📝はじめに
Unityで絵文字を表示しようと思って調べたら、絵文字についてきちんと理解していなかったのでまとめた。
📝絵文字について
絵文字の規格
- Unicodeで定義されている
- Unicodeにはバージョンがある
- 各バージョンとその特徴
- 最新のリリースバージョンは
Unicode 15.0.0 - Unicode 16.0のリリースが2024年9月に予定されている
- Unicodeに基づいて各社が絵文字フォントを作成している
- AppleEmoji(https://emojipedia.org/apple/)
- TwitterEmoji(https://emojipedia.org/twitter/)
- iOSやAndroidOSでは、OSアップデートで最新のUnicodeに対応している
- iOS 15.4でUnicodeEmoji14.0の一部に対応
コードポイントとは
Unicodeなどのテキストを表現するシステムにおいて、抽象文字を表現するために割り当てられた番号のこと
絵文字の種類
- UnicodeEmoji
- 絵文字 → 1つのコードポイントで表せる絵文字
😀(U+1F600) - 合成絵文字 → 複数のコードポイントをゼロ幅接合子(U+200D)で繋げて表現される絵文字
👨(U+1F468)+👩(U+1F469)+👦(U+1F466) ->👨👩👦(U+1F468 U+200D U+1F469 U+200D U+1F466)
