つい先日、LINEのフロントエンドフレームワークの「LIFF」に新機能が追加されました。その名も「Share Target Picker」。どんな機能かというと、WebアプリからLINEの友達に対してメッセージを送ることができる機能です。つまり、「LINEアプリを立ち上げなくてもブラウザからメッセージを送る」という機能を実装することができます。詳しくはこちらのブログが参考になります。
Share Target Pickerがリリースされ、LIFFアプリからのメッセージ送信が大幅に強化されました。
というわけで今回はこの機能を試してみます。
※本記事の内容で登壇しました。(資料)
今回作るもの
ブラウザから適当なメッセージを入力して誰かに送信するというものです。実際の動作はこちらで確認できます。(LINEアプリから試したい方は、こちらからお試しいただけます)
※LIFFは本来はLINEアプリ上で動くように作られていますが、この機能に関しては、LINEアプリのver10.3.0以降でサポートされます。2020年3月5日時点では、ver10.2.1なのでブラウザのみで動作確認をしています。
※(3月29日追記)現在はiOSのバージョンがVer10.3.0になったので、iOSでも動作します。
チャネルの作成
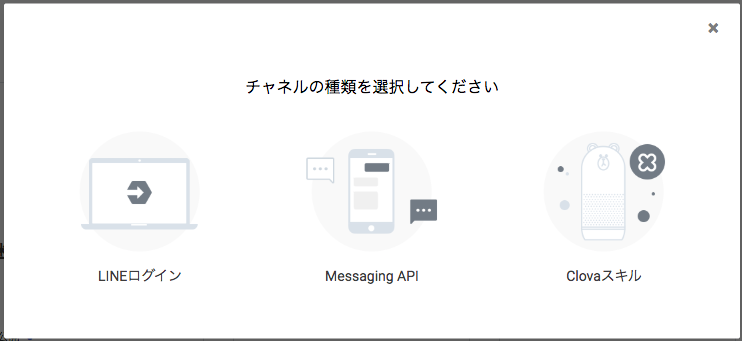
まずは、LIFFを動かすためのチャネルを作成します。LINE Developersにログインし、チャネルの作成を行います。これまではMessaging APIからLIFFを作れましたが、仕様変更が行われ、今後はLINE ログインを選択してチャネルを作成します。
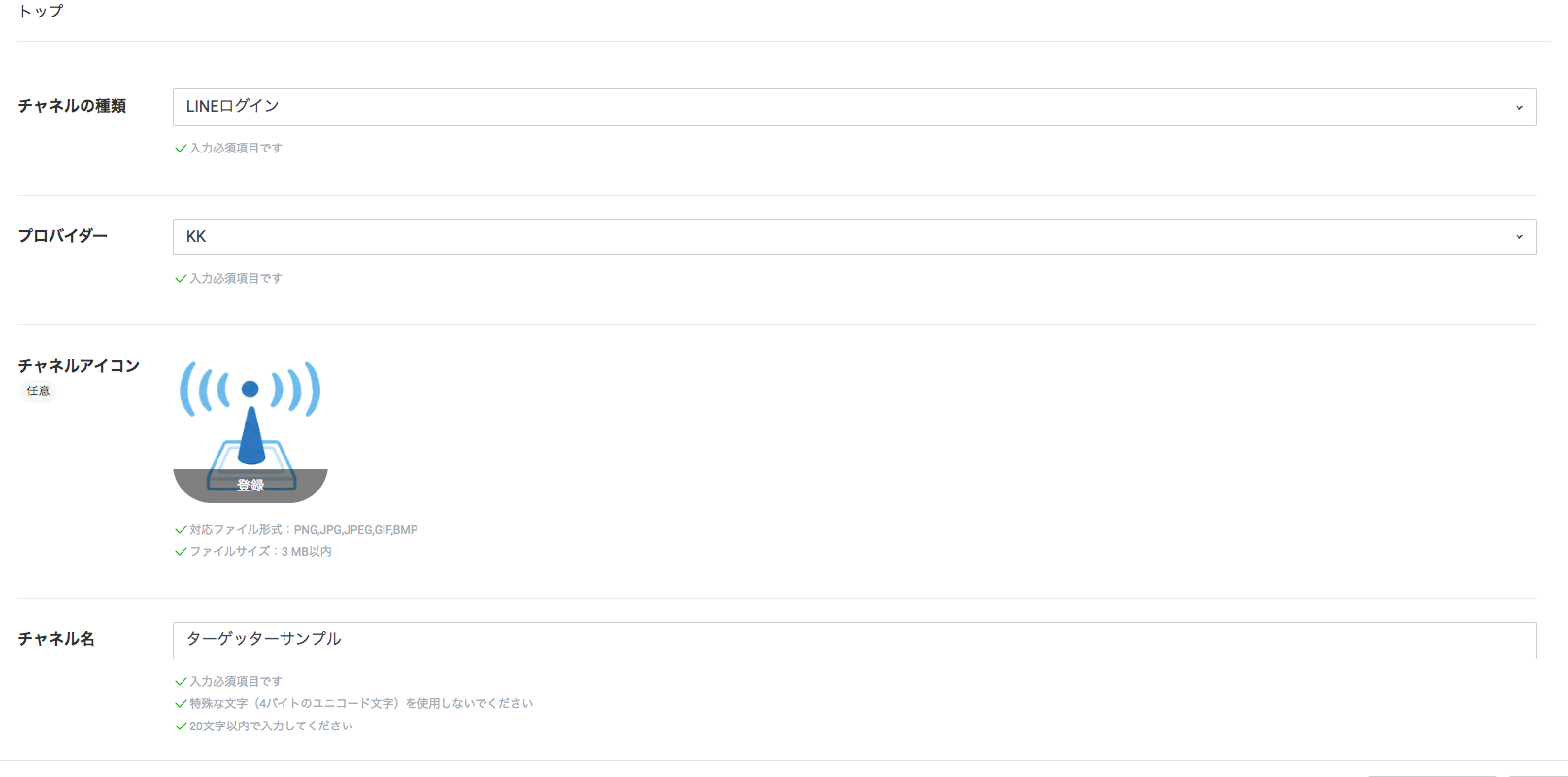
チャネルの情報は、Messaging API同様に、プライバシーポリシーや利用規約のURL以外の項目をすべて入力します。また、アプリタイプは「ウェブアプリ」を選択しておきます。

LIFFを動かすサイトの用意
続いてLIFFのURLを作成する際にエンドポイントURLが必要になるので先に今回使うサイトを作成します。今回はNetlifyを使ってサイトを公開させます。まずは、以下のHTMLを作成して適当なフォルダに保存します。ファイル名は、index.htmlとします。
