はじめに
FileMakerからSlackのAPIを活用してSlackに自動でメッセージを送信することで携帯端末にプッシュ通知を送ることができます。
FileMaker自体にもバージョン17以降には「ローカル通知の構成」というスクリプトステップを用いることでローカル通知を送るという機能は備わっていますが、指定した時間やn分おきに通知を送るといった定期的な通知設定しかできません。
FileMakerを利用していると定期的な時間に基づいたものではなく、データの状況に基づいて通知を送りたいということもあると思います。
例えば
- 重要なデータが編集・削除された時に通知がほしい
- スケジュール管理システムで新しいスケジュールが作成された際に通知を送りたい
- 自分が作成したデータが差戻しされた際に通知がほしい
という場合です。
上記のシチュエーションでのプッシュ通知はFileMaker単体ではできませんが、SlackのAPIを通すことで可能になります。
対応可能なデバイスにも違いがあります。
FileMakerの「ローカル通知の構成」における通知はFileMaker GoをインストールしたiOSデバイスに限られますが、Slackにおける通知はSlackのアプリさえダウンロードできればAndroidでも通知を受け取ることができます。
さらにお使いのブラウザでSlackにログインし、デスクトップ通知をONにすることでパソコンでも通知を受け取ることが可能です。
プッシュ通知機能を活用すると重要なデータの状況を瞬時に把握することができます。
この記事ではFileMakerProAdvancedやFileMakerGoでフィールド内容が編集された時にプッシュ通知を送る方法を紹介します。
Slackについて
Slack公式サイト https://slack.com/intl/ja-jp/
APIについて
『API とは?』 https://qiita.com/jonathanh/items/6394ffb5b5ad86ae914f
環境
開発環境:FileMaker Pro 18 Advanced
プッシュ通知が確認できるように、携帯端末にアプリをインストールしておくか
PCのブラウザでSlackのページを表示しておいてください。
Slackへの下準備
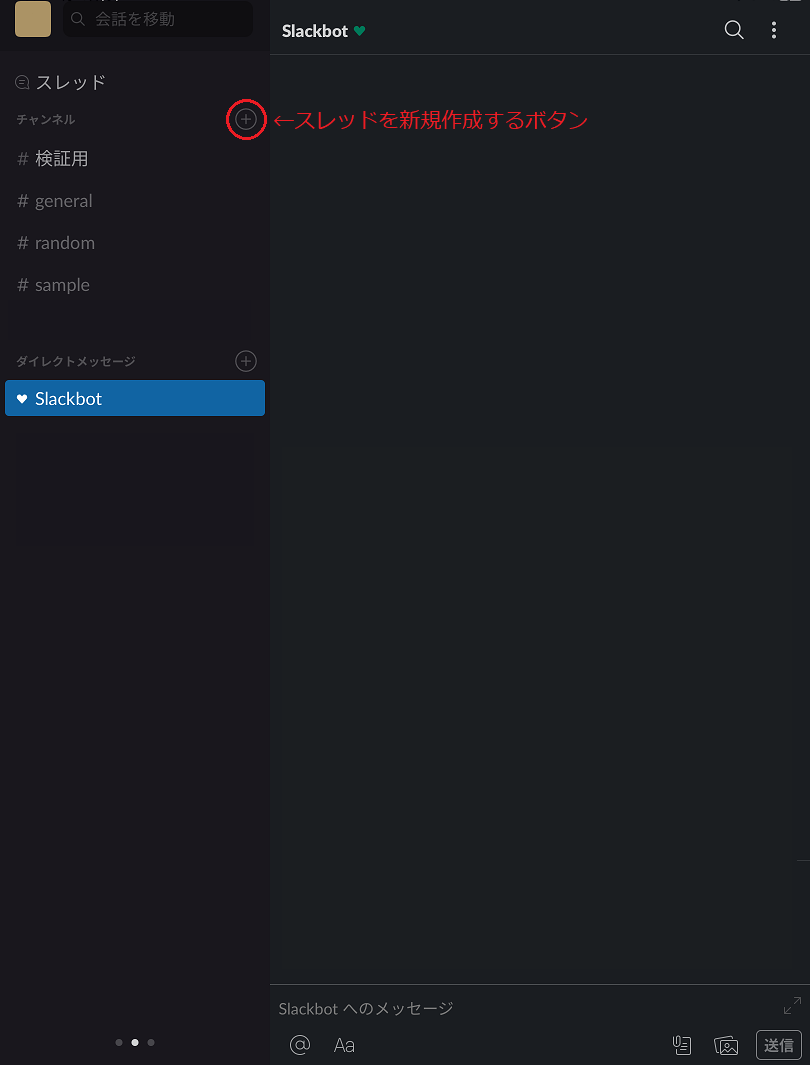
Slackにサインインします(※画像はiPadのSlackアプリになります)
