■はじめに
・"Psychic VR Lab"さんの所で自分の全身3Dスキャンデータを撮って貰ったので、そのデータを同社が運営しているVRプラットフォーム"STYLY"にアップロードして動かすまでの手順を忘れないうちに備忘録として残します
■■ここで出来るようになること
・"Blender"を使ったfbxフォーマット変換方法
・"Mixamo"を使ったリギングとモーション割当方法
・"STYLY"でVR利用可能な"Scene"作成
▲初投稿:2018-04-27
■開発環境
・開発用パソコン(インストール要アプリケーション)
・Blender 2.7.9b・・・3DCGアニメーションを作成するための統合環境アプリケーション ダウンロードはこちら
・Mixamo・・・3Dキャラクターやアニメーション制作やカスタマイズを行うことができるWEBサービス 詳細はこちら
・STYLY・・・VR空間を制作し、配信することを可能にするWEBベースのプラットフォームサービス 詳細はこちら
※上記の2つのサイトには事前にアカウント登録を行っておく必要あり
■やってみよう!
■■全身3Dスキャンデータを入手
・自分の場合は"Psychic VR Lab"さんの所で全身3Dスキャンデータを撮って貰いました。ファイルには
・mesh.mtl
・mesh.obj
・mesh_u1_v1.jpg
が入っており、このままだと、mesh.objのサイズが大きいので、"Mixamo" にアップロードすると
エラーになります。と言う事で、サイズを小さくするため、"Blender" を使ってobjからfbxファイル
に変換します
■■"Blender"を使ってobjからfbxファイルに変換
