##気象情報をデータベースに格納する
気象情報を用いて、「商品の売上予測」や「来客予測」を行っているのですが、分析を進めていくに従い、「気象情報をどこかに保管しておきたい」と思うようになりました。気象情報は新鮮な情報がどんどん入手できますが、一方ですぐにデータが更新されてしまうので、分析する時点でのスナップショットをデータベースに格納/蓄積したいと思ったのです。「手元にあるデータベースやデータウェアハウスに入れるほどでもない」かと思い、クラウドのサービスの利用を検討しました。
##IBM CloudantとIBM dashDBを利用する
今回、IBM CloudantとIBM dashDBを使い気象情報の格納を検証しました。
今回この2製品を選んだ理由は以下の通りです。
・SaaSのほうが手軽に利用できる点
・NoSQL DBを使えば、数が多い気象情報のカラムを全部事前定義しなくて良い点
・使うか分からない情報を高額なRDBに入れておくのがもったいないと考えた点
・NoSQLに入れておくのはいいが、利用するときにはRDBを利用したい
・気象情報をJSON形式でダウンロードし、それをそのままアップロードしたい
・気象情報としてIBM提供のデータを使うので、DaaSもIBMにしました
以下の情報を参考にしました。
##手順
①bluemixで、cloudantのサービスを開始する
https://console.ng.bluemix.net/
で、カタログの「データ&分析」からCloudant NoSQL DBを選択
デフォルトのままで、「作成」を押します。
なお、今回は以下の無料プランを利用して検証をしています。
②bluemixで、Weather Company Dataのサービスを開始する
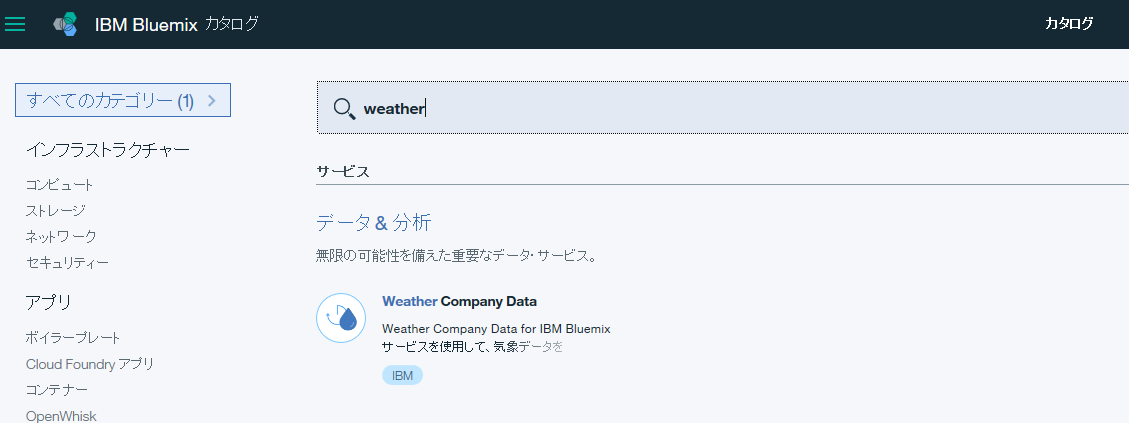
で、カタログの「データ&分析」からWeather Company Dataを選択
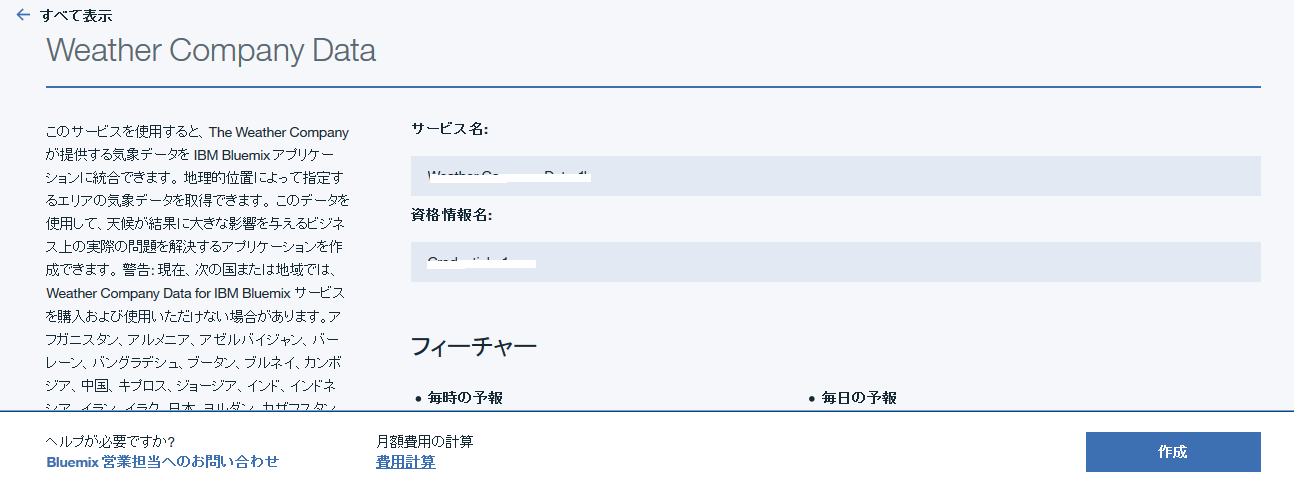
デフォルトのままで、「作成」を押します。
なお、今回は以下の無料プランを利用して検証をしています。