すると、左のメニューに「チャンネル」という表記があります。
(1)「チャンネル」の右の[+]ボタンをクリックしてチャンネルの新規作成します。

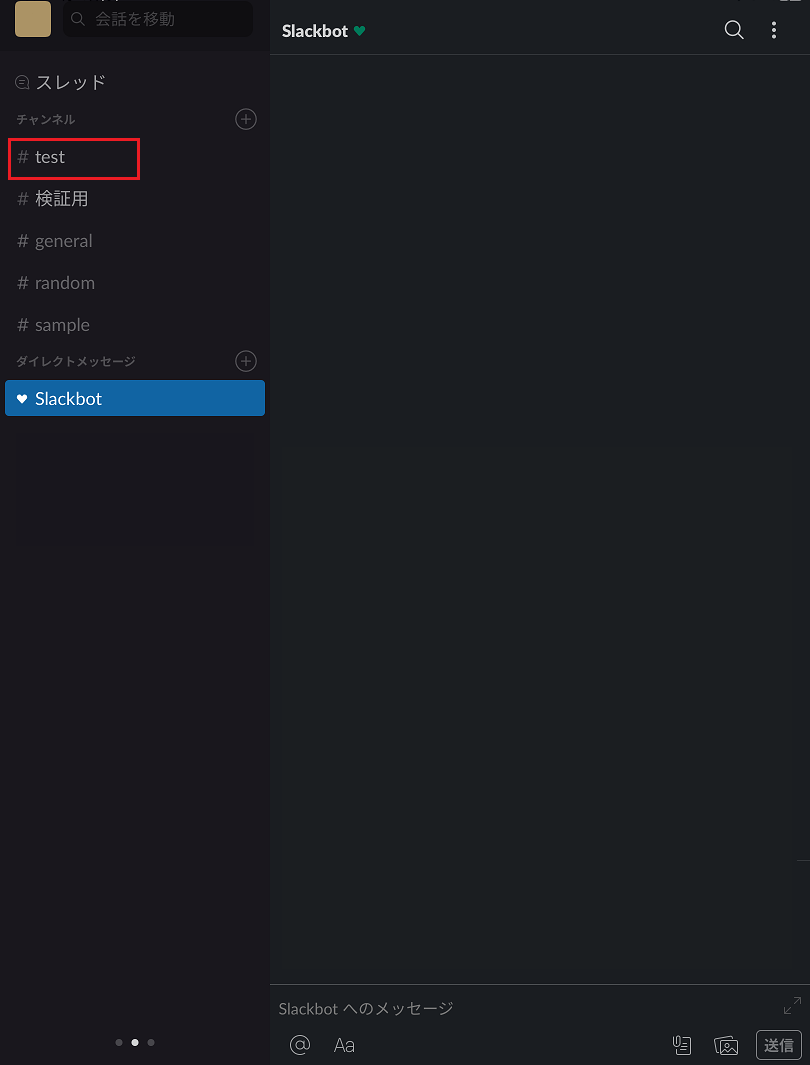
(2)通知を送る用のチャンネルを作成します。
任意の名前を入力して[作成]ボタンを押してください。ここではtestという名前にします。
testというチャンネルが作成されました。

Webhookを設定する
SlackのAPIを扱うためにWebhookでURLを取得します。
(1)Incoming Webhook へアクセスし、[Slackに追加]ボタンをクリックします。
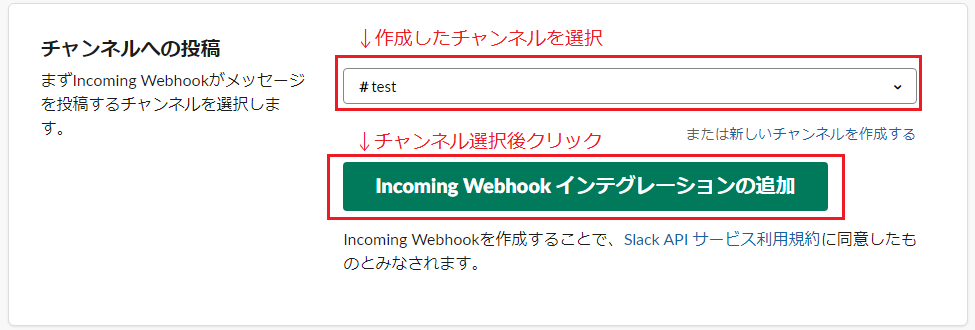
(2)表示された画面で、チャンネルへの投稿のプルダウンで先ほど作成したチャンネルを選択し、[Incoming Webhook インテグレーションの追加]ボタンをクリックします。

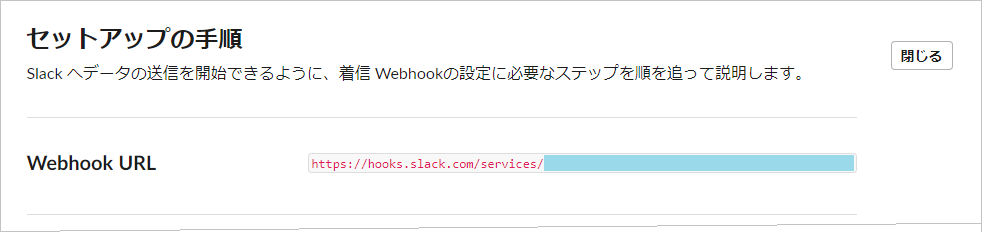
画面が切り替わると発行されたWebhook URLが表示されます。

※画像内の水色箇所は発行者とチャンネルによってそれぞれ異なる文字列になります。