- 絵文字 → 1つのコードポイントで表せる絵文字
- ダイアクリティカルマーク
-
pͪoͣnͬpͣoͥnͭpͣa͡inͥよくみるやつ(具体的には上の文字を指す) - 通常の文字
p(U+0070)に 中世の上付き文字分音記号ͪ(U+036A)を合成している
-
ゼロ幅接合子
(ゼロはばせつごうし、英語: zero width joiner、ZWJ)とは、アラビア文字やブラーフミー系文字のような複雑な表記体系のコンピュータによる組版において使われる制御文字である。本来ならば接合しない形で表示される文字の後ろにゼロ幅接合子が置かれると、接合する形で表示される。
Unicode キャラクター図鑑
他にも麻雀牌や、エジプト・ヒエログリフなど様々な文字記号が定義されている
📝Unityでの実装
必要なパッケージ
"com.kyub.emojisearch": "https://gitlab-ci-token:glpat-c6ymx9eBXkdQhFhCMaLg@gitlab.com/KyubInteractive/kyublibs.git#com.kyub.emojisearch-1.1.5",
-
TextMesh Pro
- 今回の検証環境では
3.0.6を利用
- 今回の検証環境では
"com.unity.textmeshpro": "3.0.6",
TextMeshProで絵文字を表示する
