この記事は以前、私がVScodeで記述したソースコードを印刷した際のことを解説したものです。
わざわざメモ帳やWordから印刷する必要がありません!
今回紹介する方法は重宝すること間違いなしです。
例えば情報系の学生さんがレポート提出したい際などです。そのような方の参考になればと投稿させていただきます。
積極的にアウトプットしていこう、というわけで初投稿の記事になりますが暖かい目でご覧ください(^o^;
今回は以下の環境で操作をしています。
- MacOS 10.15.6
- VScodeのバージョン: 1.50.1
- Chromeのバージョン: 83.0.4103.122
- PrintCodeのバージョン: 3.0.0
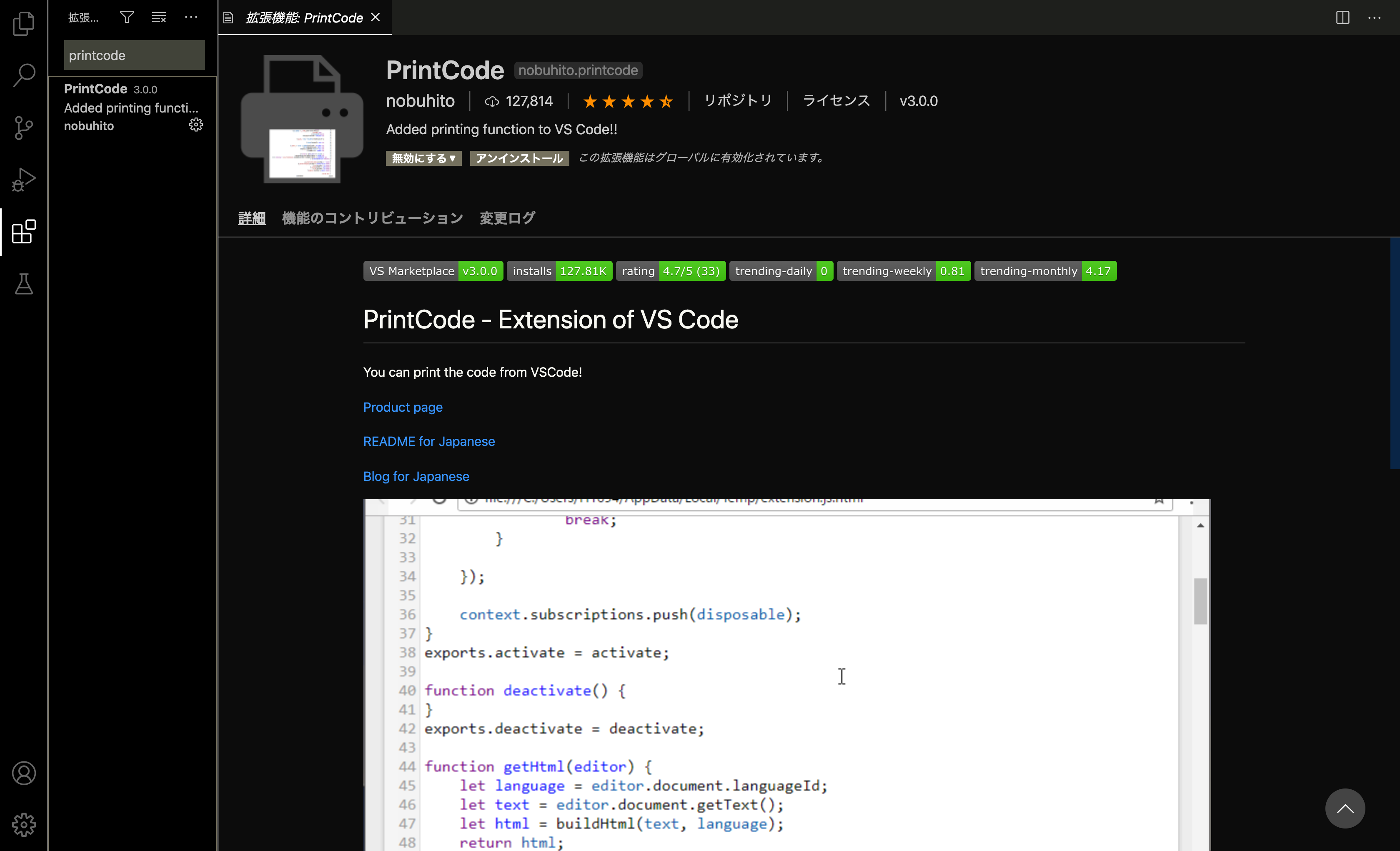
VScodeに拡張機能を追加する

VScodeを開き、サイドバーにある拡張機能(Space+Cmd+X)からPrintCodeと検索し上記の画像と同じものをインストールをしてください。下準備はこれだけで完了です。
