はじめに
今回は無料でWeb制作周りの技術を学ぶことができるサービスをまとめました。
これからWeb制作の学習を始めていきたい人やプログラミングの基礎学習をしていきたい人におすすめのサービスなのでぜひ参考にしてみてください。
この記事の対象者
- プログラミング初心者~中級者
- Web制作を学びたい人
- HTMLやCSSをより深めたい人
- ポートフォリオを作りたい人
無料コーディング練習所
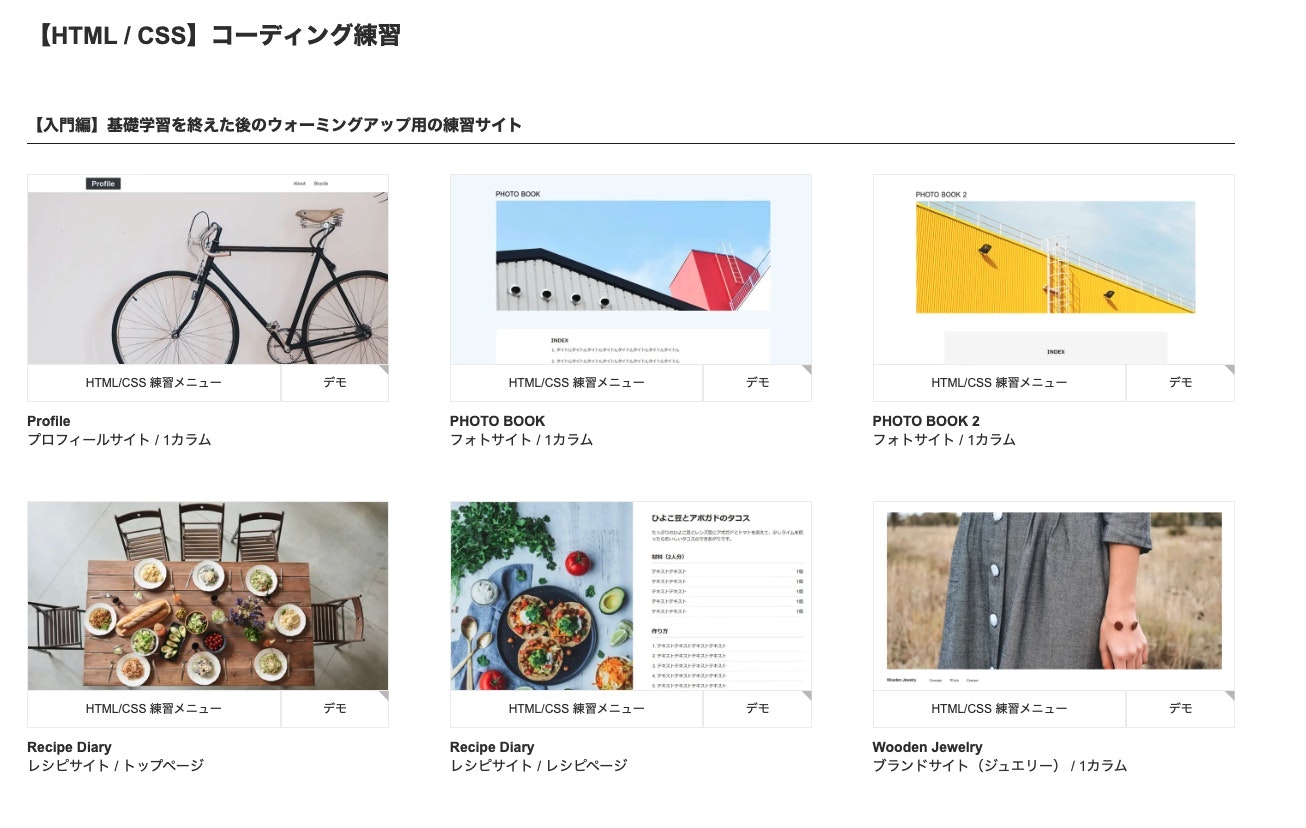
まずはじめに紹介するのはWebサイトを制作しながらコーディングスキルを身につけることができる無料コーディング練習所です。
こちらのサイトではデザインカンプが用意されており、基本的なコーディング方法から応用的な手法まで実際にWebサイトを制作しながら学ぶことができます。
準備編でがエディタの設定方法や拡張ツールといったコードを書くための基礎の基礎から丁寧に解説をしてくれています。
入門編~上級編ではWebサイトを作る過程でコーディングをアウトプットしつつ学ぶことができます。
上級編で作るWebサイトは8ページとかなりボリューミーな内容ですが、力ををつけるにはかなり最適な教材になっているのでぜひ挑戦をしてみてください。
Codejump
次に紹介するのは、HTMLやCSSといった基礎的な言語を実際のサイトを作りながら学べるCodejumpです。
Codejumpでは入門的なコーディングから実務レベルのサイト制作までを無料で一通り学ぶことができる学習サービスです。
デザインの素材やソースコードも用意されており、丁寧な解説もついているので初学者にはもってこいの学習サービスになっています。
また実際にコーディングするWebサイトの単価の目安も記載されているので「これくらいの実装ができれば、これくらいの単価を稼げるのか」と想像がつき、学習のモチベーションを高めることができます。
Codejumpは、勉強をはじめたての人やprogateでHTMLとCSSを終えた人がアウトプットをする用の教材として利用するのに最適なサービスとしておすすめの教材です。
web-design-textbook
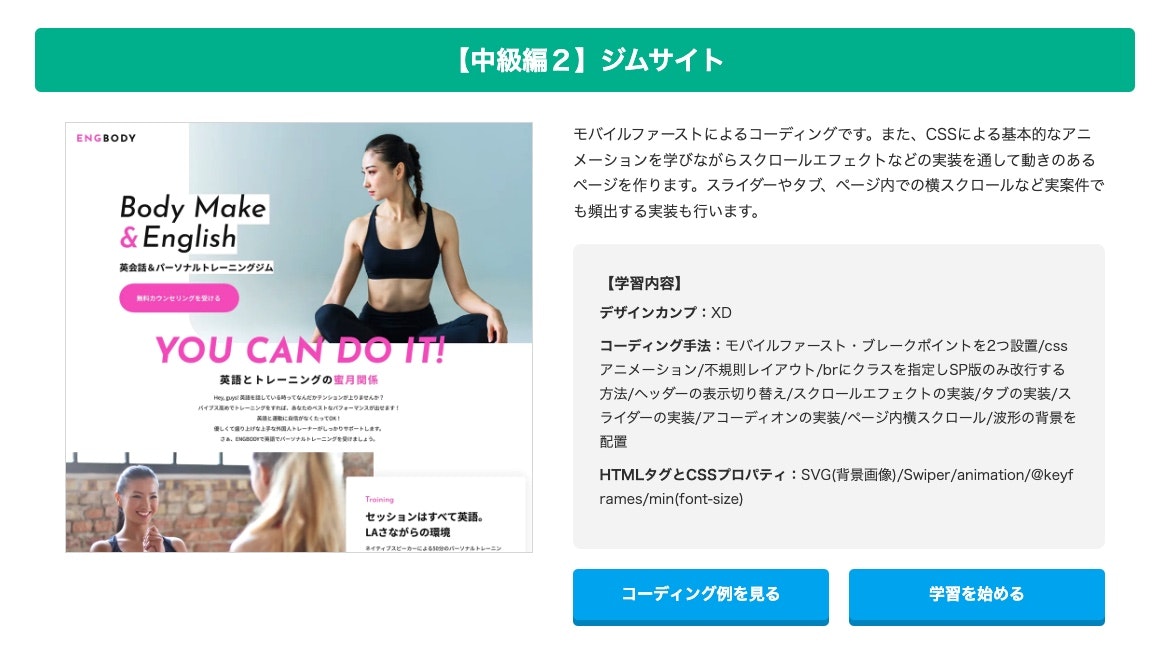
