この記事について
ECS FargateとELBを利用してWebサイトを公開する手順を記載します。
ECSとFargateについての説明はこちらの記事をご参照ください。
また、以下のURLより動画でこちらの手順を視聴することもできます。
https://www.youtube.com/live/0NR8SiYvNCI?feature=share
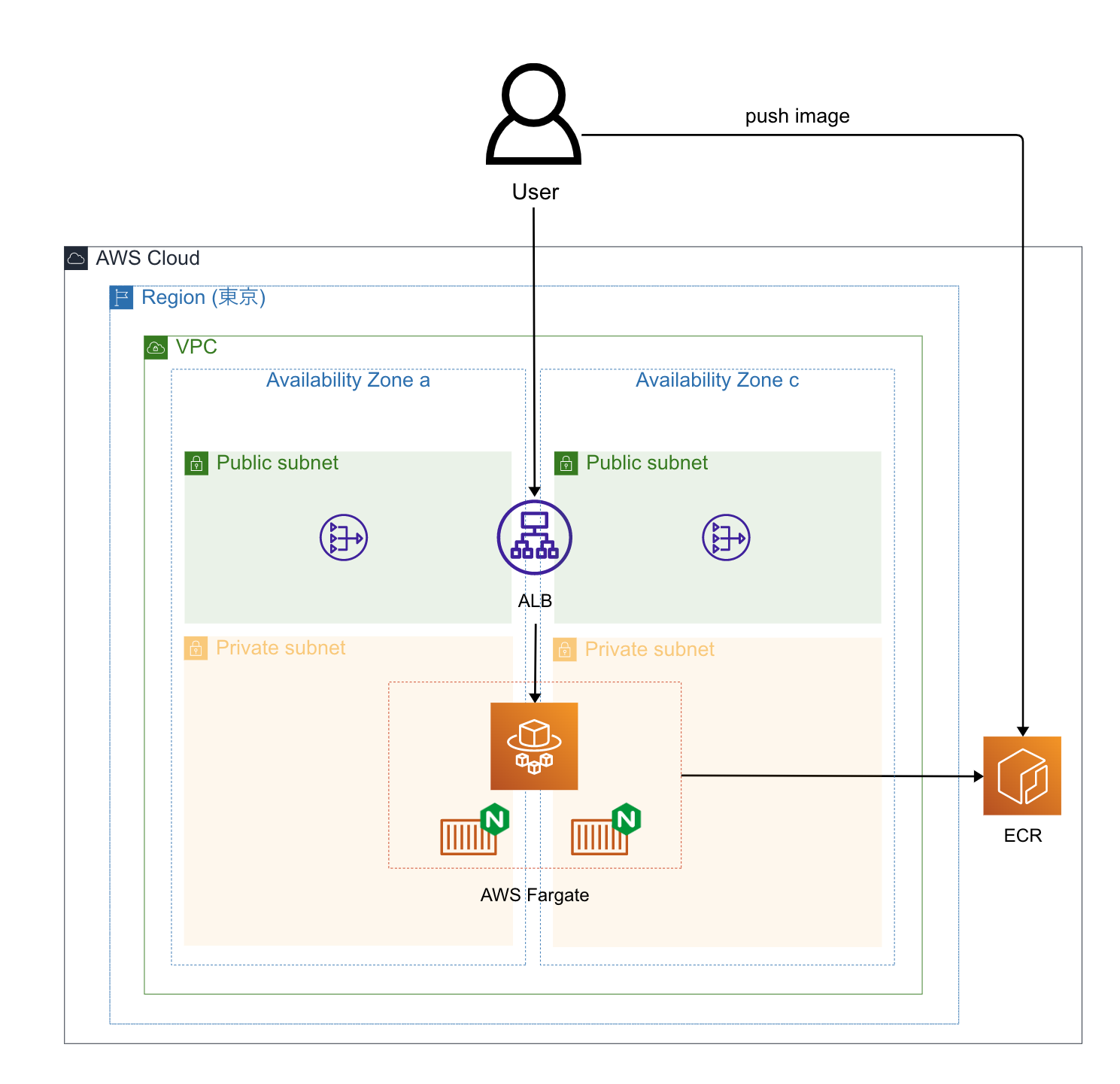
この記事ではNGINXをインストールしたコンテナをFargateで動かして、ELBで負荷分散させるという最近だとオーソドックスな構成になっているWebサイトを実装します。
やること
手順は以下の通りになります。
- 0 NWリソース作成
- 1 コンテナイメージの作成、ECRへPUSH
- 2 ALBの作成
- 3 クラスターの作成
- 4 タスク定義の作成
- 5 サービスの作成
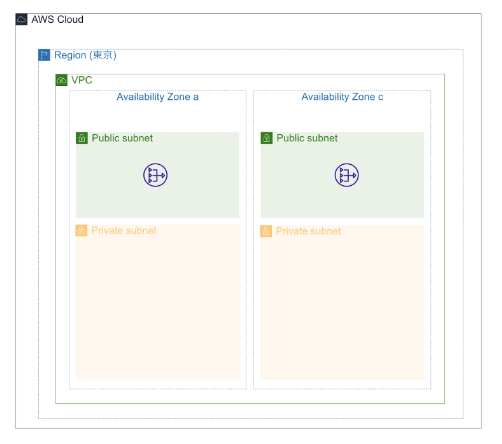
0 NWリソース作成
以下のネットワークリソースを作成します。
- VPC
- インターネットGW
- サブネット(ルートテーブル含む)
- Public x 2
- デフォルトルート : インターネットGW
- Private x 2
- デフォルトルート:NAT GW
- Public x 2
- NAT GW
- セキュリティグループ
- ALB用
- Ingress : 80 : ALL
- Egress : ALL : ALL
- ECS用
- Ingress : 80 : from ALB sg
- Egress : ALL : ALL
- ALB用
1 コンテナイメージの作成、ECRへPUSH
AWSマネージメントコンソールにログインします。
ECSの画面からRepositoriesを選択して、「リポジトリを作成」をクリックします。
(リポジトリは公開する用途ではないため、プライベートにします)
リポジトリ名をtest-webとします。それ以外はデフォルトで「リポジトリを作成」をクリックします。
リポジトリができたことを確認してから、ローカル環境などでDockerイメージを作成します。
FROM nginx:latest
COPY index.html /usr/share/nginx/html
EXPOSE 80
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test-web</title>
</head>
<body>
<h1>Welcome to Test Website!!</h1>
<a>This is website on ecs fargate</a>
</body>
</html>
イメージをビルドします。
❯ docker build -t test-web .
