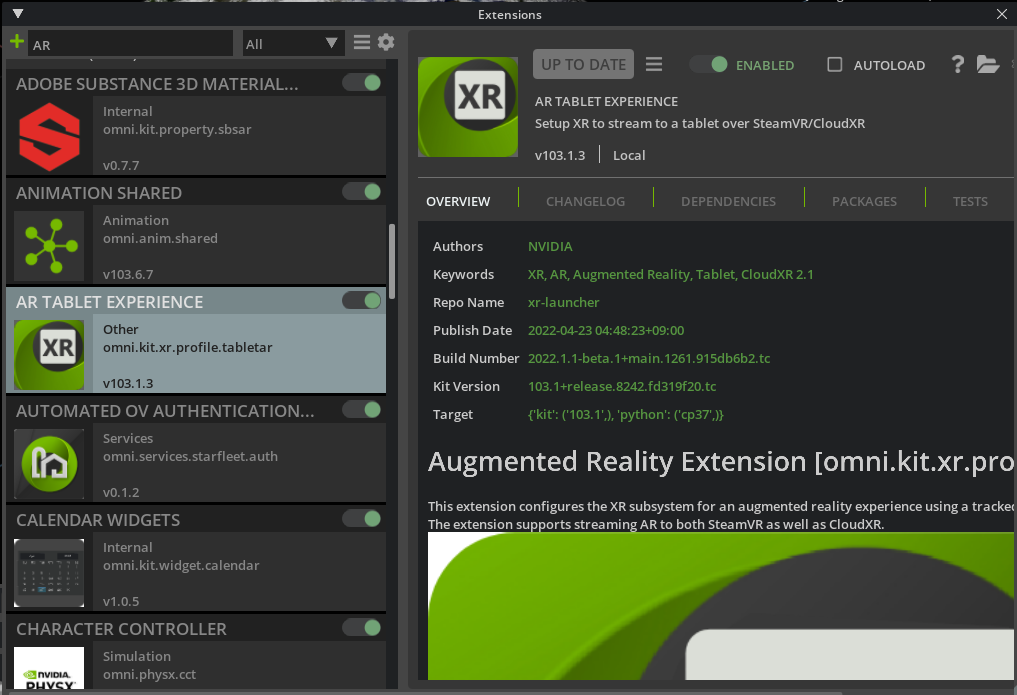
・メニューバーの"Windows"メニューから"Extentions"をクリックします

・Extentionsの中から"AR TABLET EXPERIENCE"を探します。そこのスライドをONにして"ENABLED"にします。"Windows"メニューの中に"XR"が追加されます

① "Windows"メニューから"XR"->"TabletAR"をチェックします
② "RenderSetting"->"PostProcessing"内の"XR Compositing" をチェックします
③ "TabletAR"タブ内の"Output Setting"で Select Output Plugin で"CloudXR"を選択します
"Start Tablet AR"ボタンを押下するとタブレットにARストリーミングが始まります
④ ③で"Start Tablet AR"ボタンを押下すると同じ事が"StartAR"アイコンをクリックすることで始まります
※iPad側は上記と同じなので省略します
■■ OmniverseXRでVRモード
■■■サーバ側
・OmniverseXRをlauncherから起動します。VR表示させたいファイルを読み込みます

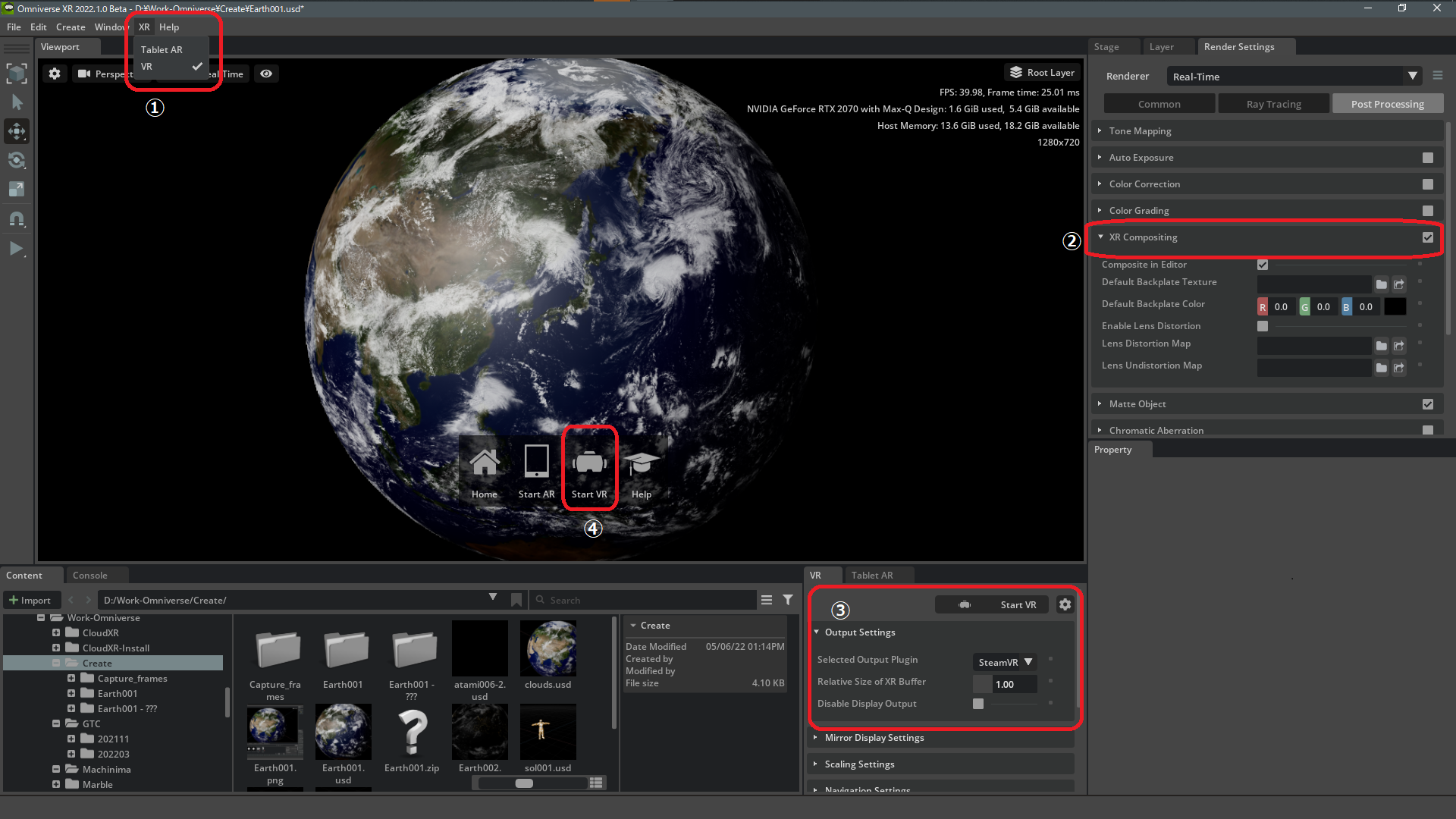
① "XR"メニューから"VR"をチェックします
