PlayerControllerを使って汎用性をもたせる
前回作成したときはまだ覚えたてで、レベルブループリントに直書きしていました。
これでは当然のこと、レベルが変われば同じ処理を書かなければならないですので、
レベルが増えたらとんでもないことになりますし、設計としてもおかしいです。
https://qiita.com/KLaboratory/items/ebc47bcc22fbf9ff6a6e
以来少し上達して初心者から初級者くらいにはなったと思います。
PlayerControllerの使い方を覚え、今回はこれで実装することができました。
更には、少しばかり演出もいれることもできました。
必要なもの
必要というより、今回書いたのは ・PlayerControllerのBP ・アニメBP だけです。PlayerControllerのBPに移動やジャンプ、その他すべての操作を記載して、アニメBPでそれを動かします。 通常のキャラクターBPには今の所何も書いていません。 指定するメッシュやアニメクラスを指定するだけのために存在しています。 もちろん制作が進めば記載することも出てくると思いますが、 何でもかんでもキャラクターのBPに書かなくてもいいということも少しわかってきました。PlayerControllerのBP
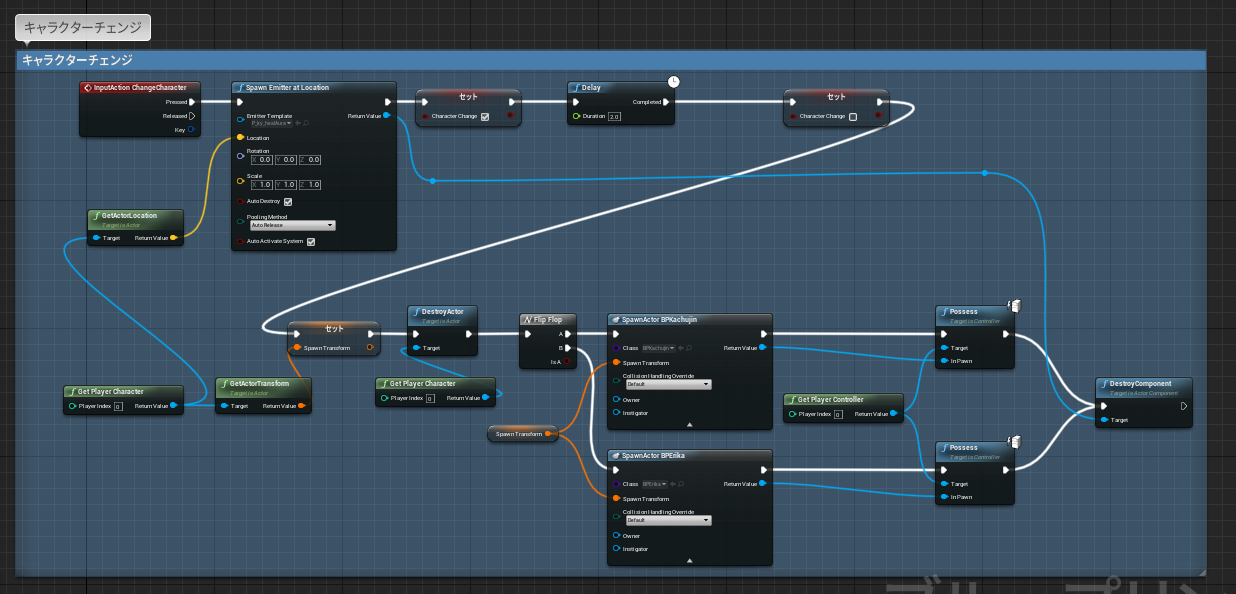
