1.エラーの様子
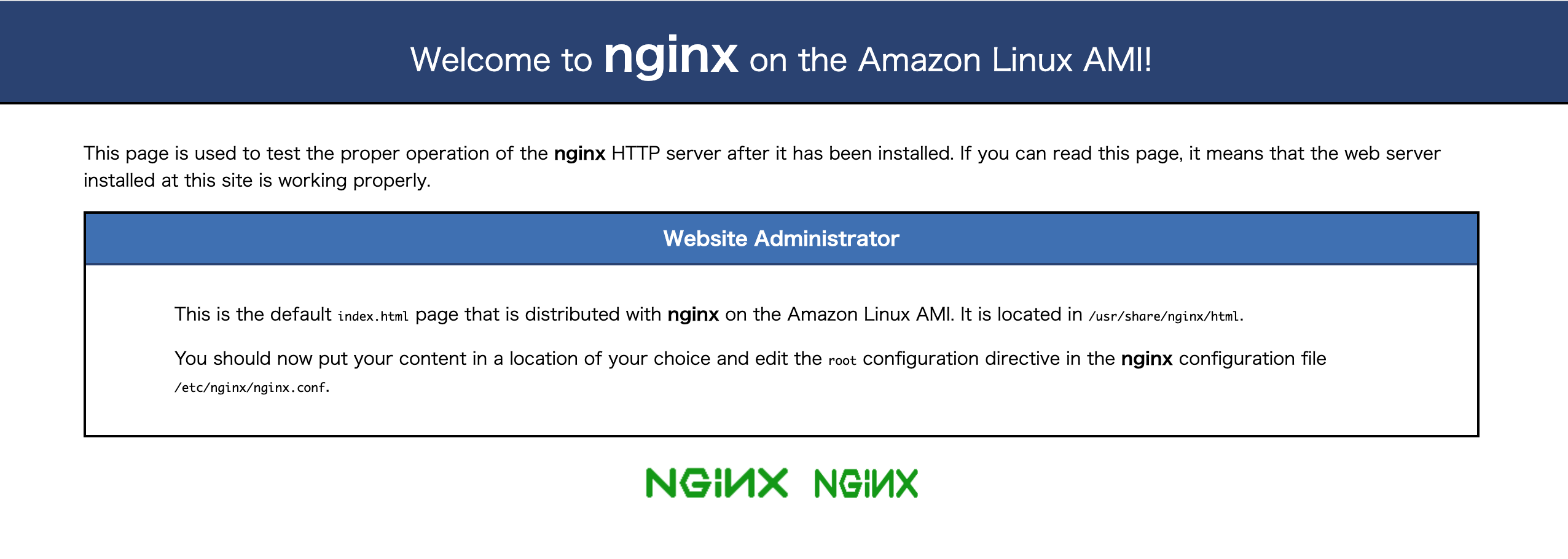
まずエラーまでの流れですが、ローカル環境でエラーもなく、GitHubへのcommit,pushをし、EC2サーバー(nginx)上に自動デプロイが終わった後にElastic id(個人のipアドレスに紐付け済みの公開用ipアドレス)に接続したところ下記のような画面が表示されました。
2.どんなエラー?