自前で実装もできそうだけど、Full Emoji Support Apiを使うのが最適解
-
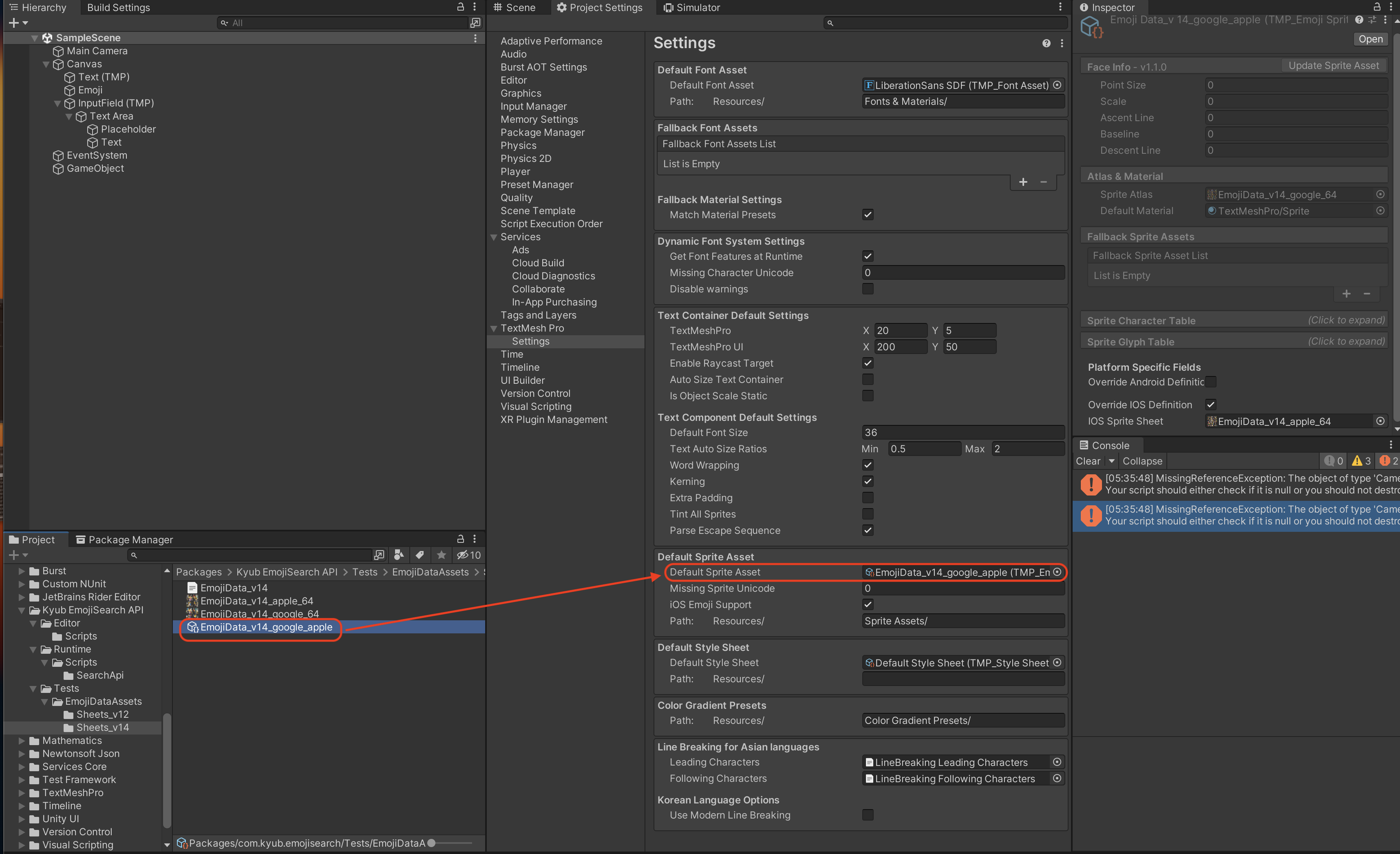
Default Sprite Assetをパッケージに含まれるEmojiData_v14_google_apple.assetに変更する

-
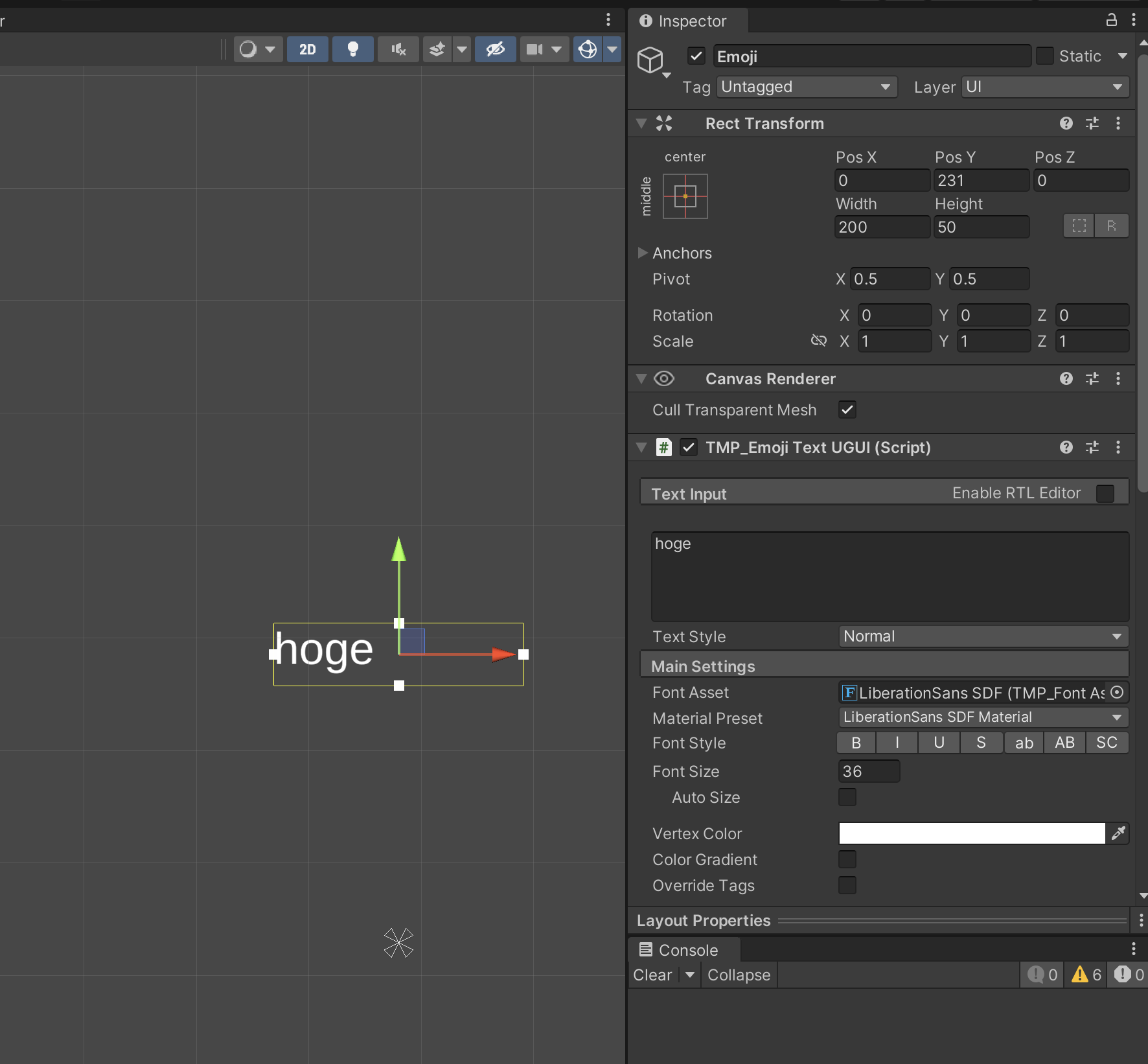
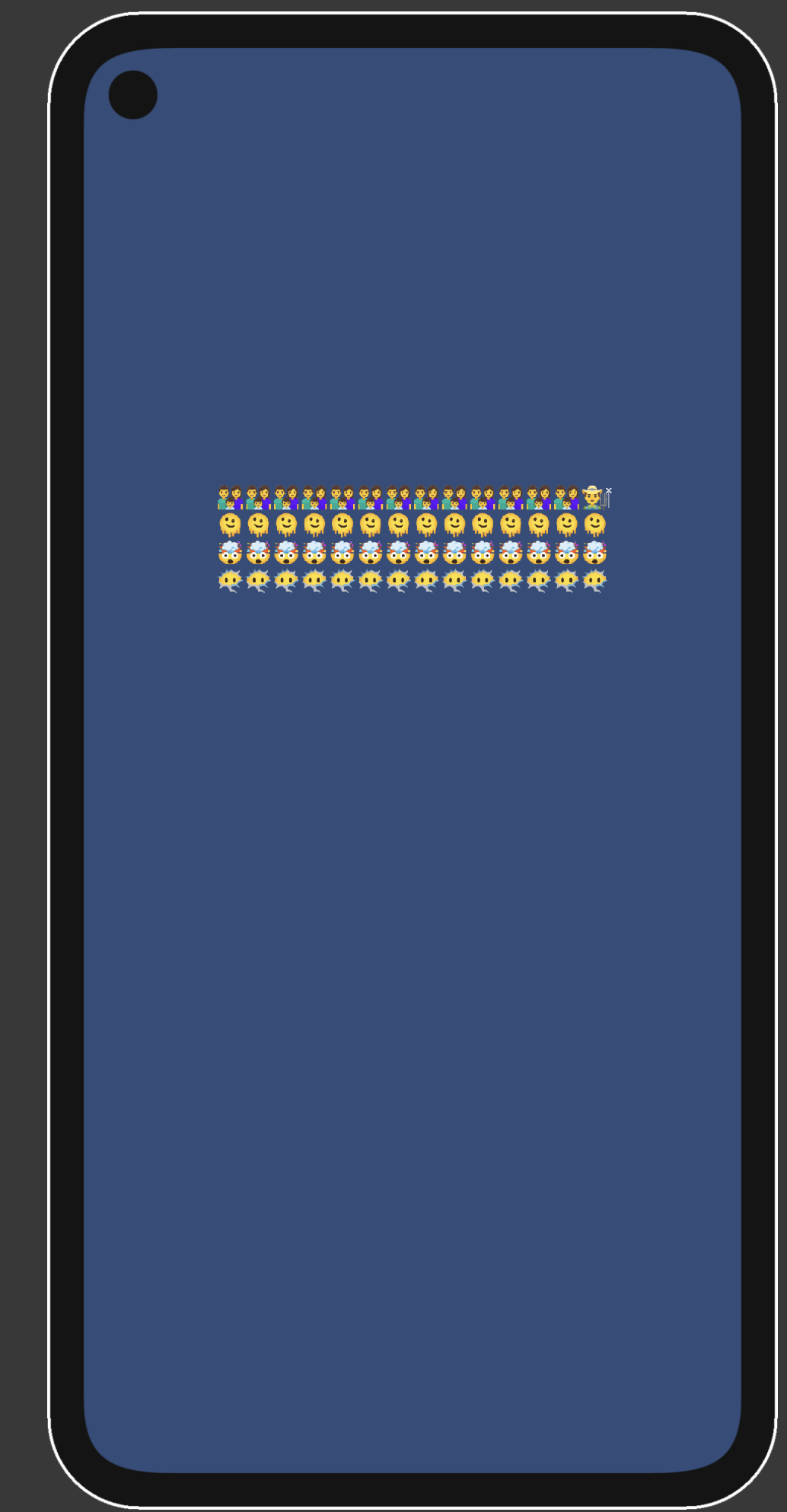
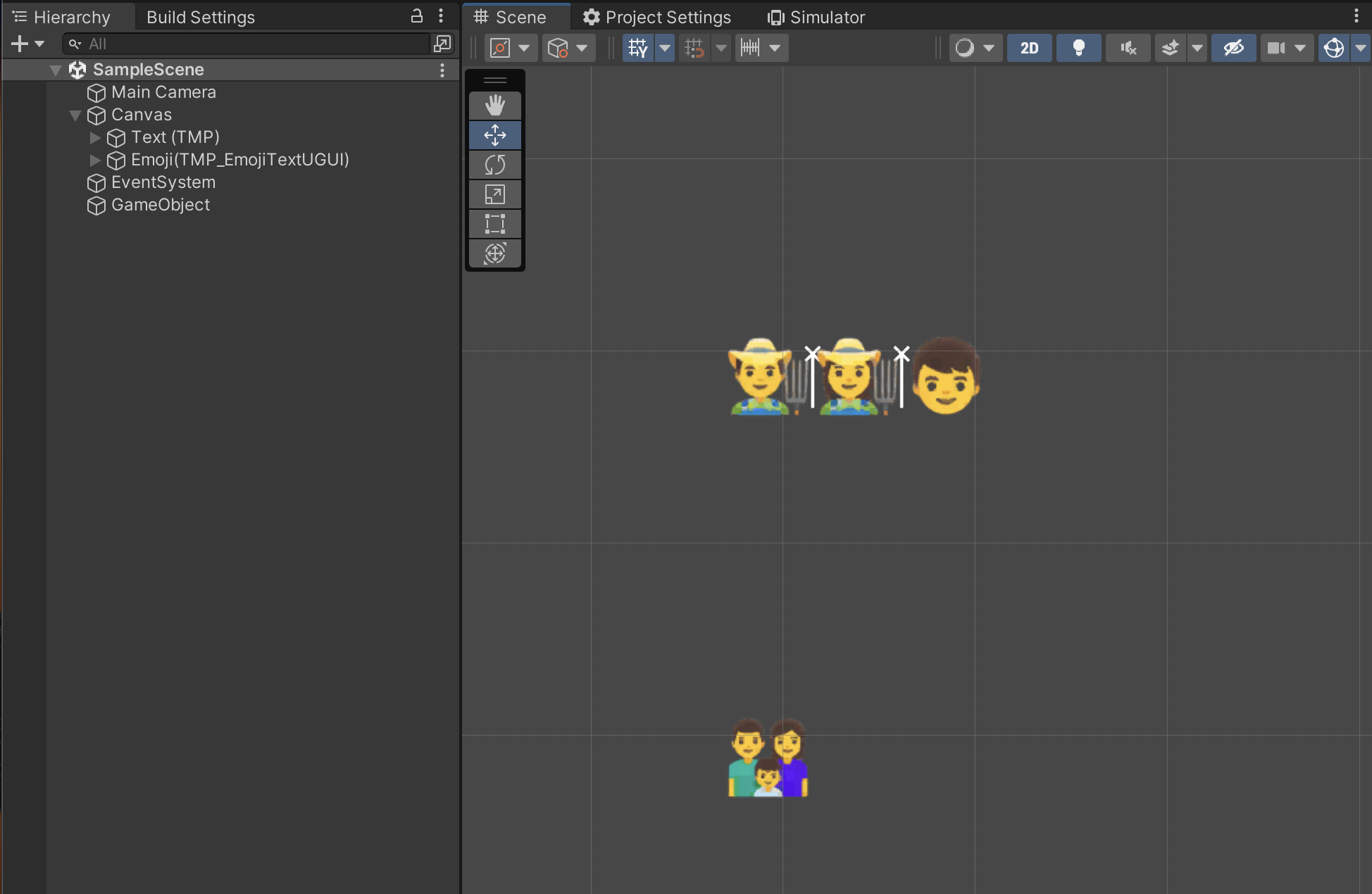
これで、絵文字/合成絵文字もきちんと表示できるようになった!
