今回は自分が一番苦労したprettierのonSaveが効かない時の対処法を述べていこうと思います。
1
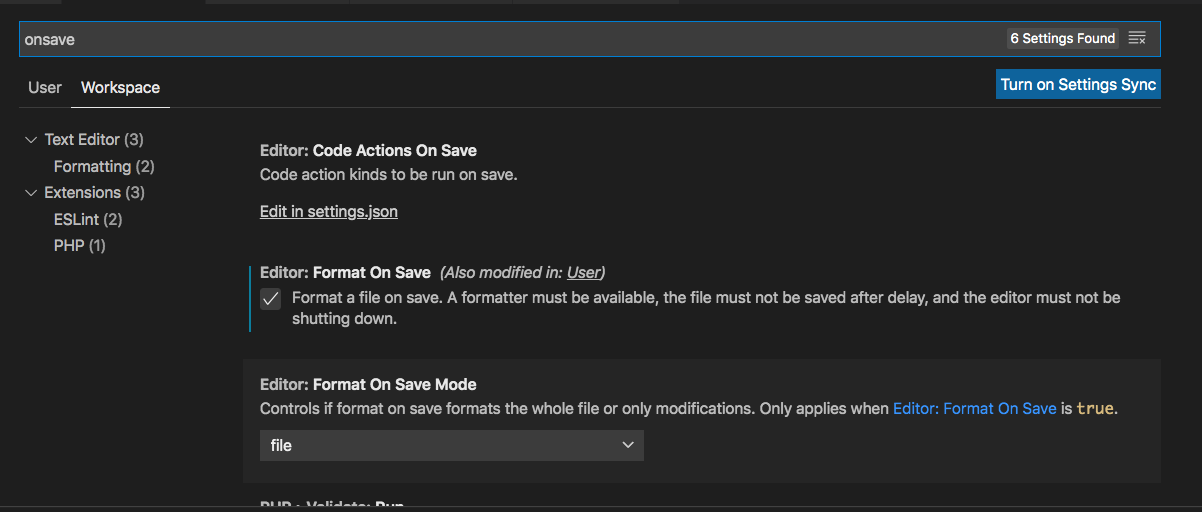
Vscodeの設定画面を開いてEditor:Format On Saveにチェックを入れる。
2
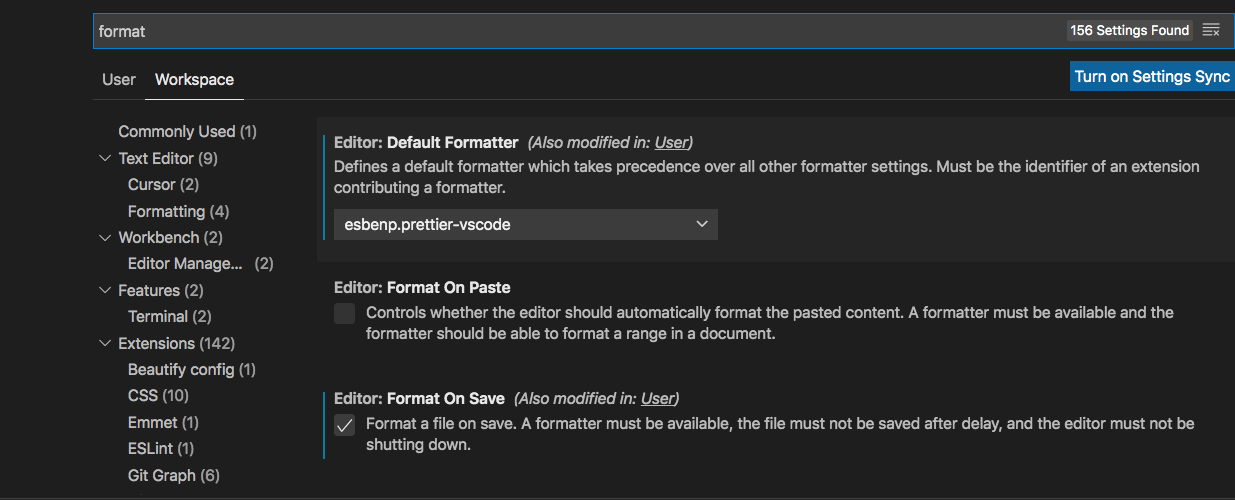
Vscodeの設定画面を開いてEditor:Default Formatterがnullになっていないかチェックをする。
自分の場合はesbnp.prettier-vscodeで通常通りprettierを走らせることができました。
*追記上記のesbnp.prettier-vscodeの方法でもprettierが効かない人はbysabi.prettier-vscode-standardに変えてみてください。
今回はPrettierのonSaveが効かない場合の対処法を書きました。 巷の解決法は1しかなく。自力で解決するのに時間がかかってしまったのでつまづいてる方の手助けになれたら幸いです。また、この解決方でもprettierを走らせることができない場合はcommit時にprettierを走らせる実装をしてみてはいかがでしょうか?
pakege.json
"lint-staged": {
"*.{html,css,md,json,yaml}": "prettier --write",
"*.{js,ts,tsx}": [
"prettier --write"
]
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
}
lint-stagedとhuskyとprettierをnpm installしてpakege.jsonにこのような記述を描いてあげるとcommit時にprettierが走ってくれます。