はじめに
フロントエンドを学べる教材をまとめました。
今回紹介するフロントエンド技術は下記になります。
- ロードマップ (全体像)
- JavaScript
- TypeScript
- React
- Next.js
対象者
- これからフロントエンドを学びたい人
- モダンフロント技術に挑戦したい人
ロードマップ (全体像)
エンジニア向けの学習ロードマップがまとめられている。
現在の自分の立ち位置を把握し、次にやるべきことの方向性を知れる。
エンジニアが使うであろう、ほぼ全技術が網羅的にまとめられているので、全体像を掴む上では一度目を通す価値はある資料になっている。
英語なので意味がよくわからなかったら、スクリーンショットを撮ってChatGPTに貼り付け「このフロントエンドロードマップの画像についてわかりやすく解説してください」と入れると、理解度が高まる。
JavaScript
次にJavaScriptを学べる教材を紹介していく。
JavaScript モジュール - MDN Web Docs
JavaScriptの基本文法やWebの仕組みがわかりやすく解説されている。
チュートリアル形式で実際にコードを書きながら学べるの理解度が高まる。
文系大学生のためのJavaScript入門
上記で紹介した「MDN Web Docs」が少し難しかった人向け。
JavaScriptの基本文法が解説されている。図解によるイメージが明快なので、初心者でもイメージしながら学習を勧められる教材。
ドットインストールのJavaScript編
基本文法を学べたら「動く簡易アプリ」を作る過程で知識をアウトプットできるドットインストールがおすすめ。
実際にアプリを作る中でDOM操作やアニメーションを学べるので、JavaScriptの基礎知識を定着するにはもってこいの教材。
改訂3版JavaScript本格入門
最後の総仕上げとしておすすめの書籍。JavaScript入門と書いてあるが難易度は中級者向け。
配列の応用的な操作や関数、オブジェクト、DOM操作、非同期処理と少し高度な内容を扱っている。
JavaScriptは奥がかなり深い技術なので「本当の基礎」を身につける上でかなり重宝できる書籍になっている。
TypeScript
次にTypeScriptを学べる教材をまとめていきます。
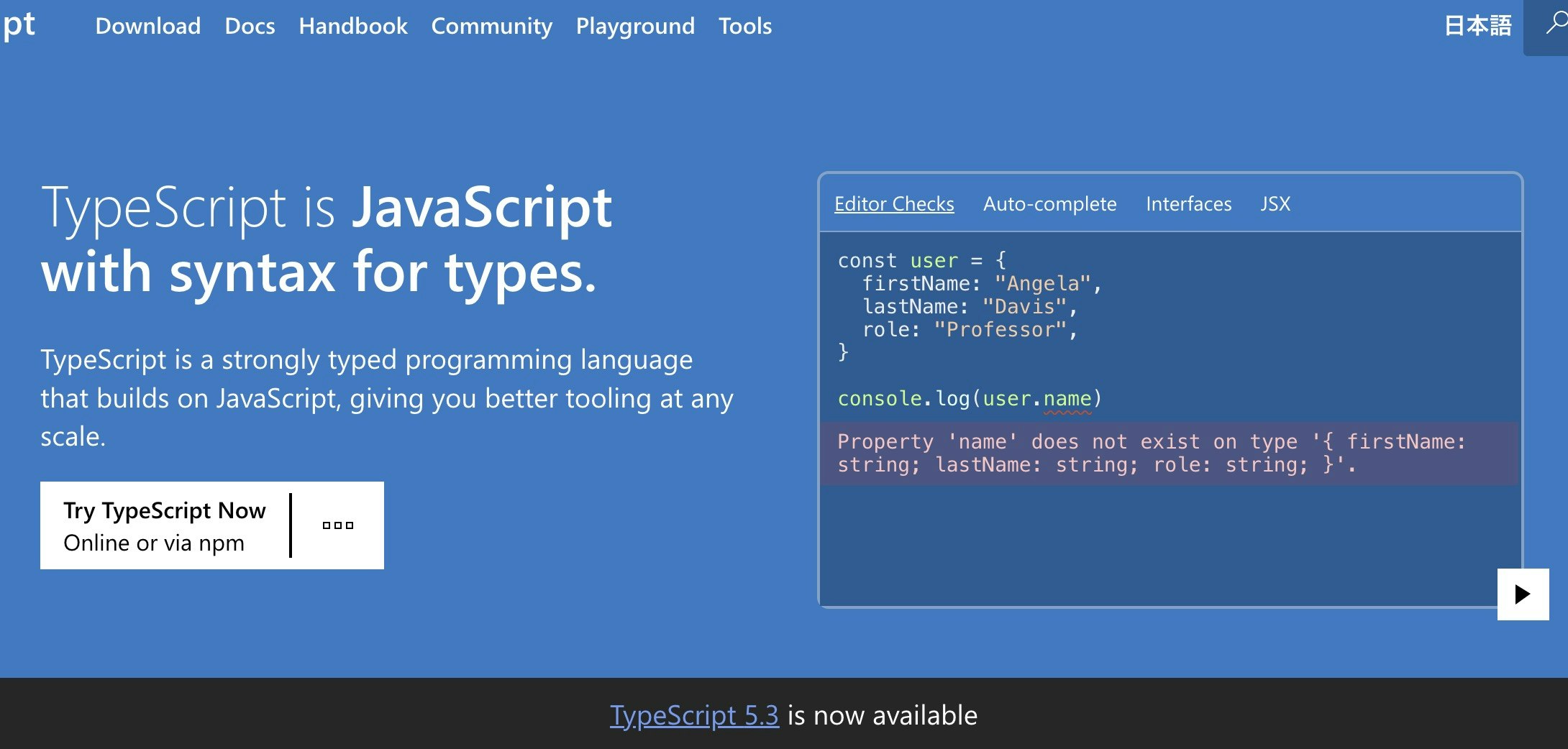
TypeScript: JavaScript With Syntax For Types.
