この記事は、CSSのblock inline inline-blockについて自分用メモ用に簡単にまとめたものです。
なお、投稿主は1ヶ月ほど学習した程度の者ですので、間違いがあった際にはご指摘してくださると助かります。
displayって何?block inline inline-blockって何?
block inline inline-blockは、displayのプロパティ値です。
displayとは、webページの表示形式を指定するプロパティです。
HTMLで指定する要素(pタグ、aタグ等)には元から表示形式が指定されているのですが、CSSを使う事でその形式を変更する事ができます。
例えば、pタグの表示形式を変更したい場合は、CSSで以下のように書きます。
p {
display: inline;
}
display: blockの特徴
ここからそれぞれのプロパティ値の特徴について説明します。
blockの特徴は以下の通りです。
- 縦に積まれていく
- 領域はwidthに依存する
- width heightの指定が可能
- 上下左右にmargin paddingの指定が可能
- text-align vertical-alignは指定不可(text-alignは中身の要素に反映されます)
blockを中央寄せにしたい場合は、margin-right:auto margin-left:autoとした方がいいようです。
次に具体例を挙げます。
以下のHTML CSSを使った場合、表示結果1のようにになります。
<h1>h1タグは縦に積まれる</h1>
<h1>領域はwidthに依存する。尚、width heightの指定は可能</h1>
<h1>margin paddingの指定が可能</h1>
h1 {
width: 500px;
height: 30px;
padding: 20px 5px;
margin: 40px;
font-size: 20px;
background-color: red;
}
display: inlineの特徴
inlineはよくblockの中身に使われます。
aタグやspanタグがこの要素に該当します。
特徴は以下の通りです。
- 横に並ぶ
- 領域は文字の高さや幅に依存する
- width heightの指定はできない
- 左右にだけmarginの指定が可能
- paddingは上下左右に指定できるが、上下のpaddingは他の要素に影響を与えない
- ブロックレベル要素の中身となる事がある(ブロックレベル要素がインライン要素の中身となるように書く事も可能ですが文法的には間違っています)
- text-alignは親要素で指定する事で使用可能
インライン要素のpaddingについての詳細はこちらの記事がとても参考になります。
インライン要素を用いた具体例を挙げます。
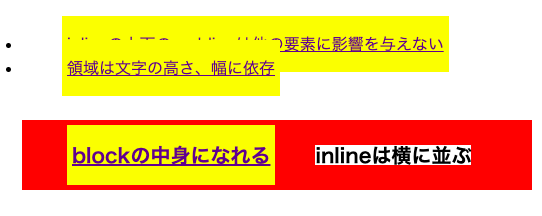
以下のHTML、CSSの場合、表示結果2のようになります。
<ul>
<li><a href="#">inlineの上下のpaddingは他の要素に影響を与えない</a>
</li>
<li><a href="#">領域は文字の高さ、幅に依存</a></li>
</ul>
<h1><a href="#">blockの中身になれる</a><span>inlineは横に並ぶ</span></h1>
a {
width: 500px;
height: 30px;
padding: 20px 5px;
margin: 40px;
background-color: yellow;
}
span {
background-color: white;
}
display:inline-blockの特徴
最後にinline-blockの特徴について説明します。
inline-blockはblockのように高さ幅の指定ができ、inlineのように横に並べる事ができます。
具体的な特徴は以下の通りです。
- 横に並ぶ
- width heightの指定が可能
- 上下左右にmarin paddingの指定が可能
- text-align vertical-alignは使用可能
display: inline-blockの具体例を挙げます。
以下のHTML CSSを用いた結果は表示結果3のようになります。
<p>inline-blockは横に並ぶ</p>
<p>width heightの指定が可能</p>
p {
display: inline-block;
width: 300px;
height: 100px;
padding: 10px 5px;
margin: 30px;
text-align: center;
background-color: blue;
}