この記事について
NewRelic SyntheticsのStep Monitorを利用して、Webサイトへのユーザ操作をシミュレーションした外形監視を設定する手順について記載します。
※この記事は2022年12月時点のNewRelicの仕様を元に作成してます。将来的に仕様が異なる可能性があることをご認識ください。
やること
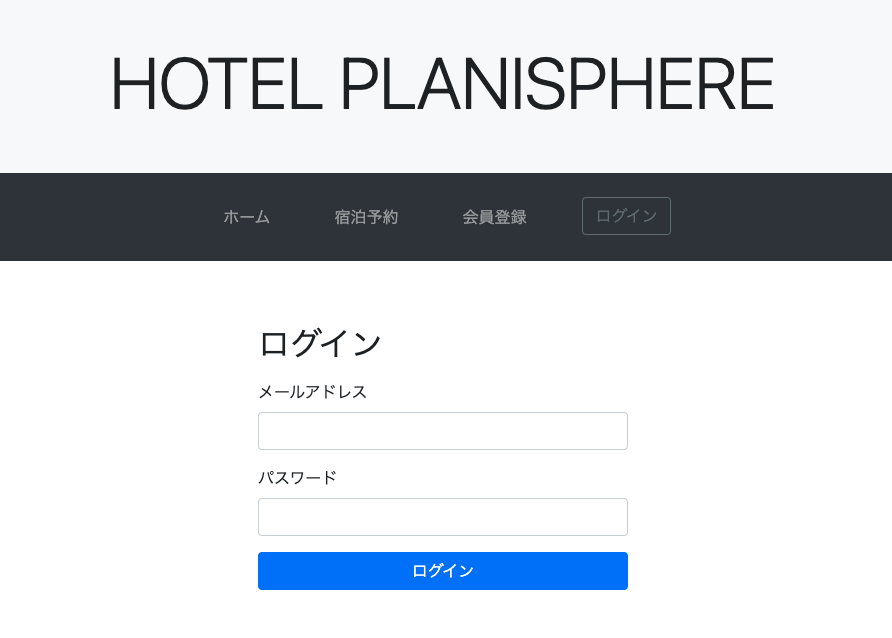
HOTEL PLANISPHEREというブラウザ自動化のために利用可能なテスト対象サイトを利用します。