自分が設定したアプリケーションのアドレスではなく、nginxのホームに接続してしまうというエラーになっています。
3.エラーの原因
ネットサーバーまでのルーティングの設定エラーです
見つけ方としては、エラーまでの流れで説明した通り、ローカル環境でエラーを出していないため、本番環境のルーティングの設定ミスだとわかります。
4.解決方法
本番環境のルーティングに関する箇所を調べて打ち忘れ打ち間違いを修正します。
具体的には下記の原因が考えられます
①開発したファイルの中のconfig/locals/unicorn.rbの記載ミス
②config/deploy/production.rbの記載ミス
③config/deploy/deploy.rbの記載ミス
④nginxの設定の記載ミス(EC2サーバにログインして[ec2-user@ip-172-xx-xx-xxx ~]$ sudo vim /etc/nginx/conf.d/rails.confとコマンドを打つことで確認できます)
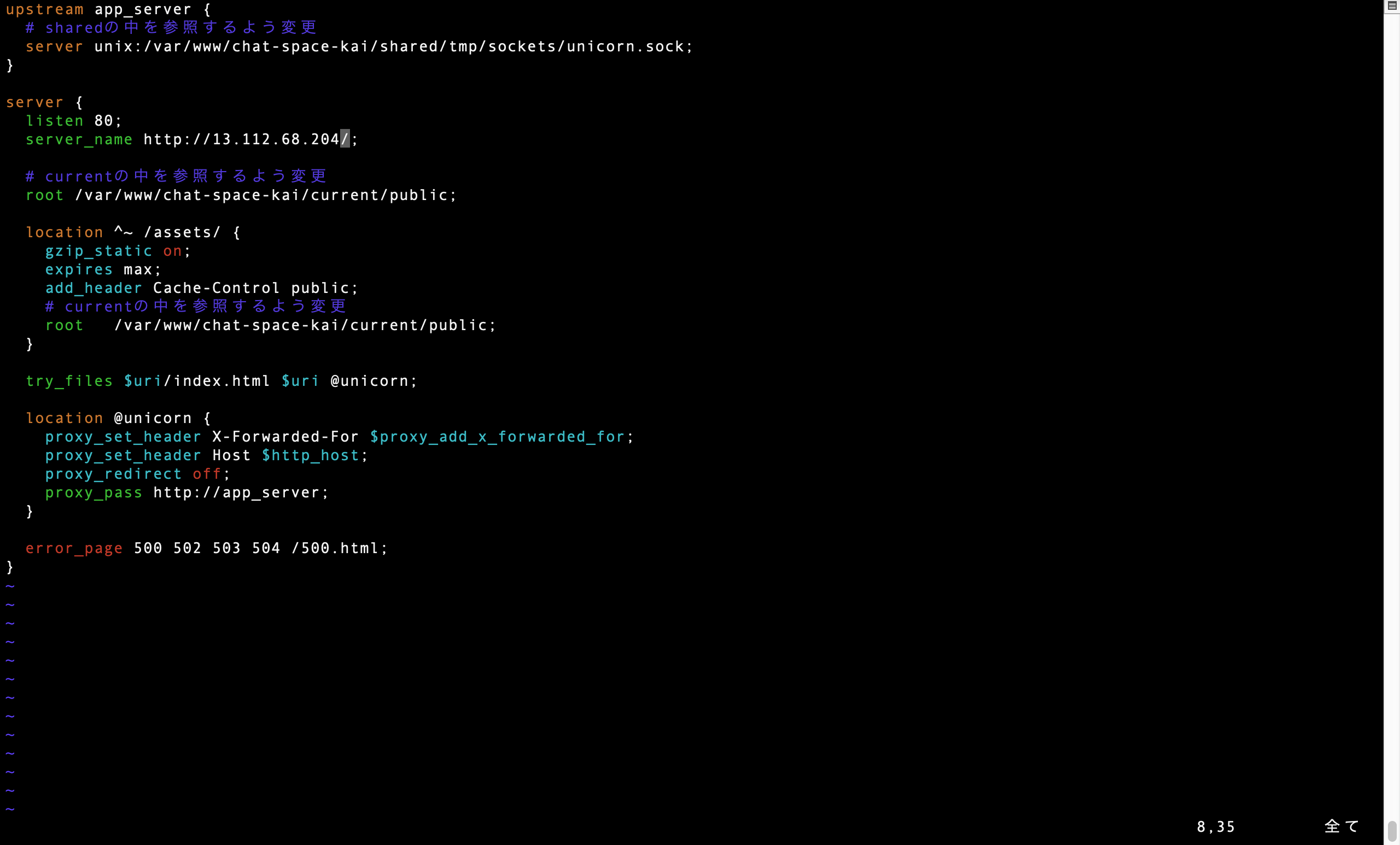
そして今回筆者は④で下記のように設定していました。
<間違った設定>

よくよく見るとこの中の'sever_name'に余計な文字が入っており間違っています。
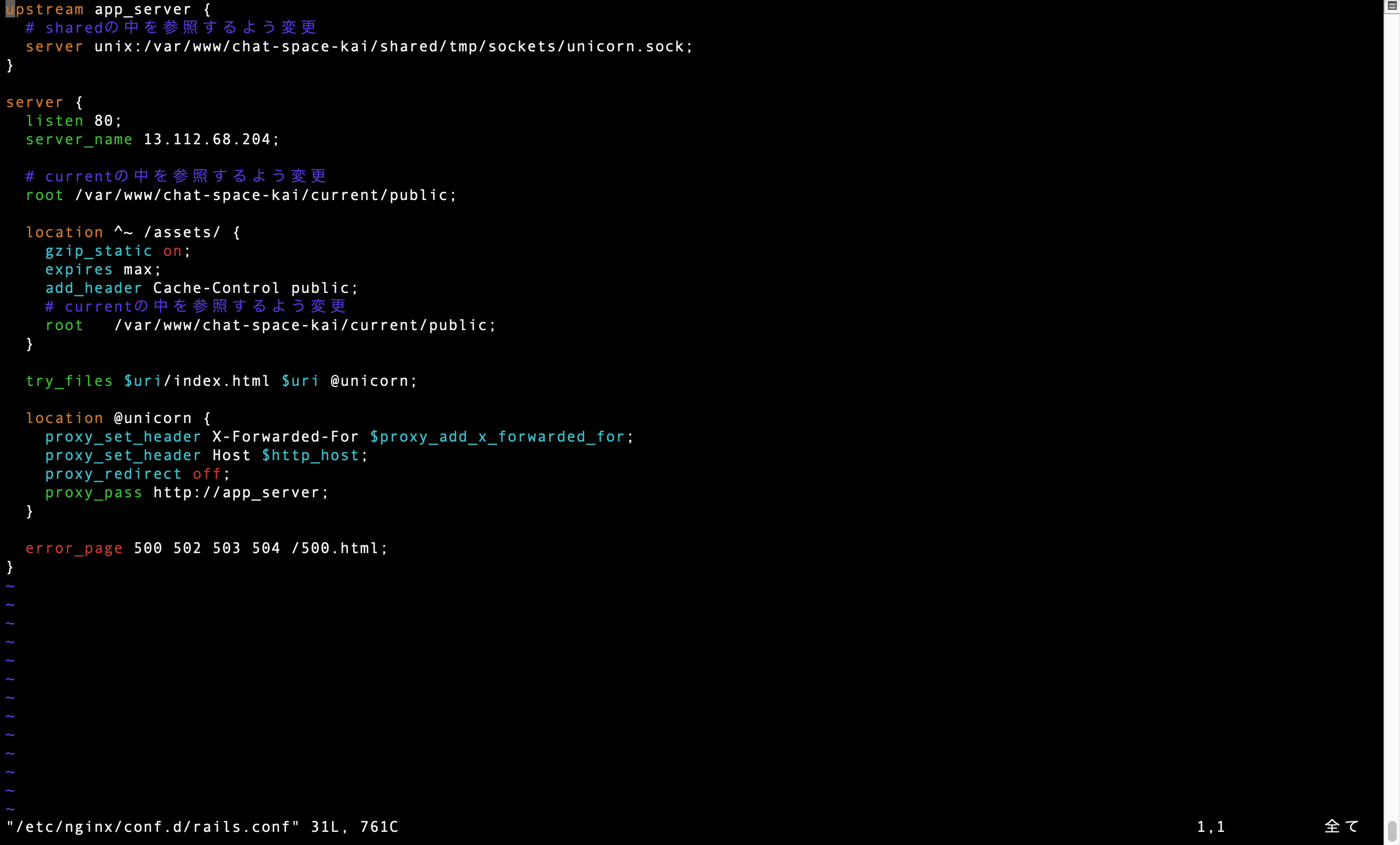
設定にはElastic idだけで良いので正しくは下記の通りとなるべきでした。
<正しい設定>

こちらを修正したところ、検索の箇所にElastic id(13.112.68.204)を打つことで正しいアプリケーションのサイトに飛ぶよう設定することができました。
※ここまでのルーティングのチェックでローカルのファイルに変更などが生じている可能性があるため、GitHubのcommit忘れの確認と、自動deploy(またはpull origine masterコマンド)を行っておきましょう。更新忘れてるかもと思ったら、この更新作業は何度コマンドしても大丈夫なのでとりあえず行ってみましょう。