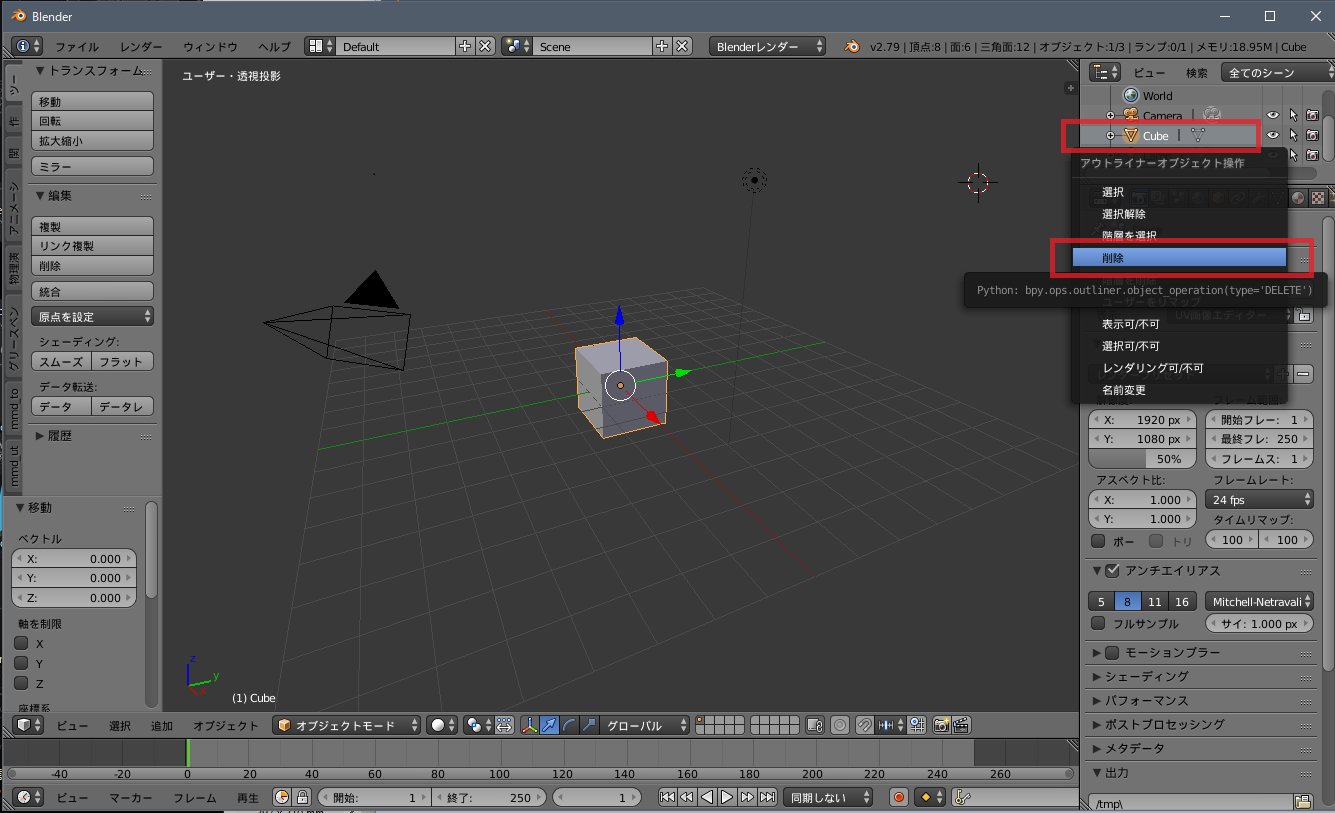
・”Blender” を起動。初期画面にある”Cube”を削除する
・画面右側に出ている”アウトライナー”に出ている”Cube”の所で右クリックします
・表示されるメニュー内から”削除”を選択して押します
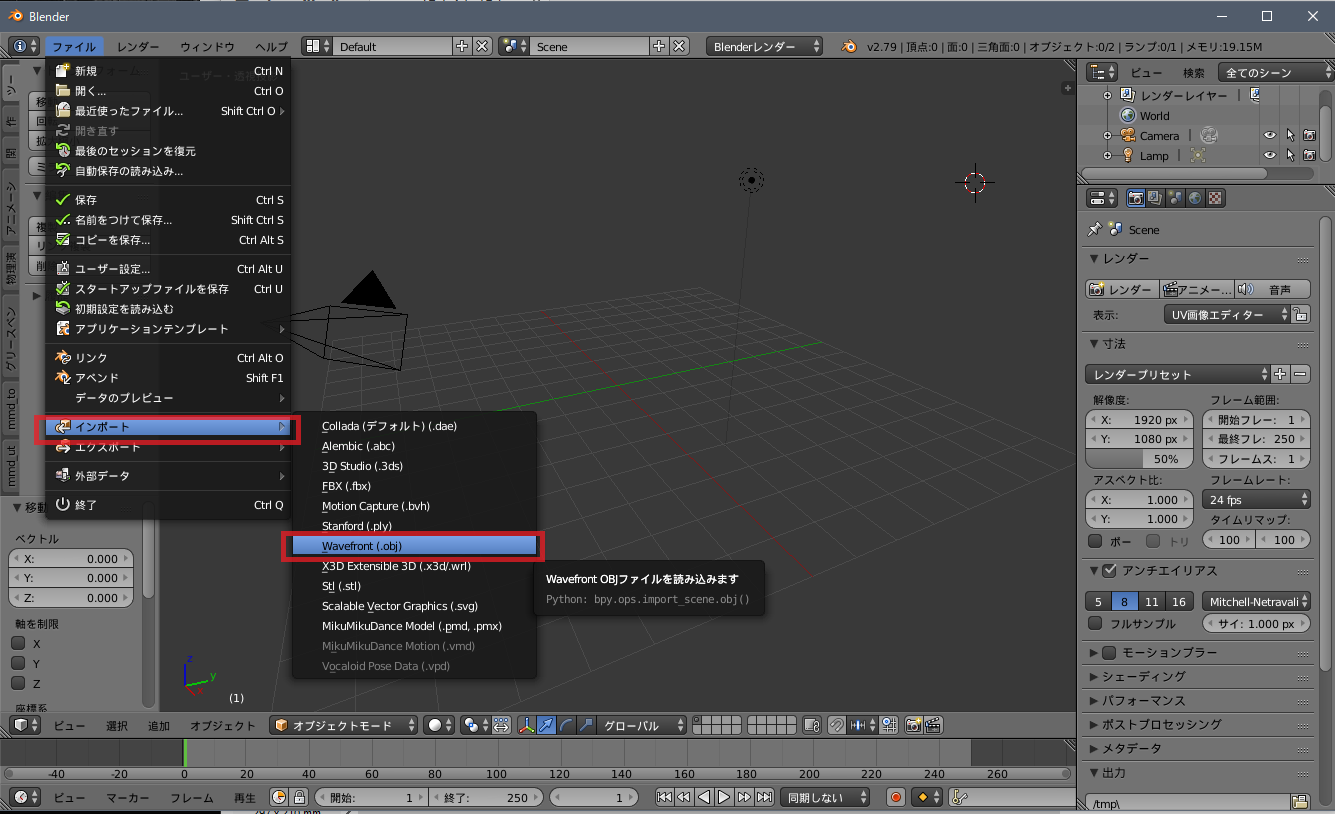
・メニューバーの ”ファイル” から ”インポート” → ”Wavefront(.obj)” をクリックします
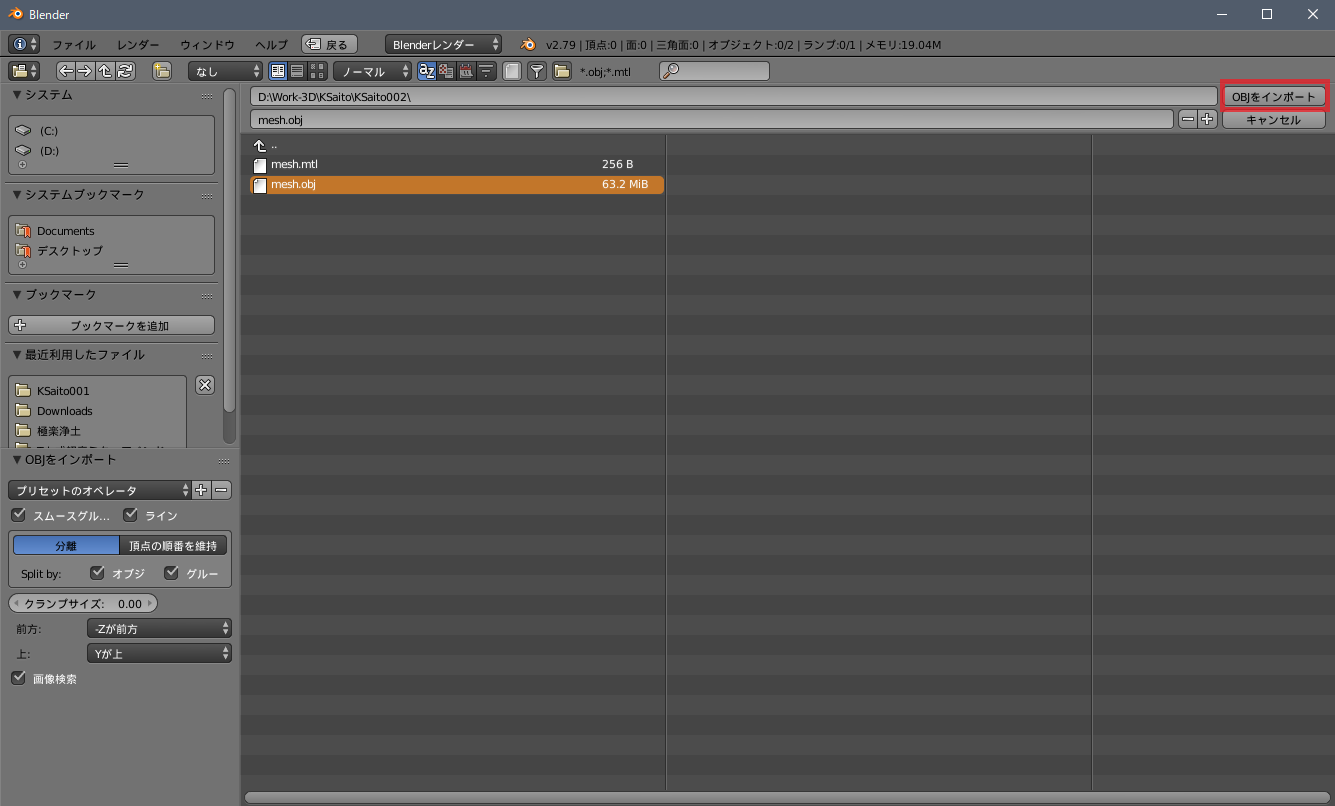
・3Dスキャンした .obj ファイル(mesh.obj)を指定します。”OBJをインポート”ボタンを押します
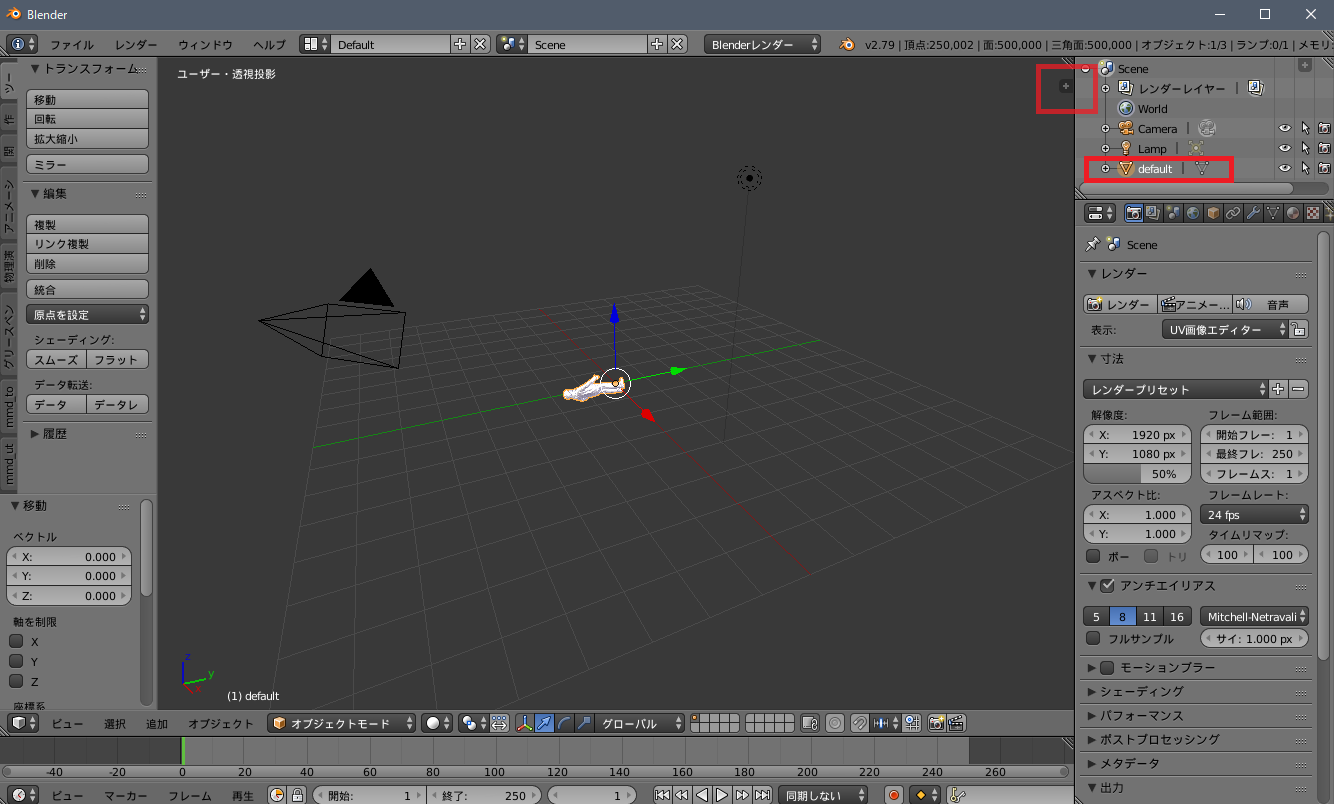
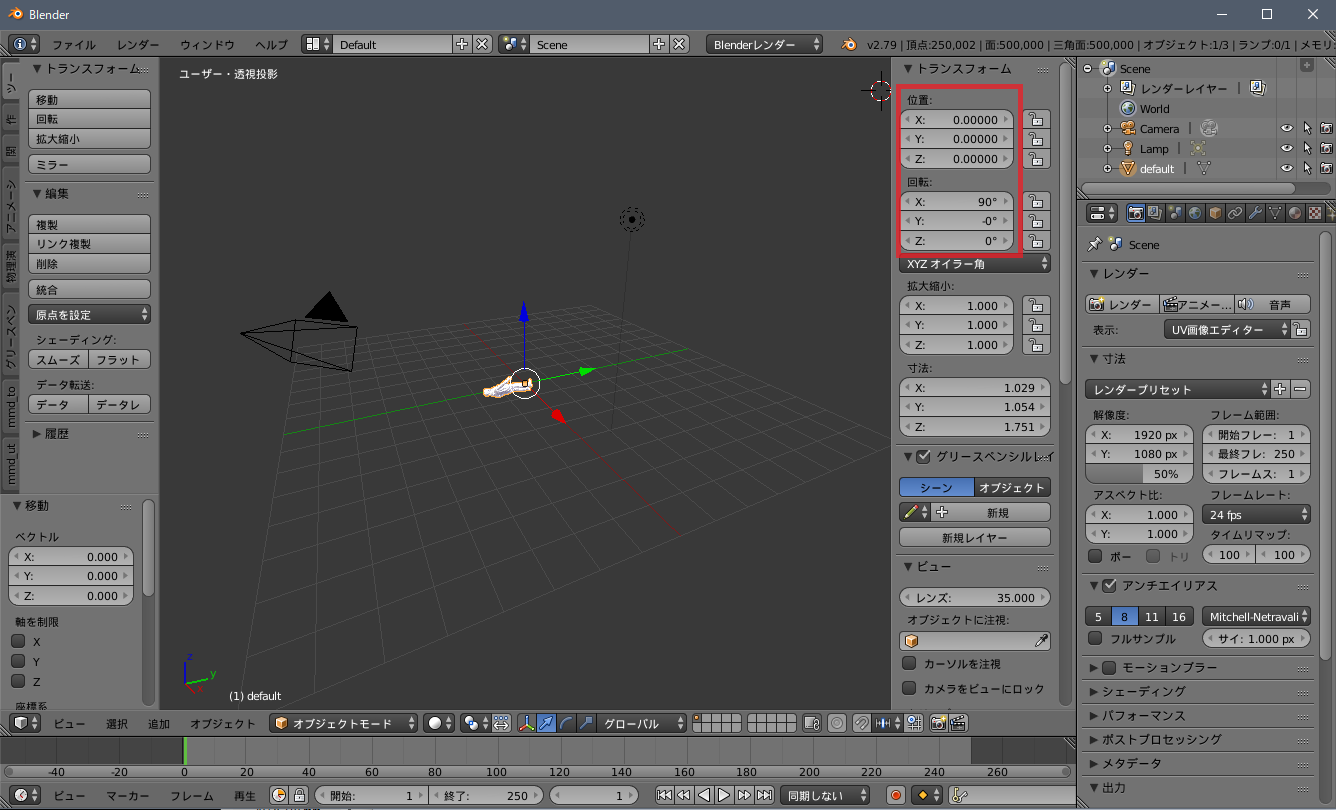
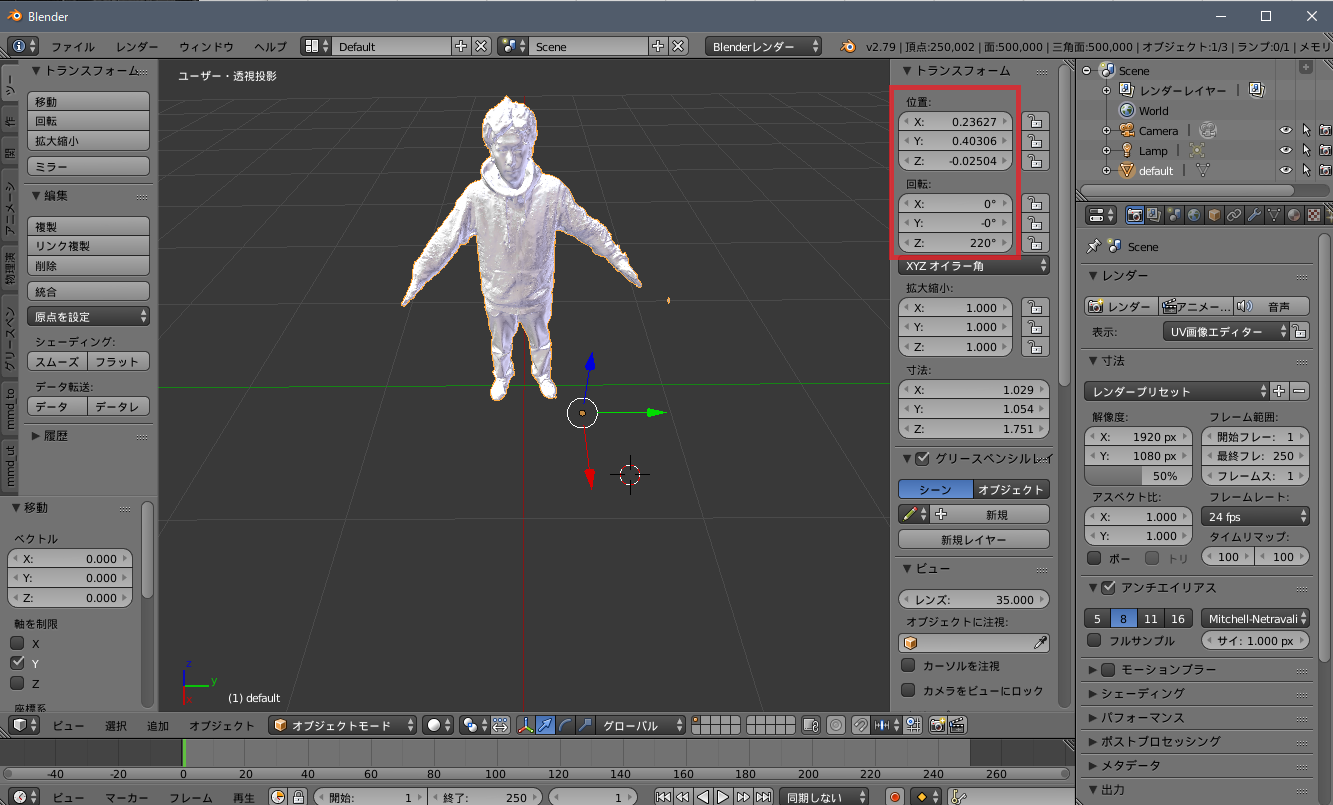
・画面右側に出ている”アウトライナー”に出ている”default”をクリックします
・画面右側に出ているメニューの”+”を押すと”トランスフォーム”メニューが表示されます
[Blender:オブジェクト位置調整]

[Blender:オブジェクト位置調整]

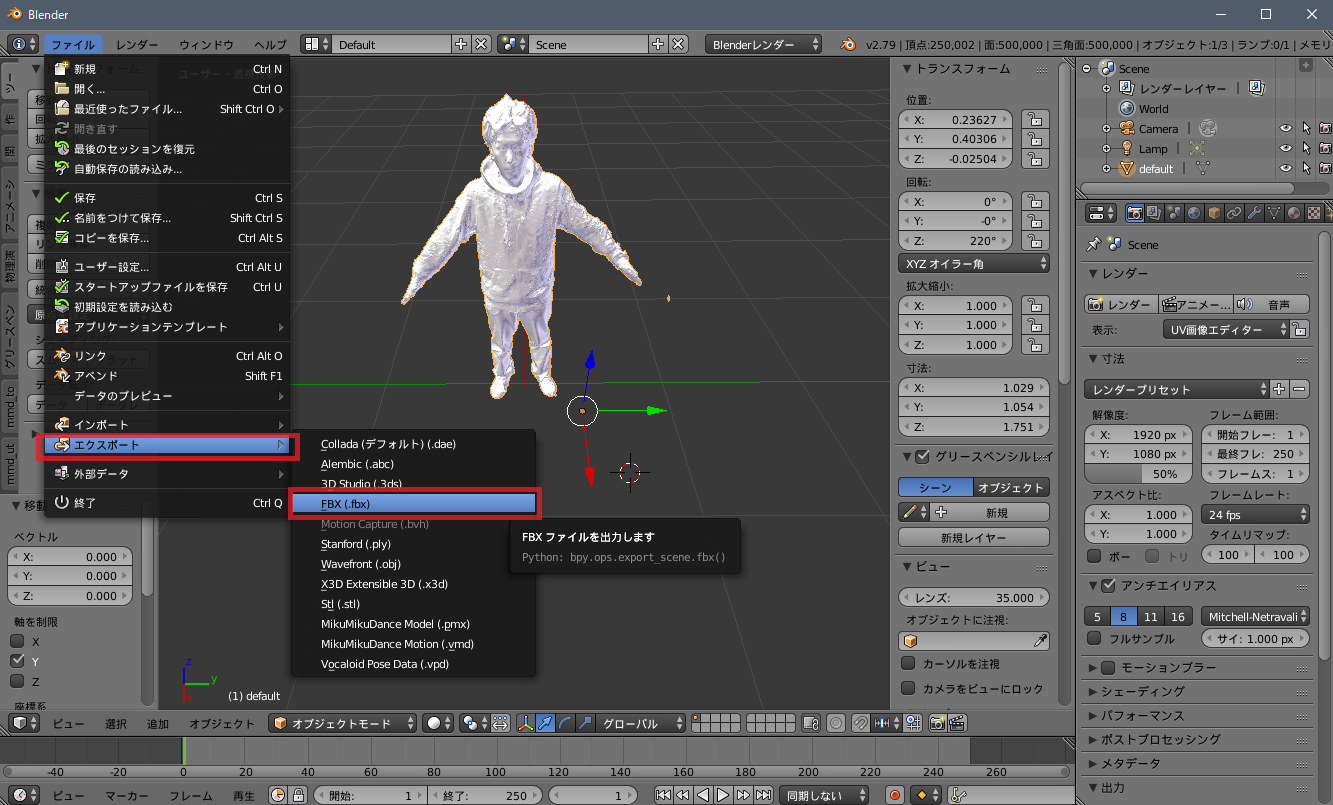
・”トランスフォーム”メニューの位置(x,y,z)、回転(x,y,z)等の数値を変えてオブジェクトが対面になうように位置を動かします
・メニューバーの ”ファイル” から ”エクスポート” → ”FBX(.fbx)” をクリックします
