WebOptimizer は主に ASP.NET Core 用に設計されたライブラリであり、.NET Framework 4.8.1(ASP.NET MVC 5など)では基本的にそのままでは使えません。
🔴 System.Web.Optimization は古い技術
System.Web.Optimization は .NET Framework 向けの古いクラス であり、現在では 推奨されていません。
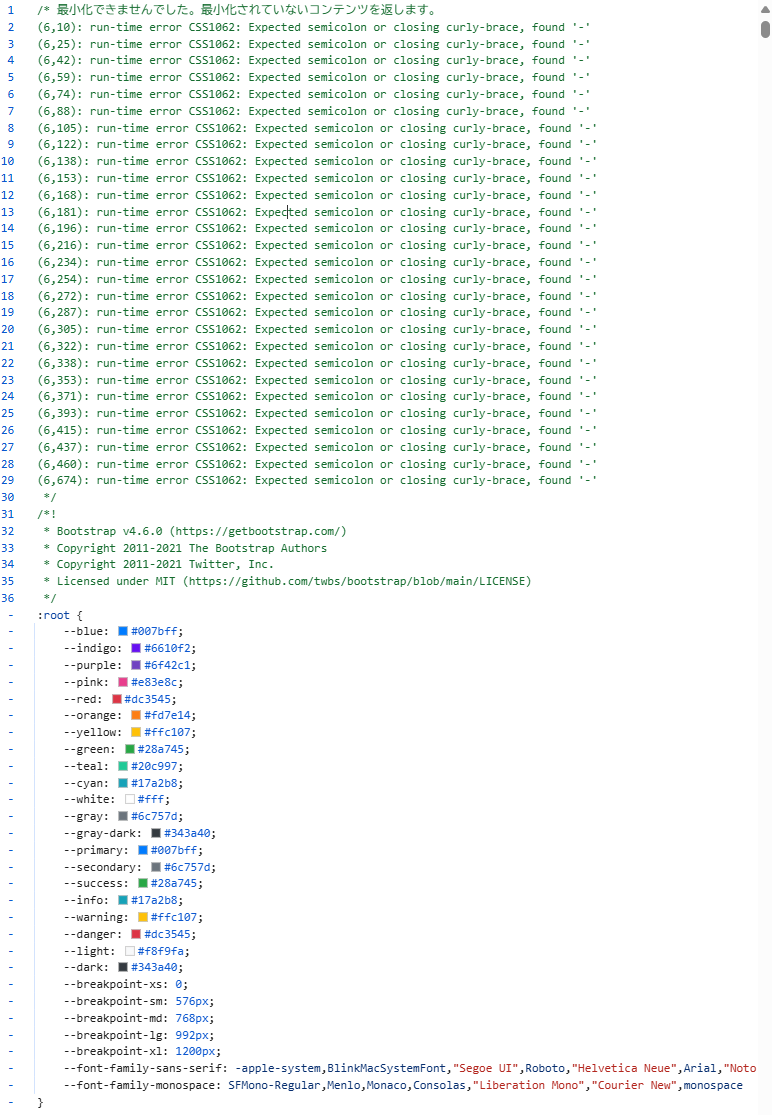
起きた事象(bootstrap.min.css)
※そもそも圧縮されたminものだけど、このようなエラーがまた出てしまうと気持ち悪いだよねー

🎶 `従来のBundleConfig.csの内容をWebOptimizer(最新の最小化ツール)の設定に移行する
WebOptimizerを導入すると、BundleConfig.csのような従来のASP.NET MVCのバンドル管理方式は使用しなくなります。WebOptimizerが提供するバンドルや最小化の機能を使う場合、BundleConfig.csは不要になります。
既存のBundleConfig.csの内容について
BundleConfig.csで行っていたバンドル設定(例えば、StyleBundleやScriptBundleの定義)は、WebOptimizerを使う場合、WebOptimizerに置き換えられることになります。WebOptimizerでは、ScriptBundleやStyleBundleを代わりに設定し、最適化を行います。
WebOptimizerと従来のBundleConfigとの違い
-
BundleConfig.csでの設定:- 旧来の
ASP.NET MVCでは、BundleConfig.csでバンドルや最小化の設定を行っていました。 - 例えば、次のように設定します。
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css")); } }そして、ビューで次のように参照します。
@Scripts.Render("~/bundles/jquery") @Styles.Render("~/Content/css") - 旧来の
-
WebOptimizerでの設定:-
WebOptimizerでは、上記のような手動でScriptBundleやStyleBundleを定義する必要がなく、代わりにWebOptimizerのAPIでバンドル設定を行います。 - 例えば、次のように設定します。
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { var options = new WebOptimizerOptions(); // WebOptimizerを使ってバンドルと最小化 BundleTable.Bundles.Add(new ScriptBundle("~/bundles/js").Include( "~/Scripts/jquery-{version}.js", "~/Scripts/bootstrap.js" ).WithOptions(options)); BundleTable.Bundles.Add(new StyleBundle("~/bundles/css").Include( "~/Content/bootstrap.css" ).WithOptions(options)); // 他の設定(ルート設定など) AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); } }これにより、ビュー内で
WebOptimizerによって最適化されたスクリプトやスタイルシートがレンダリングされます。 -
まとめ
WebOptimizerを使用する場合、BundleConfig.csはもはや必要なくなります。WebOptimizerが提供するAPIでバンドルや最小化の設定を行うことになります。これにより、最適化されたファイルを自動で生成し、ブラウザに配信することができます。
ビューでどのように参照するか
WebOptimizerを使ってバンドルしたスクリプトやスタイルシートをビューで参照する方法は、BundleConfigを使用している場合と似ています。ただし、WebOptimizerのAPIを使うため、@Scripts.Renderや@Styles.Renderの代わりに、@WebOptimizerの提供するヘルパーを使います。
以下は、WebOptimizerを使った場合の参照方法です。
スクリプトの参照
WebOptimizerを使ってスクリプトバンドルを作成した場合、ビューで以下のように参照します。
@WebOptimizer.RenderScript("~/bundles/js")
スタイルシートの参照
スタイルシートの場合も同様に、RenderStyleメソッドを使用します。
@WebOptimizer.RenderStyle("~/bundles/css")
例
例えば、WebOptimizerを使って、以下のようにスクリプトとスタイルシートを設定したとします。
1. バンドル設定(Startup.cs または MvcApplication.cs)
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
var options = new WebOptimizerOptions();
// スクリプトバンドル設定
BundleTable.Bundles.Add(new ScriptBundle("~/bundles/js").Include(
"~/Scripts/jquery-{version}.js",
"~/Scripts/bootstrap.js"
).WithOptions(options));
// スタイルシートバンドル設定
BundleTable.Bundles.Add(new StyleBundle("~/bundles/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"
).WithOptions(options));
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
2. ビューでの参照
ビュー(例えば、_Layout.cshtml)でバンドルを参照する方法は次の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My Web Application</title>
<!-- スタイルシートの参照 -->
@WebOptimizer.RenderStyle("~/bundles/css")
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
</div>
<!-- スクリプトの参照 -->
@WebOptimizer.RenderScript("~/bundles/js")
</body>
</html>
まとめ
WebOptimizerを使う場合、@WebOptimizer.RenderScriptや@WebOptimizer.RenderStyleを使って、ビューファイル内でバンドルされたJavaScriptやCSSを参照します。これにより、バンドルと最小化が適用されたスクリプトやスタイルが正しくページに適用されます。