イメージが作成されたことを確認します。
(IMAGE IDは後から必要になるので控えておいてください)
❯ docker image ls test-web
REPOSITORY TAG IMAGE ID CREATED SIZE
test-web latest 39fc2c76a938 2 minutes ago 142MB
ECRにイメージをプッシュします。 参考
# ECRにログイン
> aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com
# ECRにプッシュするためのタグを付与(控えておいたIMAGE IDに対してタグを付与)
❯ docker tag 39fc2c76a938 xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/test-web:1.0
# ECRにプッシュ
❯ docker push xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/test-web:1.0
2 ALBの作成
AWSマネジメントコンソールからEC2の画面に遷移し、ロードバランサーから「Create load balancer」をクリックします。
以下のようにALBを作成します。
| 項目 | 値 | 備考 |
|---|---|---|
| ロードバランサー名 | test-web-alb | |
| スキーム | インターネット向け | |
| IPアドレスタイプ | IPv4 | |
| VPC | 作成していたVPC | |
| マッピング | 作成していたパブリックサブネット2つ | |
| セキュリティグループ | 作成していたSG |
同時にターゲットグループも作成します。
(この時点ではターゲットの登録は行いません、ECSサービス作成時に行います)
| 項目 | 値 | 備考 |
|---|---|---|
| ターゲットタイプの選択 | IPアドレス | 重要 |
| ターゲットグループ名 | test-web-tg | |
| プロトコル:ポート | HTTP:80 | |
| VPC | 作成していたVPC |
3 クラスターの作成
以下の通りクラスターを作成します。
| 項目 | 値 | 備考 |
|---|---|---|
| クラスターテンプレート | ネットワーキングのみ | |
| VPCとサブネット | 作成していたVPCとプライベートサブネット2つ | |
| クラスター名 | test-web-cluster |
4 タスク定義の作成
以下の通りタスク定義を作成します。
| 項目 | 値 | 備考 |
|---|---|---|
| 起動タイプ | FARGATE | |
| タスク定義ファミリー | test-web-taskdef | |
| コンテナ 名前 | test-web-container | xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/test-web:1.0 |
| コンテナ イメージURI | ECRにプッシュしたURI | |
| コンテナ ポート/プロトコル | 80/TCP | |
| アプリケーション環境 | Fargate | |
| CPU | .25vCPU | タスクに使用されるCPU |
| メモリ | .5 GB | タスクに使用されるメモリ容量 |
| タスクロール | なし | |
| タスクの実行IAMロール | デフォルト(ecsTaskExecutionRole) | |
| ログ収集の使用 | チェックなし | ログの収集はしない |
5 サービスの作成
| 項目 | 値 | 備考 |
|---|---|---|
| コンピューティングオプション | 起動タイプ | |
| 起動タイプ/プラットフォームのバージョン | FARGATE/LATEST | |
| アプリケーションタイプ | サービス | |
| オペレーティングシステムファミリー | Linux | |
| タスク定義 ファミリー | test-web-taskdef | |
| サービス名 | test-web-service | |
| サービスタイプ | レプリカ | |
| 必要なタスク | 1 | |
| VPCとサブネット | 作成していたVPCとプライベートサブネット2つ | |
| セキュリティグループ | 作成していたSG | |
| パブリックIP | 割り当てない | |
| ロードバランシング ロードバランサーの種類 | ALB | |
| ロードバランシング ロードバランサー | test-web-alb | 作成していたロードバランサー |
| ロードバランシング ロードバランス用のコンテナ | test-web-container:80:80 | |
| ロードバランシング リスナー | 80:HTTP | |
| ロードバランシング ターゲットグループ名 | test-web-tg |
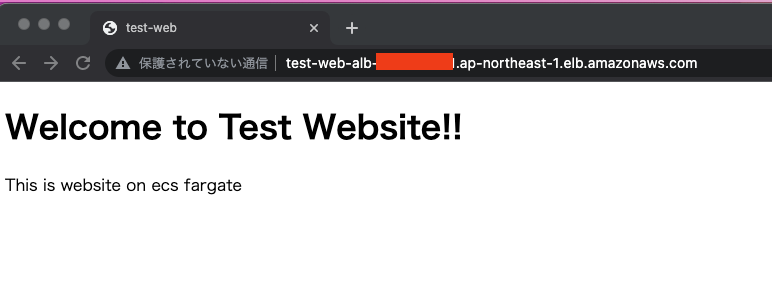
動作確認
ALBのエンドポイントにアクセスします。
Webサイトが公開できていることを確認してください。