概要
最近pandosの便利さに気づいて勉強中です。
PDFに変換するオプションもあるようなのですが、LaTexが必要、かつ面倒というウワサを真に受けて放置していました。
しかし、よくマニュアルを読むとwkhtmltopdfでも可能ということなので、トライしてみました。
環境
Windows10
pandoc 1.17.0.4
wkhtmltopdf 0.12.4
wkhtmltopdfのインストール
こちらからダウンロードしてインストール。
完了後、環境変数のPATHにモジュールのフォルダを追加しておく。
自分の場合は、C:\Program Files\wkhtmltopdf\bin
実行
出力先の拡張をpdfに、フォーマットをhtml5にして変換します。
pandoc test.md -f markdown -t html5 -s -c github.css -o test.pdf
そのままではコードハイライトが弱かったので、github.css(を少しいじったもの)を通しています。
参考
これで終了です。簡単ですね。
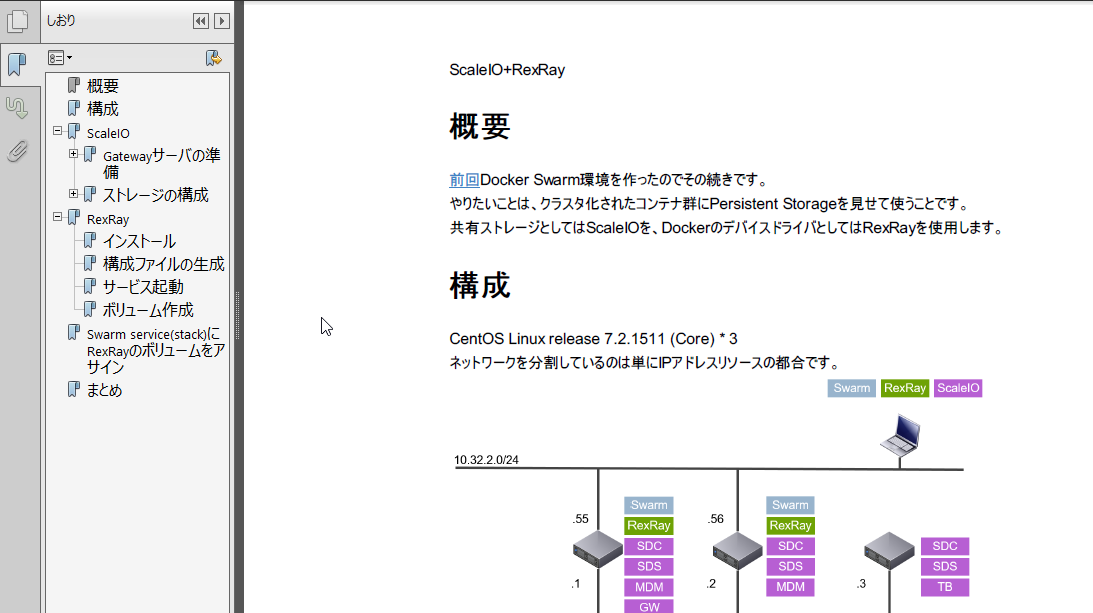
結果は以下のような感じです。ちゃんとアウトラインも入ります。

元にするマークダウンについての補足
通常Qiita(Kobito)で使用している記法と同じですが、いくつか注意点があります。
段落と改行について
通常、空行で挟まれた領域が段落とみなされます。
段落の中で改行されていても、マークダウン的にはその改行は無意味です。
段落内での明示的な改行は、文末に2つ以上の空白を入れることで可能です。
ただKobitoでそれを意識せずに書いてそのままアップロードしても、
Qiita上ではちゃんと反映されていますが、その理由はよくわかりません…
画像のサイズについて
画像はKobitoなどで意識せずに張り付けると、以下の形式になります。

これだと変換時にサイズが調整されないため、必要に応じてimgタグの記法に変更します。
<img src=https://qiita-image-store.s3.amazonaws.com/XXXXXXXXXXXXXXXX.png width=100px>
また、リサイズはpxでもよいですが、%にしたほうが汎用的かと思います。
まとめ
wkhtmltopdfを使うことで、日本語を含むマークダウンをPDFに変換できる。
LaTeXは不要!(重要)