概要
職場でTeamsを使い始めるらしいので、よい使い道を調べていたところ、まだPreview版ですがPythonでBotが作成できるらしいのでやってみました。
Python用のSDK(Preview版)
https://github.com/microsoft/botbuilder-python
これまでに調べた範囲では、Pythonを使ってTeamsのBot自体を作るわけではなく、TeamsのSDKを使ってPython(FlaskやDjango)でウェブサーバを立てて、それを接続先として登録したBotをTeamsから追加する形になるようです。(Bot自体はただの通過点)
As far as my knowledge BOT is app service hosted on Azure. So to publish your bot application you will need to follow the same steps involved in publishing Python web app to Azure.
全体の流れとしては、以下のようになります。
- AzureのApp Serviceでウェブサーバを構築(Flaskサーバを動かすコンテナ)
- ウェブサーバにコードをpushしてビルドする
- AzureのBot FrameworkでBotを作成し、上記ウェブサーバのURLを登録
- TeamsのチャットにBotをメンバーとして追加する
前提条件
以下は完了していることを前提にしています。
- Azureアカウント作成(Free Trialで作成)
- ローカルPCでのPython実行環境(必須ではない。自分はWindows + PyCharm + virtualenv)
アカウントは課金が気になりますが、Free Trialにしたところ、少なくとも1か月は大丈夫そうです。課金体系の説明が意味不明だったのでいったん放置しています…。今のところクレジットカード情報すら要求されてはいないです。
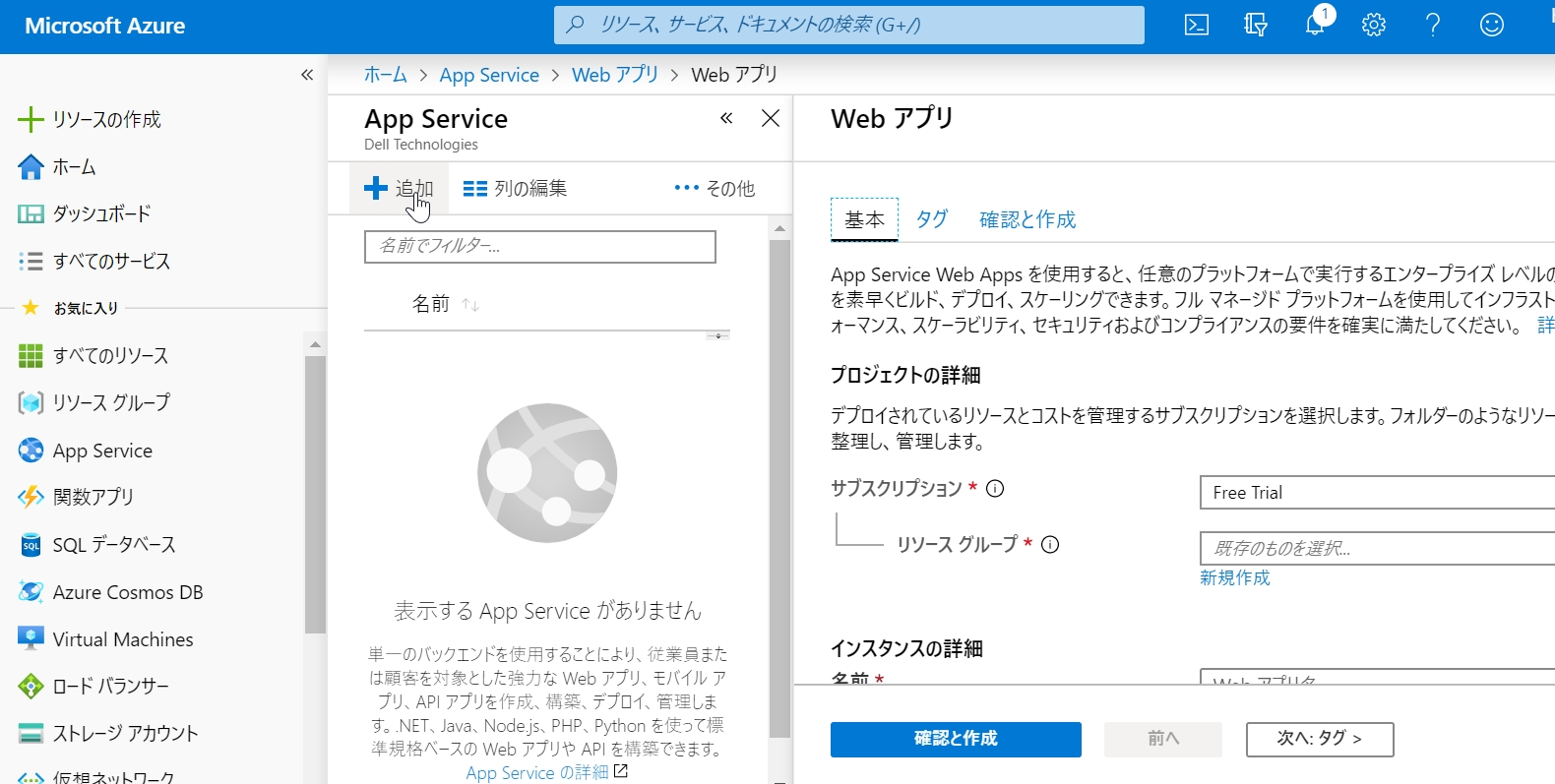
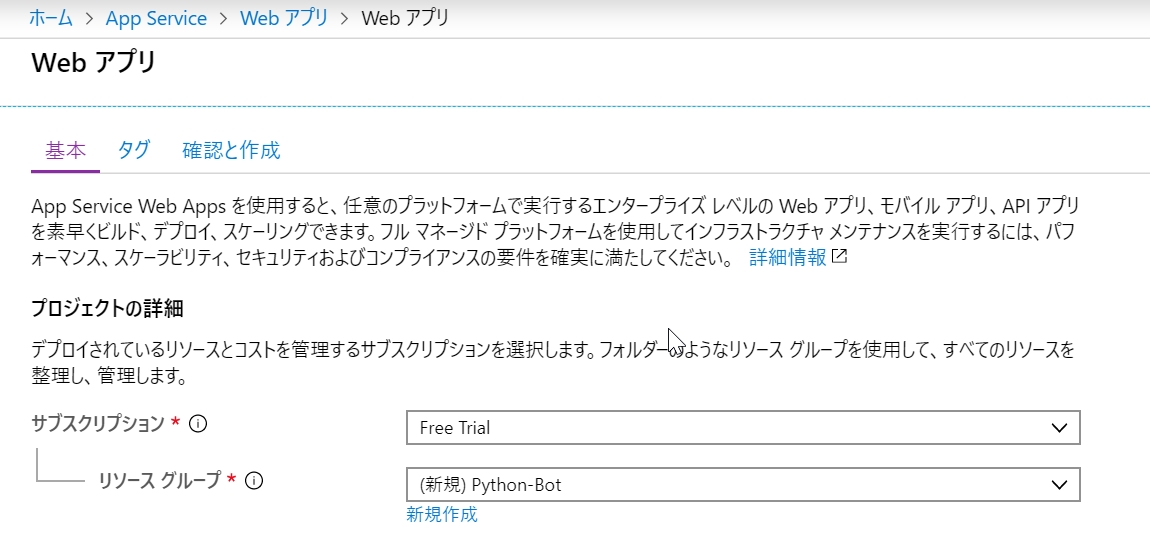
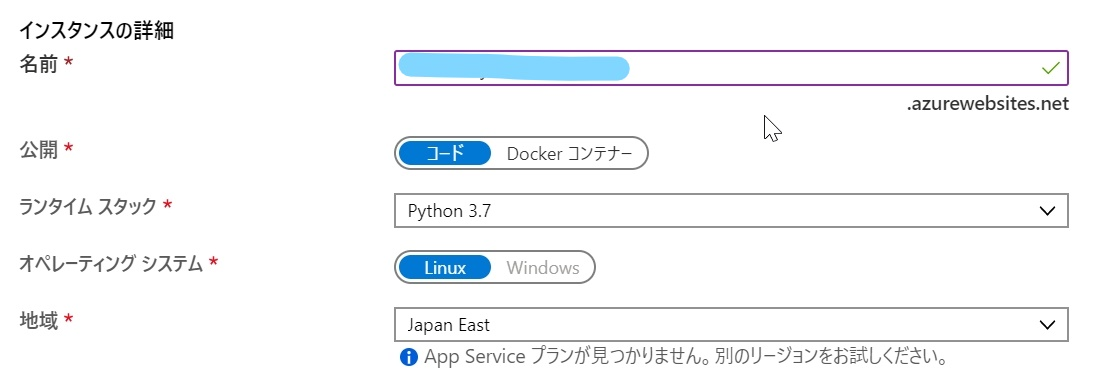
App Serviceの準備
Azure Portalから実施
https://portal.azure.com/#create/Microsoft.WebSite
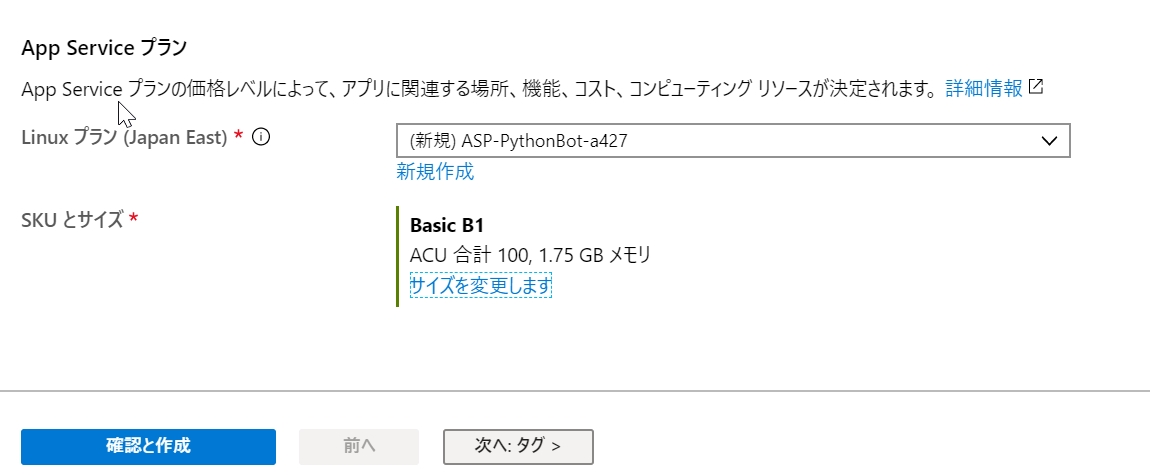
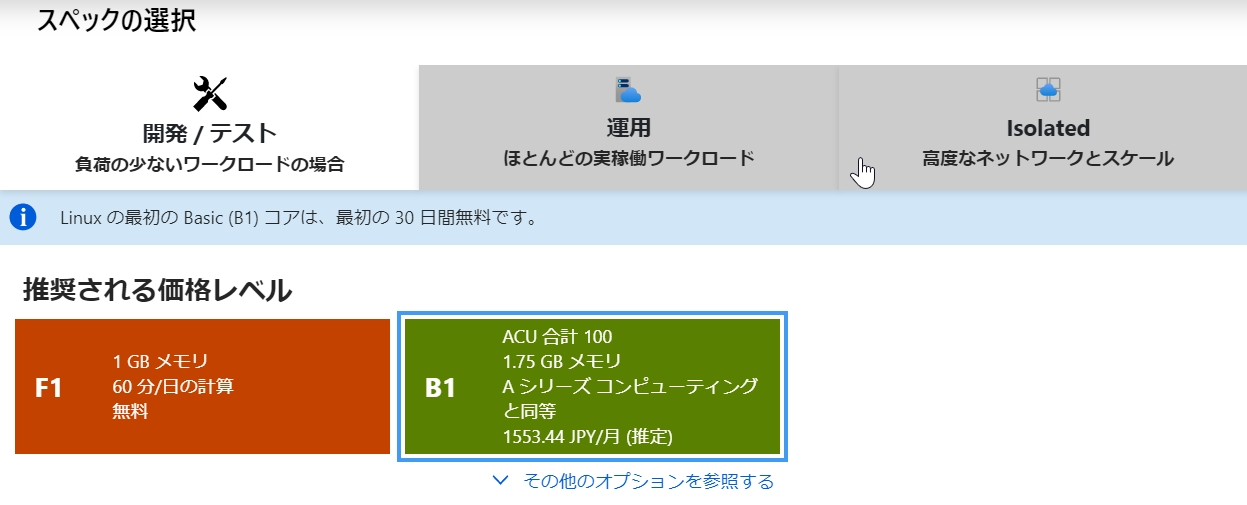
スペック選択。F1だとSSL通信ができないようだったので、B1を選択。(SSL通信ができないとBotから連携できない。

他は特に指定せずに完了し、少し待つとDeploy完了しました。
これだけだとただのPythonコンテナなので、そこにコードを入れていきます。
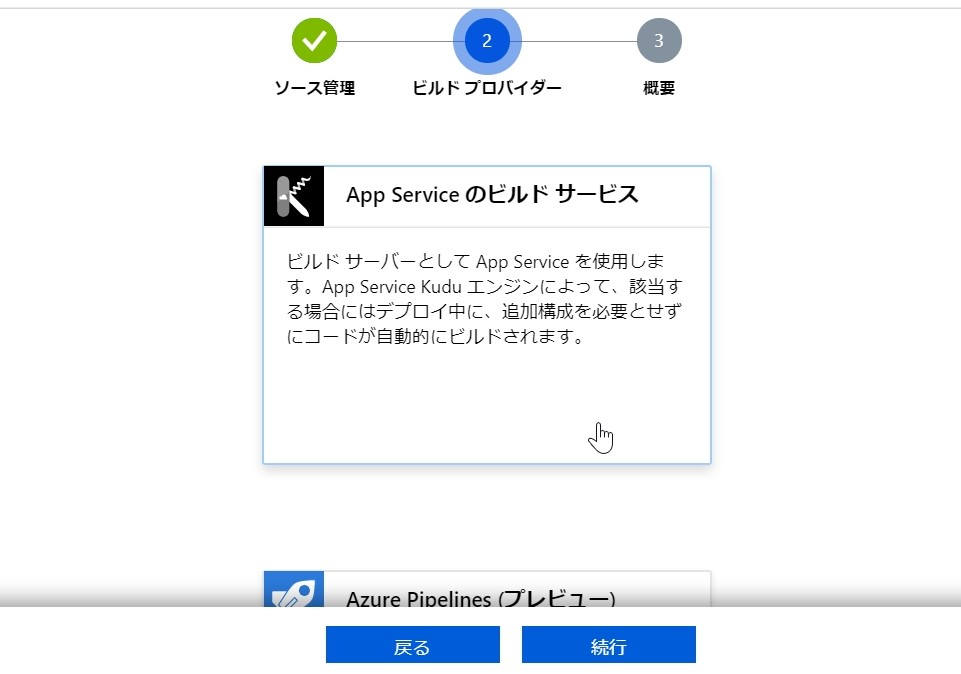
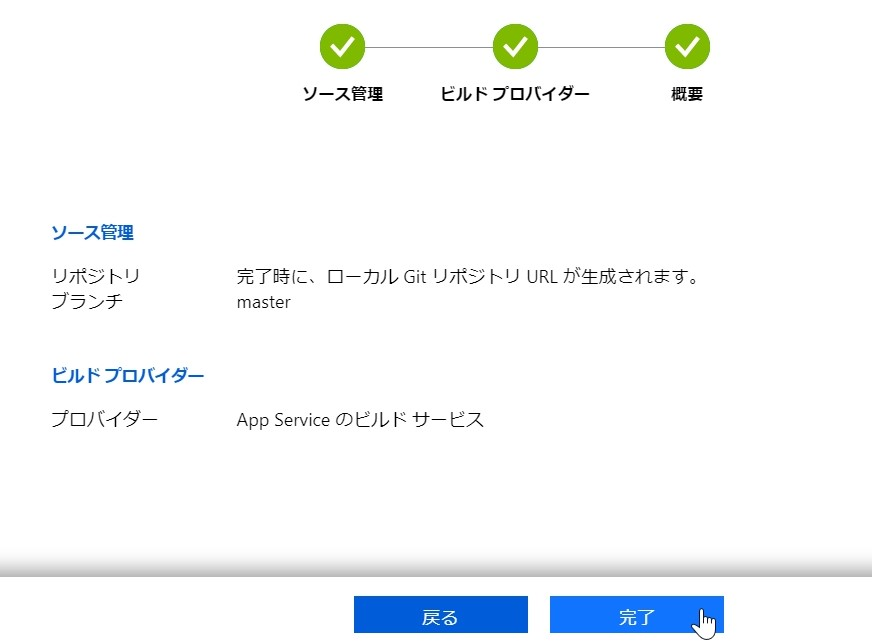
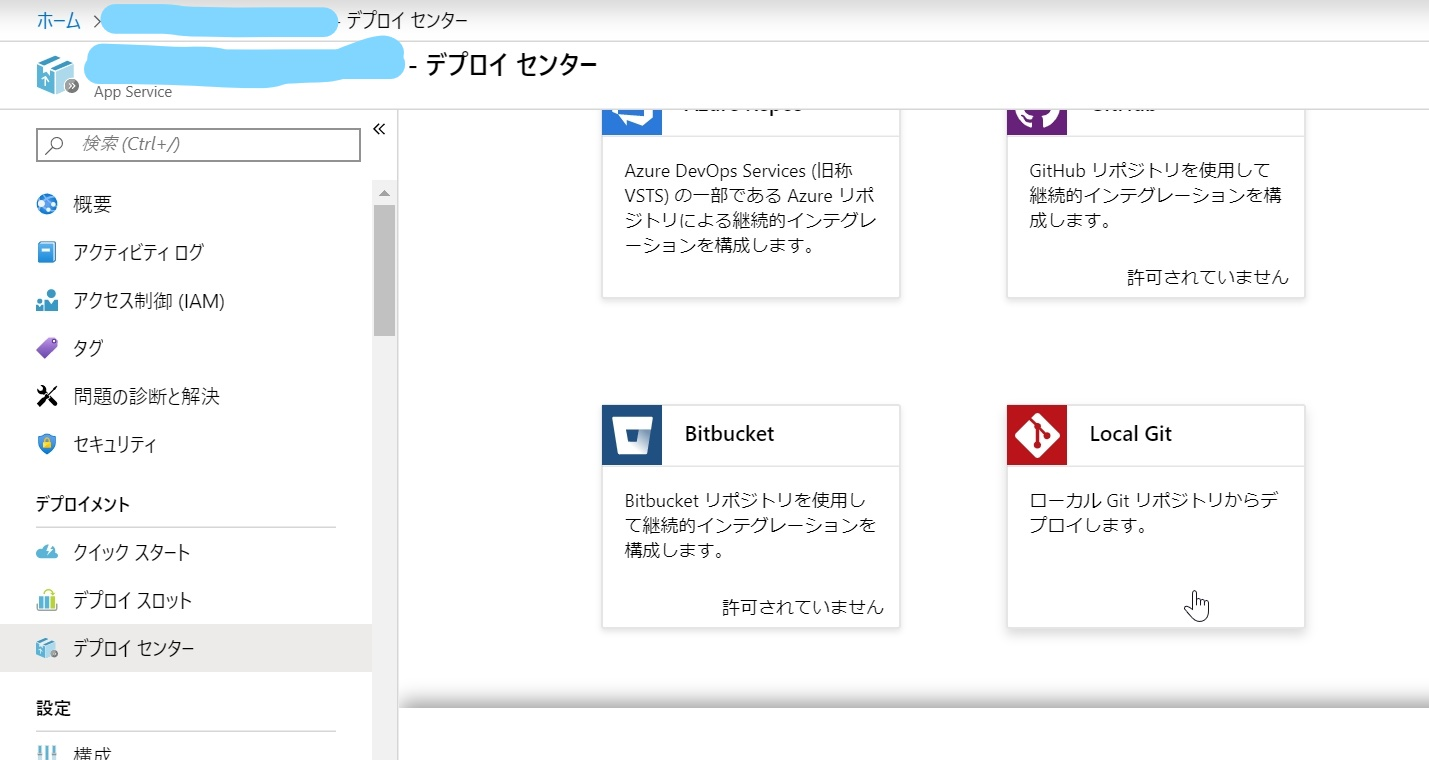