(上:TMP_Text / 下:TMP_EmojiTextUGUI

TMP_EmojiTextUGUIを使うと、合成絵文字もきちんと表示される
実装としては、特定のコードポイントをスプライトタグに置き換えている
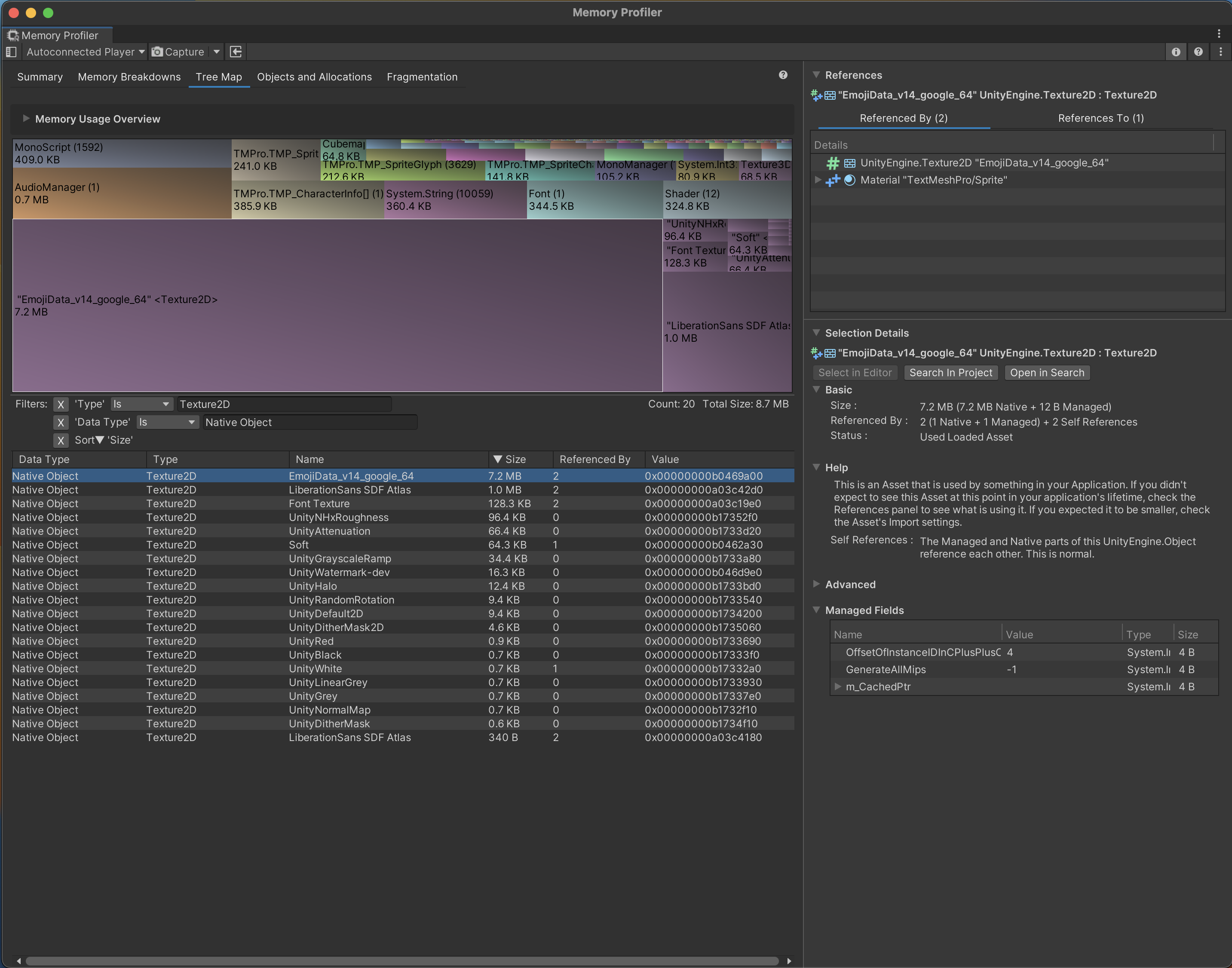
パフォーマンス確認
TextMeshProを使っているのでもちろん、メモリにTextureが展開される
モバイル開発がメインなのでサイズは気になるところ...
パッケージの内容に変更を加えないで、メモリプロファイラーを使って確認してみる。
Android環境で7.2MB
最低動作環境にもよるかと思うが、2023年現在のAndroid端末を想定すると個人的には、許容範囲かと思う。
日本語Fontを最適化したサイズは5MB程度
本当に使える!TextMeshProでの「日本語」「多言語」対応方法
📝まとめ
Unity製のアプリを見ると、絵文字は使えないように制御されていることが多い。
もちろんUnicodeのアップデートに対応することもコストになるのでそういった対応が正解なケースはあるけど、、、
やっぱり絵文字使えた方がテンション上がるよね🙃
📚参考文献
//TODO: AppleEmojiのライセンスについてはっきりしたら追記する,現在問い合わせしているけど、たらい回しにされてる