③PCへのcURLのセットアップ
今回、Weather Company DataのサービスでJSON形式の気象情報をPCにダウンロードし、それをCloudantへアップロードします。そこで、REST APIをコマンドでコールできるcURLというツールを使いました。以下のサイトから、画面を下のほうにスクロールさせて、PCのOSにあった圧縮ファイルをダウンロードします。このツール、インストールは不要で、ファイルを解凍し、任意のフォルダに置きます。
私の場合には、cの直下に置きました。(C:\curl-7.53.1-win64-mingwというフォルダ)
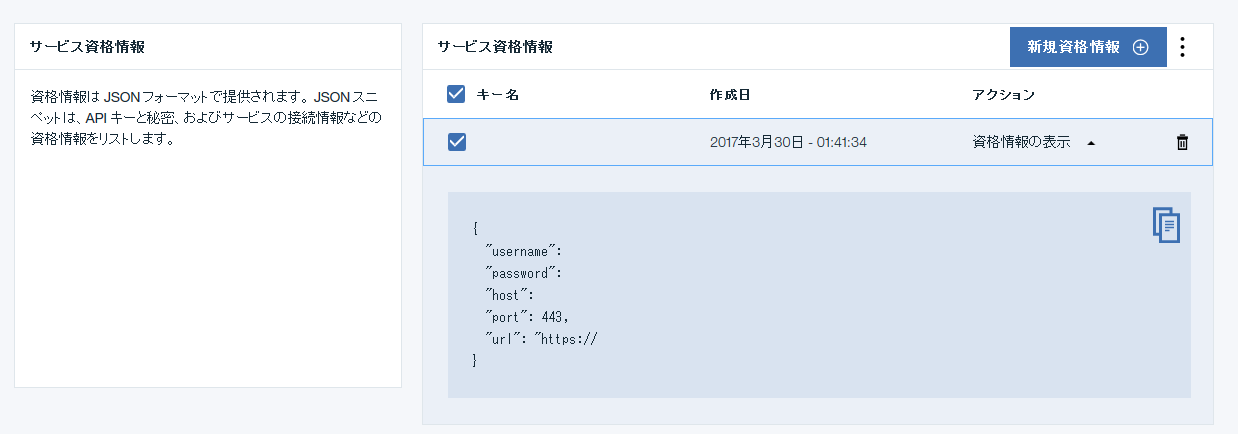
④Weather Company Dataのサービス資格情報の確認
先ほど開始したWeather Company Dataのサービス資格情報をbluemixのコンソールで確認します。
⑤ファイル出力コマンドの実行