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メッセージ送信アプリ</title>
</head>
<body>
<h1 id="displaynamefield"></h1>
<button type="button" class="btn btn-danger" id="logout" onclick="LogoutAction();">ログアウト</button>
<form id="send-message">
<p>送信したいメッセージを入れてね</p>
<input type="text" id="message" name="message" size="30" placeholder="メッセージを入力">
<button id="send" class="btn btn-primary">送信</button>
</form>
<!-- load jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<!-- load LIFF SDK -->
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script>
var userId = "";
document.getElementById("logout").style.display ="none";
window.onload = function() {
initializeLiff("YOUR_LIFF_ID");
};
function initializeLiff(myLiffId) {
liff
.init({
liffId: myLiffId
})
.then(() => {
//LINEアプリで起動しているかどうかとログインをしているのかを判断している
if (!liff.isInClient() && !liff.isLoggedIn()){
window.alert("LINEアカウントにログインしてください。");
liff.login();
}else{
// start to use LIFF's api
liff.getProfile().then(function(profile) {
document.getElementById('displaynamefield').textContent = 'ようこそ' + profile.displayName + 'さん';
userId = profile.userId;
if (!liff.isInClient()){
document.getElementById("logout").style.display = "block"
}
}).catch(function(error) {
window.alert('Error getting profile: ' + error);
})
}
})
.catch((err) => {
document.getElementById('displaynamefield').textContent = err;
});
}
// メッセージの送信
$(function() {
$('#send').click(function(e) {
e.preventDefault();
var val = $('#message').val();
liff.shareTargetPicker([
{
type: "text",
text: val
}
])
.then(
alert("メッセージを送信しました")
