はじめに
弊社では開発環境として Visual Studio Code (以下VSCode) を利用しています。
メモ書き等は Markdown で記述する場合が多くVSCode上で記載したいと思いました。
※Markdown エディターはBoostnote等が有名ですよね。
そんな矢先 VSNotes なる拡張機能があることを知り導入してみました。
本記事では導入方法とOneDriveなどのクラウド環境との同期方法を紹介していきます。
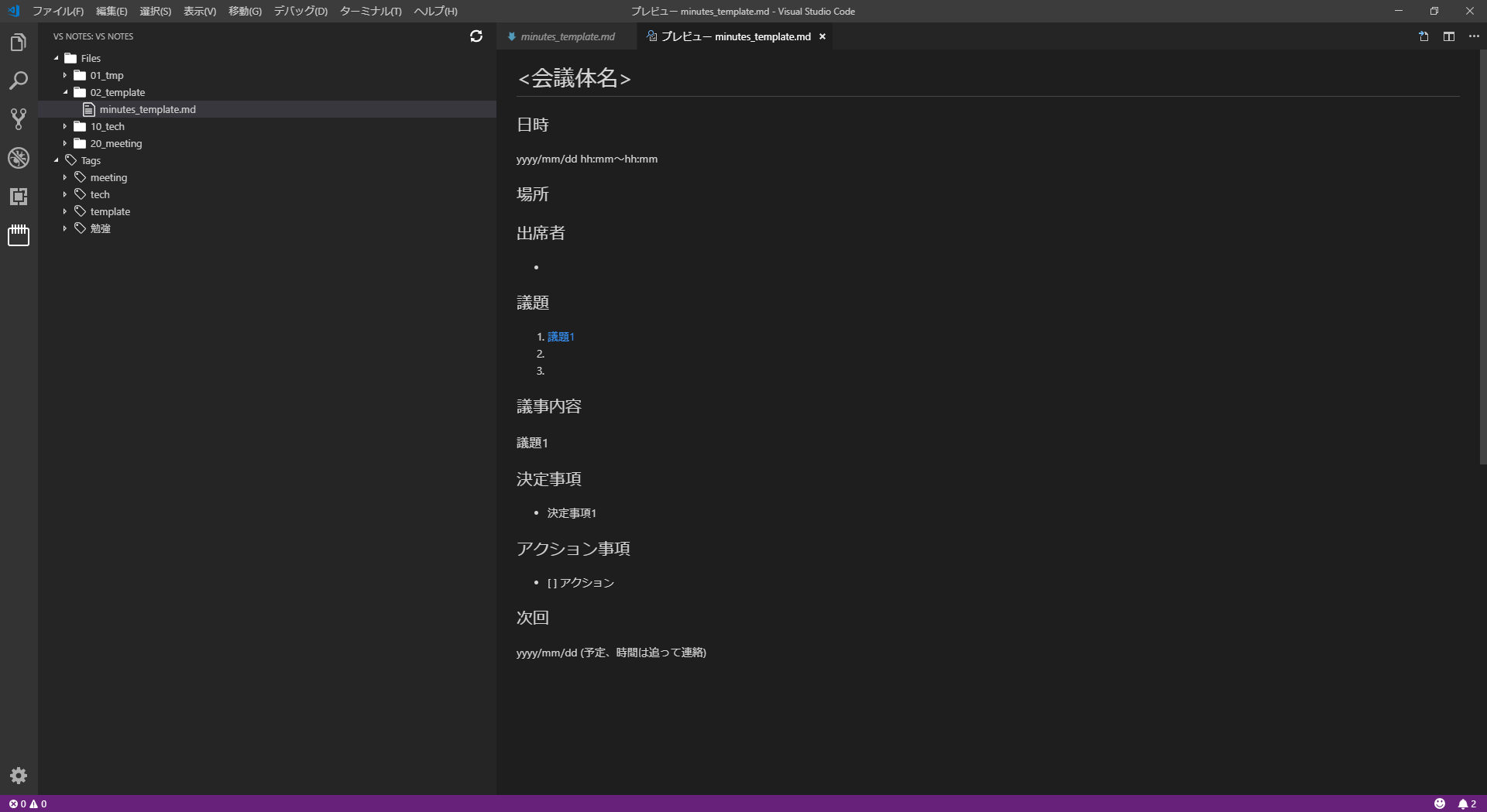
どんな感じか?
タグとディレクトリでファイルを管理することが出来ます。
プレビューもコマンドを使用してすばやく行うことが可能です。

多機能ではないですがメモ書きには充分と思っています。
実行環境
- Windows 10
- Visual Studio Code - 1.33.1
- VSNotes - 0.7.0
インストールと環境整備
拡張機能の検索窓から「VSNotes」を検索しインストールを実行

