学習初期段階のこういったエラーは見るだけでやる気無くなりますよね...
というわけでこれまで筆者が経験で見つけたエラー原因を羅列します!
(筆者のようにあまり他人に聞けない性格の初学者の方に向けて記載しています。そんなの当たり前だなどのツッコミはご容赦いただきたいです^^;)
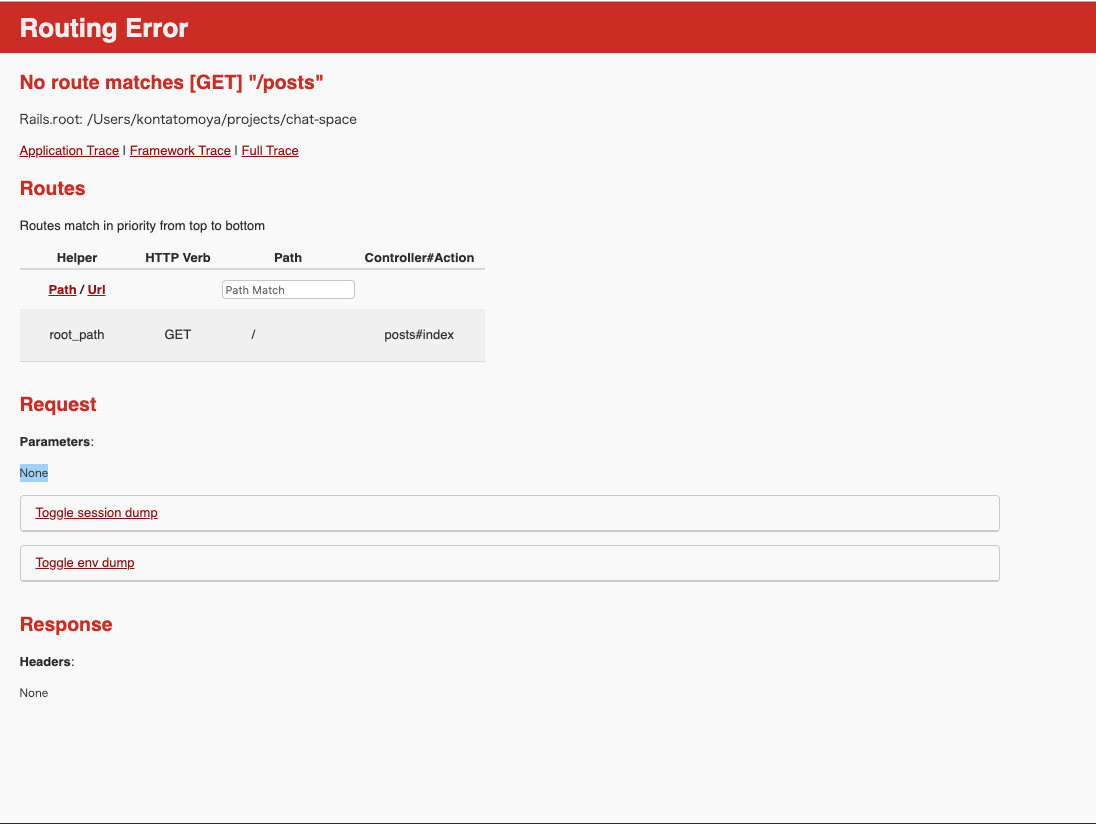
例1)~/railsのファイル名/config/routes.rbの記入漏れ(読込先の記入漏れ)
このファイルの中のroot to:'posts#index'が書かれていなかった
→下記のテンプレートを使ってください
Rails.application.routes.draw do
root to: 'posts#index'
end
例2)~/railsのファイル名/assets/viwes/posts/index.htmlファイルがないまたは内容がない~~(部品ファイルのみ作成し、取りまとめて実行するファイルを作成していない)~~ 2020/10/03この部分修正しました
→ファイルを右クリックで作りましょう。(エディター上でもいいしファインダーからファイルの箇所に潜ってもよいです。)名前をつけるときはフォルダ名が'posts#index'の#より前、ファイル名#より後とぴったり同じようになるようにしてください
例1)でindexファイル(実行する部品名を取りまとめたファイル)を読み込みますよという記述を作ったのですが、そのファイルがないとこのようなエラーとなります。
実行するコードが小さく1種類にまとめられるなら、indexへつながずposts#ファイル名で直接ファイルにつないでしまえばOKです。 マチガイハズカシイ…ハズカシイ…
下記はindexファイルの記載例ですが、部品が「詳細」「編集」「削除」の3種類あるため今回はindexが必要という状態でした。
↑railsの決まりでフォルダ名とファイル名を合わせないと作ったhtmlページを表示させない仕組みになっているので、その名前のファイルを作る必要がありました。
つまり、urlを元にrailsがviewファイルを探そうとして、「postsなんてフォルダねぇよ!」ってエラー文を吐いてるという状態でした( ;∀;)
※補足(寄り道)
ルーティングを root to: 'posts#test'としたら~/railsのファイル名/assets/viwes/posts/test.htmlとすれば読み込まれまれるので、このようにファイル名を自在に変えてもらえればオッケーです!
メルカリのあたりでいろんなviewファイル作るときにこの考え方が必要になります!
<div class="contents row">
<% @tweets.each do |tweet| %>
<div class="content_post" style="background-image: url(<%= tweet.image %>);">
<div class="more">
<span><%= image_tag 'arrow_top.png' %></span>
<ul class="more_list">
<li>
<%= link_to '詳細', "/tweets/#{tweet.id}", method: :get %>
</li>
<% if user_signed_in? && current_user.id == tweet.user_id %>
<li>
<%= link_to '編集', "/tweets/#{tweet.id}/edit", method: :get %>
</li>
<li>
<%= link_to '削除', "/tweets/#{tweet.id}", method: :delete %>
</li>
<% end %>
</ul>
</div>
<%= simple_format(tweet.text) %>
<span class="name">
<a href="/users/<%= tweet.user.id %>">
<span>投稿者</span><%= tweet.user.nickname %>
</a>
</span>
</div>
<% end %>
</div>
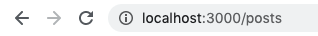
例3)誘導式の教材(問題)を解いていた時に、localhost3000につなげれば正常に接続できる(問題が解けている)状態だったのに、localhost3000/postsで接続してしまったためエラーが起きてしまっていた
https://localhost:3000 でlocalserver(公開していない自分のパソコン内のウェブページ)に接続できるのですが、筆者はそのURLがわからず、教材のちょっと前に使ったURLをそのまま打ち込んでいたためこういった間違いを犯しました。
教材が想定していたミスの箇所ではないミスであると気づけなければ永遠に彷徨えます。なのでこういったミスを犯すこともあると知っておこうというお話です。
エラー発見問題では芋づる式になっていることが多いため、接続先を間違えるとその問いを解くことができず、そのことによりその先の問題が全て解けなくなってしまうことがよく起きます。(これで筆者は丸3日間悩んでました。笑)
とりあえずこの記事は例3)を一番主張したくて書きました
何かの参考になればと思います