).catch(function(res) {
alert("送信に失敗しました")
})
});
});
// ログアウトの処理
function LogoutAction(){
liff.logout();
window.location.reload();
}
</script>
</body>
</html>
Netlifyへのデプロイ
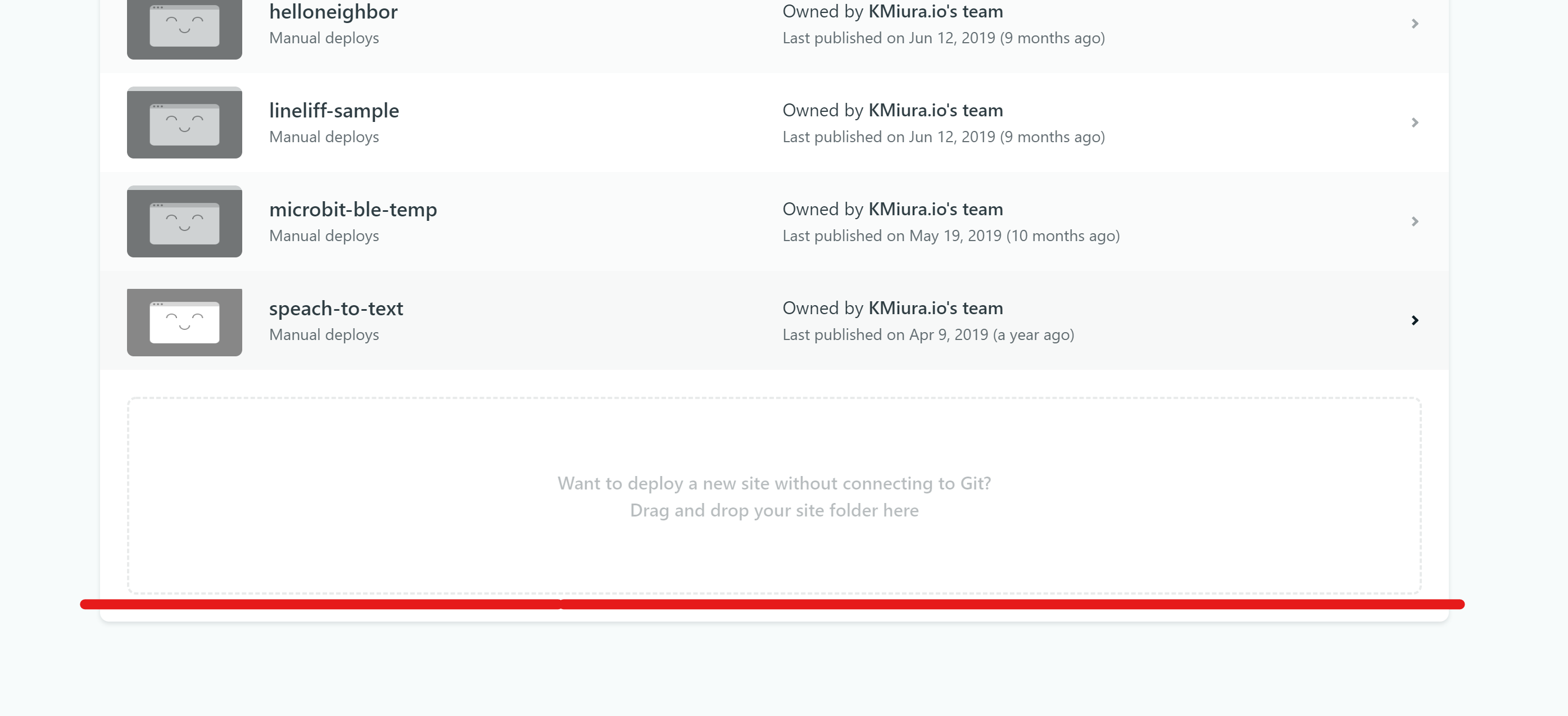
それでは、Netlifyでサイトを公開しましょう。こちらから、ログインをして、sitesタブを選択した状態で、先ほど作成したHTMLファイルを保存したフォルダーをドラッグアンドドロップで下の点線の四角に持っていきます。

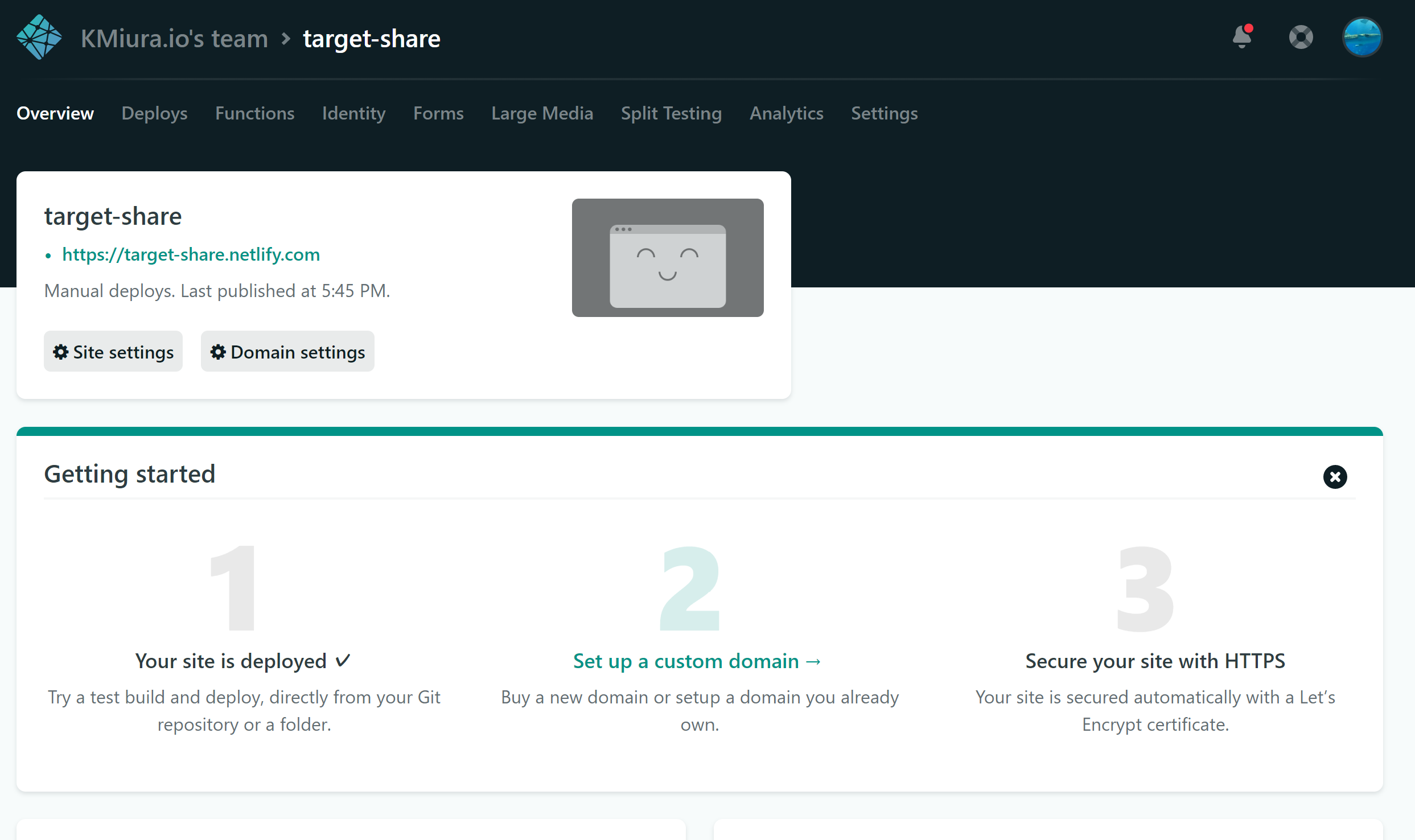
しばらくすると、サイトのURLが生成されます。このURLをクリックするとサイトの画面が出力され、「LINEアカウントにログインしてください」と表示されます。

しかしアラートのOKボタンを押すと、「404 Bad Request」と表示されると思います。まだLIFF IDを設定していないために起こるエラーです。それでは、LIFF IDを作成するので先程デプロイしたときに生成されたURLをコピーして次の作業を行います。
