こんにちは。
初めての投稿なので、なんかちょっと変でもご容赦ください。
はじめに
ぼくはこれまで縁あってIT業界で働いてきて、企業用のシステムにそれなりの期間携わってきた中で、「ああああこれもっといいUIにできるのに」って思うことが結構あった。あんまりちゃんと考えずに作られたUIのせいで、作業が進まなくてユーザーがキレていたり、システムの使い方の知識を貯めこんでいるのに共有しない意地悪な人によって後輩が虐げられていたり、ぼく自身も学生の時にバイトでやってたPC操作でミスって怒られて情けない思いをしたりした。
ぼくがQiitaに書きたいこと
ぼくがQiitaに書きたいことは、ぼくがそういう経験の中で願ってきた、「犠牲者を出さないUI」についてです。書き続けられるかちょっと分からないんですけど、たとえ企業向けのシステムでも、コンシューマー向け並の優しくて分かりやすいUIにしたいって野望があります。そういうのをちょっとずつでも叶えられるノウハウを書けたらいいなって思うし、色んな視点からの評価を頂けたらとも思います。
編集できるリストのUI
なんか日記になってしまった。ごめんなさい。
Qiitaに寄稿している多くのエンジニアの方には到底敵わない投稿なのは分かっているんですが、とりあえず書いてみたいと思います。
よくあるリスト表示のUIについて。
※PCでのマウス&キーボード操作を前提としています。

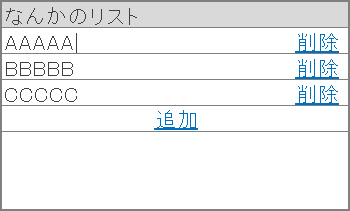
こういうのあるじゃないですか。
列は1つ、行は複数みたいなやつ。
ここに、あらゆる編集UIでおなじみの「追加」「編集」「削除」の3セットが乗ったやつの色んなパターンを見てきたんですが、上記はその1つの例です。
このリストの欠点は、行数が増えてくると「追加」のリンクが画面外に消えてしまうことでした。スクロールしないと追加できることが分からない、操作できない。あと、追加をクリックするたびにリストのスクロールが一番上に戻ってしまって、また一番下までスクロールしてから入力しないといけない。そういうUIでした。
・機能が固定位置にないUIはNG
・操作した瞬間に操作対象がどっかに行ってしまうUIはNG
という持論をここから得ました。

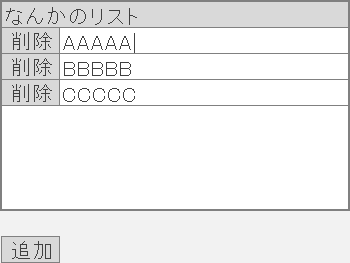
あと、こういうのもありました。
追加ボタンがリスト外にあるタイプです。
機能が固定位置にあり、リストのスクロールが一番上に戻ることもない。
でもぼくの中ではベストなUIではありませんでした。
図では描いていないんですが、実はこのリストのすぐ下に同じようなリストが配置されているUIだったんです。
・1つの機能グループなのに配置が離れていると分かりにくい
この「分かりにくい」というリアクションがUI設計において最も悔しく、最も排除したいものでした。

こういうのもありました。
Googleなんかのスマホアプリで最近よく見る、右下に何やらプラスボタンが浮いてるやつです。(黒丸のところにはゴミ箱アイコンが配置されてたんですけど絵心ないので黒丸で妥協しました…)
固定位置、対象が逃げない、機能グループとしてまとまっているのですが、残念なことに
・ボタンがあるせいでリストの一部が隠れる
・浮遊してて「画面内での定着感」がない
という、まぁ言うほど問題じゃないけど何かやだって感じる問題がありました。
スマホアプリなら、右手の親指での操作がメインなので右下にボタンがあるのは正しいソリューションだと思います。脱力した親指がうっかりタップする訳でもないポジションで、でも一番下のタブバーのエリアは避けた末の配置。かつてはこういう追加ボタンは右上が王道でしたが、スマホの画面の巨大化に合わせて、親指の届く右下に移動してきた結果のUIだと思われます。
じゃあ、一番いい形は?

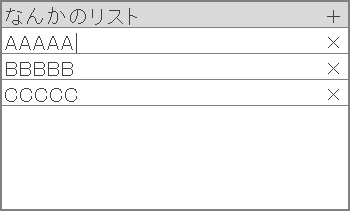
ぼくが一番いいと感じたUIはこの形です。
・可能な限り文字を排除してアイコン化されている
・追加、編集、削除が1操作でできる
・操作可能な場所がタテヨコで揃えられている
「揃える」というのはデザインの基本中の基本中の基本で、UIデザインでも例外ではありませんでした。良いUIデザインを最初から思い付くのってなかなか難しくて、こうして色んなものを比較して絞り込んでいくことが多いです。
ふう。
だいぶ時間掛かってしまった。
カフェの店員さん、遅くまで居座ってしまってごめんなさい。
リストひとつにこんな長文投稿を書くことになるとは…。
何か反響があれば嬉しいです。
以上、ビギナーによる初投稿でした。