画面の描画前にjavascriptを実行する方法
説明
画面が表示されたが、ロード中の為リンクなどを押下されたくないということがある。
その際に、一般的にはよく知られている「onload」イベントで「pointer-events: none」を指定すると思うが、これでは画面が描画仕切ってから実行されることになってしまう為、ロード中にユーザが操作をしてしまい、想定外の挙動をしてしまう可能性がある。
そこで利用するのが、以下のイベントである。
<イベント>
DOMContentLoaded
これは、htmlの解析が完了した時に発生するイベントの為、html内の画像やCSSやJavascriptの読み込み前に発生している。
その為、このイベントを利用すれば、画面の描画前に実行したいjavascriptを実行することが出来る。
具体的な利用方法を以下に記載する。
サンプルプログラム
ロード時にクリックをすべて無効化する指定を追加するプログラム
window.addEventListener('DOMContentLoaded', function () {
//bodyタグを取得
var obj = document.querySelector("body");
//bodyタグにクリックイベントを無効化するstyleを追加
obj.setAttribute("style", "pointer-events: none;");
//コンソールへのログ出力
console.log("DOMContentLoadedイベントが実行されました。");
});
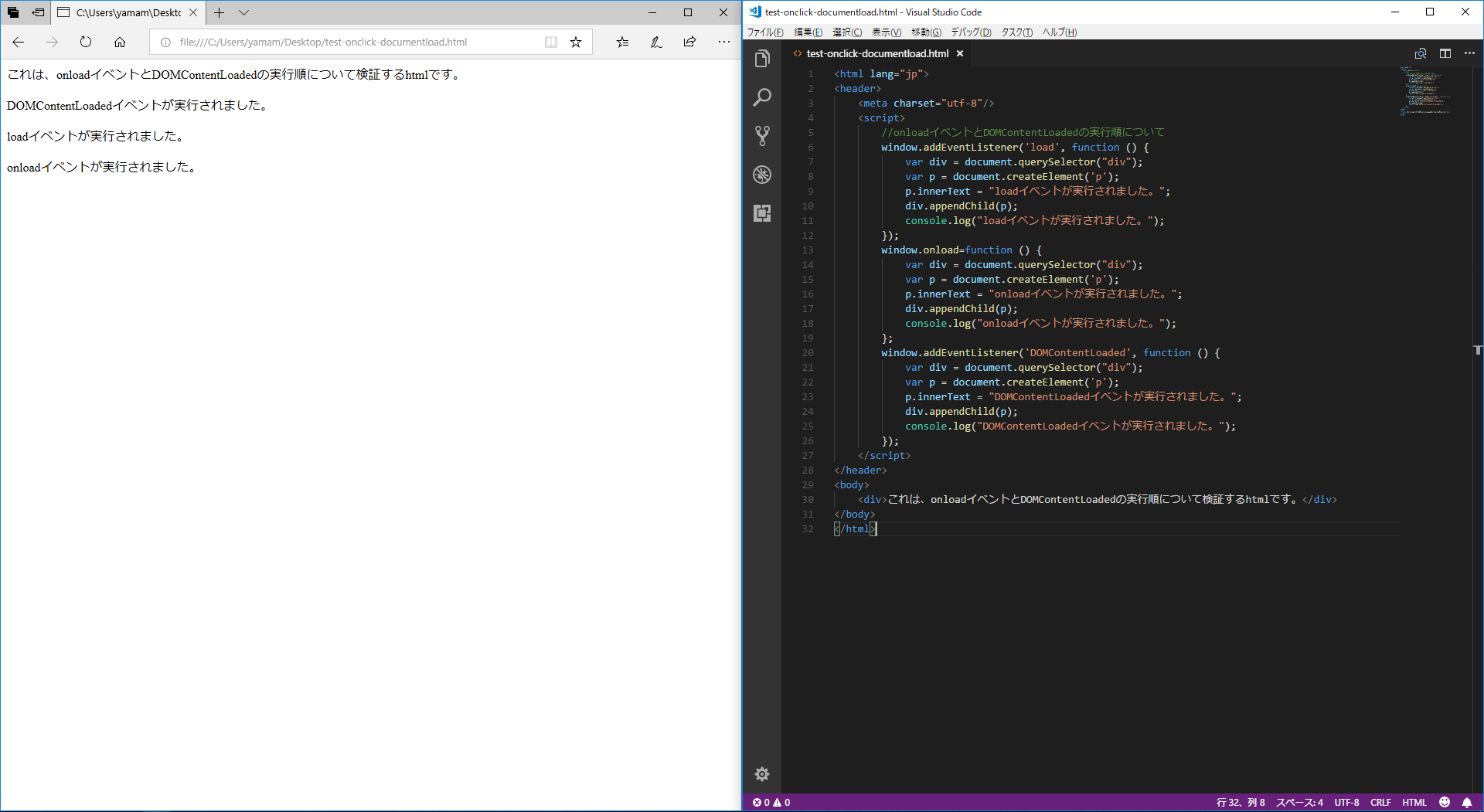
検証
本当にonload前に実行されるのかを検証した結果を以下に記載する。
<html lang="jp">
<header>
<meta charset="utf-8"/>
<script>
//onloadイベントとDOMContentLoadedの実行順について
window.addEventListener('load', function () {
var div = document.querySelector("div");
var p = document.createElement('p');
p.innerText = "loadイベントが実行されました。";
div.appendChild(p);
console.log("loadイベントが実行されました。");
});
window.onload=function () {
var div = document.querySelector("div");
var p = document.createElement('p');
p.innerText = "onloadイベントが実行されました。";
div.appendChild(p);
console.log("onloadイベントが実行されました。");
};
window.addEventListener('DOMContentLoaded', function () {
var div = document.querySelector("div");
var p = document.createElement('p');
p.innerText = "DOMContentLoadedイベントが実行されました。";
div.appendChild(p);
console.log("DOMContentLoadedイベントが実行されました。");
});
</script>
</header>
<body>
<div>これは、onloadイベントとDOMContentLoadedの実行順について検証するhtmlです。</div>
</body>
</html>
検証結果

画面に「"DOMContentLoadedイベントが実行されました。"」が「"loadイベントが実行されました。"」より前に表示されている為、onload前に実行されていることが分かった。