ログイン画面にてユーザ名とパスワードを入力して、ログインが正常に可能であるかをSynthetics Monitorでチェックできるようにします。

用意されているテスト用のメールアドレスとパスワードを利用します。
| メールアドレス | パスワード |
|---|---|
| ichiro@example.com | password |
Step Monitorとは
NewRelicにはScriptBrowserと呼ばれる機能があり、WEBアプリのユーザ操作をシミュレーションして操作の可否や応答時間の取得を行うことができます。
これを利用するためにはプログラミング言語でスクリプトを作成する必要がありました。
Step MonitorはこのScriptBrowserの新機能であり、ノーコードで利用することが可能です。(スクリプトも引き続き利用可能です)
Synthetics Monitorの作成
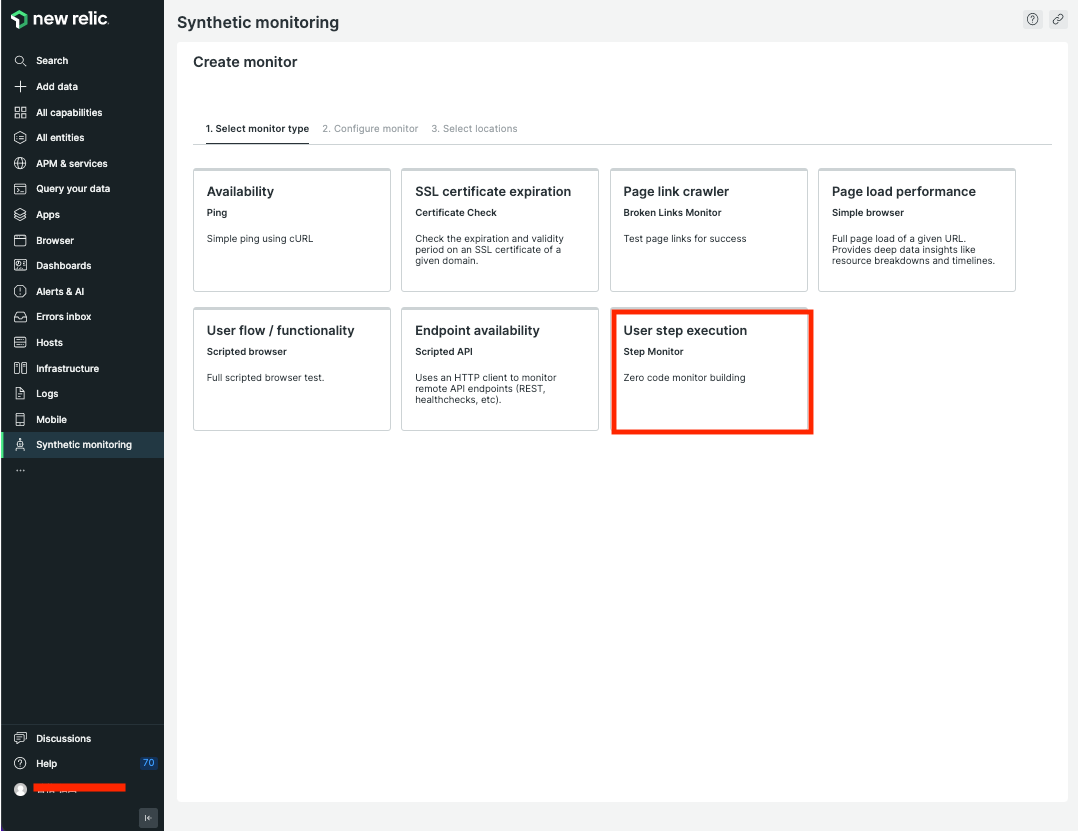
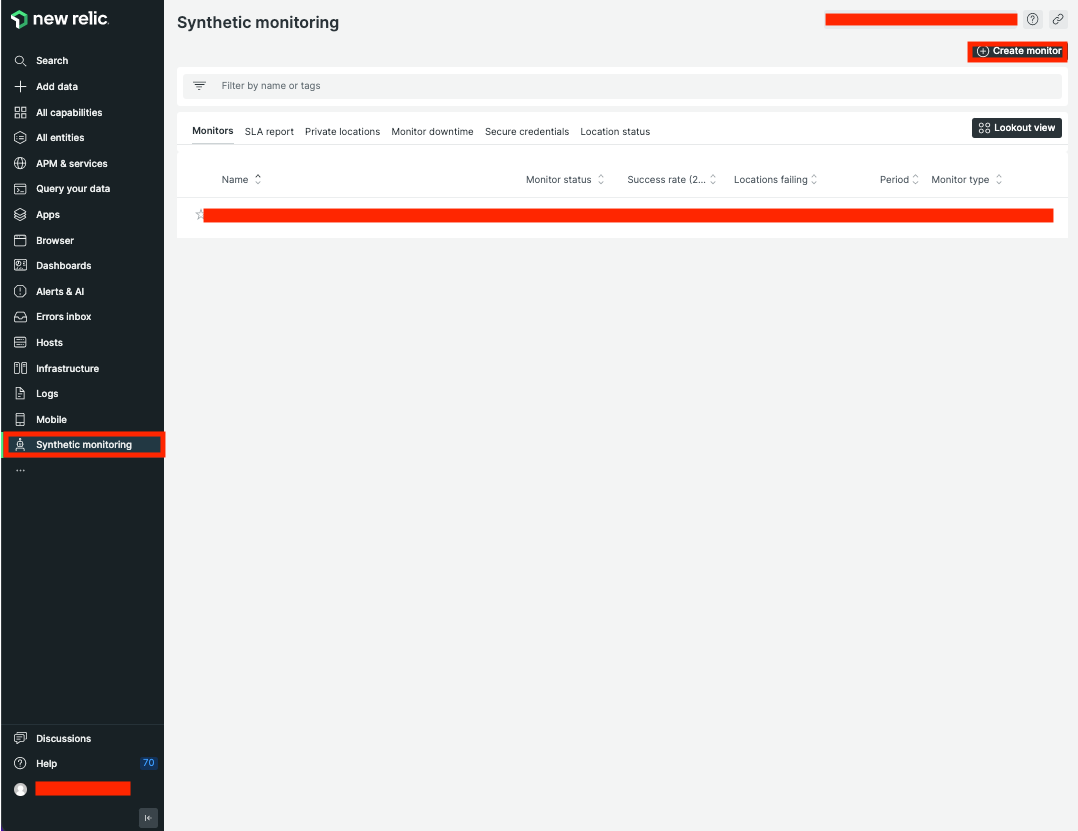
NewrRelicのコンソールから「Synthetics Monitoring」画面に移行して、「Create monitor」をクリックします。

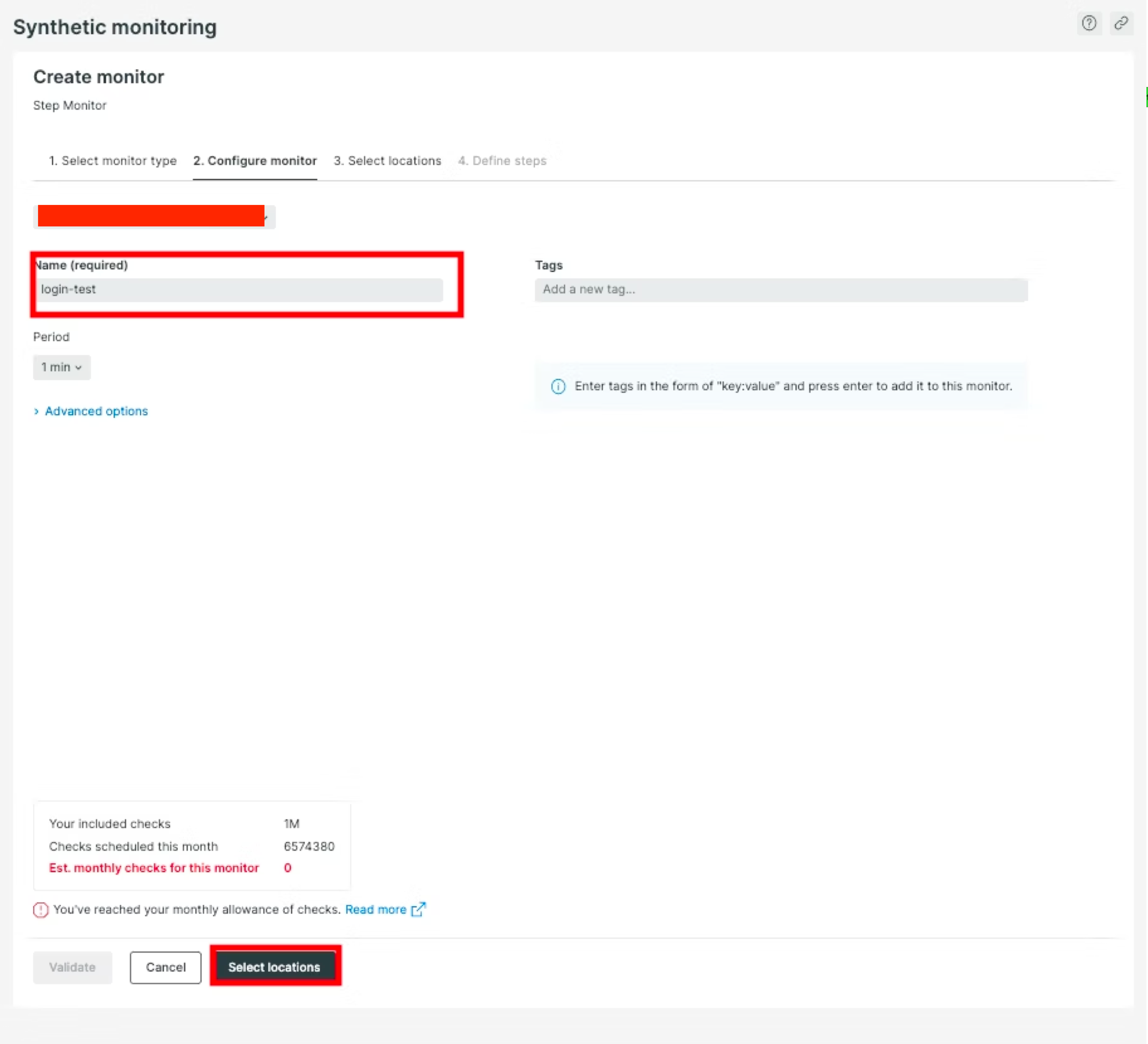