次は実際に使用してみましょう。
印刷するまでの手順
1.印刷したいプログラムファイルを開く。
2.コマンドパレットでPrintCodeと入力し選択する。
3.ブラウザ起動後、詳細設定を行い印刷を開始する。
これら3点を操作画面も添えて説明していきます。
1.印刷したいプログラムファイルを開く。
まずは印刷しようとしているファイルを開いた状態にします。
今回はcファイルを印刷することとします。
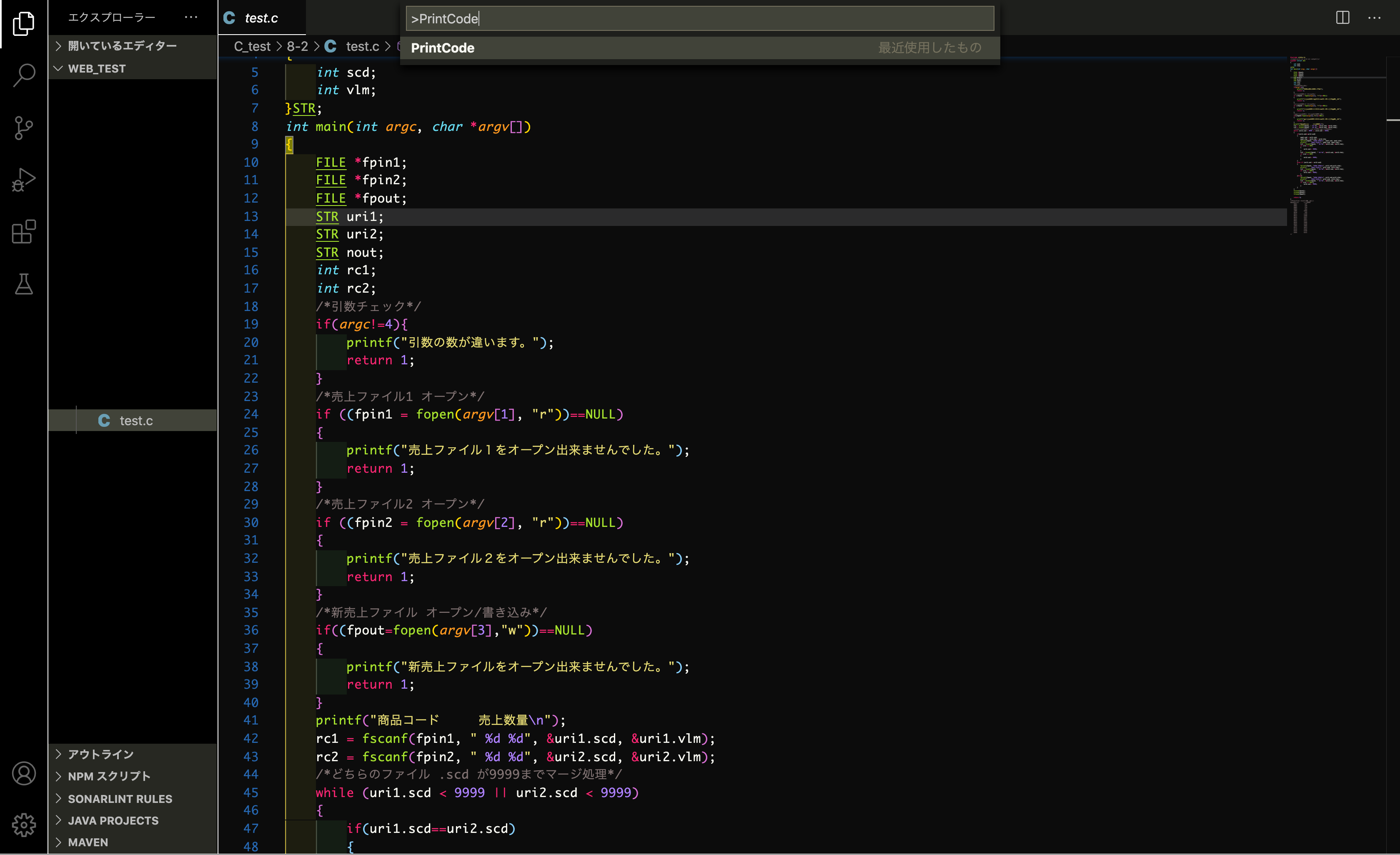
2.コマンドパレットでPrintCodeと入力し選択する。
コマンドパレットをfn+F1もしくはSpace+Cmd+Pで開き、検索窓でPrintCodeと入力し選択してください。
そうするとブラウザが立ち上がります。ブラウザはご自身の設定しているデフォルトブラウザで立ち上がります。(今回のデフォルトはChrome)
※Windowsの方へ注意事項
この拡張機能PrintCodeはJavascriptを用いてHTMLが生成されているようなので
