〇前置き
前回の続編です。
とにかく簡単にViewModelまとめ
ViewModelを会得している人はそのままどうぞ。
〇LiveDataって何?
JetPackのコンポーネントの一つ。
簡単に書くとViewModelクラス内のデータの更新をアクティビティやフラグメントが監視して、更新時にViewの変更などができます。
〇参考URL
・[公式]
https://developer.android.com/topic/libraries/architecture/livedata?hl=ja
・【Android Architecture Components】LiveData 和訳
https://qiita.com/oya-t/items/f908a358a2a615ce936d
・ViewModels and LiveData: Patterns + AntiPatterns
https://medium.com/androiddevelopers/viewmodels-and-livedata-patterns-antipatterns-21efaef74a54
〇プログラム
・GitHub
build.gradle[app]
ViewModelと同じく、android.arch.lifecycle:extensionsが必要。
dependencies {
implementation 'android.arch.lifecycle:extensions:1.1.1'
}
activity_main.xml
前回と同じなので割愛。
CountViewModel.kt
変更を監視したい値をMutableLiveData<>で宣言。
<>の中は型を指定。
class CountViewModel : ViewModel() {
// ViewModelに属するカウンター
// var counterB: Int = 0
// Int型のLiveViewを作成
val counterB: MutableLiveData<Int> by lazy {
MutableLiveData<Int>()
}
// 初期値を0に設定
init{
counterB.value = 0
}
}
MainActivity.kt
オブザーバーを設置し、ViewModelの値は更新を受け取ったらViewを更新する
import android.arch.lifecycle.Observer
import android.arch.lifecycle.ViewModelProviders
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// アクティビティに属するカウンター
var counterA = 0
// インスタンスを作成
val viewModel: CountViewModel = ViewModelProviders.of(this).get(CountViewModel::class.java)
val text1 = findViewById(R.id.text1) as TextView
val text2 = findViewById(R.id.text2) as TextView
val button = findViewById(R.id.button) as Button
button.setOnClickListener {
counterA++
text1.setText(counterA.toString())
// ViewModelの監視対象のメンバ変数を+1
// 値を取り出す場合は[value]
viewModel.counterB.value = viewModel.counterB.value!! + 1
}
// UI更新用のオブザーバー(監視役)を作成
val countObserver = Observer<Int> { counter ->
// 更新を受け取ったらTextViewを更新
text2.text = counter.toString()
}
// LiveDataを監視し、このアクティビティをLifecycleOwnerおよびオブザーバーとして渡す
viewModel.counterB.observe(this, countObserver)
}
}
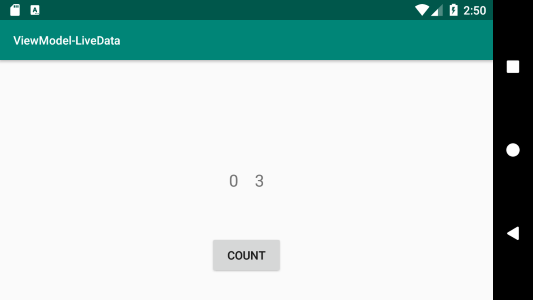
起動
カウントが増えても反映されるし、アクティビティが更新されてもデータを確認してくれてますね。
しかし、このままではアクティビティのソースは複雑になってしまいます。
データ管理の責任をアクティビティ、フラグメントから分離するためにDataBindingに続く。