Windowsのコマンドプロンプトを起動し、cURLを置いたフォルダの直下のbinフォルダにて以下のコマンドを実行します。
curl -X GET -u <上記の資格情報のusername>:<上記の資格情報のpassword> https://twcservice.mybluemix.net:443/api/weather/v1/geocode/35.681298/139.766247/forecast/daily/7day.json?units=m > obs.json
URL:portは資格情報と違っていれば変えてください。ここでは、東京駅の緯度経度をWebで調べて、「35.681298/139.766247」と書いています。「units=m」をつけているのは、華氏ではなく摂氏、フィートではなくキロメートルの表示のためです。「7day.json」は7日間の日別の予報を出すものです。以下のサイトは、パラメータURLを作れるので便利です。
binフォルダにobs.jsonが作成されました。
なお、何回も連続でテスト実行したので、Weather Company Dataの無料枠を超えてしまい、エラーが出てしまいました。(1分間に10API実行まで)しばし、待ってから再度試しました。
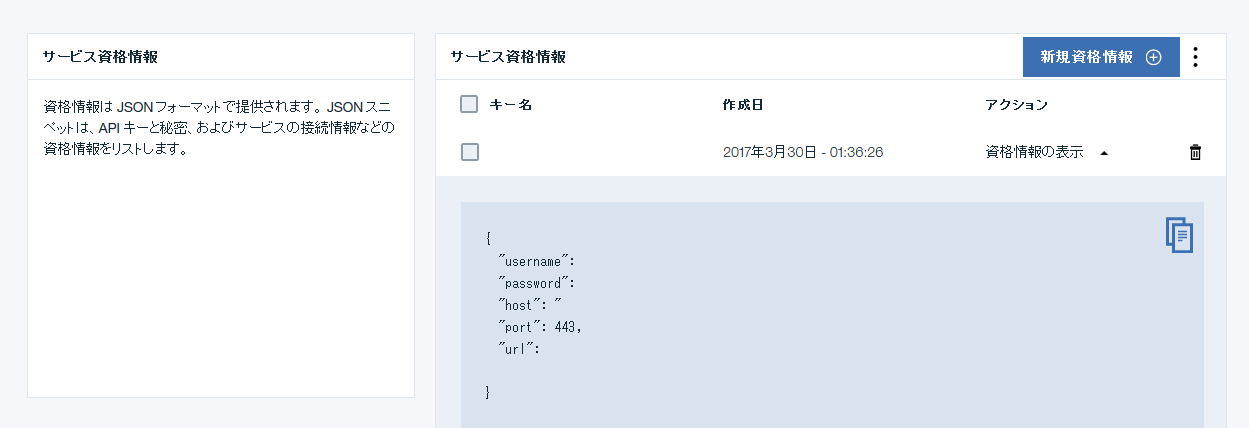
⑥Cloudantのサービス資格情報の確認
先ほど開始したCloudantのサービス資格情報をbluemixのコンソールで確認します。
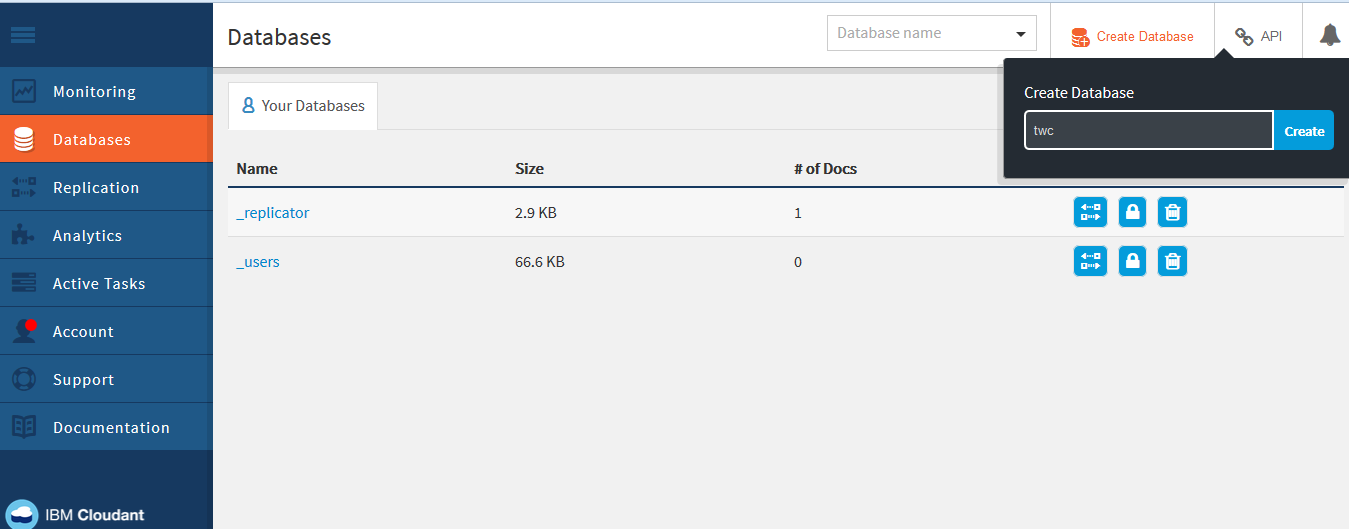
⑦Cloudantでデータベースを作成する
Cloudantの管理コンソールで、「Create Database」をし、「twc」という名前のデータベースを作成します。
⑧obs.jsonをCloudantへインポート
Windowsのコマンドプロンプトを起動し、cURLを置いたフォルダの直下のbinフォルダにて以下のコマンドを実行します。
curl -X POST -u <上記の資格情報のusername>:<上記の資格情報のpassword> https://xxxxxxxxxxxx/twc -H Content-Type:application/json -d @obs.json
