やりたいこと
こんな感じでtwitterに投稿できるようにしたい
↓

公式ページ

実際に埋め込む
コード
<a class="twitter-share-button"
href="https://twitter.com/intent/tweet?text=Hello%20world">
Tweet</a>
↑
このコードを好きなところに埋め込む
例えば、、、
app/views/posts/show.html.erb
<div class="row">
<div class="col-md-12">
<h1><%= @post.title %></h1>
<p>カテゴリ: <%= @post.category %></p>
<p>投稿日:<%= @post.created_at %></p>
<hr>
<%= simple_format(@post.body) %>
<hr>
<p></p>
<!-- 変更場所 --!>
<a class="twitter-share-button" href="https://twitter.com/intent/tweet?text=[ブログタイトル]:<%= @post.title %>">
Tweet
</a>
<!-- ここまで --!>
<p></p>
<a href="https://twitter.com/intent/tweet?screen_name=KEIBADEIKKAKU&ref_src=twsrc%5Etfw" class="twitter-mention-button" data-show-count="false">Tweet to @KEIBADEIKKAKU</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<p></p>
<a href="https://twitter.com/KEIBADEIKKAKU?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @KEIBADEIKKAKU</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<p></p>
<%= link_to "編集", edit_post_path(@post), class: "btn btn-secondary" %>
<%= link_to "削除", post_path(@post), class: "btn btn-danger", method: :delete %>
</div>
</div>
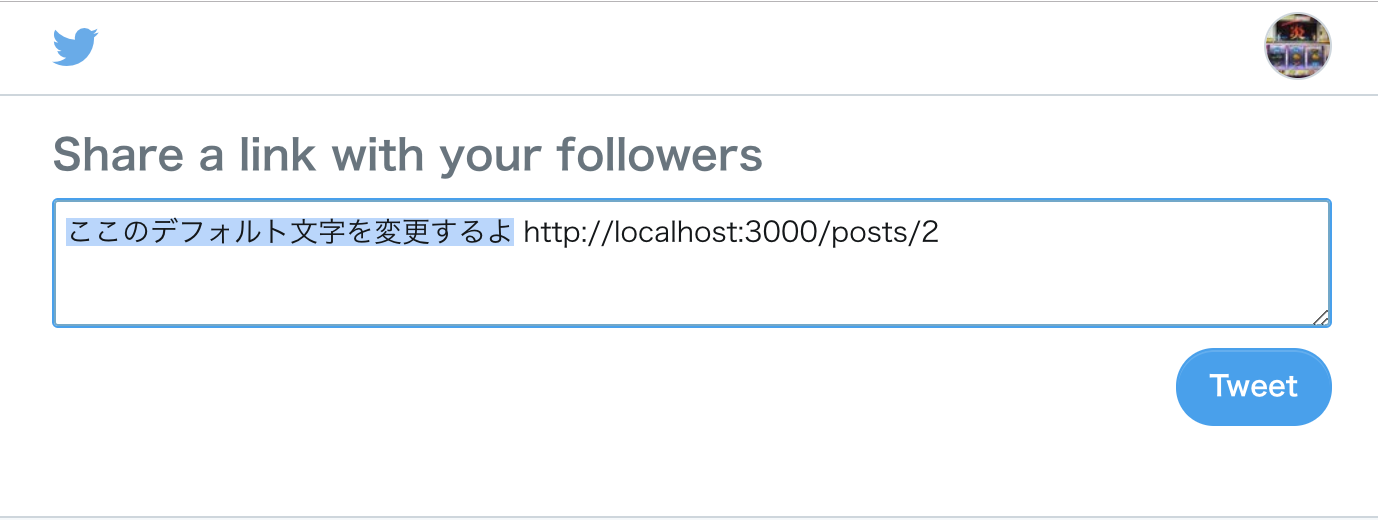
デフォルトの文字変更


コード
<a class="twitter-share-button"
href="https://twitter.com/intent/tweet?text=[ブログタイトル]:<%= @post.title %>">
Tweet</a>
コード
<a class="twitter-share-button"
href="https://twitter.com/intent/tweet?text=ここのデフォルト文字を変更するよ">
Tweet</a>
~/tweet?text=**[ブログタイトル]:<%= @post.title %>**">
~/tweet?text=ここのデフォルト文字を変更するよ">
↑
大文字の部分を変更すれば、デフォルトで文字が入ります
結果

twitterに投稿 pic.twitter.com/4BRQ9I5NW1
— オストルぃ 🌔🌈 (@KEIBADEIKKAKU) November 19, 2018
参考