Nameに任意の名前を入力、Periodを1minに変更します。その後「Select locations」をクリックします。

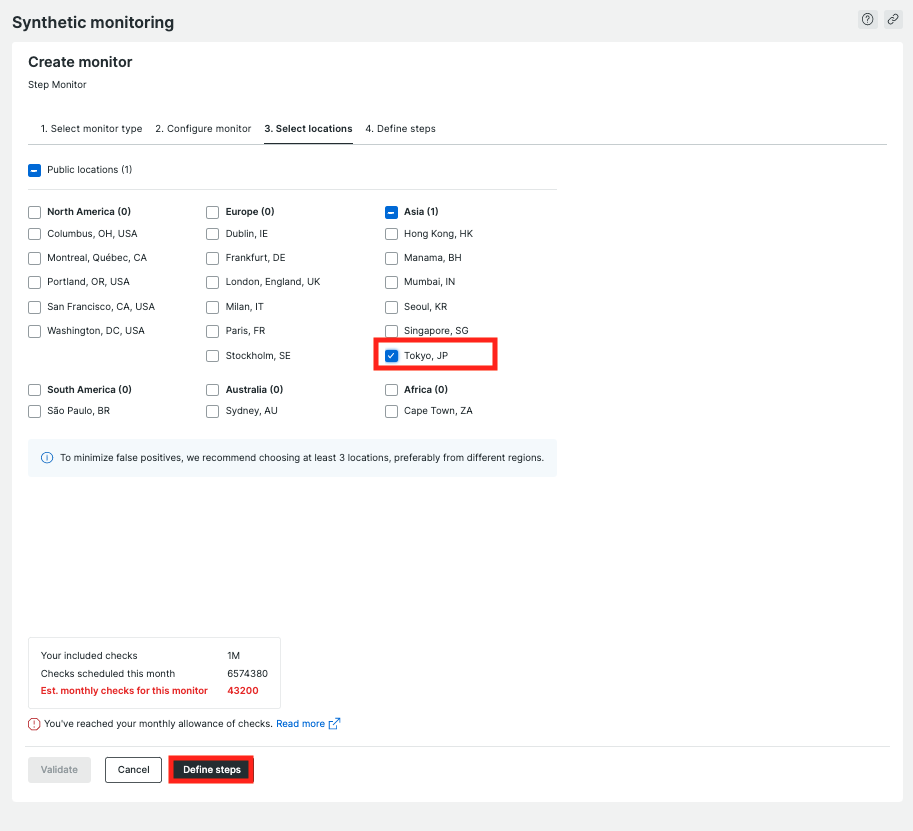
任意のロケーションを指定します。(今回は東京だけにしました。本番は異なるリージョンに属するロケーションを3箇所以上指定することが推奨されています)
ロケーションを指定したら、「Define steps」をクリックします。

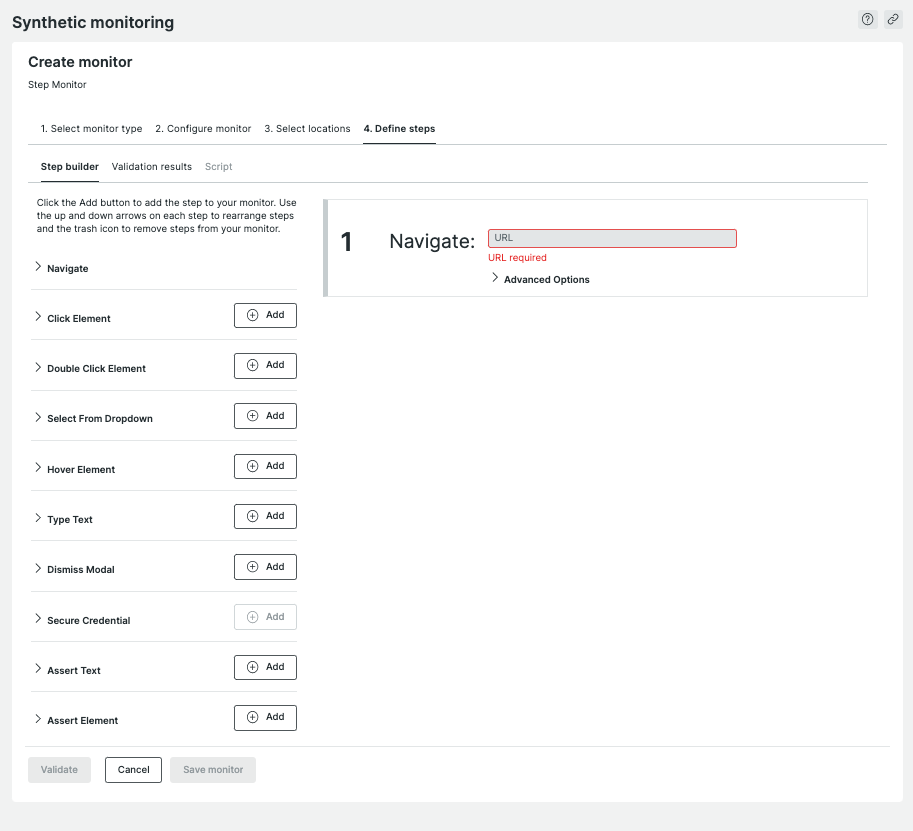