作成したWeb Appのページから、デプロイセンター→Local Gitを選択。

この時点でGit用のURLが「概要」ページに表示されるので控えておきます。
Local repositoryとの連携(自PC側の操作)
以下を参考にしました。
https://docs.microsoft.com/ja-jp/azure/app-service/deploy-local-git
Azure PortalからCloud Shellを開いて、Deployment userを作成します。

{S Azure:\> az webapp deployment user set --user-name ikedak2 --password xxxxxxx
"id": null,
"kind": null,
"name": "web",
"publishingPassword": null,
"publishingPasswordHash": null,
"publishingPasswordHashSalt": null,
"publishingUserName": "ikedak2",
"scmUri": null,
"type": "Microsoft.Web/publishingUsers/web"
}
Azure:/
Azure:/e:\>
{S Azure:\> az webapp deployment user show
"id": null,
"kind": null,
"name": "web",
"publishingPassword": null,
"publishingPasswordHash": null,
"publishingPasswordHashSalt": null,
"publishingUserName": "ikedak2",
"scmUri": null,
"type": "Microsoft.Web/publishingUsers/web"
}
Azure:/
PyCharmのCheckout from Version Controlメニューからcloneを行います。
これをcloneすると、完全にからっぽのプロジェクトが作成されますので、
通常通りInterpreterを設定し、コードを追加していきます。
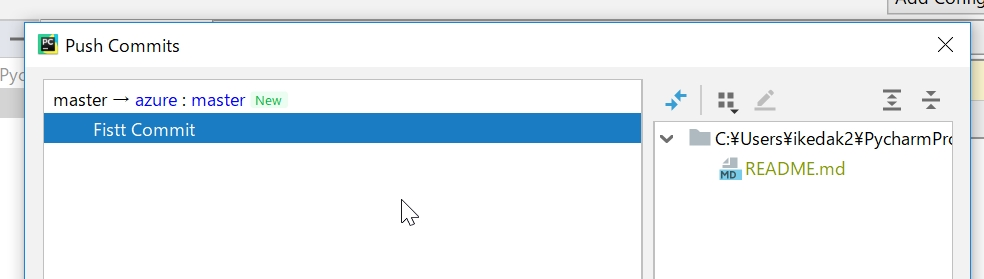
ただ、まずは適当にREADME.mdだけ入れて、Commit&Pushしておきます。その際、Push先はazureブランチにする点に注意。
Pushする際に聞かれるアカウントは、先ほど作成したapp serviceのdeployment userの情報を使用します。

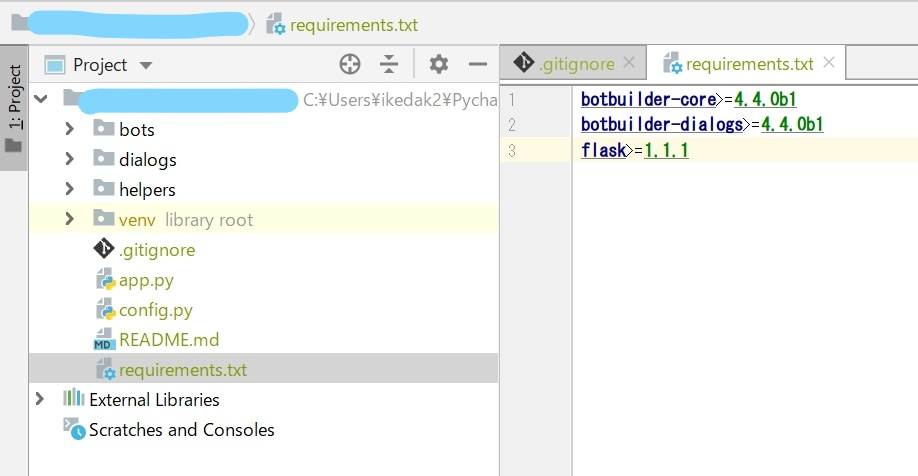
これだけだと何も動かないので、ウェブサービスのコードを追加してPushします。
とりあえずコードは公式にあるサンプルをそのまま使用しています。
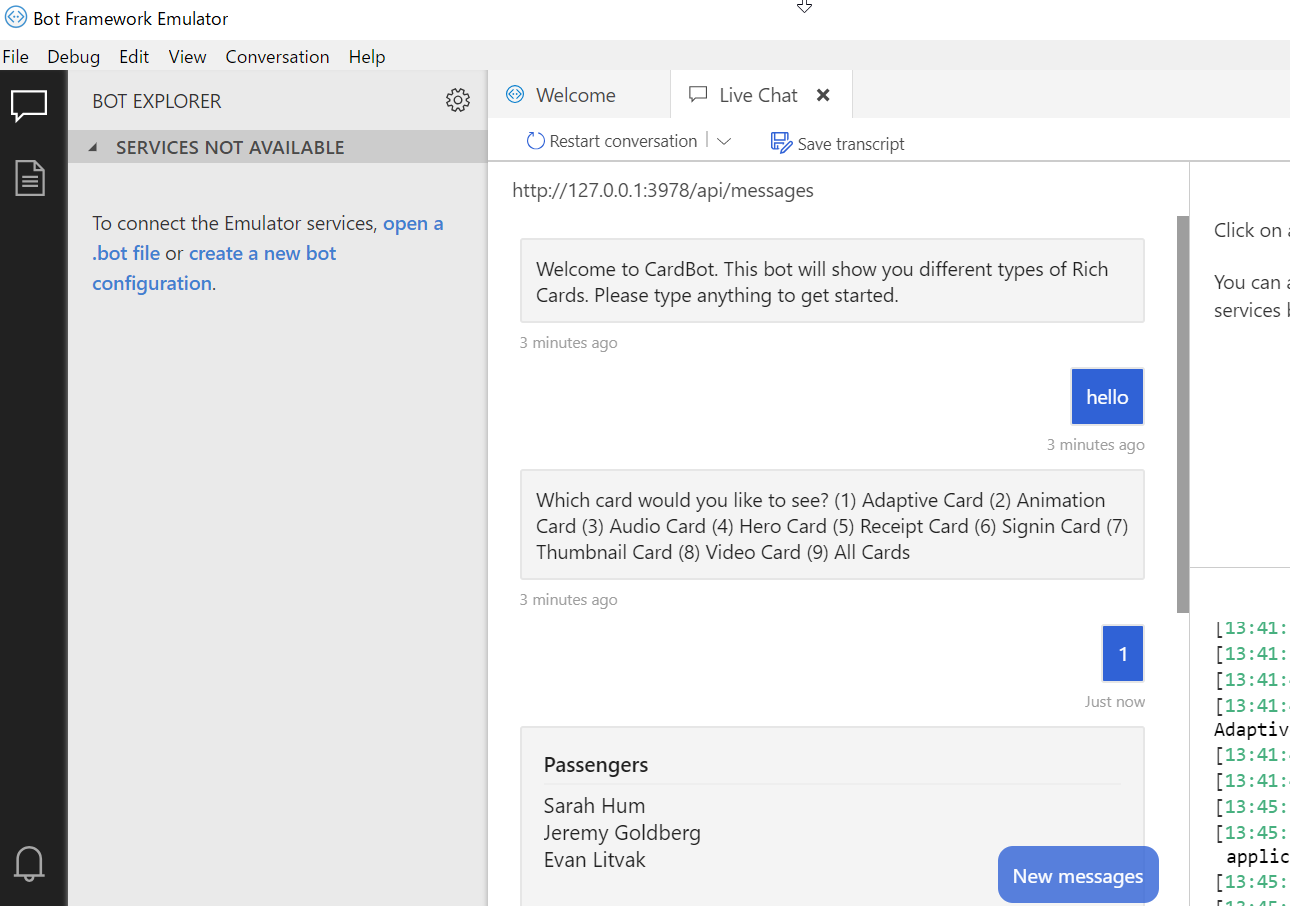
この状態でapp.pyを実行し、そのURLに対してBot Emulatorを実行してみるとこの段階ではうまく動作していることが確認できます。

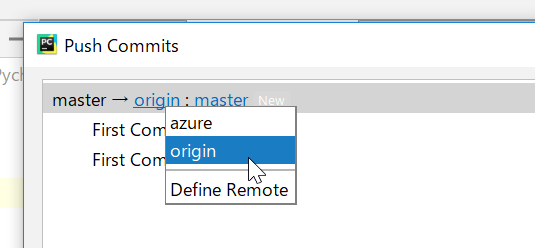
