何を測るか
Response Time が全体の半分しか測れていないとするなら、何を測れば良いのか。
もちろん、「速いかどうか」が知りたいわけなので、 何をもって速いか が先立つ必要がある。
Response Time が測っていたもの
Response Time はそもそも、「サーバがレスポンスを速く返せば速い」という前提で、「そこにどの位時間がかかってるか」を測っていた。わかりやすい。
表示が速い
ブラウザがページを表示して初めてユーザのターンになる Web の場合、
この「表示が速い」ことを一つの指標にできるかもしれない。
もし仮にサーバ側をカリッカリにチューニングしても、「表示が遅い」と感じたら台無しだからだ。
Response Time の裏に消えた何かがここに隠れている気がする。これは測るに値しそうだ。
表示の時間と速さ
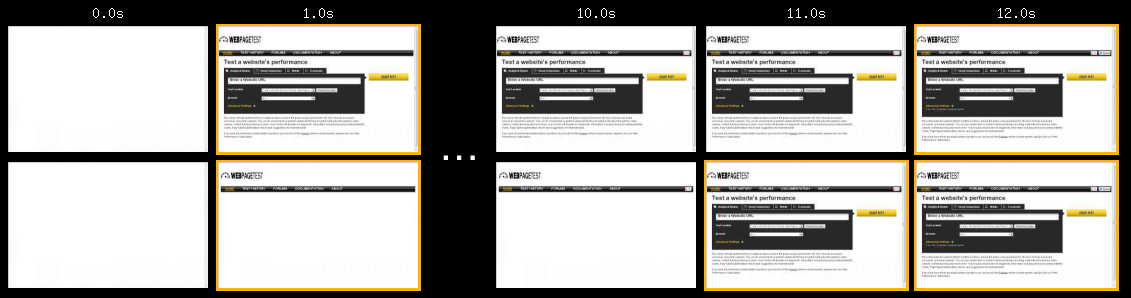
以下は filmstrip という時系列画像。1
もしこの上下が全く同じ Response Time だったとしても、実際にこのページを表示した場合、ユーザが感じる 速さ は本当に同じかというと、そんなことは無いと思う。
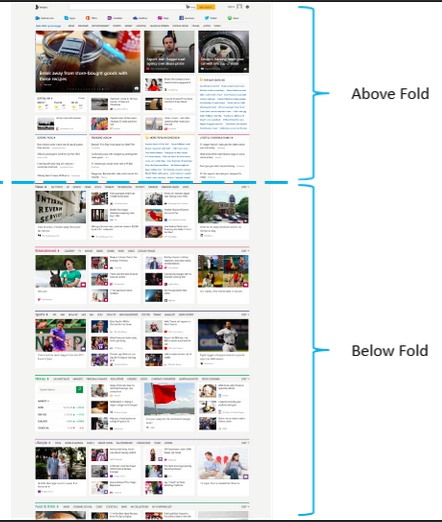
もう一つ画像を引用する。 2
レスポンスには基本全ての情報が入っている。
ということは、表示した瞬間人間に見えているところ、隠れているところも関係なく入っている。
実際人間が最初に見る部分を Above the Fold 、そうでない部分を Below the Fold という。
全体を均等に表示するよりは、 Above the Fold を優先した方が速いと思えるだろう。
「速い」と思えれば速い?
結局見ているのは人間なので、その人間が 速い と感じることができなければ、それっぽい数字を持ち出したところで意味が無くなってしまう。
究極的には「速いと思うか」どうがだと思う、それはもう覆りようが無い。
これを知る一番簡単なのはユーザテストだ、毎回試してもらって「速いと思う?」とか、二つ用意して「どっちが速い?」って聞いてまわればいい。
それも有効だが、すべてそれをまかなうのは現実的じゃない。
そこで、「人間が速いと思うかどうか」をなるべくがんばって数値化する必要がある。
その指標は、観点によって色々有る。とくに最近増えてる気がする。
研究が進んでる証拠だと思う。
速さの指標
色々ある。大小やカテゴライズは無視してとりあえずざっと思いついたものを上げる。
- Time To First Byte
- FirstPaint
- DomContentLoaded
- onload
- SpeedIndex
- content size
- response time
- RAIL
この辺も個々に書いていく予定。