② "RenderSetting"->"PostProcessing"内の"XR Compositing" をチェックします
③ "VR"タブ内の"Output Settings"で Select Output Plugin で"SteamVR"を選択します
"SteamVR"ボタンを押下するとVR出力が始まります
④ ③で"SteamVR"ボタンを押下すると同じ事が"StartVR"アイコンをクリックすることで始まります
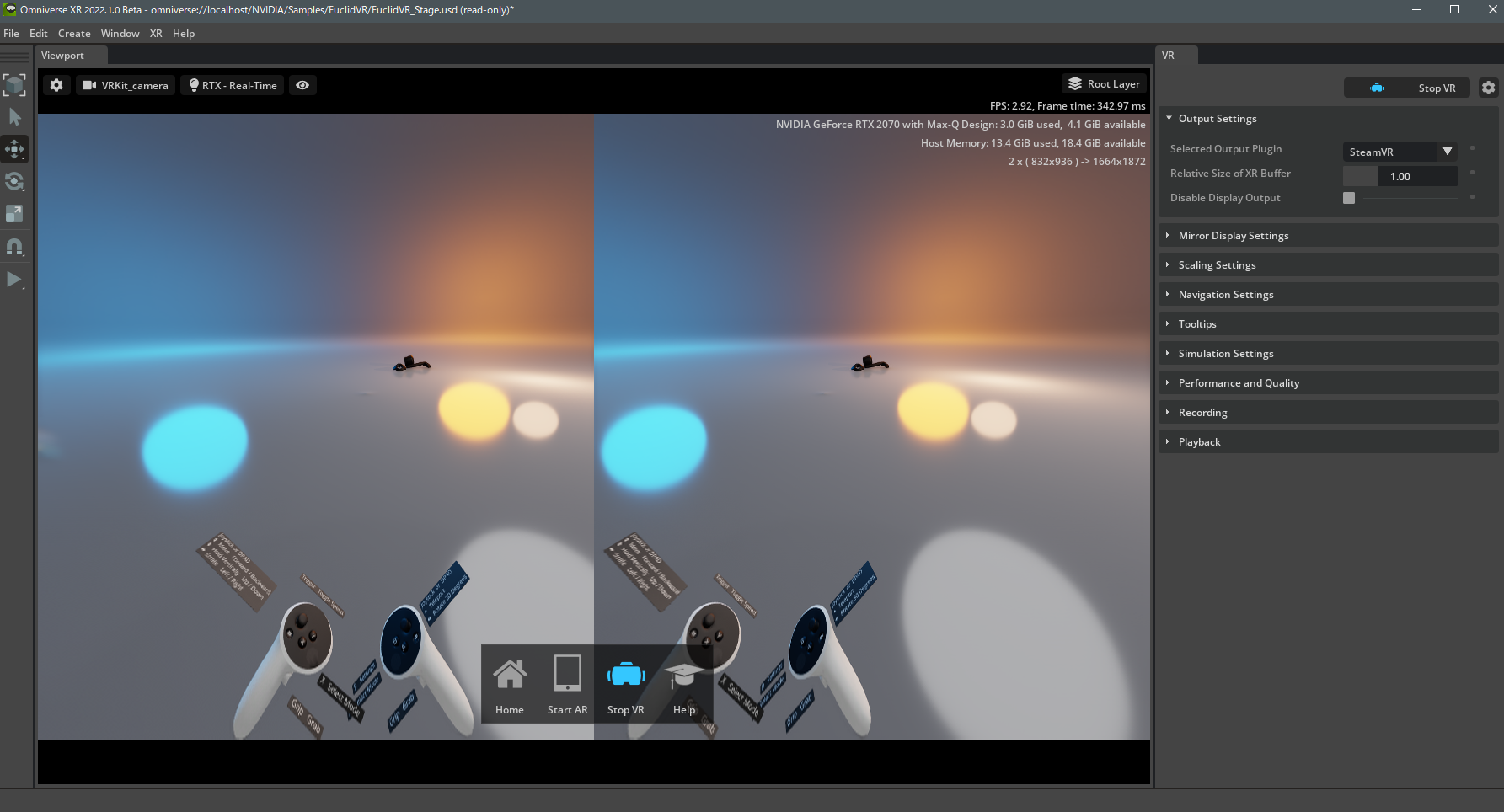
・正常にVR出力が始まるとVRデバイスに見えている画面が表示されます

■■■VRデバイス側
・SteamVRを起動します。正常に接続が出来ればVR映像が表示されます
※詳細は個別のデバイスによるので省略
■参考
・NVIDIA Omniverse XR Document
https://docs.omniverse.nvidia.com/app_omniverse-xr/app_omniverse-xr/overview.html
・NVIDIA Omniverse Create Document
https://docs.omniverse.nvidia.com/app_create/app_create/overview.html
・NVIDIA Omniverse XR Remote Document
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_cloud-xr/client_ios.html
・NVIDIA CloudXR SDK
https://developer.nvidia.com/nvidia-cloudxr-sdk
・NVIDIA CloudXR Document
https://docs.nvidia.com/cloudxr-sdk/index.html
・NVIDIA CloudXR User Manual
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_cloud-xr/settings.html
・NVIDIA CloudXR Firewall Settings
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_cloud-xr/firewall.html
・NVIDIA Omniverse Streaming Client
https://docs.omniverse.nvidia.com/app_streaming-client/app_streaming-client/overview.html
・NVIDIA Omniverse Connect
https://docs.omniverse.nvidia.com/con_connect/con_connect/overview.html
・Qiita(KSxRDevelop) ・・・ その他の情報はこちら