公式が提供している学習サービス。
基本文法から実践的な内容まで学ぶことができる。英語が苦手でなければここで一通り学ぶべき教材。
サバイバルTypeScript
実務で使えるTypeScriptを学ぶことができる。
応用的な内容も多いが、解説が丁寧かつ具体的なコード例も豊富なのでかなり勉強になる。
TypeScriptの型入門
エンジニア界隈でも有名なuhyoさんが執筆した記事。
TypeScriptの型定義についてかなり深ぼって解説がされている。
type-challenges
応用的な型定義に挑戦したい人におすすめな「type-challenges」。
React
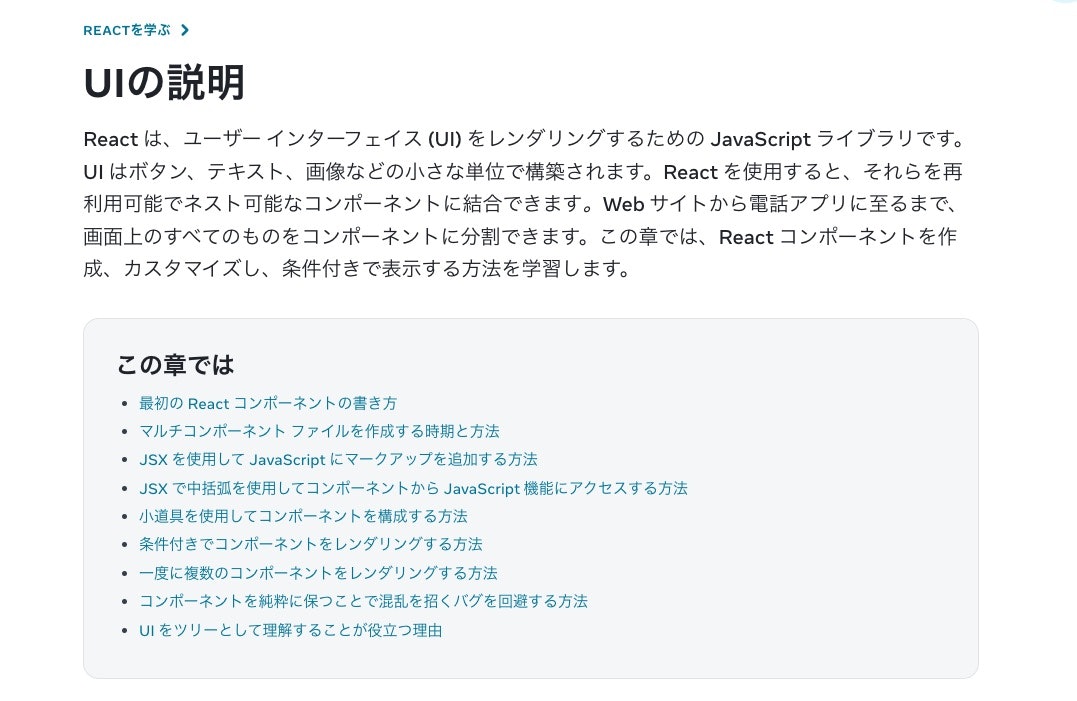
Learn React
Reactの公式が提供しているLearn React。
UIの説明、状態管理、Ref、ライフサイクル、カスタムフック、レンダリング等、Reactで使われる技術を網羅的に学習できる。
公式が提供しているだけあってかなり分かりやすい教材。
React入門 ~基礎編~
上記の公式ドキュメントが少し難易度高かった人向け。ドキュメントを噛み砕いて解説をしてくれている。
React(v18)完全入門ガイド
Reactを使うためのJavaScriptの学習から始まり、本質的な内容、TypeScriptと合わせた使い方、Next.js、と基礎から応用までをこれ1つで完結している。