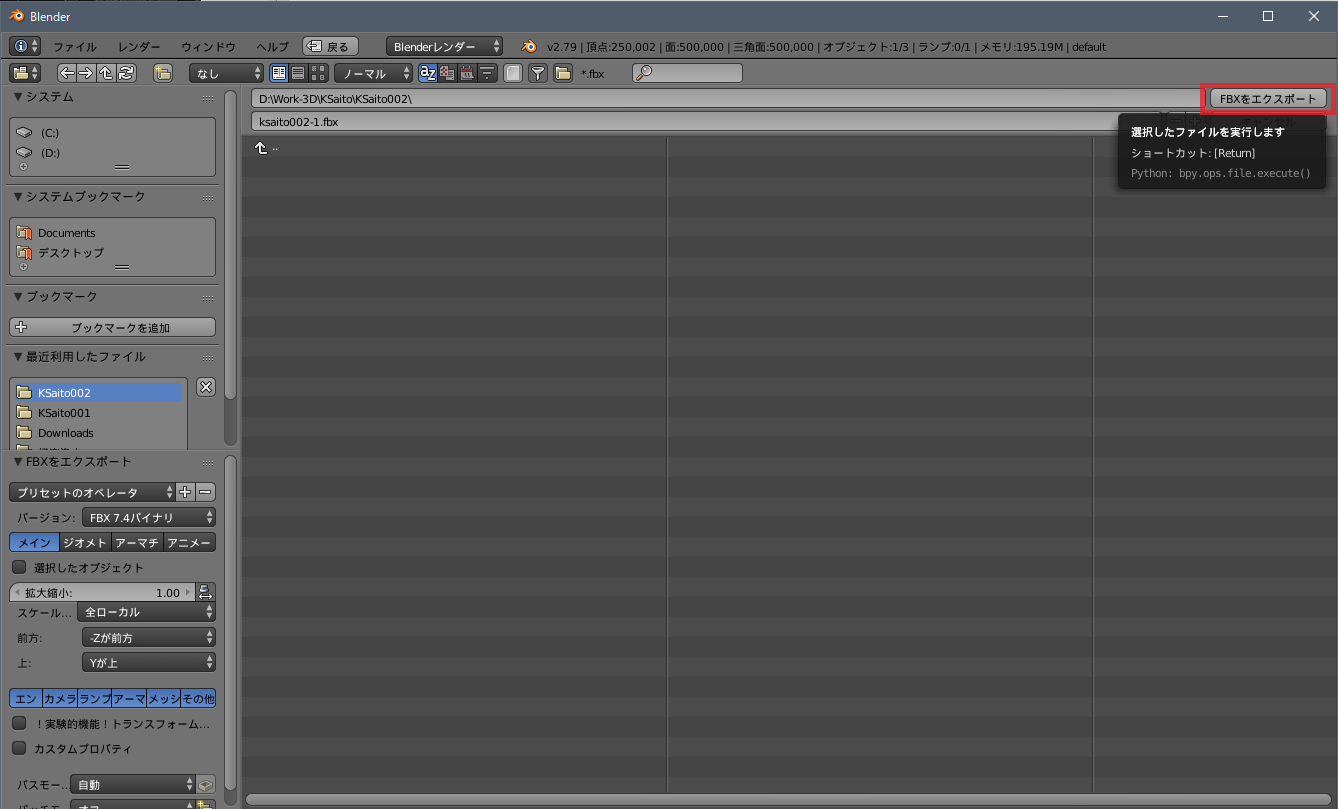
・任意の場所に保存するfbxファイル名を入力し、”FBXをエクスポート”ボタンを押します
・しばらく待って該当のファイルが出力されていれば成功です
・出力されたfbxファイルと3Dスキャン時にできたテクスチャのファイル(mesh_u1_v1.jpg)を一緒にした圧縮ファイル(Zipファイル)を作成します。この圧縮ファイルはMixamoにモデルデータをアップロードする際に使用します
■■Mixamoを使ってリギング、モーションを付けたfbxファイルを作成する
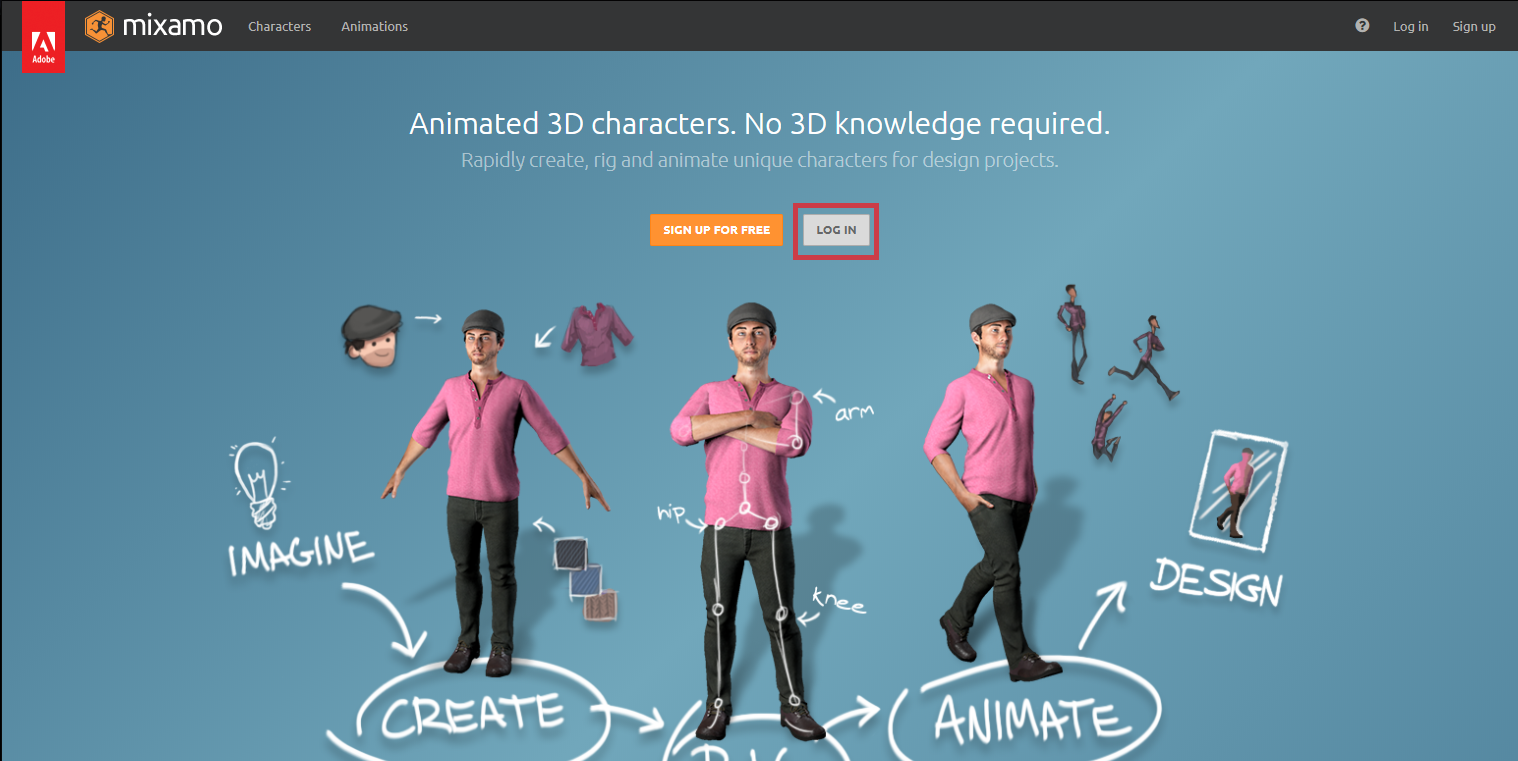
・"Mixamo"サイトにアクセスして事前に取得したアカウントでログインします。ログイン画面はこちら
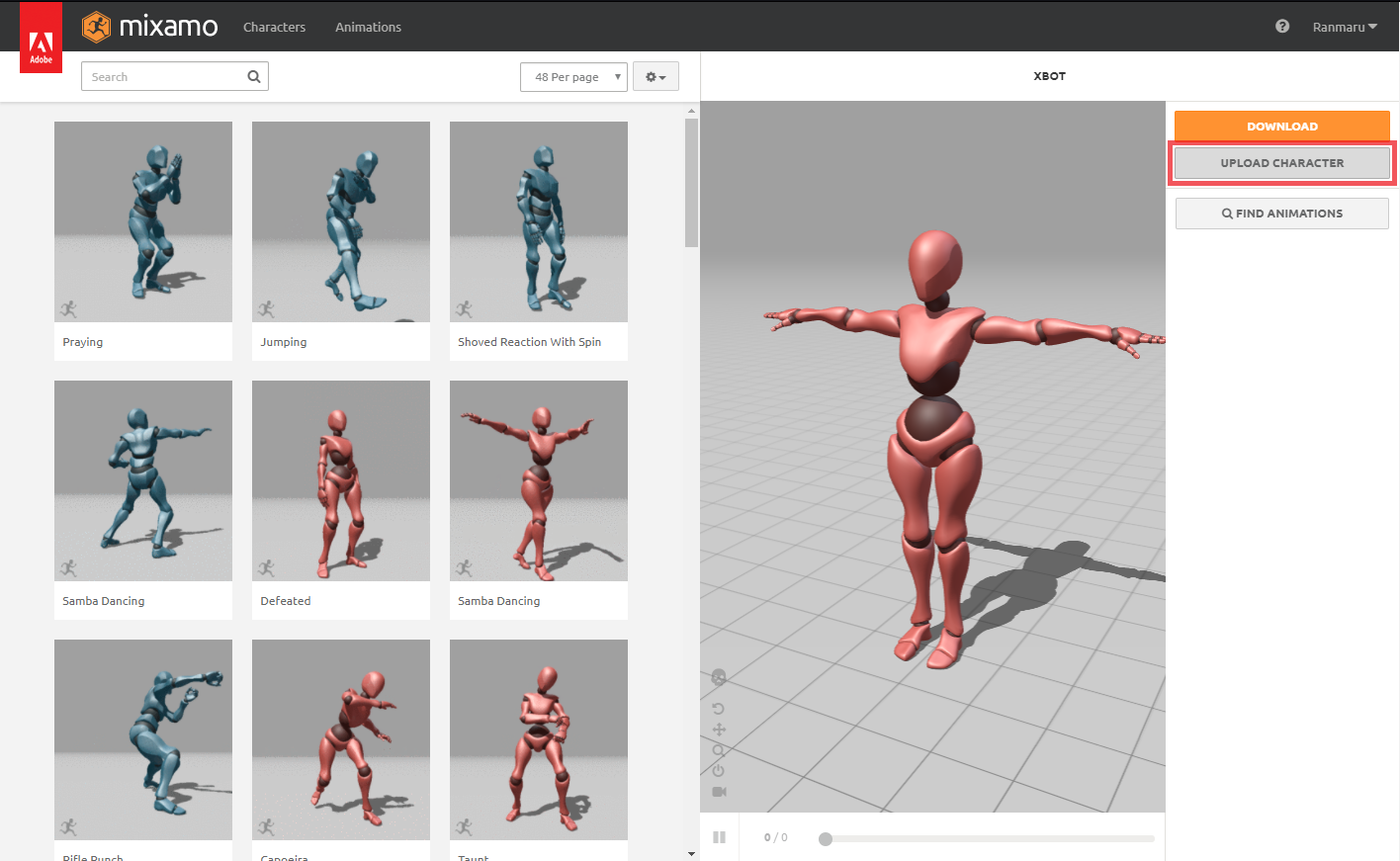
・ログイン後、画面右側にある”UPDATE CHARACTOR”ボタンを押して、モデルデータをアップロードする画面を呼び出します
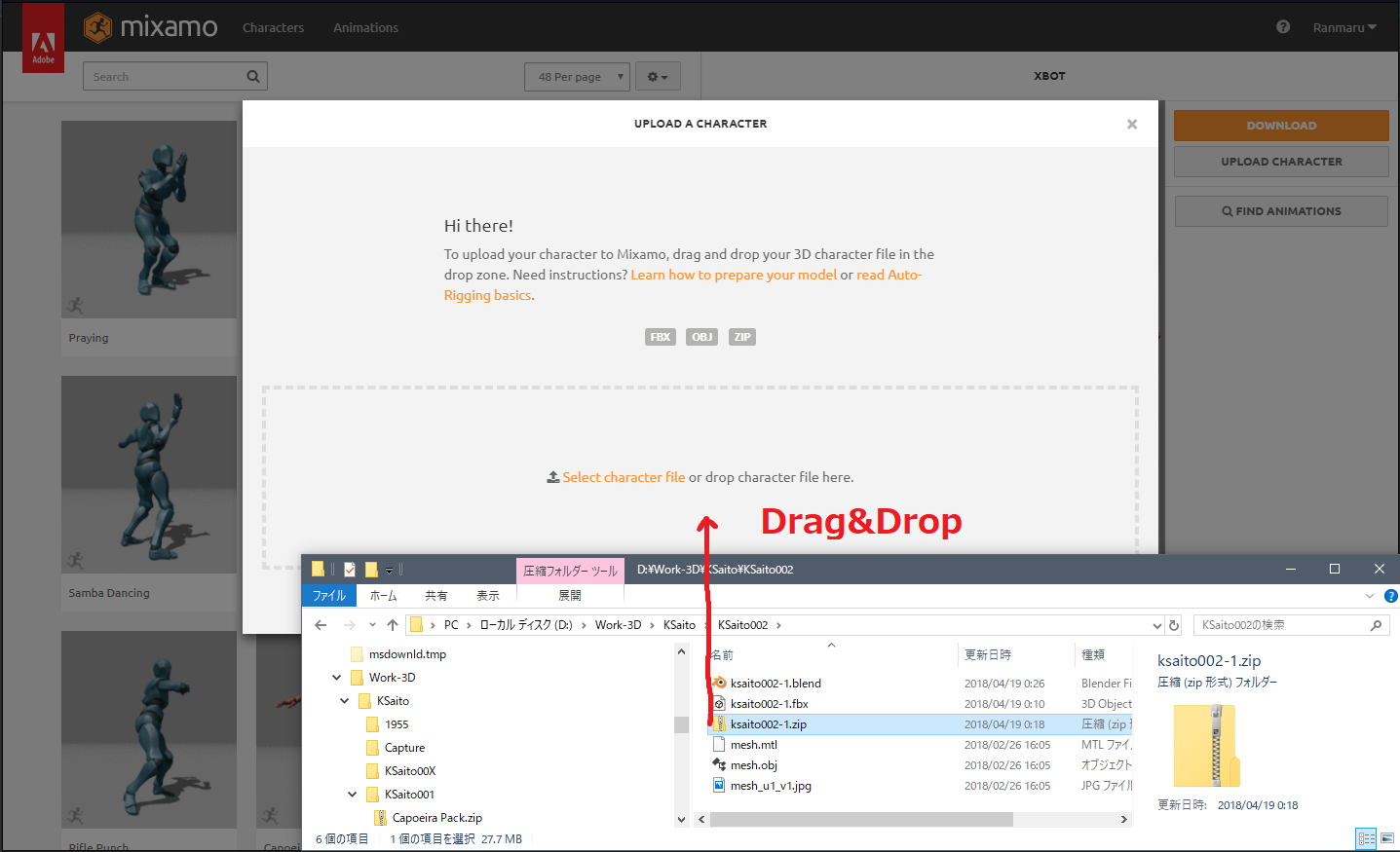
・先ほど圧縮したZipファイルを画面の点線で囲んでいる”Select charactor file...”と書かれている四角の中にDrag&Dropします
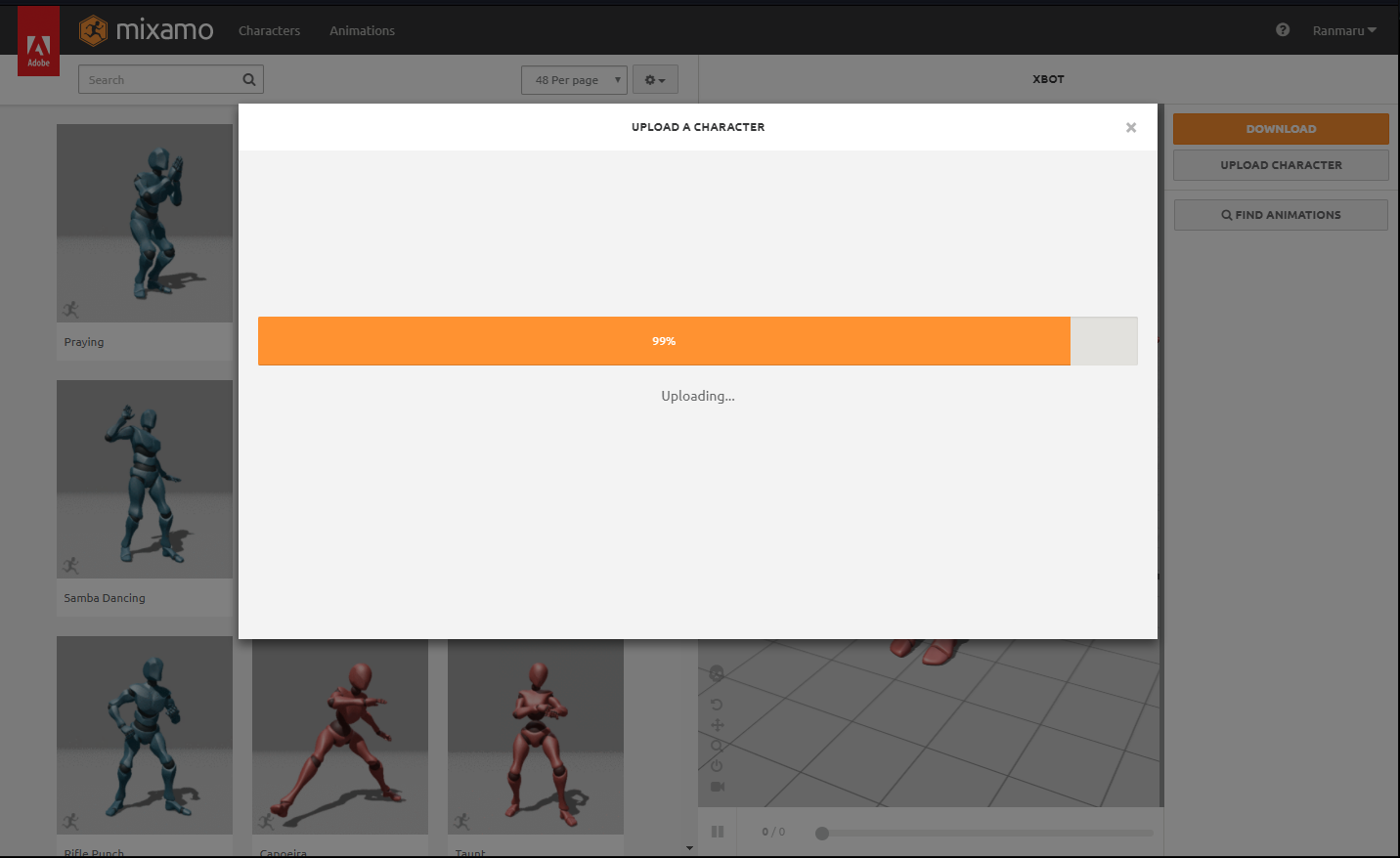
・アップロードが始まるとインジケータ画面が表示されるので、しばらく待ちます。
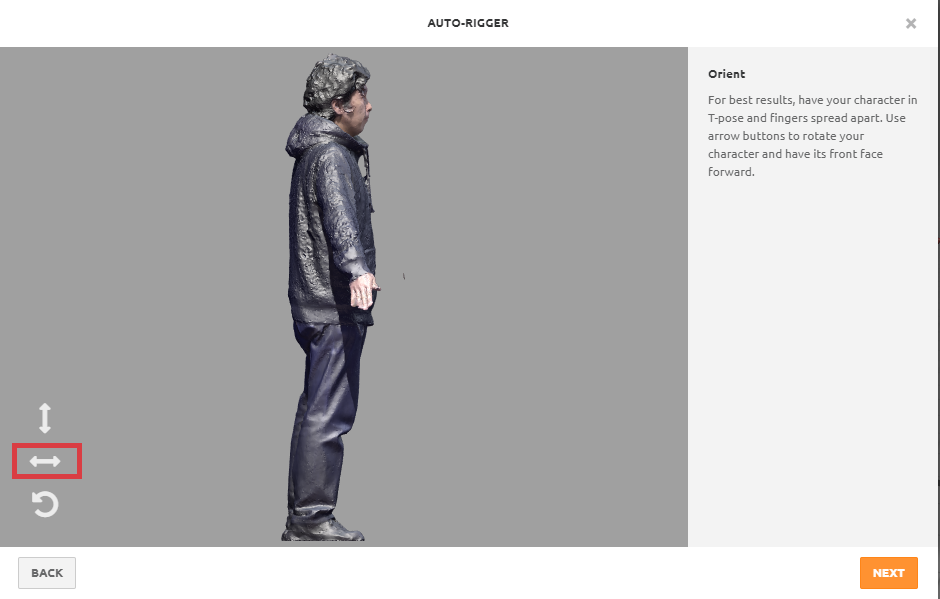