次にに紹介するのはWeb制作を基礎から実装手法を網羅的に学ぶことができるweb-design-textbookです。
web-design-textbookでは基本編~上級編とレベル別になっているので段階的に学べる構成になっています。
また問題数も豊富で図解による解説が多いので独学の人でも挫折せずに学習を進めることができます。
都度用語の解説も入っているので復習もしやすい学習サービスになっています。
動くwebデザインアイディア帳
次に紹介するのは、web制作をする上での「動き」を学ぶことができる動くwebデザインアイディア帳です 。
動くwebデザインアイディア帳では、Web制作を実装する上で必須項目であるアニメーションをはじめとした動きを網羅的に学ぶことができます。
具体的には、JavaScriptやjQueryを用いてアニメーションの実装法を学ぶことができます。
ハンズオン形式でHTMLとCSSで静的コーディングをした上で、JavaScriptを利用し動きをつけていく過程で学習を進めていくことができます。
解説もコメントアウト形式で丁寧に書かれているので、初心者でも勉強しやすくなっています。
さらに実装したアニメーションが実際のサイトではどのように使われているのかもサンプルとして紹介されているので、実務経験をする上でのイメージもつけることができます。
ぜひ動くwebデザインアイディア帳を使って、CSS界隈の宮崎駿さんを目指してみてはいかがでしょうか。
Webクリエイターボックス
最後に紹介するのはWeb制作スキルを学ぶことができるWebクリエイターボックスです
こちらのメディアではWebサイトの制作やWeb周りの最新情報を幅広くキャッチアップすることができます。
初心者向けのHTMLとCSSのコーディング手順はどのような手順を踏んでWeb制作を進めていくのかを学ぶことができる記事になっています。
ほかにもCSSのアニメーションテクニックなどWeb制作で使う技術を幅広く紹介してくれています。
最後に
いかがだったでしょうか。今回は無料で学べるWeb制作の学習サービス集を紹介しました。
初心者から中級者の人向けで分かりやすくかつ無料で学べるといった教材を厳選しました。
ぜひ今回紹介した教材を使ってプログラミングの基礎を学んでみてください。
他にもいろいろな記事を書いているので読んでいただけると嬉しいです。