解説も「なぜ」を追求しているので疑問なく進めることができる。
React研修 (2024)
リクルートが公開している新卒向けの研修資料になっている。
- Webアプリの開発の歴史
- Reactの概要
- コンポーネントとJSX
- 状態と再レンダリング
- React外のリソースとの同期
- メモ化とパフォーマンス
とフロントエンドの全体像を掴みつつ、Reactの基礎を学べる教材。
Next.js
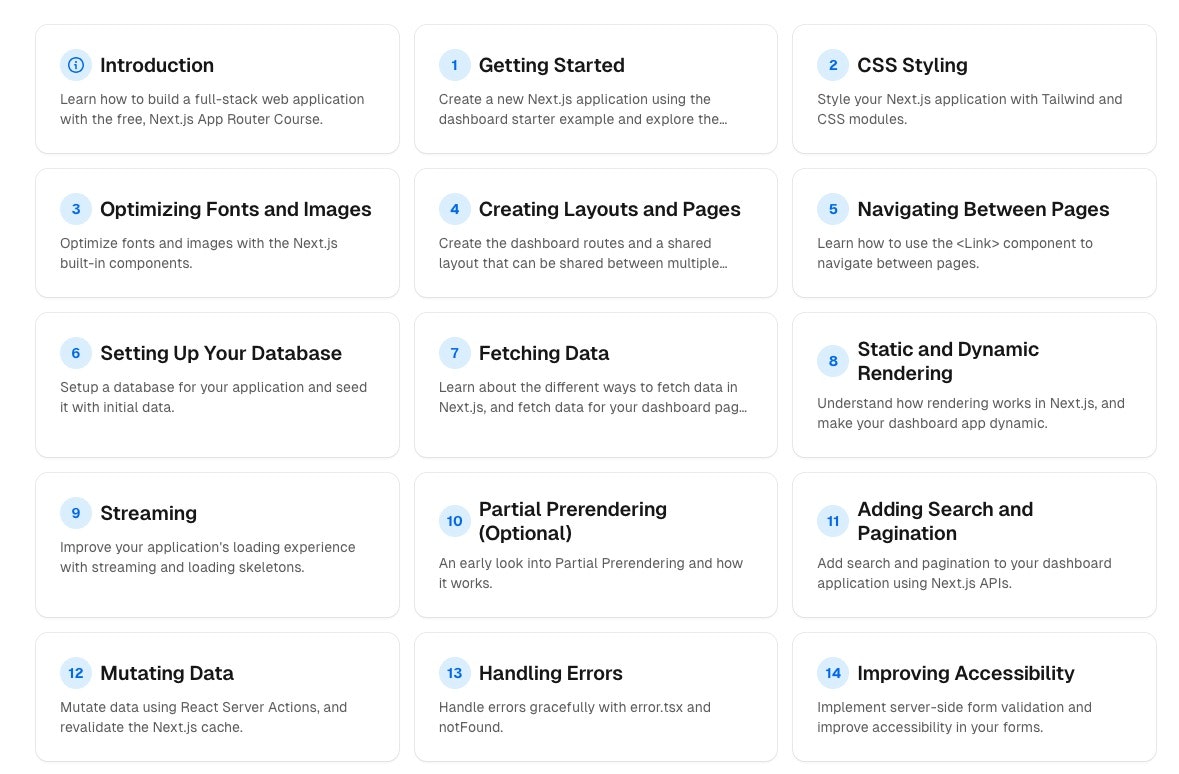
Learn Next.js
Netx.js公式が提供している学習教材。
ステップバイステップで学ぶべきコンテンツが整理されているので、初心者でも学習しやすい構成になっている。
Next.jsの考え方
最新のモダンNext.jsについて深く学ぶことができる。
上記で紹介した公式ドキュメントを学んだ上で読むと理解が深まる。
リクルート Next.js研修
フロントエンド開発とSPAフレームワークの説明から入り、パフォーマンスやライブラリ、アプリ開発のハンズオンオンと網羅的にNext.jsを学ぶことができる。
Takepepeさんのスライド
フロントエンド界隈でも有名なTakepepeさんのスライド。
基本的な内容からテストやパフォーマンスチューニングといった内容まで学ぶことができる。
最後に
いかがだったでしょうか。
他にも色々な記事を書いているのでぜひ読んでみてください。