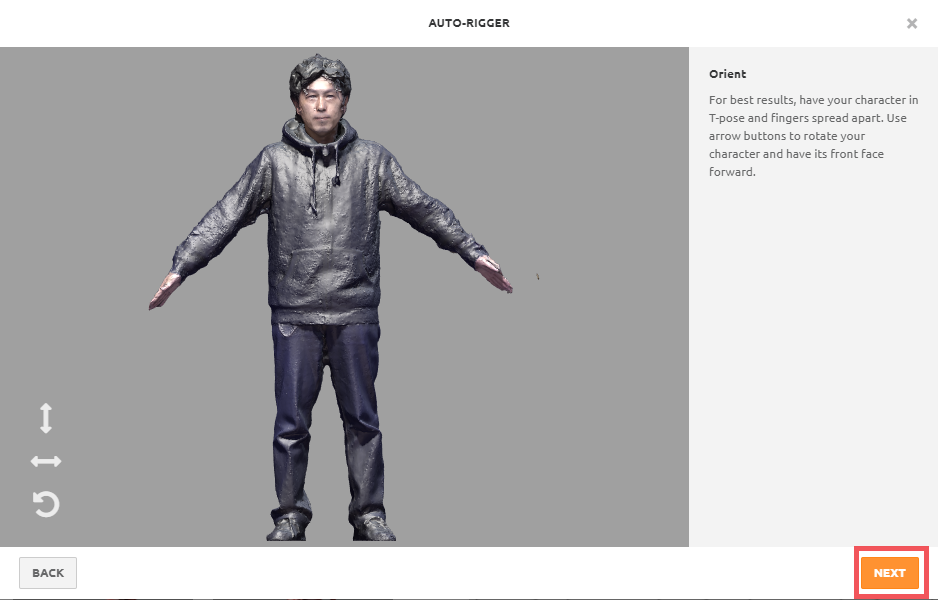
・アップロードが完了するとモデルが表示された画面になるので画面左下にある矢印を押してモデルが正面に向くよう動かします
・モデルが正面を向いたら、画面右下にある”NEXT”ボタンを押します。
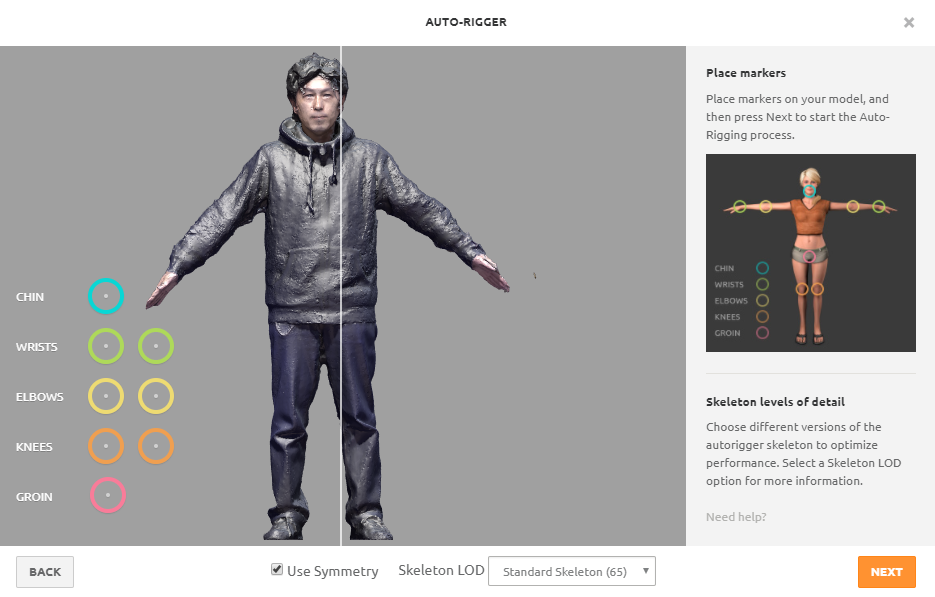
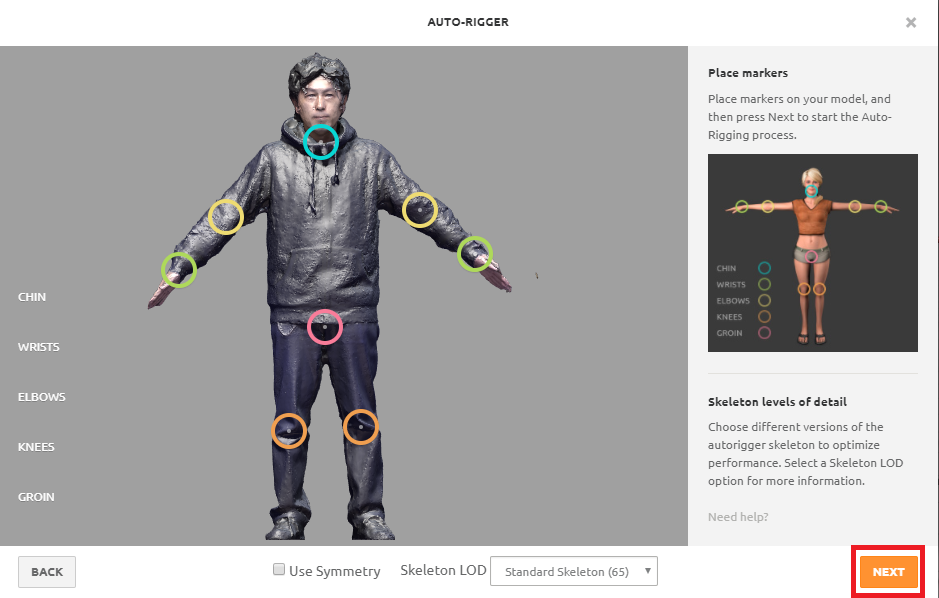
・モデルにリグを入れていきます。画面右側にある女性のサンプルのように画面左側の円をモデルの関節部にDrag&Dropして配置します
・通常左右対称に配置が出来るのですが、画面の様にモデルが中央線に来ていない場合画面下部の”Use Symmetry”のチェックを外すと左右別々に配置できます
・CHIN 顎 青円
・WRISTS 手首 緑円(左右)
・ELBOWS 肘 黄円(左右)
・KNEES 膝 橙円(左右)
・GROIN 股 桃円
※3Dスキャンをした時は寒い時期だったので、厚着したままスキャンしたのですが、リグを設定する際に関節位置が見えずらかいのでやりにくかったです。スキャンは関節位置が分かりやすい服装でする事をお薦めします
・リグの設置が終わったら、画面右下にある”NEXT”ボタンを押します
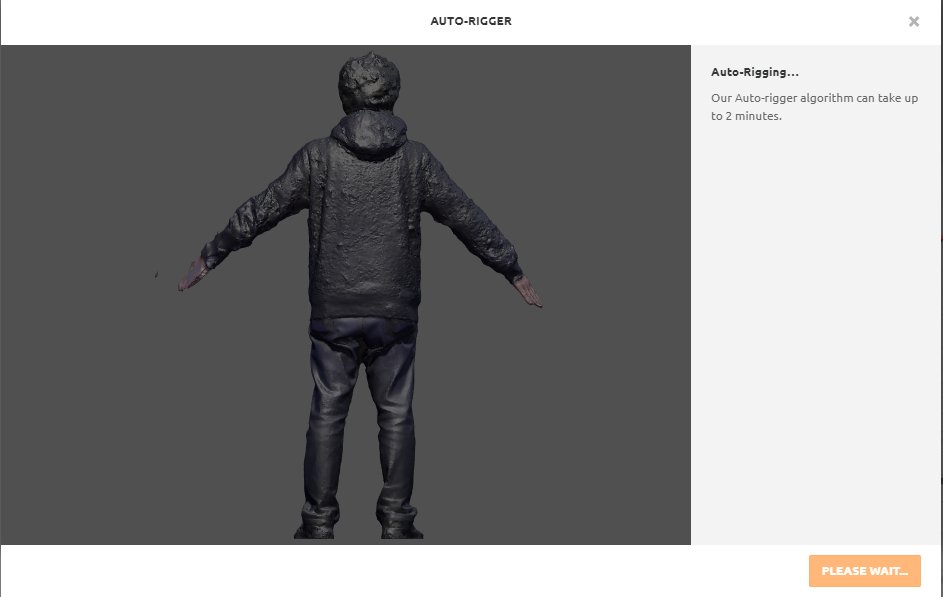
・処理中のクルクル回る画面になるのでしばらく待ちます
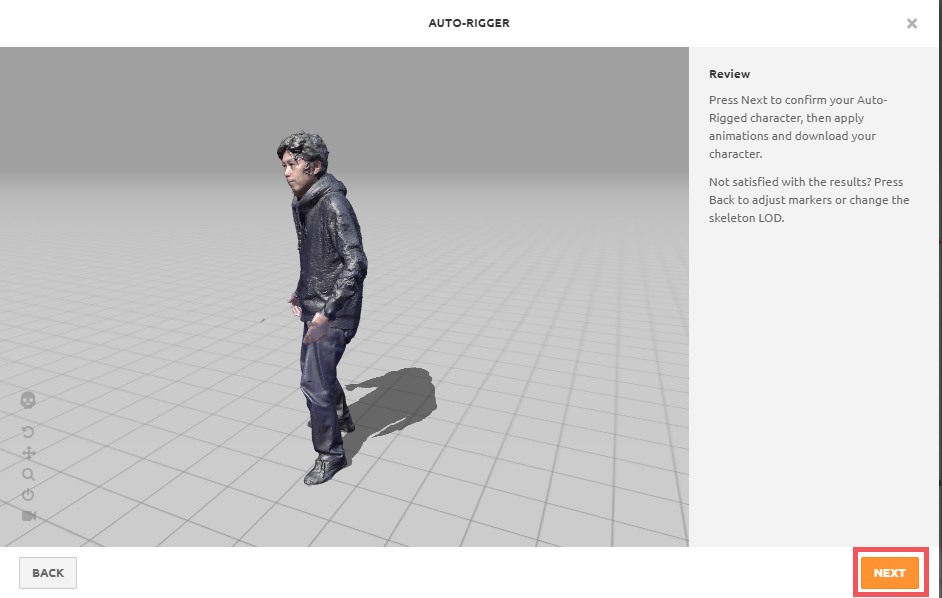
・処理が終了するとデモンストレーション画面になるので画面右下にある”NEXT”ボタンを押します