F1キーを押し VSNotes の Run setup コマンドを実行する

右下にポップアップウィンドウが出現するので「Start」をクリックする

.mdファイルを保存するディレクトリを指定する ( OneDrive等クラウドだと幸せになれる )

あとは指定したディレクトリに.mdファイルを入れて運用していくことになります
使い方
Markdownファイルの生成
ファイル生成パターン1 : コマンドから新規のファイルを生成する

ファイル生成パターン2 : 対象ディレクトリにmdファイルを入れる
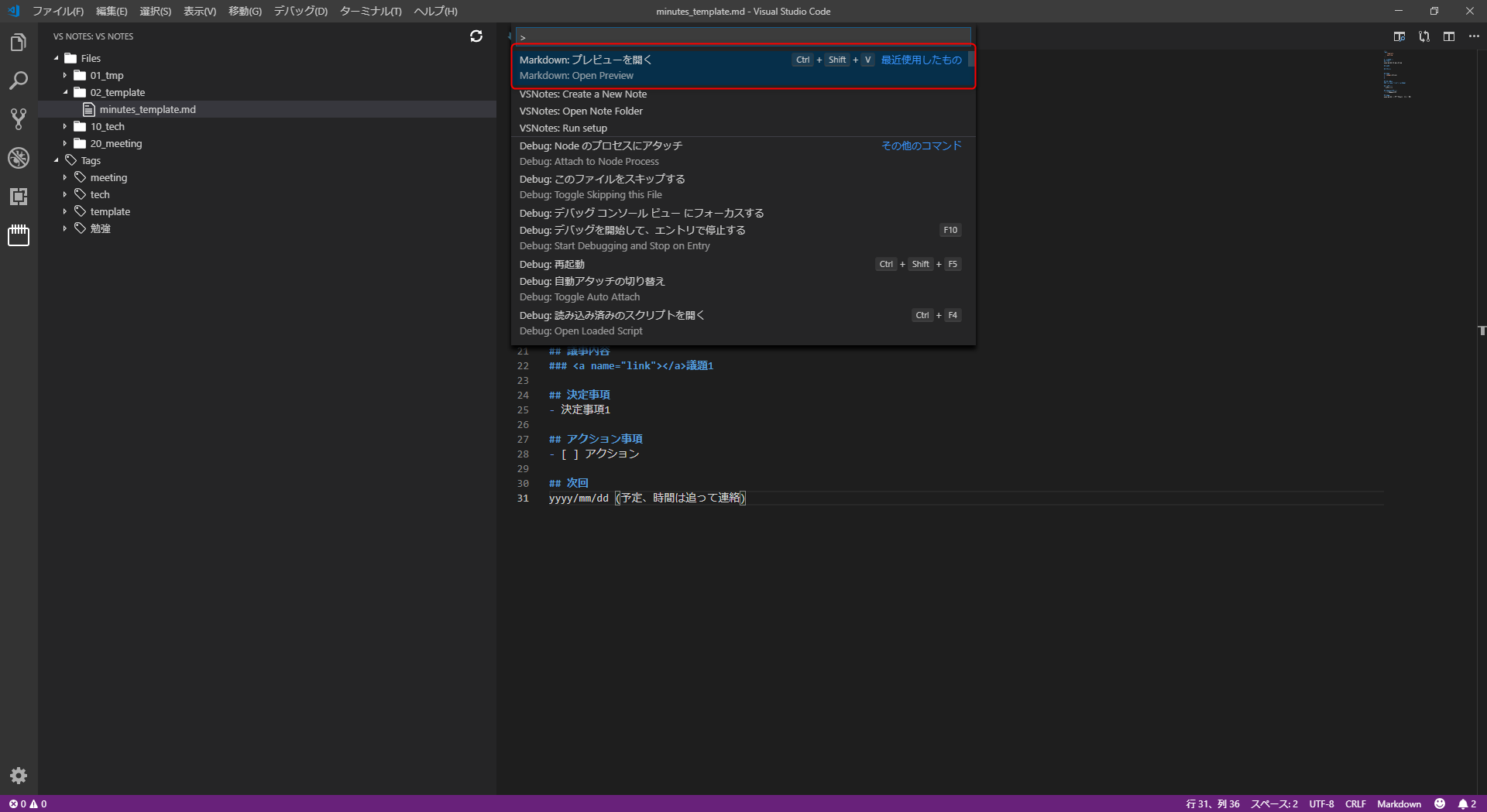
プレビュー機能
Markdown ファイルのプレビュー : F1からMarkdown : Open Previewを選択

他にも機能はありますが使う分にはこれで充分かと思ってます。
まとめ
VSCode で Markdown のメモを作成するのにオススメな拡張機能「VSNotes」の紹介記事でした。
複数のPCやMacも併用して業務を行う自分としては非常に助かっているツールになります。
VSCOde で出来ることもドンドン増えているので是非触ってもらえれば幸いです。