これらのコードをvenvフォルダ以外git addして、remoteのazureブランチにpushします。

ちなみに、cloneした直後に空の状態でpushせず、いきなりコードを入れると、push時に以下のようなエラーで失敗しました。
Enumerating objects: 21, done.
error: inflate: data stream error (incorrect header check)
error: unable to unpack 70352b204fa4de283af24d1387e79b56edf3a9f7 header
Counting objects: 100% (21/21), done.
Delta compression using up to 8 threads
Compressing objects: 100% (20/20), done.
error: inflate: data stream error (incorrect header check)
error: unable to unpack 70352b204fa4de283af24d1387e79b56edf3a9f7 header
fatal: loose object 70352b204fa4de283af24d1387e79b56edf3a9f7 (stored in .git/objects/70/352b204fa4de283af24d1387e79b56edf3a9f7) is corrupt
fatal: the remote end hung up unexpectedly
fatal: the remote end hung up unexpectedly
fatal: the remote end hung up unexpectedly
error: failed to push some refs to 'https://ikedak2@teams-python-testbot-ik.scm.azurewebsites.net:443/Teams-Python-TestBot-ik.git'
自分の場合はもう一度一からプロジェクトを作成しなおして、上記の手順通りに実施しなおしています。
Flaskアプリケーションの構成について
全て公式に書いていますが、AzureのWebAppの仕様として、PythonのコードであればFlaskまたはDjangoが前提となります。
Flaskの場合、app.pyまたはapplication.pyというファイルがデフォルトではメインのファイルとして扱われ、その中のappというインスタンスがFlaskインスタンスとみなされます。今回使用するsampleのコードはFlaskインスタンスがAPPなので、Cloud Shellからカスタムスクリプトを設定する必要がありました。
az webapp config set --resource-group Python-Bot --name <app name> --startup-file "gunicorn --bind=0.0.0.0 --timeout 600 app:APP"
またrequirements.txtを元にビルドするので、忘れずにpip freeze > requirements.txtを実施し、git addしておきます。