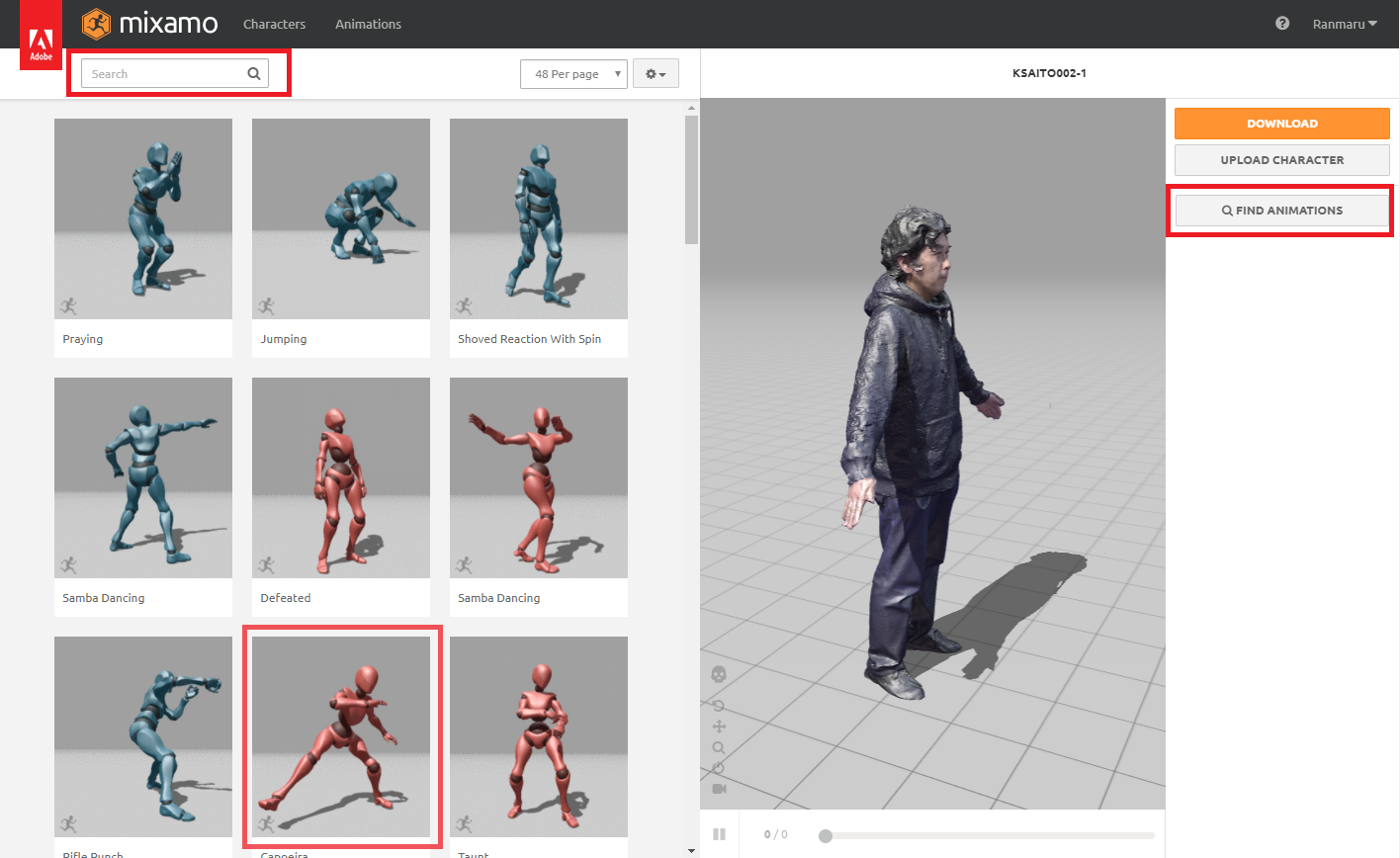
・モデルにモーションを割り当てます。画面の左側にサンプルアニメーションが表示されているので、割り当てたいものをクリックします
・アニメーションは多種類存在しているので、画面左上の検索枠か画面右の”FIND ANIMATIONS”ボタンを押して検索キーワードを入力して抽出します
・デフォルトで”combat”, ”dance”等の選択ワードを指定することも可能ですので色々探してみましょう
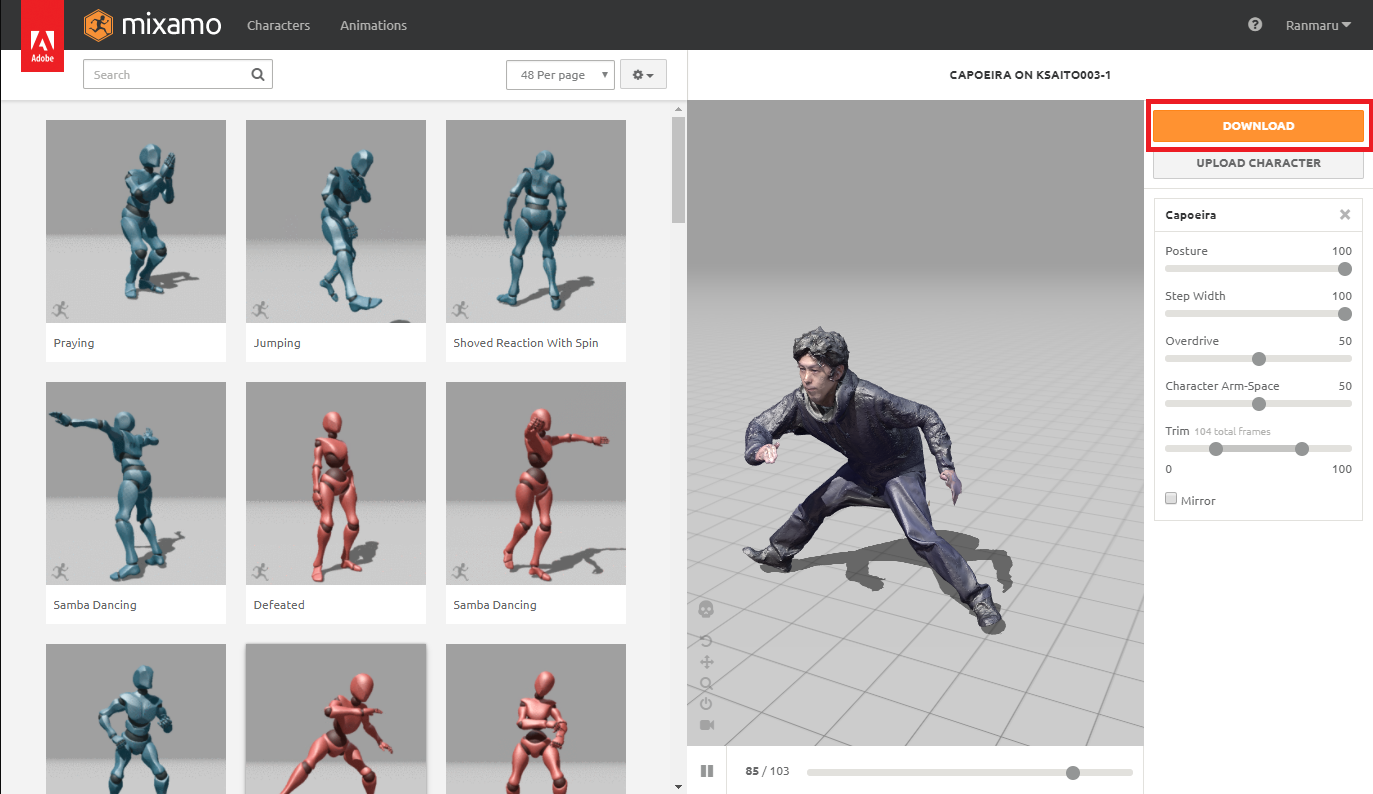
・サンプルアニメーションをクリックすると画面右側でモデルが指定したモーションで動き出します。これで良ければ”DOWNLOAD”ボタンを押します
・ダウンロードする際のファイルの設定が出来るので必要であれば設定変更します。開始するときは画面右下の”DOWNLOAD”ボタンを押します
・ダウンロードするファイルを作成したいますのでしばらく待ちます。作成出来たらダウンロードが開始されます。ファイル名はアニメーションの名前が自動的に割り振られます
・ここではfbx形式ファイルを作成したという前提で話を続けます
■■STYLYを使ってモデルデータを動かしてみよう。そしてインターネットに公開してみよう
・STYLYはPsychic VR Lab さんが運営しているVRやプログラミングに詳しくなくてもVR制作・配信までを行えるプラットフォームサービスです。
・現在、無料で利用可能となっているので感謝して使わせて頂きます
・"STYLY"のWebサイトにアクセスして事前に取得したアカウントでログインします。ログイン画面はこちら
