React×Chakra UI を使用してフロントエンドを作成した際に、指定の要素から複数を選択できるような UI をSelectを利用して実装していました。
その際にタイトルにも記載したように、1つ選択するとすべての要素にチェックが入ってしまうバグが発生し、解決に長い時間がかかってしまったため共有します。
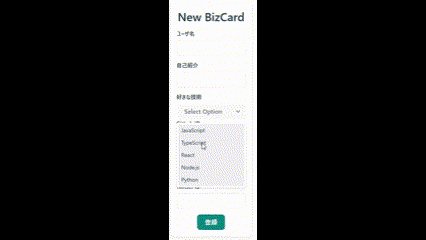
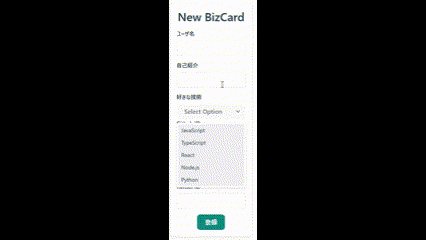
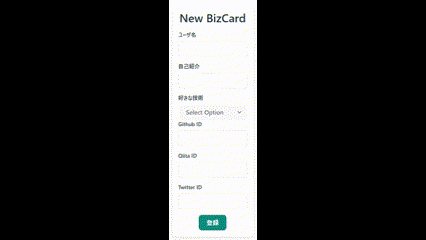
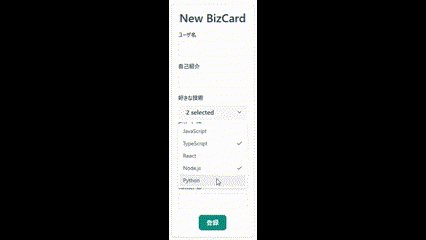
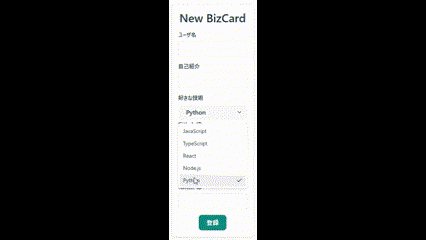
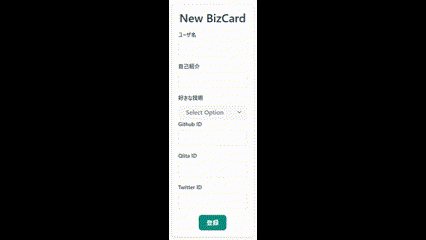
修正前と修正後の動作
言葉だけではどのようなバグか伝わりずらいと思うので修正前後の違いを示します。
ご覧の通り修正前は1つ選択するとすべての項目が選択状態になっています。
原因
Selectに渡している値をcreateListCollectionを用いて作成する際にitemに設定する値の型がTemp[](Temp は自分のコードで定義したデータクラス)になっていました。。正しくは下記の型で渡す必要がありました。
{
label: any;
value: any;
}
[];
修正方法
// 表示用ダミーの元データ
const tempSkills: Skill[] = [
{ id: 1, name: "JavaScript", displaySkillInfo: () => "JavaScript" },
{ id: 2, name: "TypeScript", displaySkillInfo: () => "TypeScript" },
{ id: 3, name: "React", displaySkillInfo: () => "React" },
{ id: 4, name: "Node.js", displaySkillInfo: () => "Node.js" },
{ id: 5, name: "Python", displaySkillInfo: () => "Python" },
];
// 実際にSelectタグに渡すデータ
- const skills = createListCollection({ items: tempSkills });
+ const skills = createListCollection({
+ items: tempSkills.map((skill) => ({
+ label: skill.name,
+ value: skill.id.toString(),
+ })),
+ });
おわりに
この間違いについて JavaScript だったら一生気づけなかったと思います。TypeScript の恩恵を感じました。
この記事が皆様のコーディングライフの助けになれば幸いです。
参考