準備ができたら、git pushなりAzure Portalからの再デプロイで、アプリケーションをデプロイしなおすとサイトにアクセス可能になります。

Bot作成
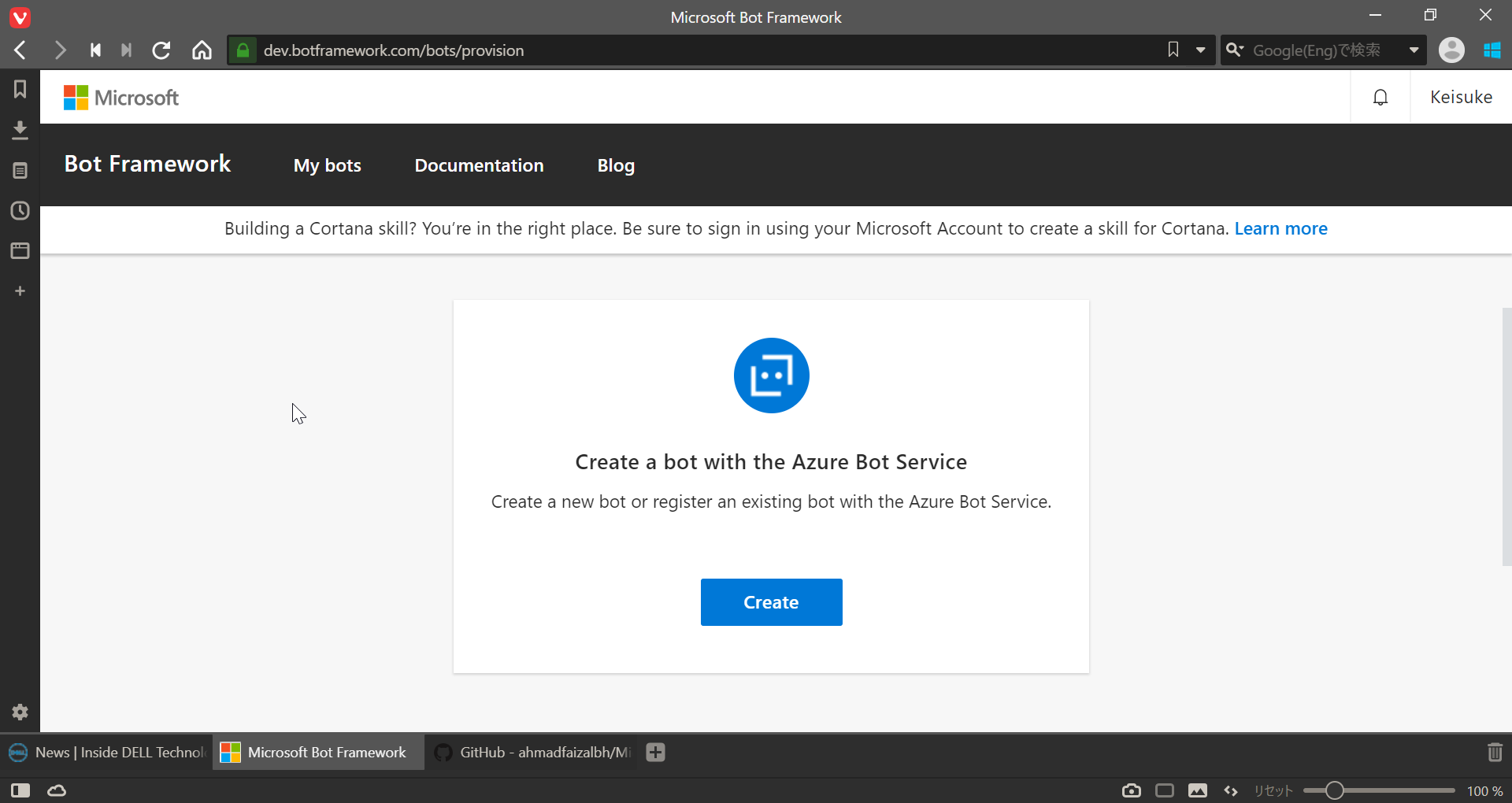
Microsoft Bot Frameworkのページから始めます。
https://dev.botframework.com/bots
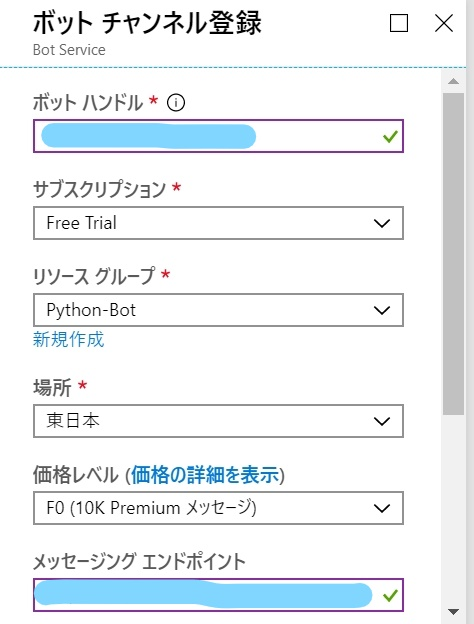
Web App Botではなく、Bot Channels Registrationを選択します。
(Web App BotだとPythonは選択できない?)
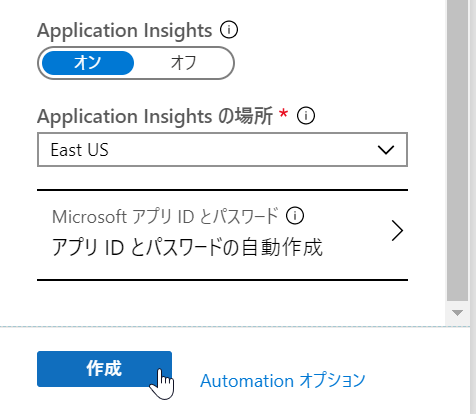
メッセージングエンドポイントとして、先ほど作成したサーバのボット用エンドポイントのURLを指定する。これはアプリの構成によるが、今回のサンプルでは/api/messagesとなっています。

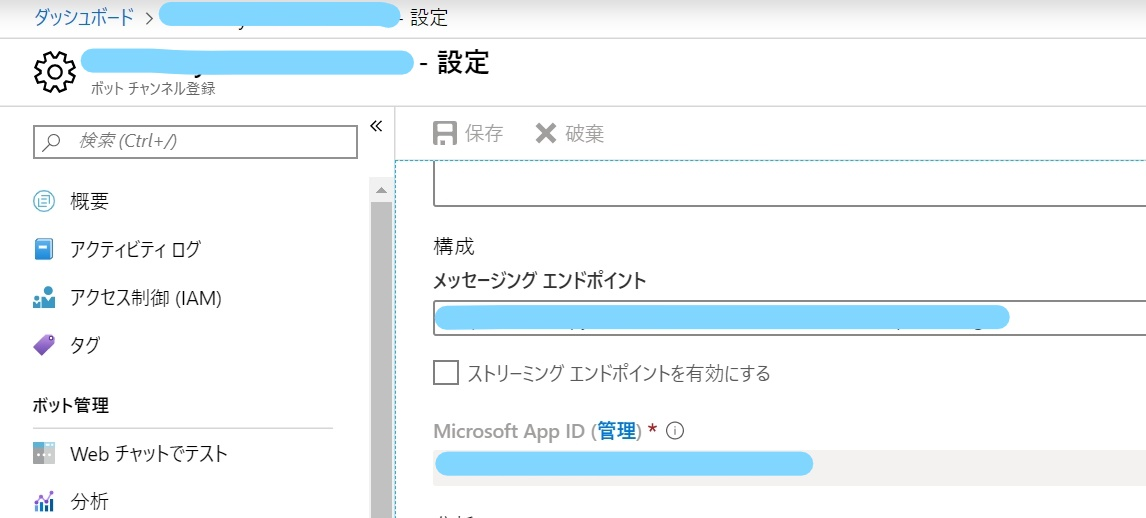
作成出来たら、IDとパスワードを確認します。
「設定」のページからアプリケーションIDを確認します。

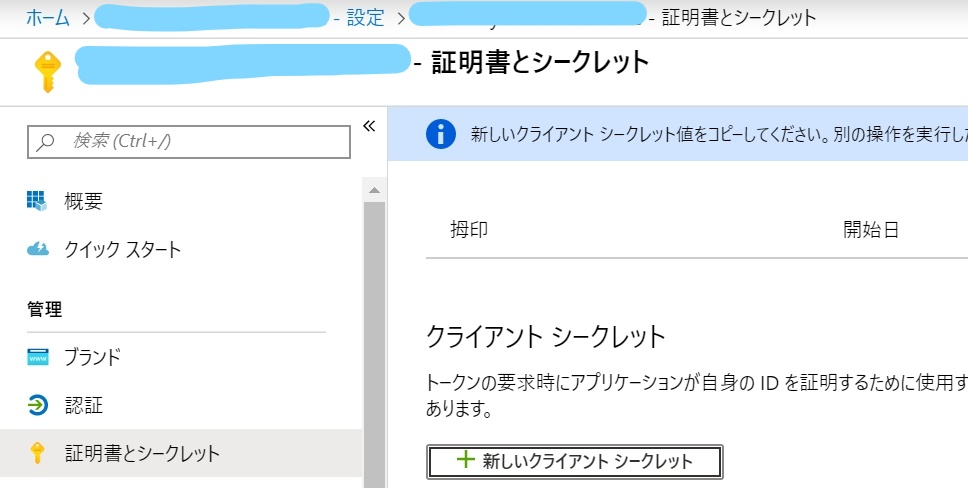
同じページの「管理」からシークレットのページへ行き、新しいパスワードを生成します。