IE(Internet Explorer)だと正常に動作しない可能性が高いです。
Windowsを利用している方はデフォルトブラウザがIEではないことを確認してください。
もし、そうだった場合はChromeなどを規定とするように設定を変更してください。
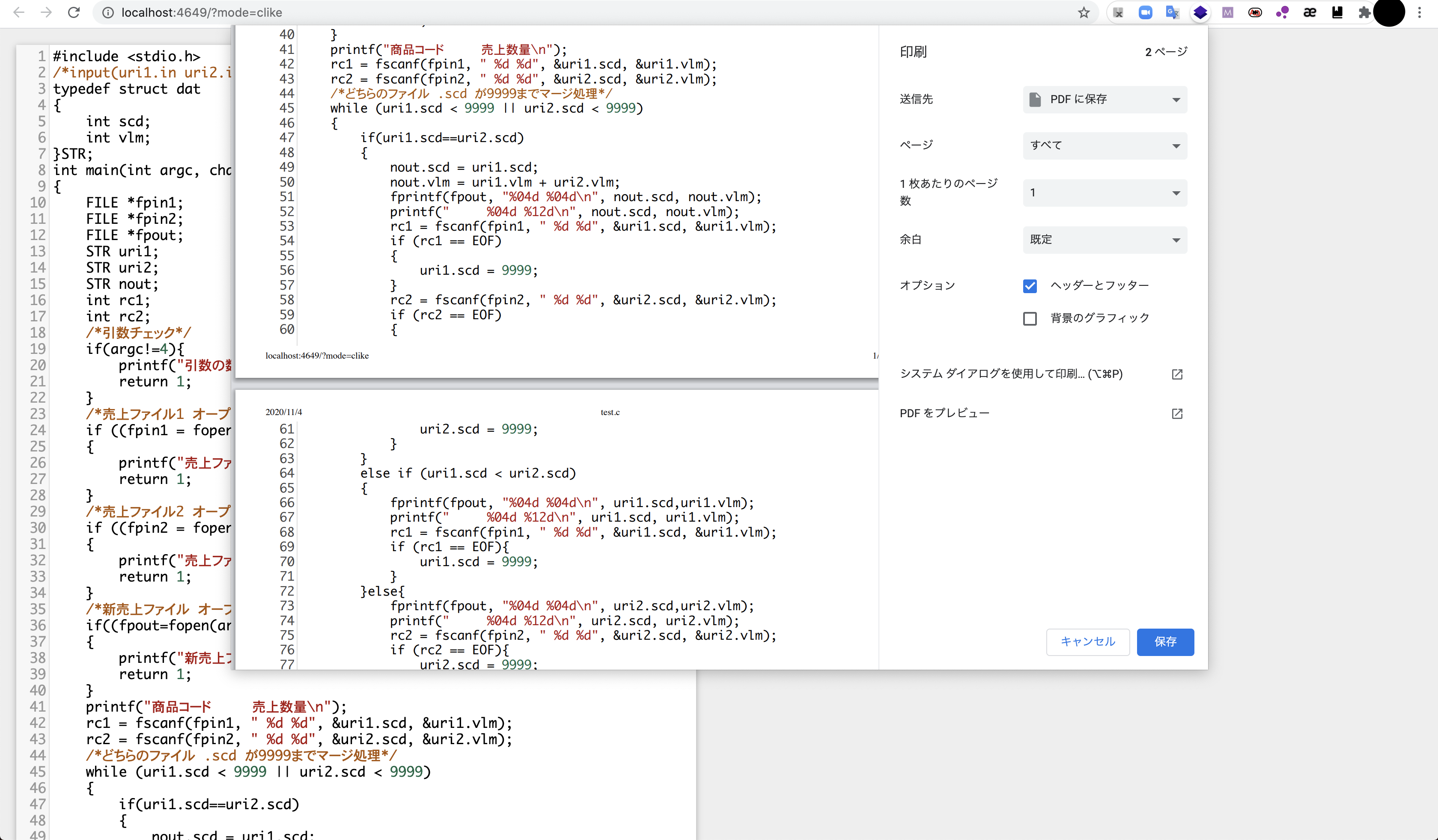
3.ブラウザ起動後、詳細設定を行い印刷する。
ここまでくれば、あとはそれぞれの印刷設定するだけです。
送信先を確認し、印刷ボタン(保存ボタン)をクリックすれば完了です。
まとめ
いかがだったでしょうか。
最後に印刷設定について補足しておきます。
行番号の表示 - 表示する
フォントサイズ - 12
印刷サイズ - A4
これらはPrintCodeのデフォルト設定になっています。
詳細はPrintCodeインストール時のページを下にスクロールするとあります。
内容としましては非常に簡単なものでしたが少しでも参考になれば幸いです。
ご総覧ありがとうございました。