[STYLY:Launch STYLY Editor起動画面]

・”Launch STYLY Editor”ボタンを押してエディタ画面に移行します
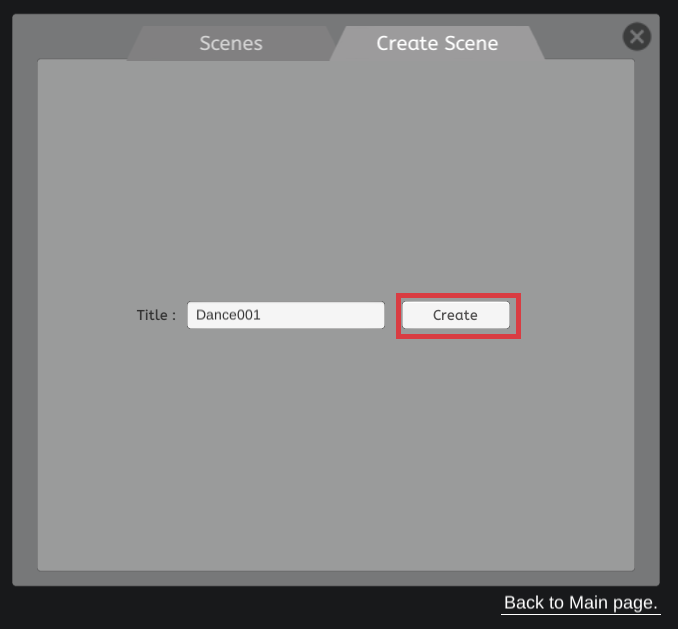
・既存のデータを呼び出せるメニューが出てきますが、今回は新規で作りたいので”Create Scene”タブを押します
・データのタイトルを入力して”Create”ボタンを押します
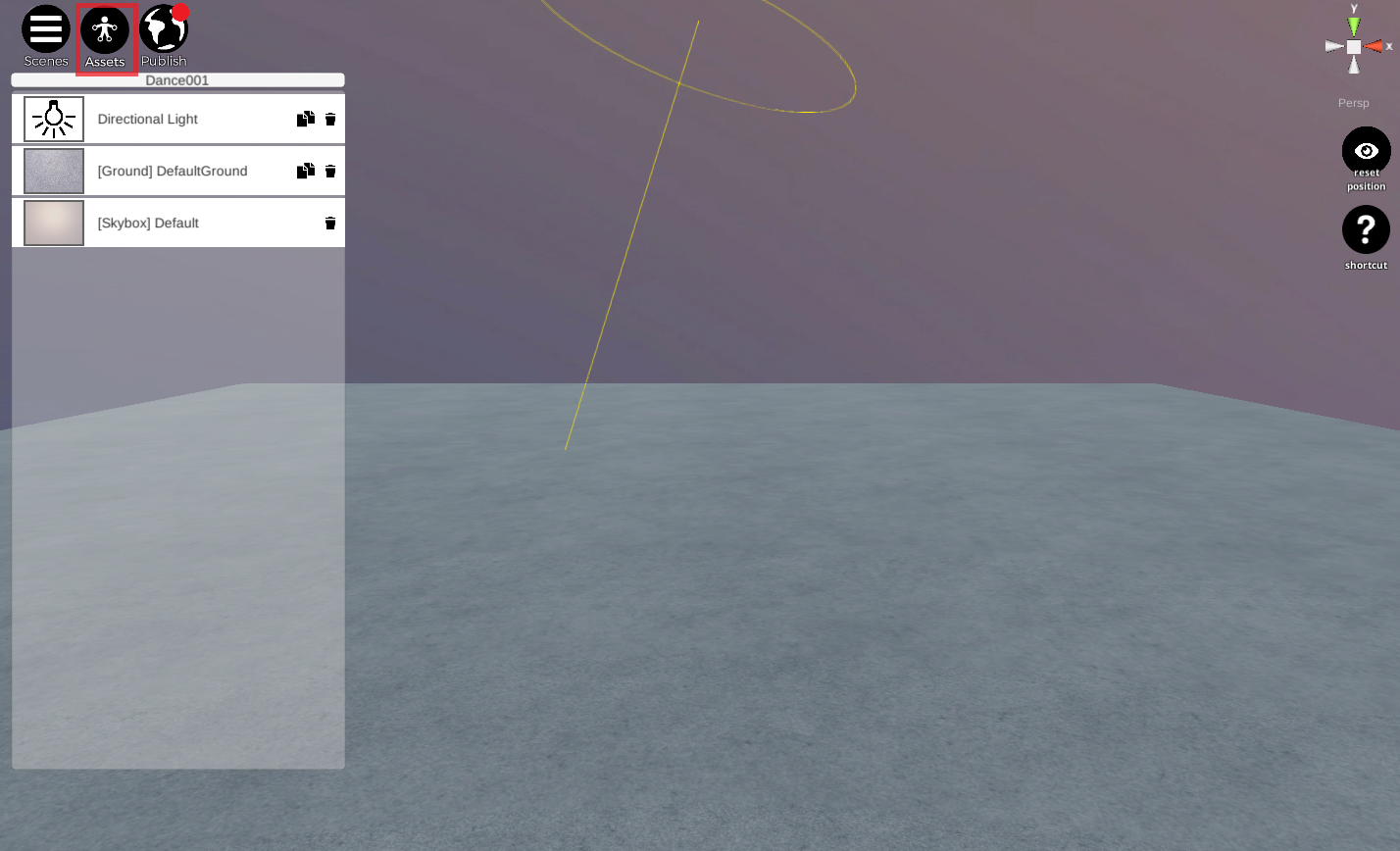
・初期画面が表示されます。まず、画面左上にある"Assets"アイコンを押して3Dモデルを呼び出す画面を表示します
・"3D Model"パネルを押します
・ここではいくつかのタブがあり、その各々で色々な3Dモデルを使うことが出来ますので呼び出して使ってみましょう。ここではダンス用のステージを呼び出してみます
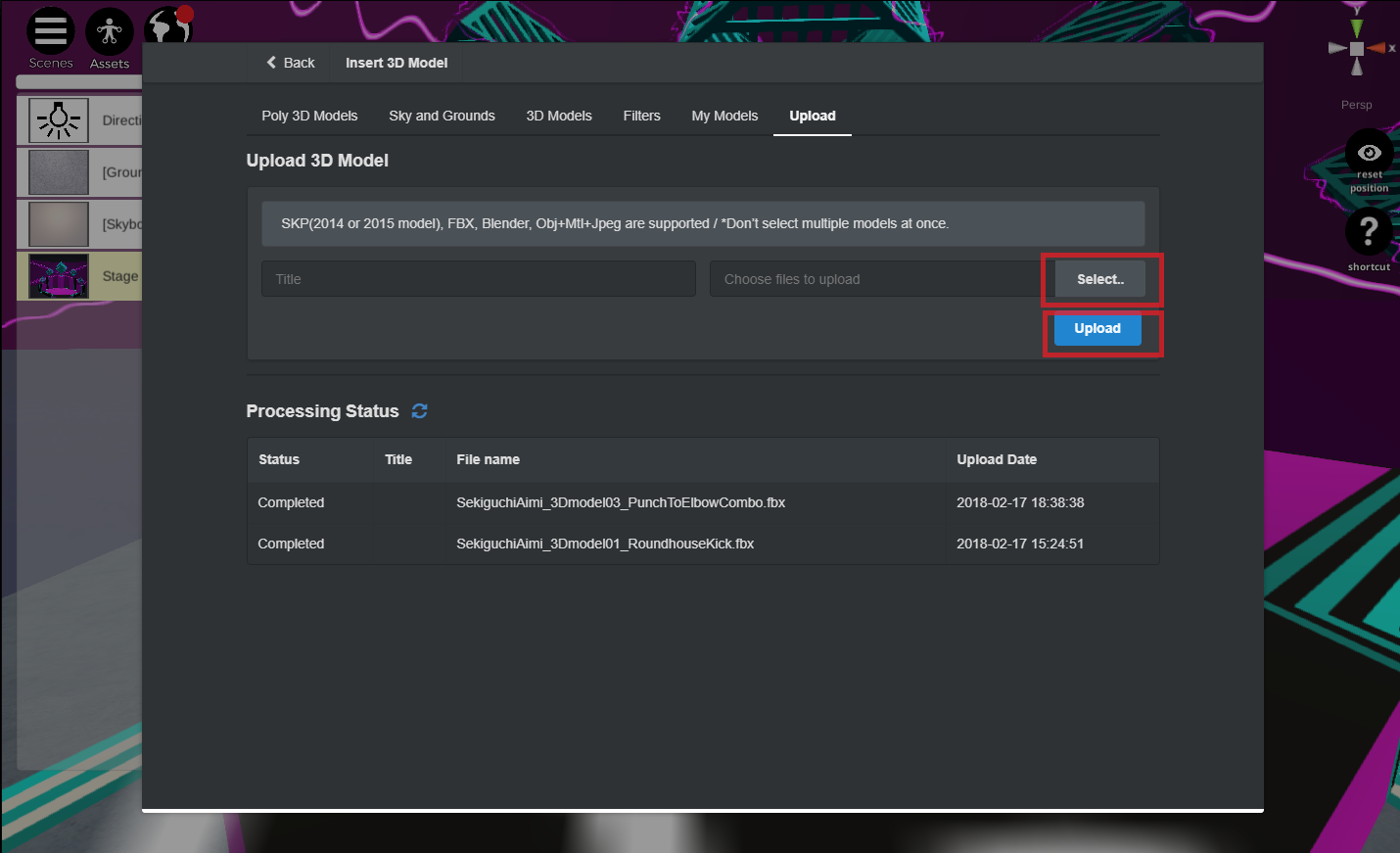
・先ほど作ったモーション入りのfbxファイルをアップロードしてみます
・"Select..."ボタンを押して先ほど作ったfbxファイルを指定します。そして"Upload"ボタンを押すとアップロードが開始します
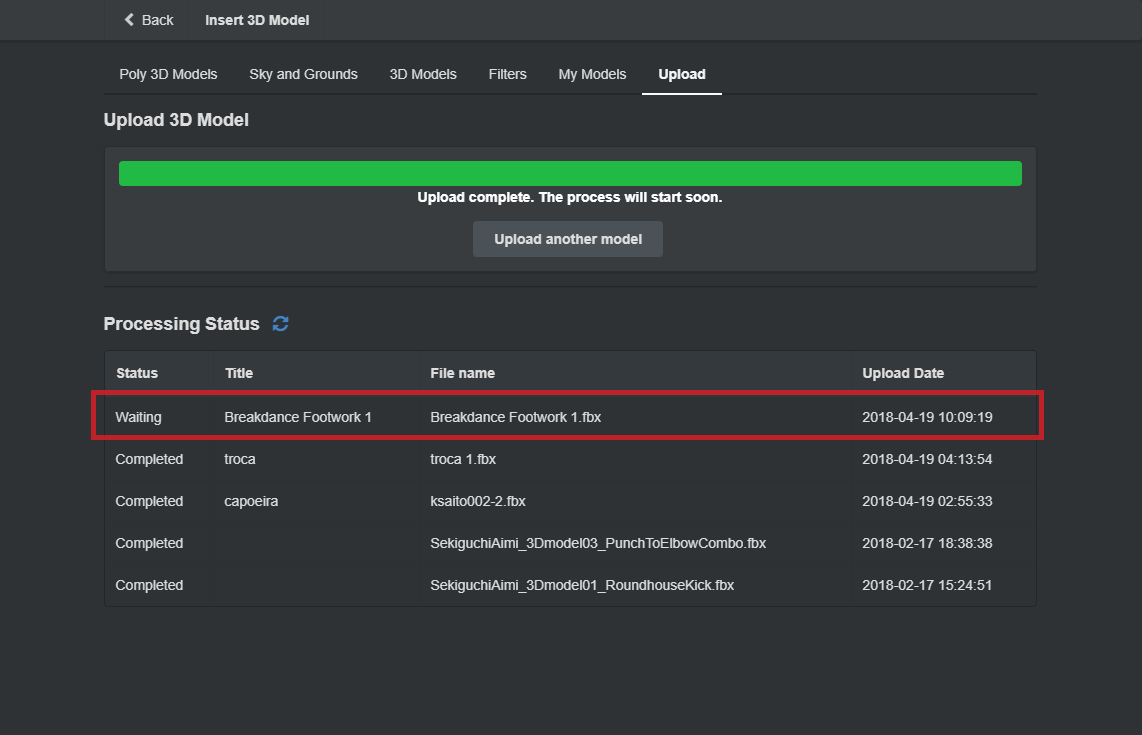
・アップロード中はどこまで進んだか途中経過を確認することが出来ます
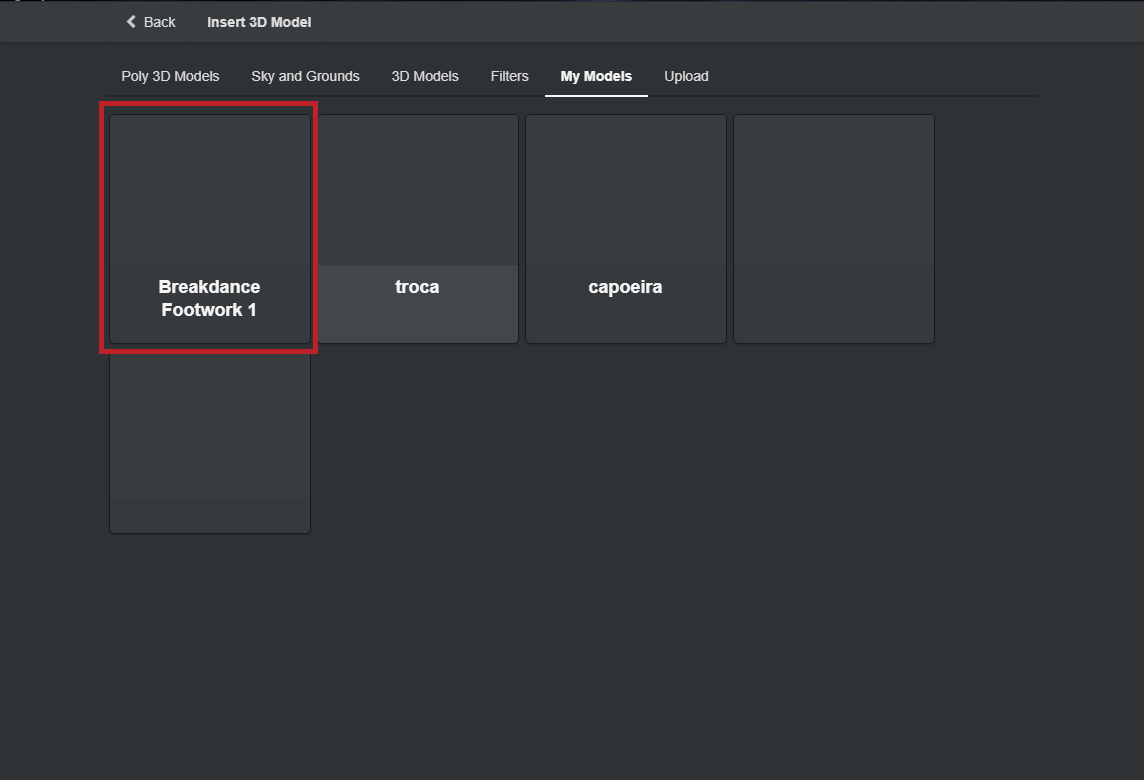
・アップロードが完了すると"My Models"タブの中に指定したモデルの名前のパネルが出てきます
・パネルをクリックするとさっきアップロードしたモデルがSceneに表示され動き出します