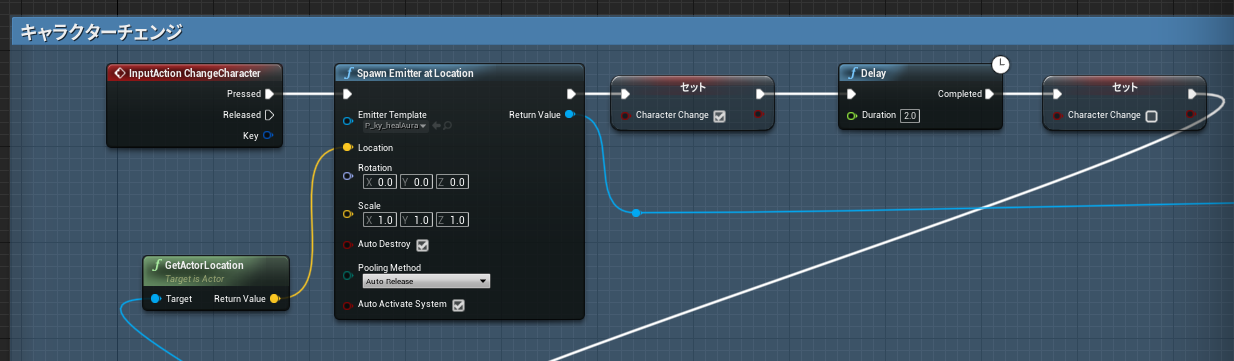
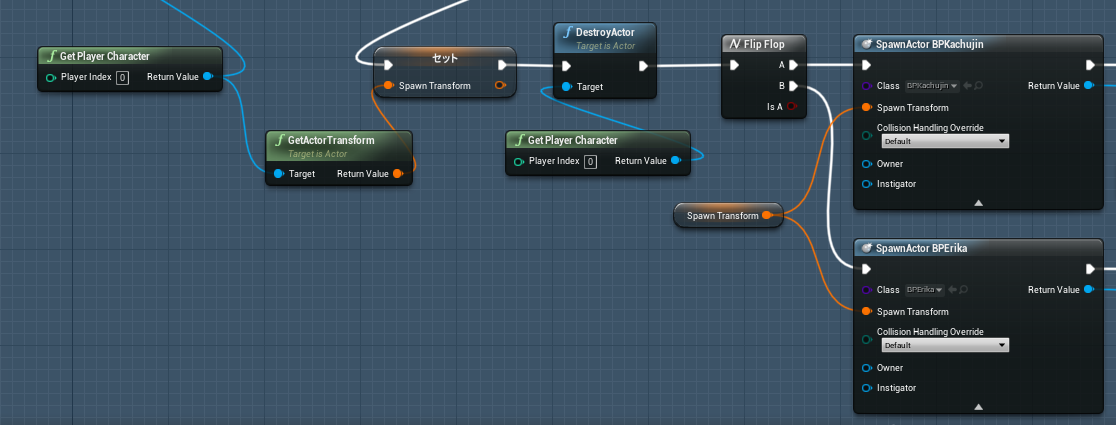
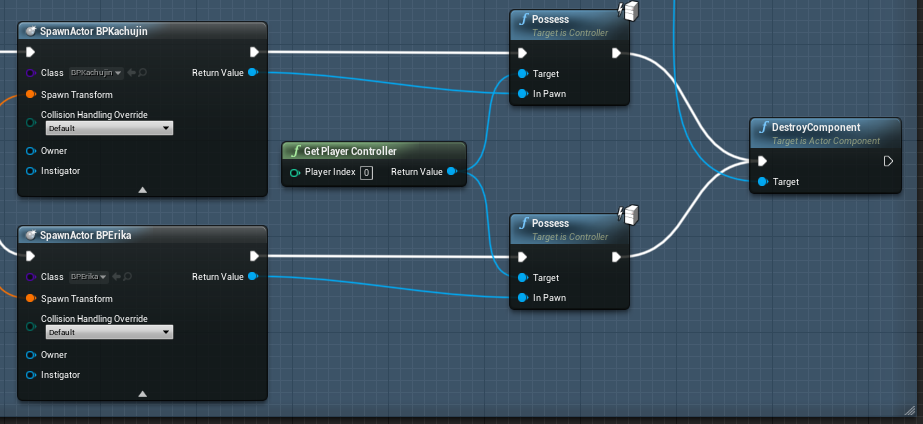
これが全体図です。  上半分  変身するコマンドが入力されると、GetPlayerCharacter→GetActorLocationを取得して、キャラクターの位置にパーティクルを出現させます。 CharacterChangeというbool変数をtrueにして、その間にアニメーションBPを動かします。その間delayします。 2秒というのは変身する間の時間です。これは変身動作によって変えます。変身し終わったタイミングでfalseにします。 ここまでが前半部。次が後半です。  GetPlayerCharacter→GetActorTransformで現在の位置を取得しセットします。 続いて今のキャラクターをDestroyします。 FlipFlopにしたのは、今回2つのキャラクターを入れ替えるのでこれが便利だったのですが、 キャラクターをたくさん用意しているならば新たに方法を考えなければなりません。ここは今後の私の課題です。 ここでキャラクタをspawnさせます。  コントローラーを紐付けるためGetPlayerController→Possessとします。 最後に、パーティクルを消して完了です。アニメBP
