NOUISliderについて
公式
JavaScriptで作ったスライダー。
範囲指定を直観的に、かつ簡単に入力できるスライダーを探して見つけたやつ。
本当はJavaScriptもなしで実現したかったのだけど(CSSで頑張るとか)、値の受け渡しとか考えると、最終的には最低限必要という結論になった…。
具体的な使い方の参考
https://stackoverflow.com/questions/37641020/html5-slider-bar-how-to-use-the-nouislider
時間をつかったスライダーの作成
https://jsfiddle.net/Banterstudios/skrb5cg3/
スライダーの情報をサブミットする方法
https://stackoverflow.com/questions/29955263/use-nouislider-with-this-form
単純なNoUISliderの例
HTMLやJavaScriptの知識が少ない人(自分のように)だと、公式の情報だけでは利用できなかったので。
- header内で、nouisliderのCSSとJSを読み込む。(今回はCDNを使用)
- body内で、適当なidを持つ要素を何かおく(今回はrangeというdiv)。これはスライダーが置かれる場所の予約みたいな感じ。
- JavaScriptにて、先ほどの要素を変数rangeに読み込む。(var range=~)
- 変数rangeを指定してスライダーを作成する。(noUiSlider.create(range, {~)
- デフォルトだとスライダーの幅がページ全体になるので、styleで範囲を決めている。(width: 600 px;)
<!DOCTYPE html>
<html>
<head>
<link href="//cdn.bootcss.com/noUiSlider/8.5.1/nouislider.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/noUiSlider/8.5.1/nouislider.js"></script>
<style>
#range {
width: 600px;
margin: 0 auto 30px;
}
</style>
</head>
<body>
<div id="range"></div>
<script>
var range = document.getElementById('range');
noUiSlider.create(range, {
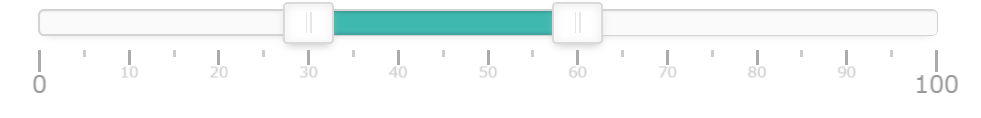
start: [ 30, 60 ], // ハンドルの初期位置を指定。数を増やせばハンドルの数も増える。
step: 10, // スライダを動かす最小範囲を指定。
margin: 10, // ハンドル間の最低距離を指定。
connect: true, // ハンドル間を色塗りするかどうか
direction: 'ltr', // どちらを始点にするか。ltr(Left To Right) or rtl(Right To Left)。
orientation: 'horizontal', // スライダーの方向。横向きか縦か。縦の場合は、cssでrangeのheightを適当に設定しないとつぶれてしまう。
behaviour: 'tap-drag', // ハンドルの動かし方。
range: {
'min': 0,
'max': 100
}, // スライダーの始点と終点
pips: { //pipを使うと、スライダーに目盛りがつく。
mode: 'steps', // stepごとに大きな目盛りがつく。
density: 5 // densityはrangeで指定した範囲の何%ごとに小さな目盛りを振るか(デフォルト1)
} // 今回は100の範囲に対して、10がステップ、かつdensity 5なので、10毎に大きな目盛り、5毎に小さな目盛り。
});
</script>
</body>
</html>
noUiSliderにて、ハンドルが大きすぎる場合の対処(2019/08/25追記)
見た目を変更するには、CSSのオーバーライドが必要。
自分の場合は、以下2点を対応。
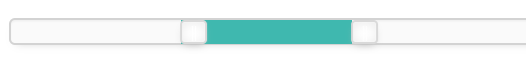
- 細かな目盛りを操作するときに、ハンドルが大きすぎてコネクト(緑色の部分)が見えなかったので、ハンドルのサイズを小さくした。
- スライダが中央揃えになっていたので、左寄せにした。
以下の内容をHTMLの<style></style>に記載した。
# slider {
width: 800px;
margin: 0 auto 30px;
float: left;
}
.clear-float {
clear: both;
}
.noUi-horizontal .noUi-handle {
width: 18px; # 34 -> 18
height: 16px; # 28 -> 16
left: -9px; # -17 -> -9, width = - left * 2となるように
top: 0px; # -6 -> 0, height + top * 2 = 16 = baseの高さになるように
}
.noUi-handle:before,
.noUi-handle:after {
content: "";
display: block;
position: absolute;
height: 10px; # baseの高さより小さく
width: 1px;
background: #FFF; # 素のハンドルと同じ色
left: 7px; # ハンドル内に収まるように
top: 3px; # ハンドル内に収まるように
}
.noUi-handle:after {
left: 9px; # ハンドル内に収まるように
}
1に関しては、noUi-handleでサイズを小さくしたうえで、それだとハンドル内の「||」というマークがはみ出したので、それを:after/beforeという箇所で、ハンドル内に収まるようにサイズ調整したうえでbackground: #FFF;として色を消した。
2に関しては、slider全体をfloat: left;した。それだけだと、次に来る要素がスライダの右に回り込んでしまったため、ダミーの<div class="float-clear"></div>を用意して、そこにclear: both;を設定した。
※絶対にもっとよい方法があると思われる。
<div class="ui segment">
<h2 class="ui header">Add Record</h2>
<div id=container>
<div id=slider></div>
</div>
<div class="clear-float"></div>