LIFF IDを作成
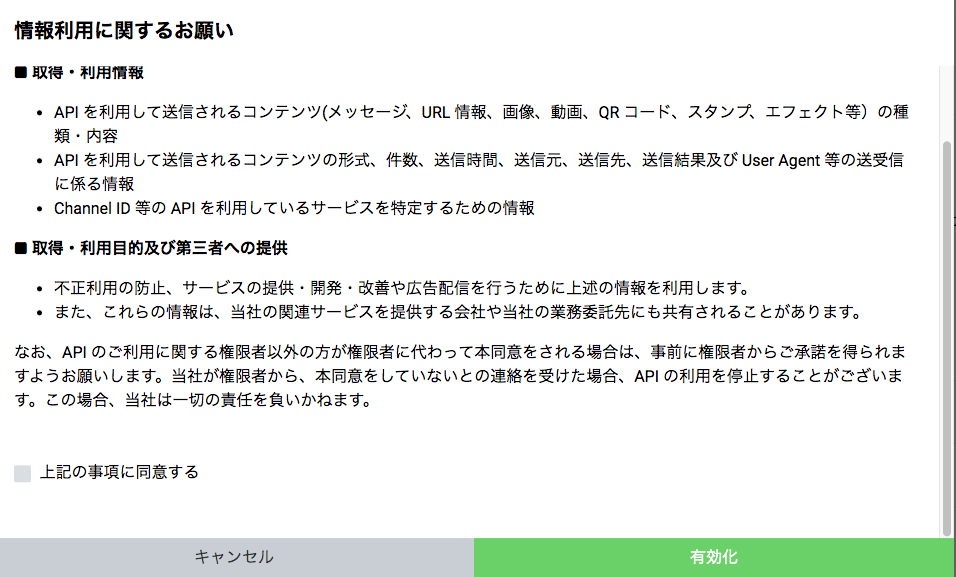
それでは、LIFF IDを作成します。先程作成したLINE Loginのチャネルの中のLIFFタブを選択して、シェアターゲットピッカーを有効にして表示される規約に同意します。

追加ボタンをクリックして、LIFFの設定を行います。設定項目は以下の通りです。
| 設定項目 | 内容 |
|---|---|
| LIFF アプリ名 | LIFFアプリを管理するための名前なので何でもOK |
| サイズ | お好みでOK |
| エンドポイントURL | 先程コピーしたNetlifyのURL |
| Scope | profileとopenidにチェック |
| ボットリンク機能 | 今回は使わないのでOFF |
| ScanQR | 今回は使用しないのでそのままでOK |
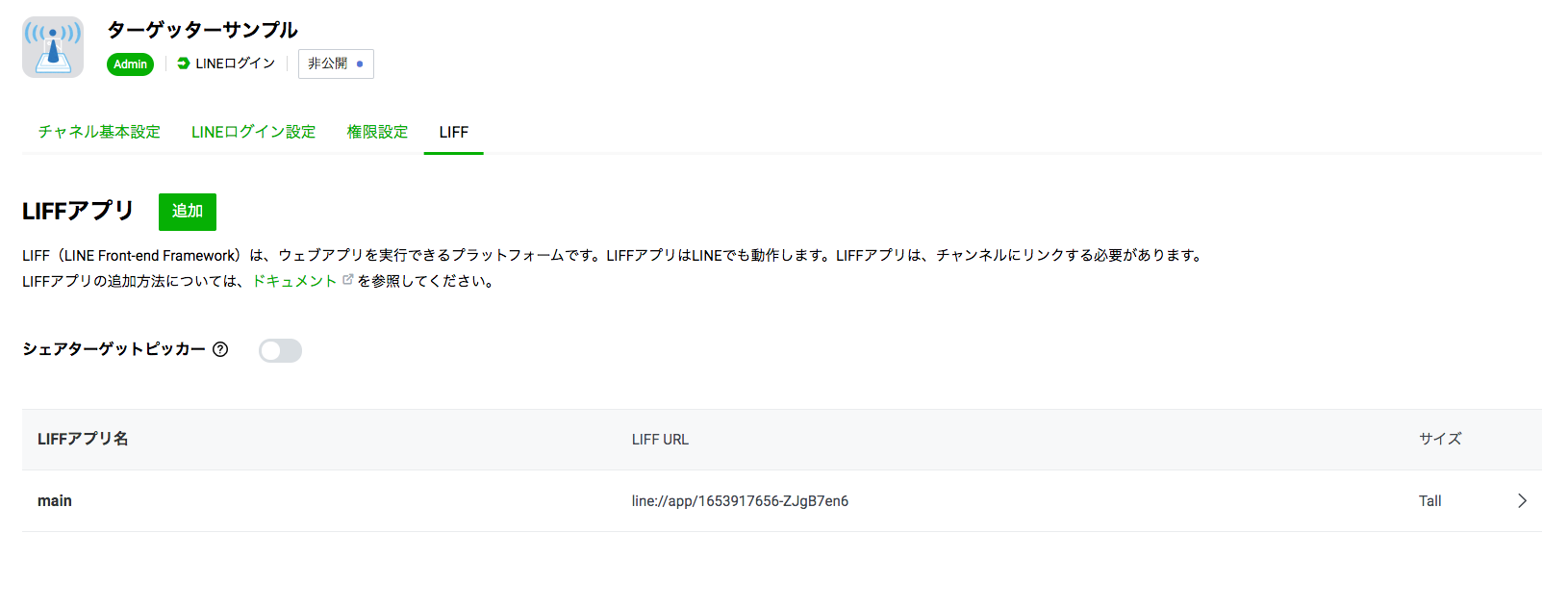
設定が終わると以下のようにLIFF URLが生成されます。