今度は、Cloudant側の資格情報です。「https://xxxxxxxxxxxx/」
は資格情報のhostを記載してください。
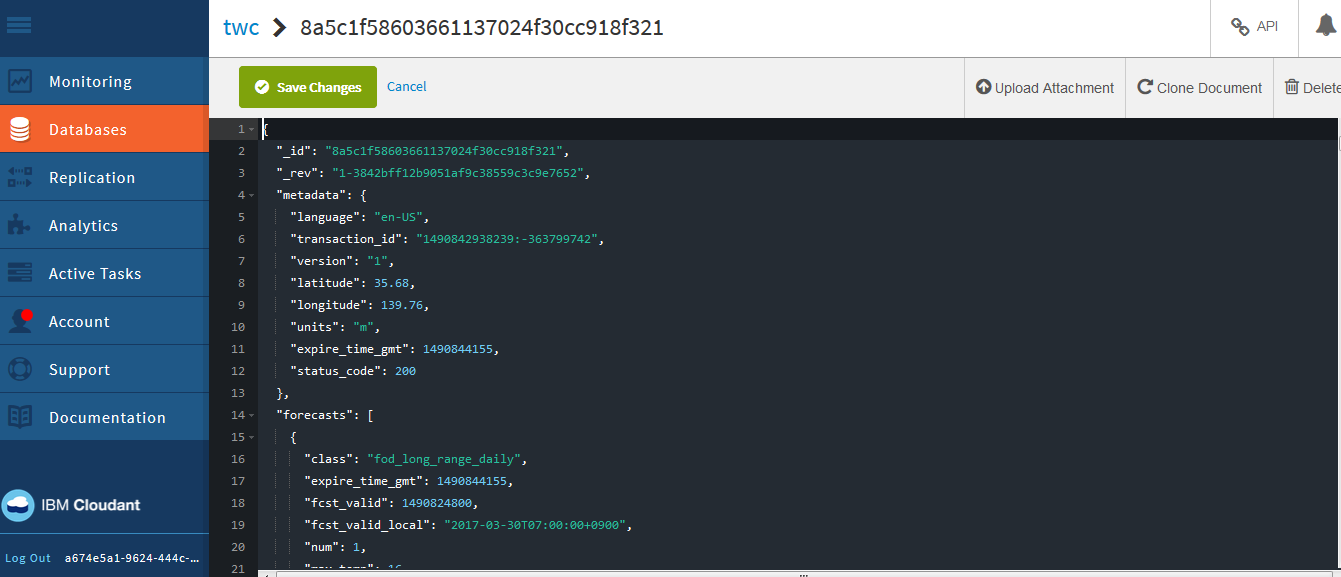
⑨Cloudantの管理コンソールでデータがインポートされたことを確認
無事に、データがCloudantにインポートされました。しかし、この形では使いにくいので、RDBであるdashDBにこのデータをレプリケーションしましょう。
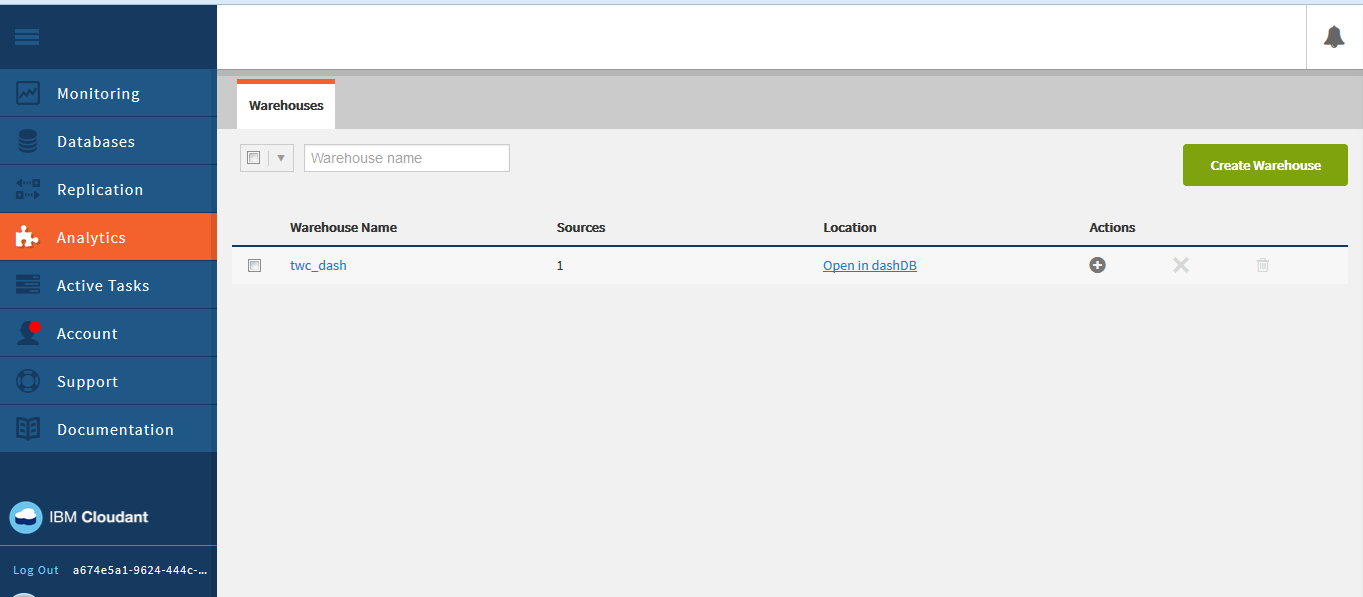
⑩CloudantとdashDBの連携
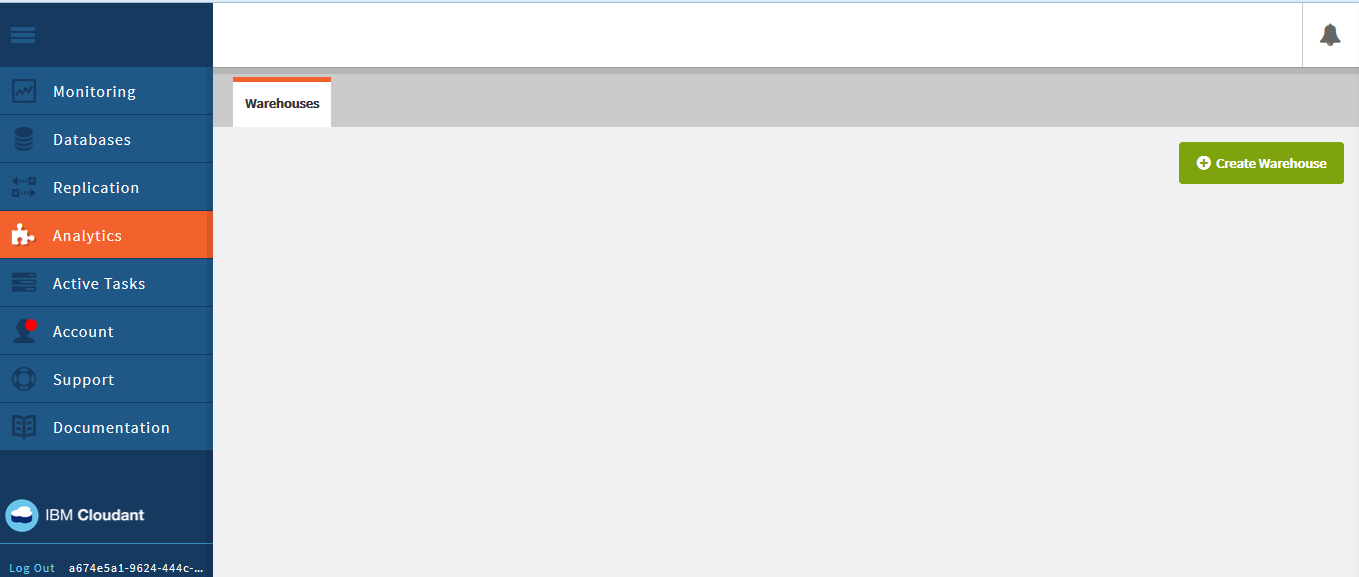
Cloudantの管理コンソールで「Analytics」のメニューから「Create Warehouse」を押します。
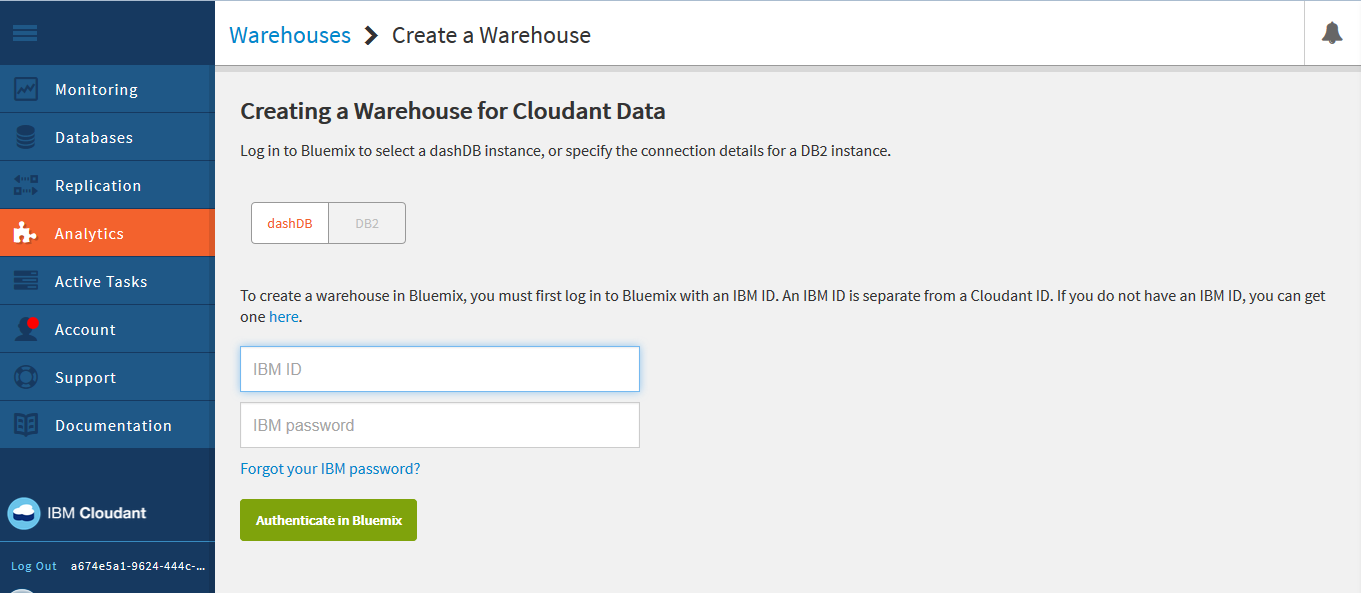