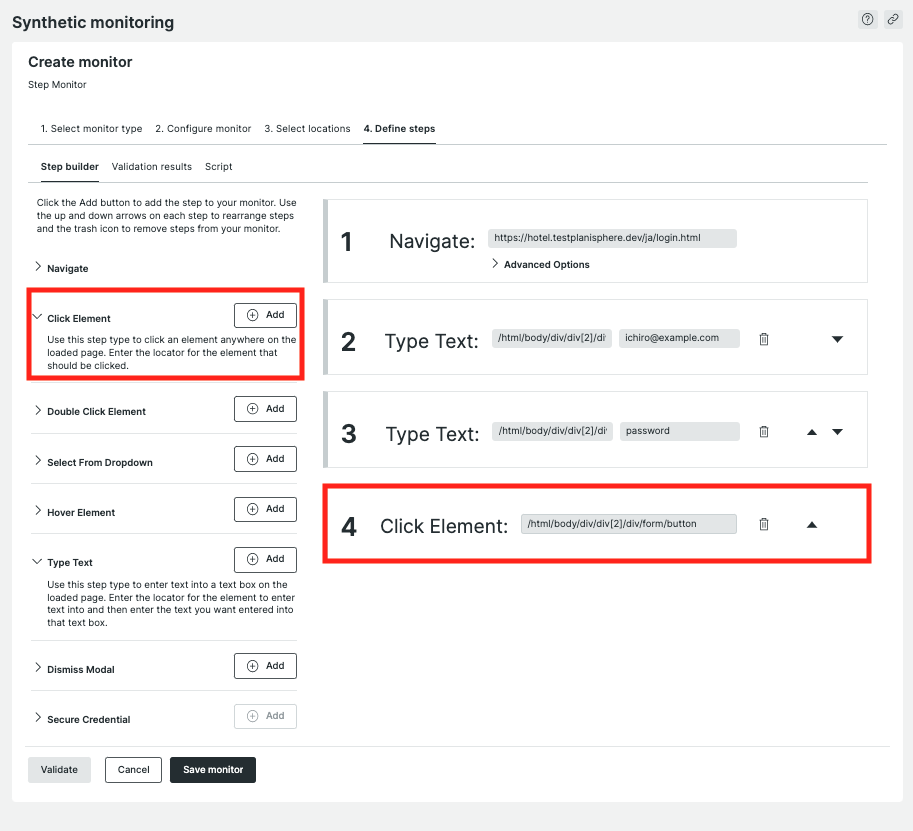
まずデフォルトの状態はNavigateステップだけ作成されている状態です。
ここから自分で用途に沿ったステップタイプを利用して、ステップを組み立てます。

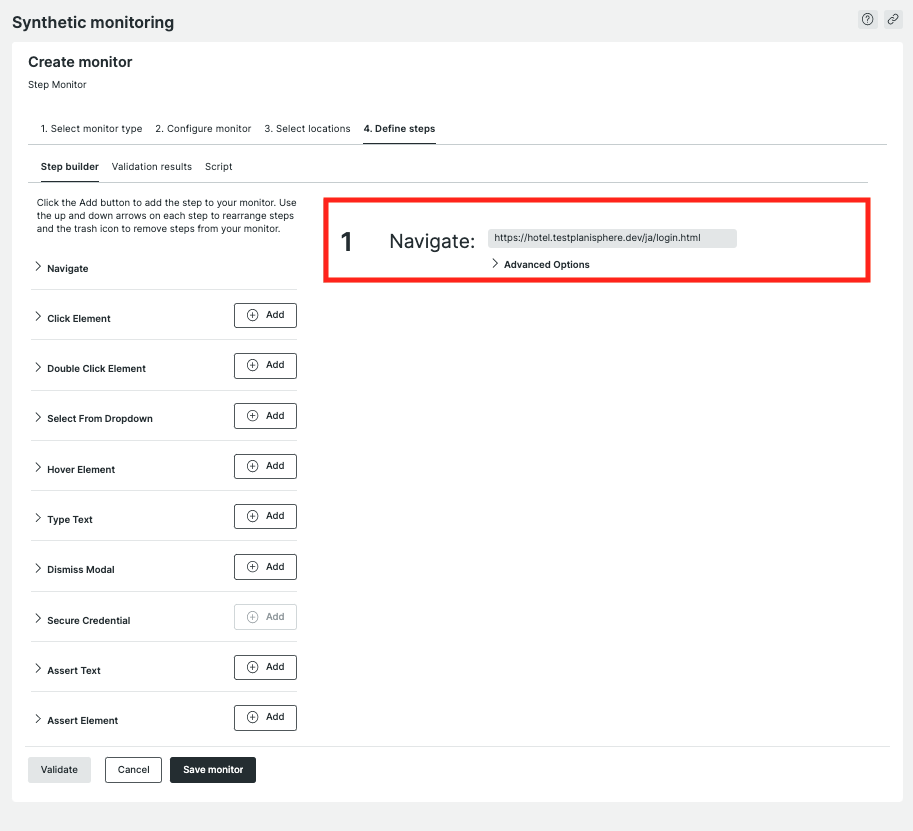
まず起点となるURLをNavigateに入力します。今回はログインを行うため、ログイン画面のURL(https://hotel.testplanisphere.dev/ja/login.html)を入力します。

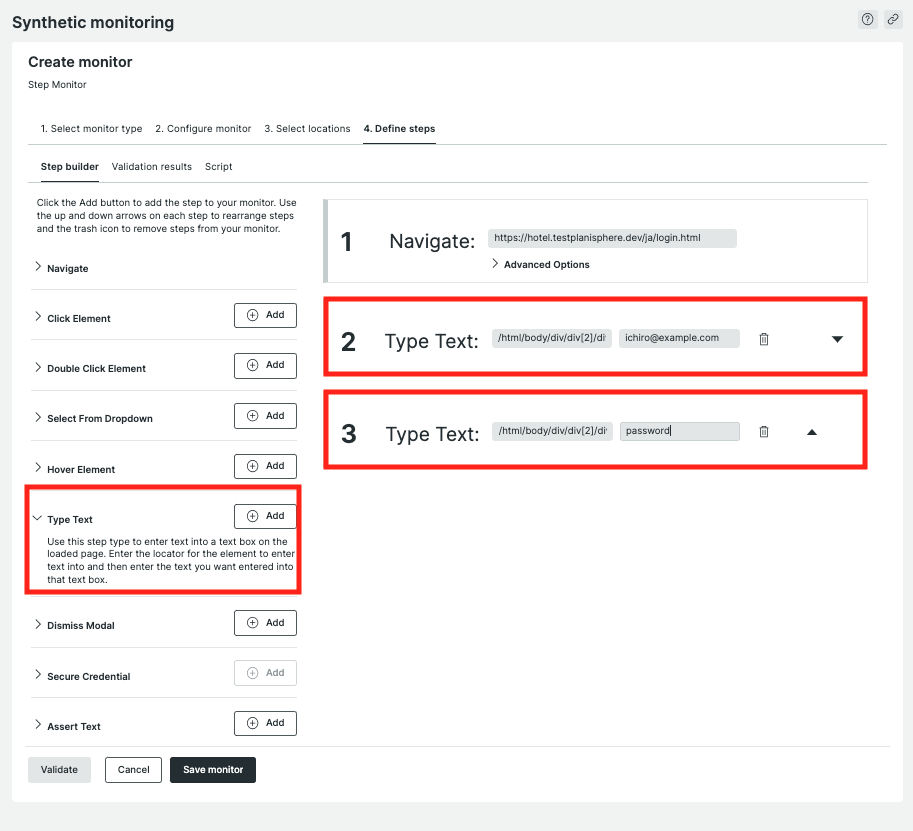
