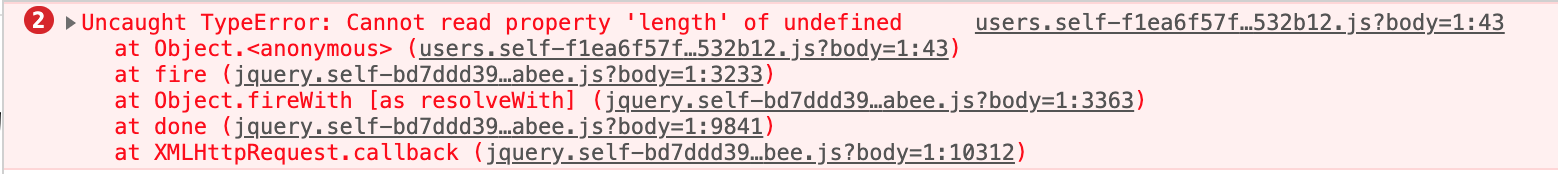
1.エラーの状況とそのエラーに関係したファイル(Railsの中のJavaScriptのエラー)
<エラーに関連したファイル>
$(function() {
function addUser(user) {
let html = `
<div class="chat-group-user clearfix">
<p class="chat-group-user__name">${user.name}</p>
<div class="user-search-add chat-group-user__btn chat-group-user__btn--add" data-user-id="${user.id}" data-user-name="${user.name}">追加</div>
</div>
`;
$("#user-search-result").append(html);
}
function addNoUser() {
let html = `
<div class="chat-group-user clearfix">
<p class="chat-group-user__name">ユーザーが見つかりません</p>
</div>
`;
$("#user-search-result").append(html);
}
function addDeleteUser(name, id) {
let html = `
<div class="chat-group-user clearfix" id="${id}">
<p class="chat-group-user__name">${name}</p>
<div class="user-search-remove chat-group-user__btn chat-group-user__btn--remove js-remove-btn" data-user-id="${id}" data-user-name="${name}">削除</div>
</div>`;
$(".js-add-user").append(html);
}
function addMember(userId) {
let html = `<input value="${userId}" name="group[user_ids][]" type="hidden" id="group_user_ids_${userId}" />`;
$(`#${userId}`).append(html);
}
$("#user-search-field").on("keyup", function() {
let input = $("#user-search-field").val();
$.ajax({
type: "GET",
url: "/users",
data: { keyword: input },
dataType: "json"
})
.done(function(users) {
$("#user-search-result").empty();
if (users.length !== 0) { #エラーの原因となった行(43行目)
users.forEach(function(user) {
addUser(user);
});
} else if (input.length == 0) {
return false;
} else {
addNoUser();
}
})
.fail(function() {
alert("通信エラーです。ユーザーが表示できません。");
});
});
$(document).on("click", ".chat-group-user__btn--add", function() {
const userName = $(this).attr("data-user-name");
const userId = $(this).attr("data-user-id");
$(this)
.parent()
.remove();
addDeleteUser(userName, userId);
addMember(userId);
});
$(document).on("click", ".chat-group-user__btn--remove", function() {
$(this)
.parent()
.remove();
});
});
class UsersController < ApplicationController
def index
return nil if params[:keyword] == ""
@users = User.where(['name LIKE ?', "%#{params[:keyword]}%"] ).where.not(id: current_user.id).limit(10)
respond_to do |format|
format.html
format.json
end
end
def edit
end
def update
if current_user.update(user_params)
redirect_to root_path
else
render :edit
end
end
private
def user_params
params.require(:user).permit(:name, :email)
end
end
json.array! @users do |user|
json.id user.id
json.name user.name
end
2.どんなエラー?
lengthの前のプロパティが定義されていないですよというものです。下記サイトが理解しやすかったためリンクを添付しておきます。
ちなみに今回は"users(=複数の|user|ブロック変数)という変数はありません。"というエラーだったのですが、3番目のコードで示したように内容の定義は行っていました。
ということはパソコンの勘違いじゃないですか?と言いたくなってくるのですが、悲しいかな勘違いしてるのはやっぱり筆者なのでした。
3.エラーの原因と解決方法
結論から言いますと、index.jason.jbuilderのファイルの位置が間違っているため、それを正しい位置に配置することで解決します。
今回のindex.jason.jbuilderの保存先はapp/views/users/index.jason.jbuilderとする必要があります。
※下記にも示す理由から、0から作成されてる方は意味のわからないありえないミスだと思われると思います。ですが、理解の浅い初学者で誘導式の教材を解くときにつまづく内容なのです。ただし慣れた方でも普段使わないjavascript(rubyでない)ファイルを使用することによりヒューマンエラーが起こりやすくなり、このような保存先を間違えるというミスは起こる可能性はあるのではないかと筆者は考えています。
4.エラーの理由
railsのviewフォルダとファイルの命名規則として"コントローラフォルダの〇〇〇_controllerの〇〇〇の部分のフォルダ名"でかつ"コントローラ内で定義されているメソッド名のファイル名"とすることで互換性を持つような仕組みとしています。(今回は"usersフォルダでindexファイル"が正しい。)
※そのほかのファイルは全て部品化とみなすため'_'から始まるファイル名を名付けます。
つまり、コントローラの変数をviewファイルで反映させるためにはその命名規則に則った配置でなければなりませんでした。
素材を受け取り配置をすることで学ぶ段階の人だとこのミスは起こりやすいと思います。もし同じミスをした場合はぜひこの記事からrailsの命名規則を学んでいただければ良いのではないかなと思います。
また、railsに慣れた方でもjavascriptファイルにエラーが出て、関連ファイルの中をぐるぐる回ってしまいドツボにハマる可能性もありますので、この例のようにファイルの配置ミスというミスもあるんだよということを知っていただければ良いのかなと思います。
5.中級者以上の方へ
慣れた方にとっては今回のエラー例は稀なもので、基本的にこのエラーはグローバル変数がうまく定義できていないことが多いと思います。
そういった記事は外国の方のものも含めればたくさんあったのでそちらの記事を見ていただければ解決すると思います。
今回の記事は期待はずれだったかもしれませんが、エラーに対する多角的な視野を持つ参考としていただければと思います。