「dashDB」を選択して、「IBMID/Password」を入力、認証をします。
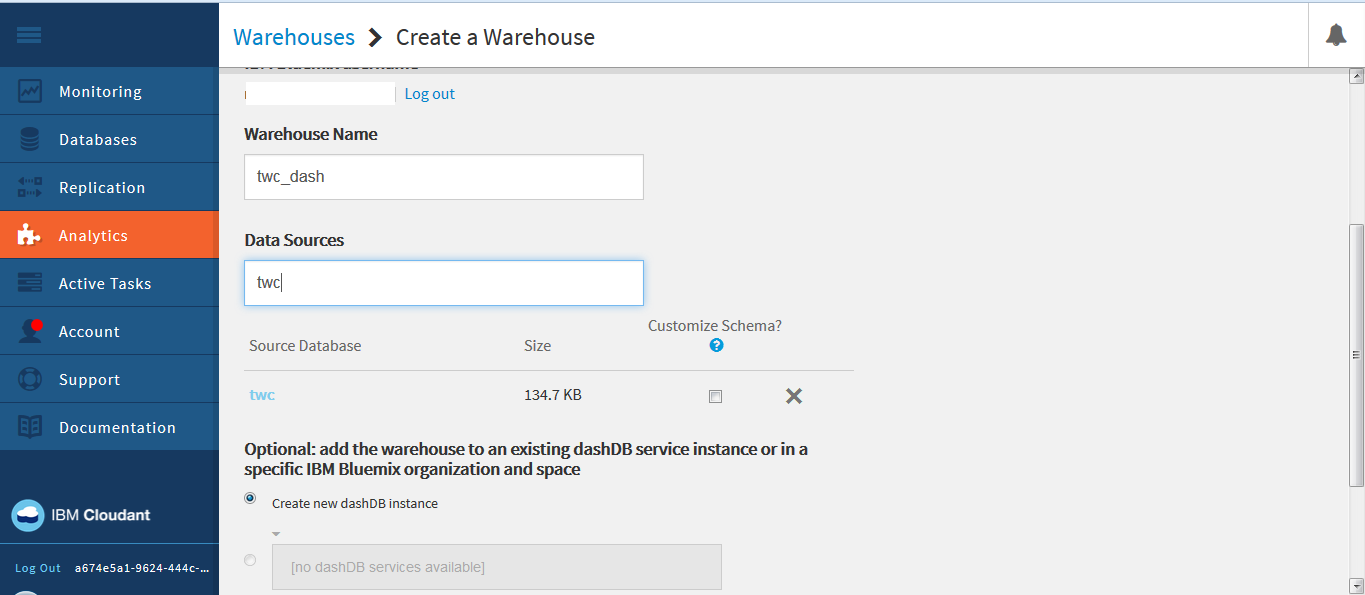
dashDB側のデータベース名(今回、新しく作ります:任意)とCloudant側のデータベース名(今回は先ほどつけた「twc」)を指定、今回は、dashDBも新しいインスタンスを作成します。
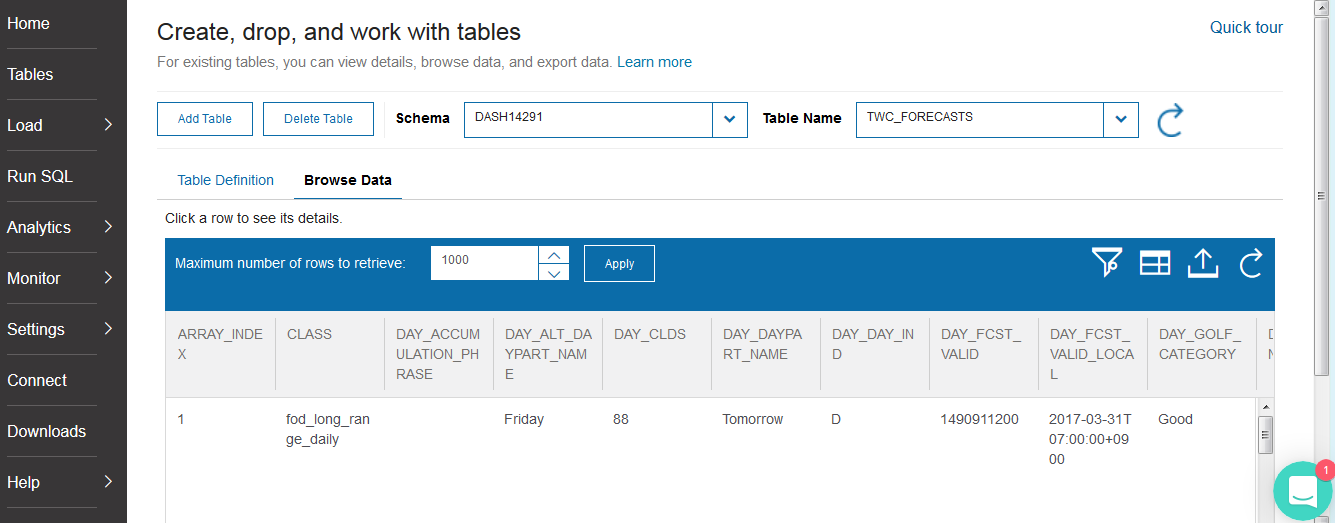
Cloudantの管理コンソールのdashDBへのリンクからdashDBを立ち上げてみると
無事にデータが格納されていました。この形でデータが見れると安心します。
##おわりに
難しいのは、(JSON用)URLを構築する所ぐらいで、あとはデフォルトでほぼすすめます。いくつかの種類の天気情報がありますので、それぞれ試してみたいと思います。「NoSQL DBを使えば、数が多い気象情報のカラムを全部事前定義しなくて良い」点が本当に便利でした。