これらのID、パスワードをPythonのコードに追記します。今回のコードではconfig.py内のAPP_ID、APP_PASSWORDに記載します。(これもCommit&Push)
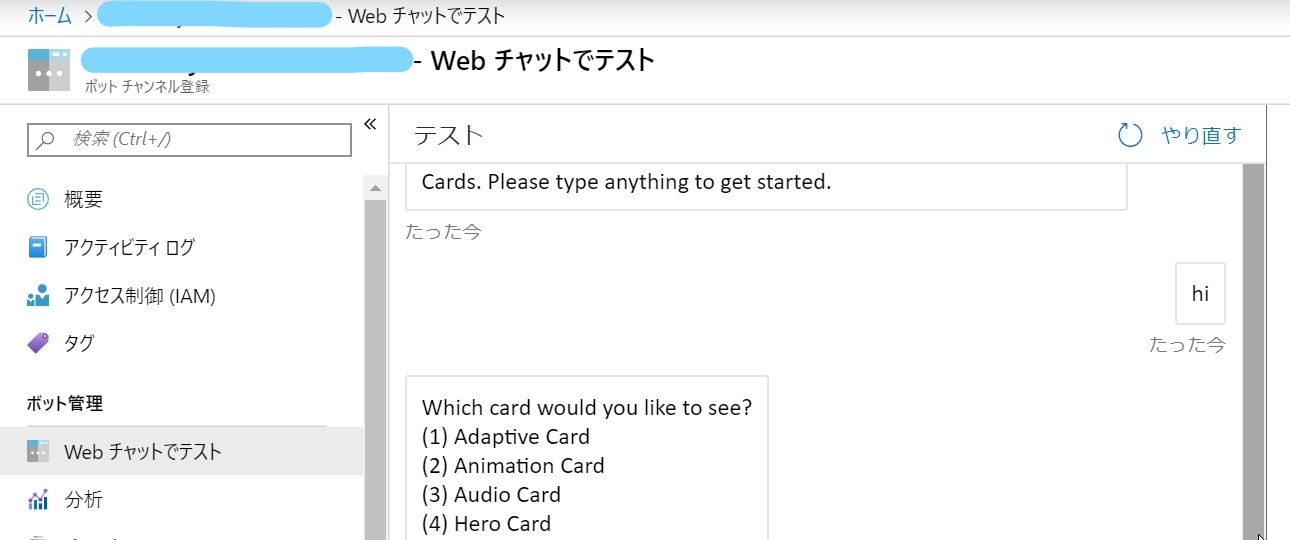
完了後Botからアクセス可能かをテストします。
作成直後はなぜか失敗したが、しばらく時間を置くとできていました。

Teamsから使用可能に
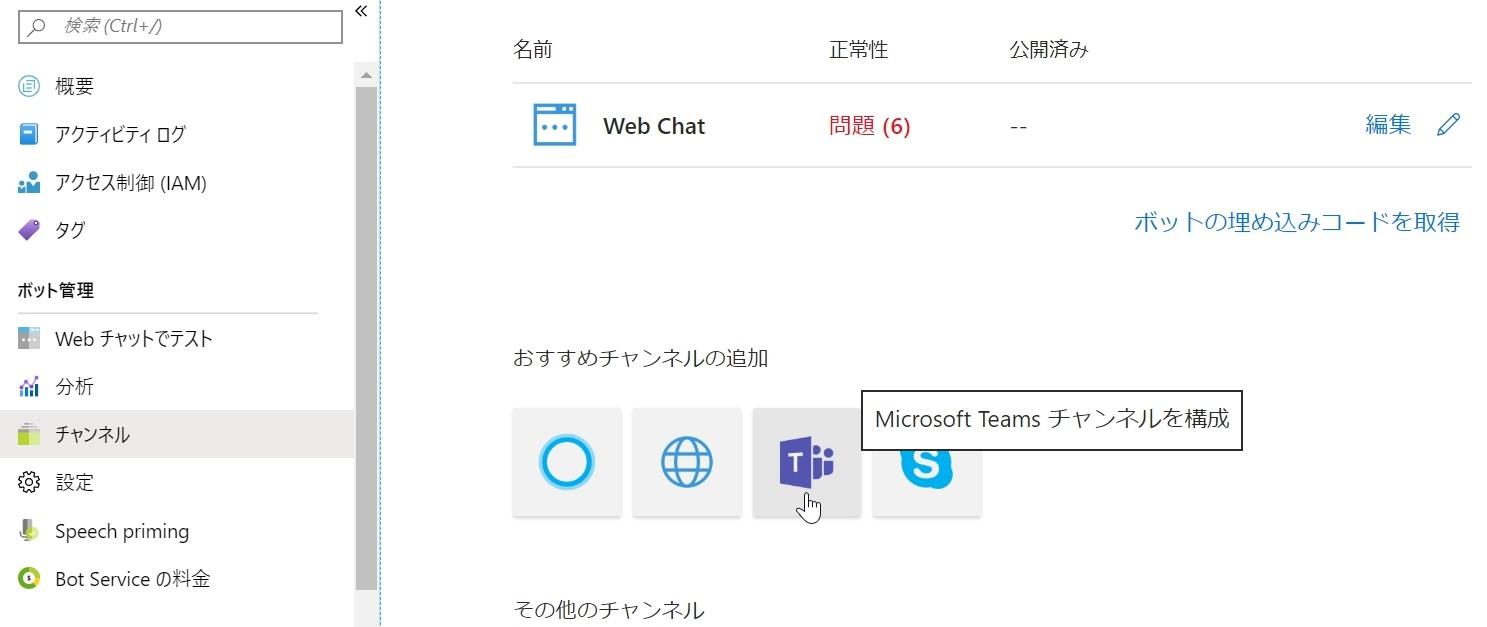
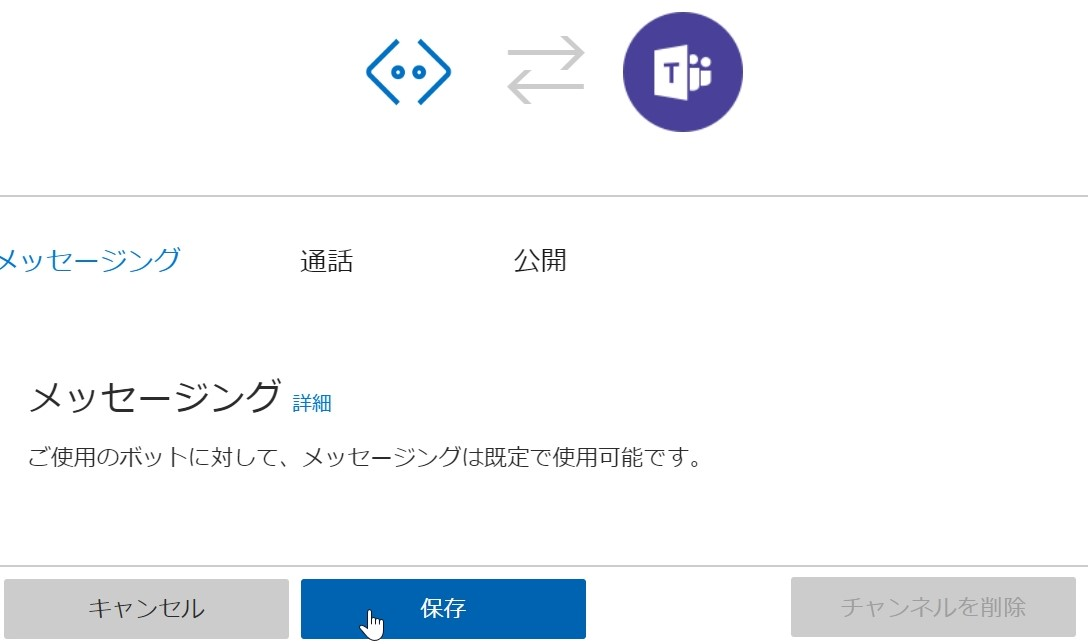
Azure PortalからBotのページを開き、チャンネルにて「Microsoft Teamsチャンネルを構成」を選択。MS Teams 用 bot を node.js と heroku で作る方法を参考にさせていただいた。
このUIはかなりわかりにくいと思うが、何もせずに「保存」でOK。
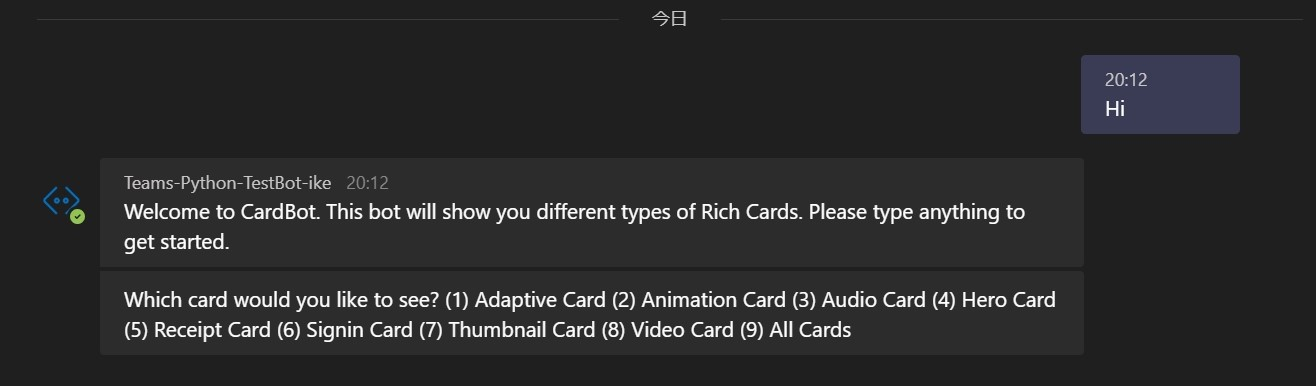
Teamsが「実行中」の状態になる。これもわかりにくいが、リンクをクリックするとテストできる。
ローカルのTeamsアプリケーションで確認可能。
ローカルのアプリケーション側から使用するには、チャットを開始してメンバーとしてBotのApplication IDを追加すればOK。チャネルへの追加方法は確認中。
終わりに
Azureすら初めて触ったので、かなり時間はかかりましたが、概要は把握できました。結局ウェブサーバで処理をするなら、IFTTTとか使ったほうが簡単なのかな、と思ったり。
今回はサンプルコードそのままですが、次は何かオリジナルを作る予定。