・このSceneでは、見栄えが良くなるようにAssetの "Poly 3D Models" からダンスステージの3Dモデルを配置しました
・"Start Position"が視界の中心になるように、3Dモデルを調整していきます
・画面左側に出ているModelの一覧から調整したいものをクリックして選択します
・画面右側にある上から二番目のアイコンをクリックすると"move"(移動), "scale"(拡大縮小), "rotatie"(回転)の順に切り替わります。これを使ってModelを調整します
・調整したいモードを選択して、モデルの近くに出ているスケーラ(3軸の矢印または球体)を動かしながら自分の置きたい位置、大きさ、傾きを決めていきます
・これで表示するための作業は終了です。保存はAutoSaveしてくれるのでしばらく待ってば保存されます。もっと詳しい使い方を知りたいときは下記のマニュアル、チュートリアルを参考にしてください
・STYLYマニュアルはこちら
・STYLYチュートリアルはこちら
・作ったシーンをVR等で見たいので、Public処理を行います。画面左上のPublicアイコン(地球)をクリックします
・publish画面が表示されますので、タイトルと説明文(任意)を入力します。良ければ "Publish" ボタンを押します
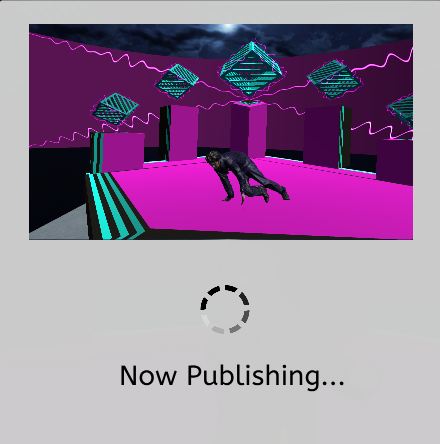
・しばらく処理中の画面が表示されるので待ちます
・処理が完了すると、インターネットに公開されているURLのリンクが表示されるのでクリックします
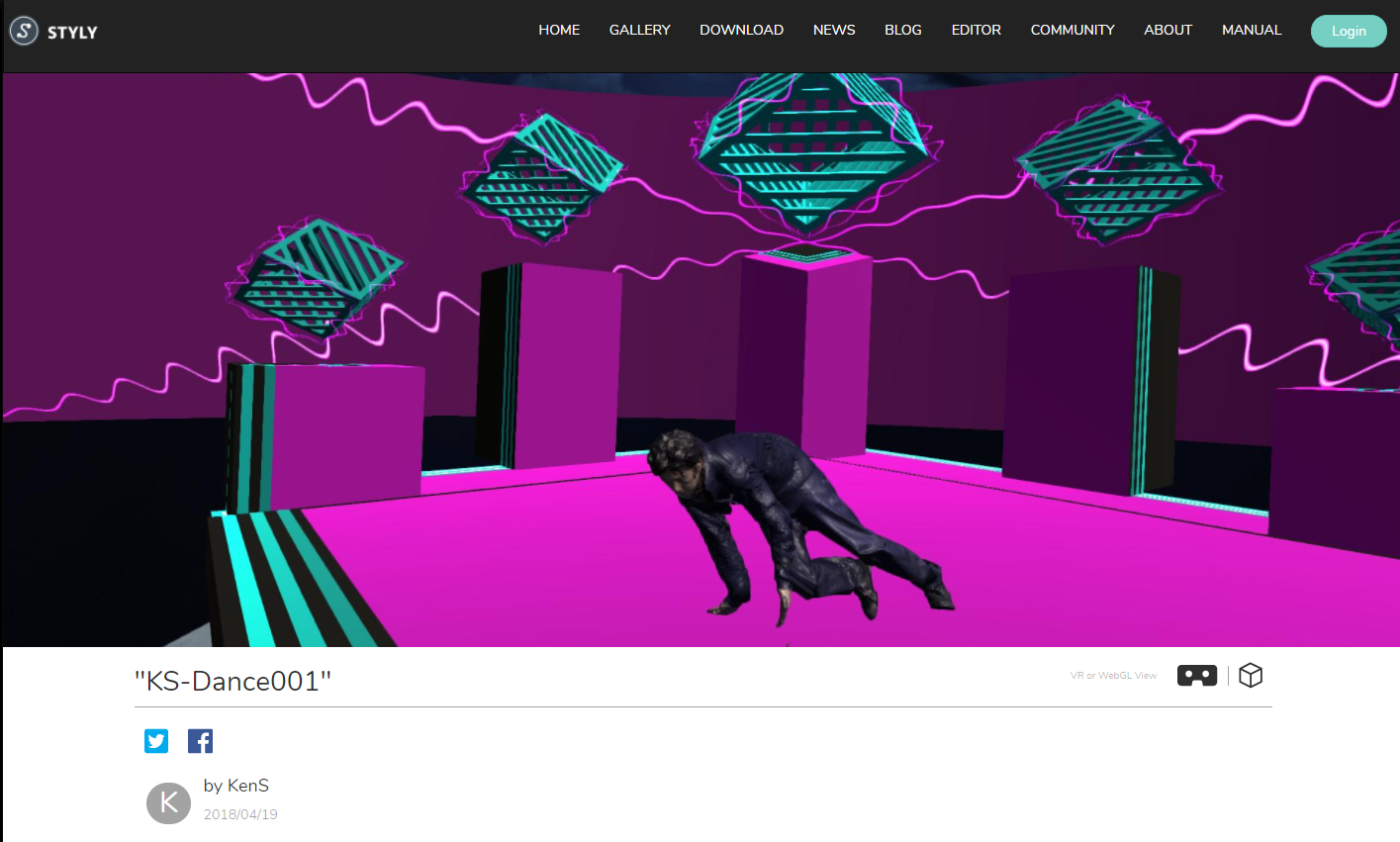