次にメールアドレスとパスワードを入力するために「Type Text」のステップを2つ追加します。
それぞれにメールアドレスとパスワードの入力フォームのxpathと入力する値を入れます。
(xpathはchromeの検証から確認することが可能です。詳しいことはxpath、chromeというキーワードで調べてみてください)

最後に「ログイン」ボタンを押すステップと追加します。
「Click Element」ステップタイプを1つ追加して、ログインボタンのxpathを入力します。

「Save Monitor」をクリックして、完成です。
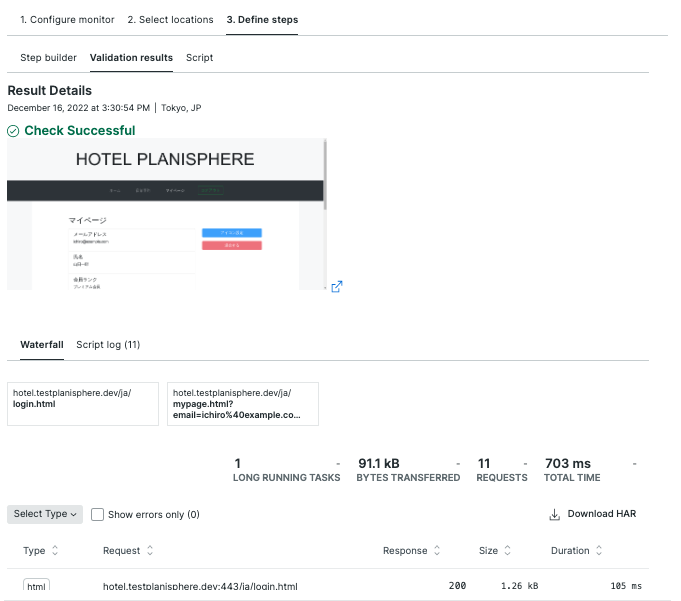
(Save Monitorをクリックする前にValidattion resultsを実行して、Monitorが意図した動作になっているか確認することをお勧めします。)

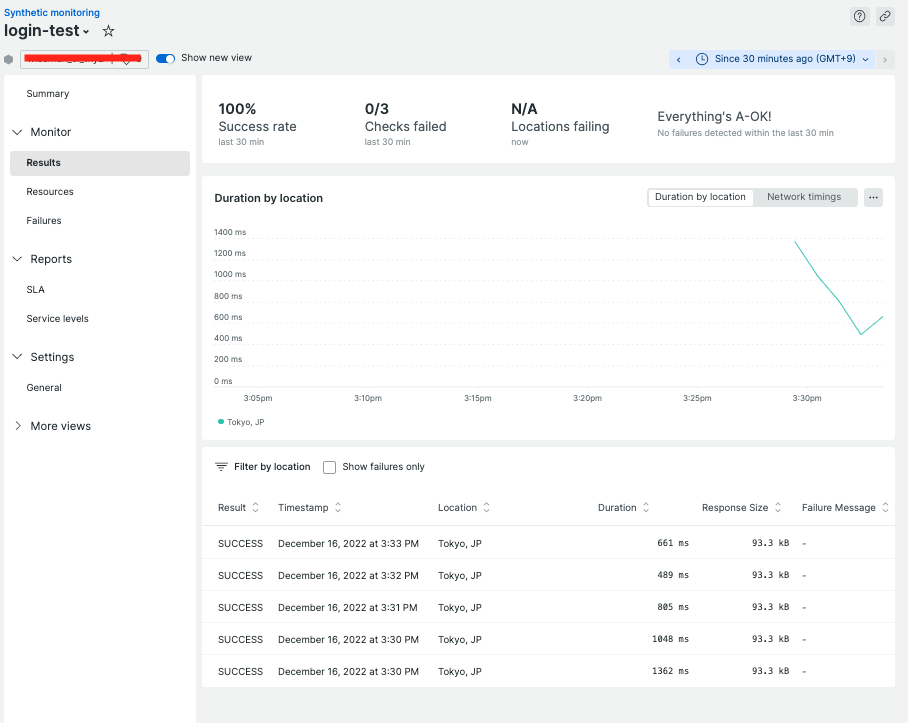
作成後のMonitorを確認して、mChecks faliedが0になっていることを確認しましょう。

あとはこのMonitorを使ってConditionを作成すれば、ユーザ操作をシミュレーションした外形監視を行うことができます。
参考