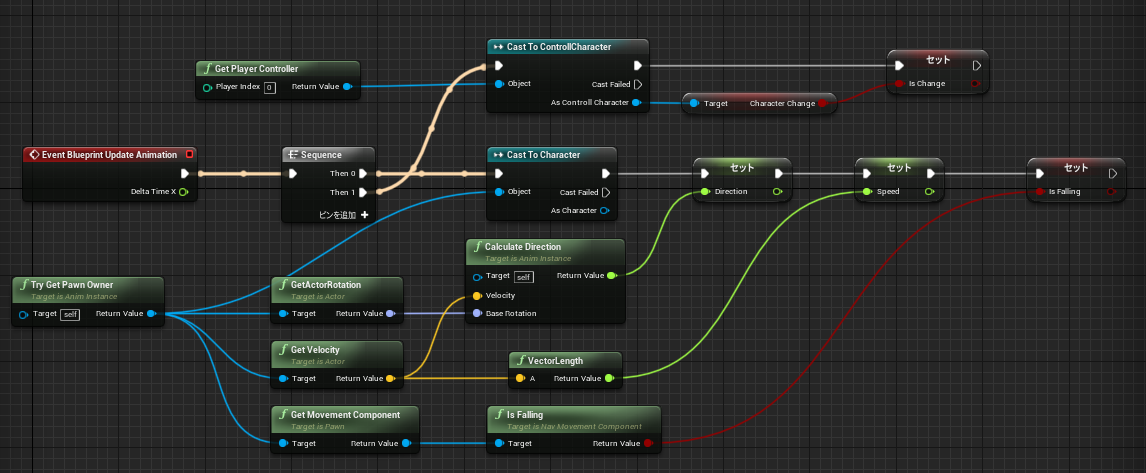
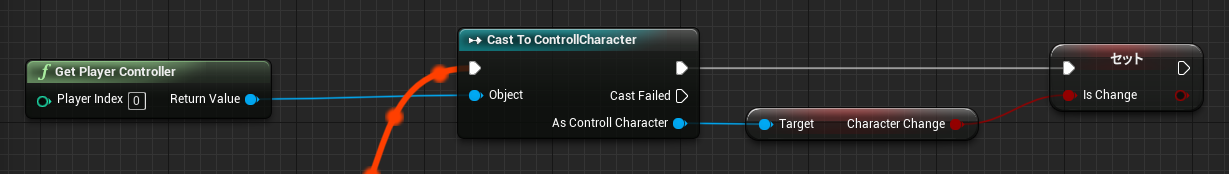
 下は移動、回転、ジャンプなのでよくあるものですが、今回関係するのは上の部分です。  GetPlayerControllerからControllCharacterにキャストします。 移動や回転と違って、Characterにキャストしたのではダメでした。理由については勉強中です。 PlayerControllerから取ってきたCharacterChange変数をアニメBPのbool変数にセットします。 そうするとアニメーションが動くということになります。 2秒後にCharacterChangeがfalseになるので、アニメーションが止まるということになります。まだ覚えることがたくさんあり、また、わからないけど結果的に動いているという好ましくないことも多いですが、
少しずつ理解できたらいいかと思います。これからもよろしくおねがいします。
UnrealEngineここまで上達した。#UE4 #UnrealEngine4 pic.twitter.com/8W5wZ5RzYk
— 特命社長 (@tokumeishatyo) May 15, 2020