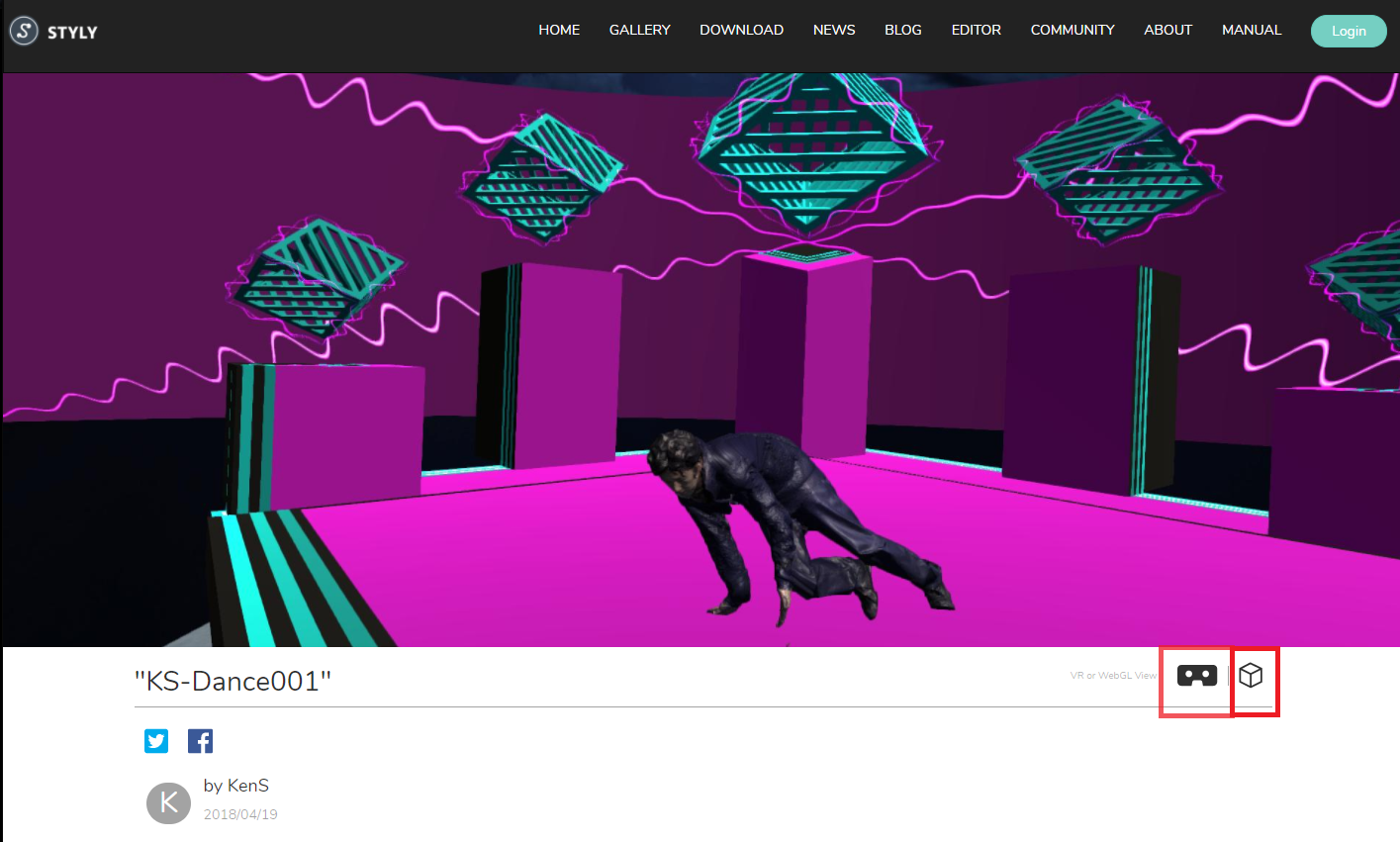
[STYLY:public公開画面(クリックすると動画が再生します)]

・モデルを配置した公開用の画面が表示されます
・画面右下にある"キューブ"型アイコンをクリックすると別タブで単眼の立体画像が起動されます
・画面右下にある"アイマスク"型アイコンをクリックするとHTC VIVE, Oculus Rift, Windows Mixed Reality, Daydream等で使えるアプリケーションを起動しようとします。各々のデバイスでVR画像を楽しむことが出来ます
・実際にPublicに公開されているSTYLYのサイトこちら
・Publicに公開されたSceneはSTYLY:GALLERY画面にも表示されますこちらのでURLが分からなくなっても探すことが出来ます
■あとがき
・気づかれている方もいるかと思いますが、今回の手順では一切プログラムコードは書いていません。VR系のアプリを技術的なことは判らないのだけど作ってみたいという方にはお勧めです。まずは自分で体感してみて次に進むのは重要なことです。興味を持たれたあなたちょっとやってみませんか?別の異世界が見えてきますよ!
■参考
・Blender ダウンロードはこちら
・Mixamo サイトはこちら
・Mixamoチュートリアルはこちら
・STYLY サイトはこちら
・STYLY マニュアルはこちら
・STYLY チュートリアルはこちら
・STYLY GALLERYはこちら
・STYLY STEAM はこちら
・STYLY Google Play はこちら
・実際にPublicに公開されているSTYLYのサイトこちら