この中のline://app/以降にある文字列がLIFF IDになりますので、コピーをして先程のHTMLの中のYOUR_LIFF_IDの部分をLIFF IDに書き換えます。
もう一度デプロイ
それでは、もう一度デプロイします。Sitesタブの一覧から先程デプロイしたサイトを選択するとサイトの設定画面に飛びます。

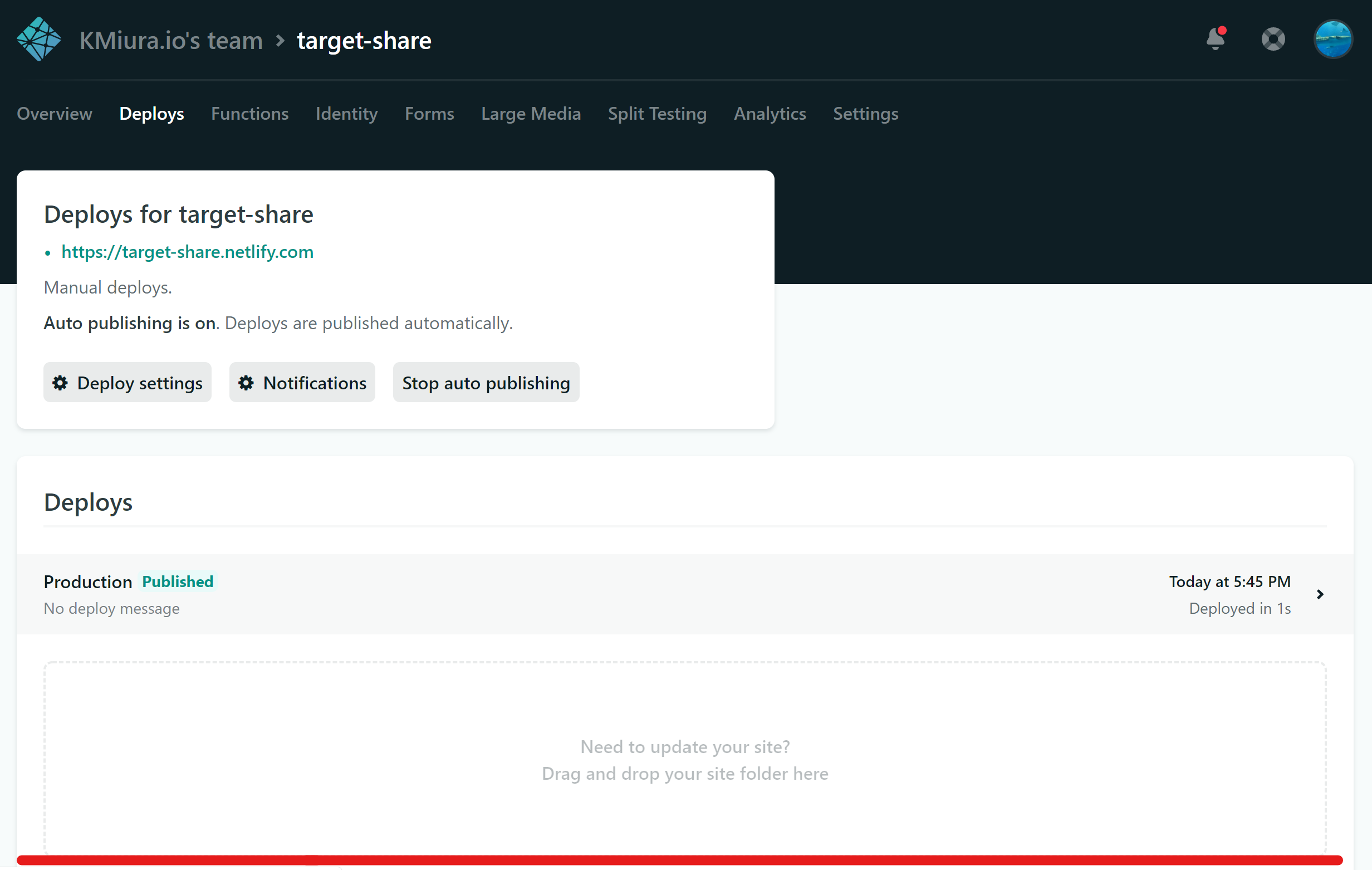
その後、Deploysタブをクリックして、先程と同様に灰色の四角形の箇所にHTMLを保存しているフォルダーをドラックアンドドロップでデプロイ完了です。

動作確認
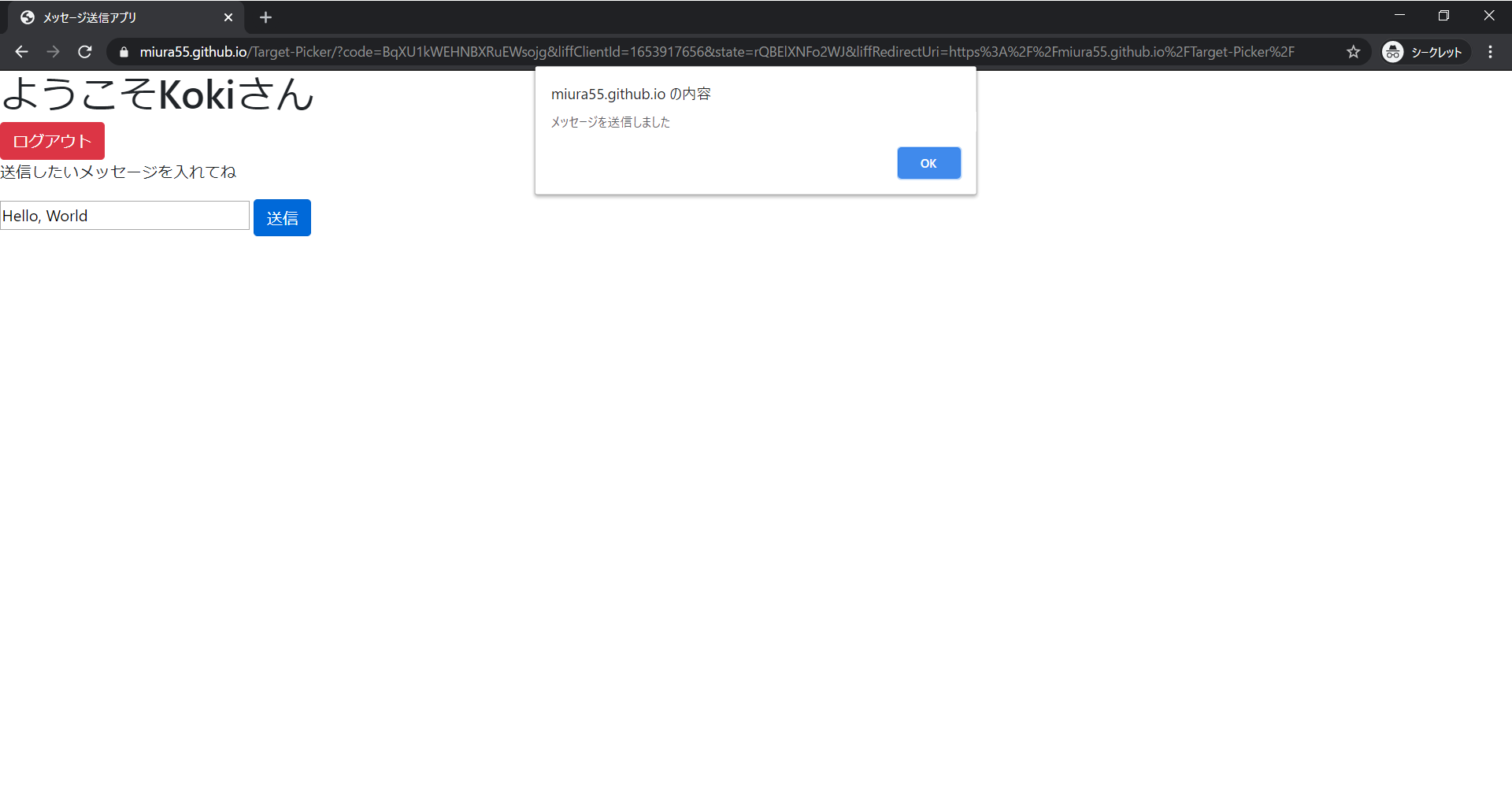
それでは、動作確認です。もう一度先程のページを開いて、ログインできるとユーザー名表示されます。何かメッセージを入れて送信ボタンを押すとメッセージの送信画面が出ます。ここで送信したい友達を選択して送信します。

まとめ
今回はLIFFを使って、ブラウザから誰かにメッセージを送信する仕組みを紹介しました。工夫次第で面白い仕組みでメッセージ送信できると思うので色々試してみたいですね。