Webhookについて
『Webhookとは?』 https://qiita.com/soarflat/items/ed970f6dc59b2ab76169
FileMakerでプッシュ通知を設定する
(1)スクリプトを新規作成します
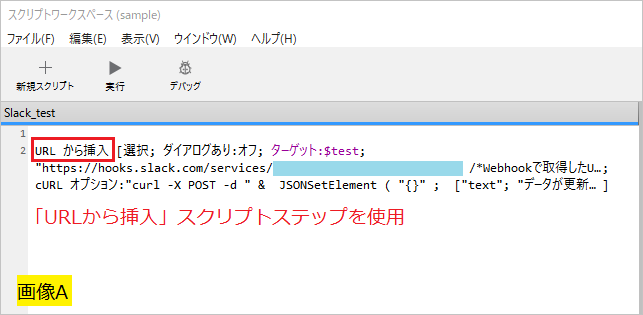
・使用するスクリプト:「URLから挿入」(画像A)
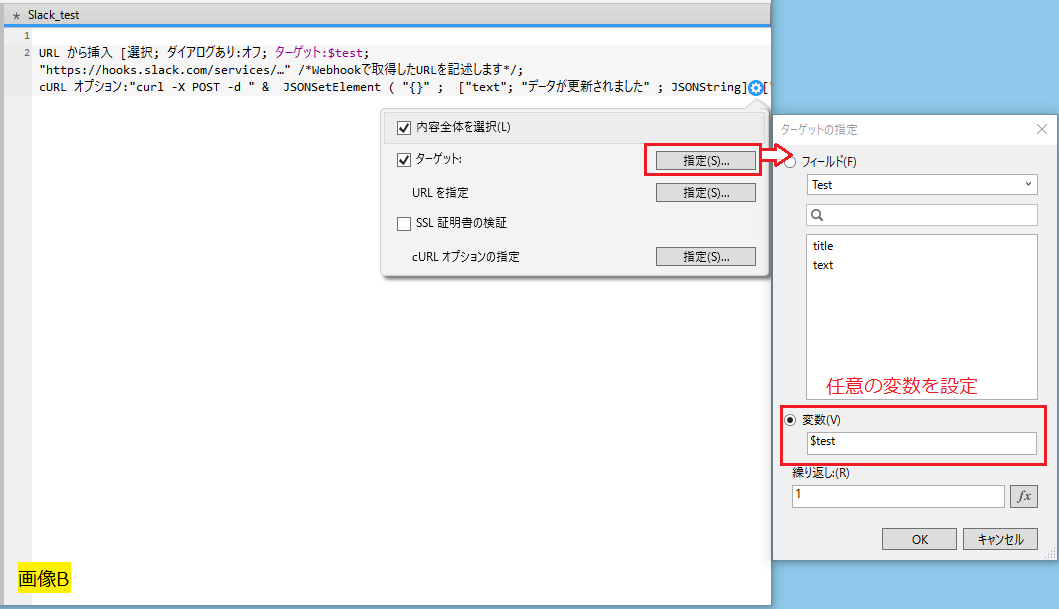
・ターゲットの指定:任意の変数を設定(画像B)
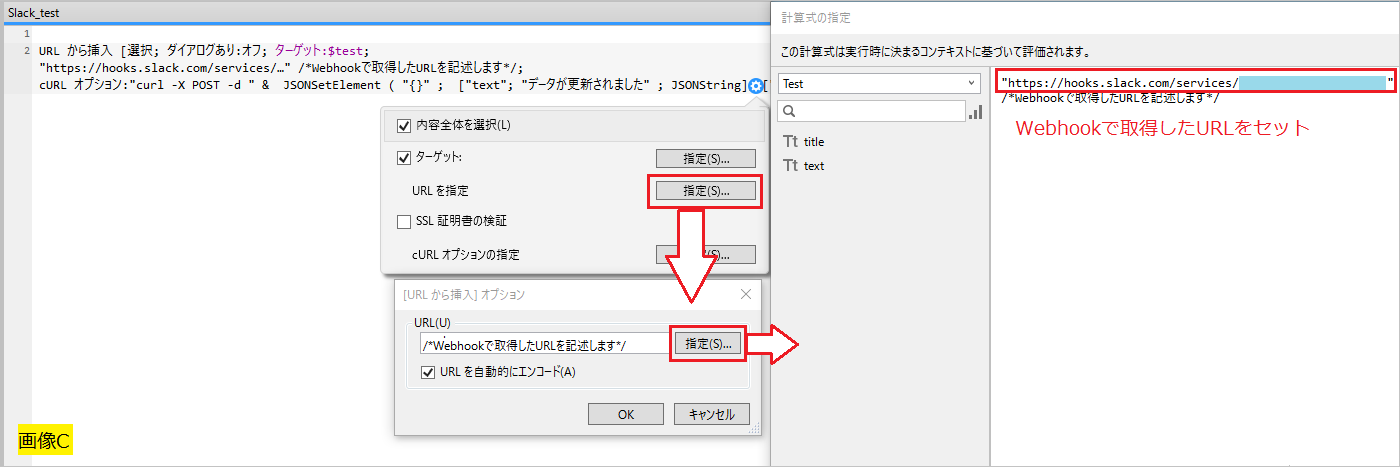
・URLを指定:Webhookで取得したURLをセット(画像C)
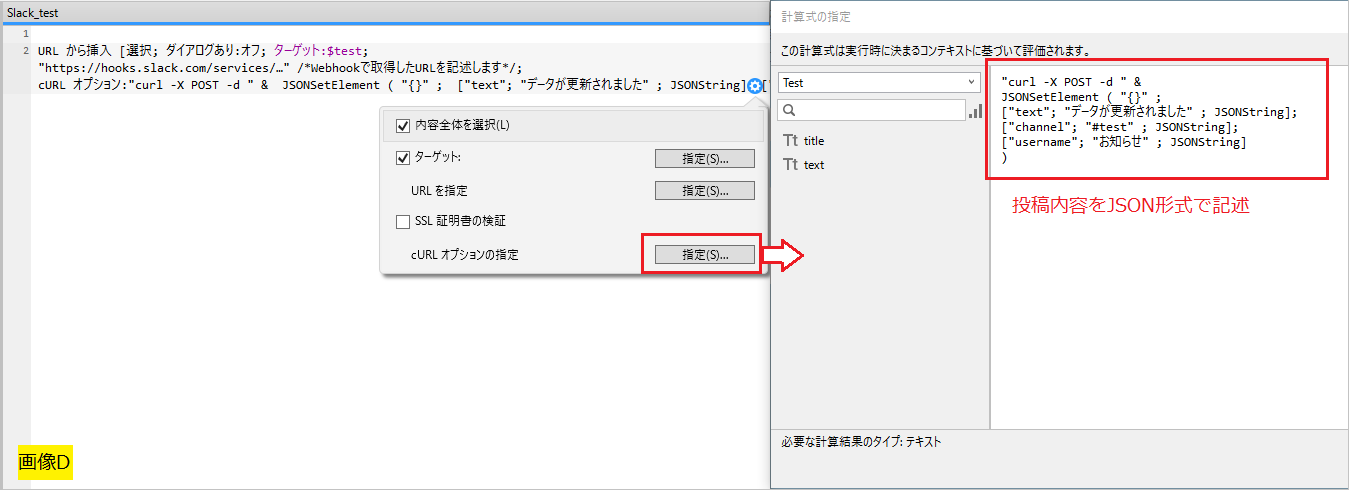
・cURLオプションの指定:投稿内容をJSON形式で記述(画像D)




JSONの記述ルール
- "text"=投稿する内容
- "channel"=投稿したいチャンネル名
- "username"=投稿者名
参考:SlackAPI公式サイト https://api.slack.com/messaging/webhooks
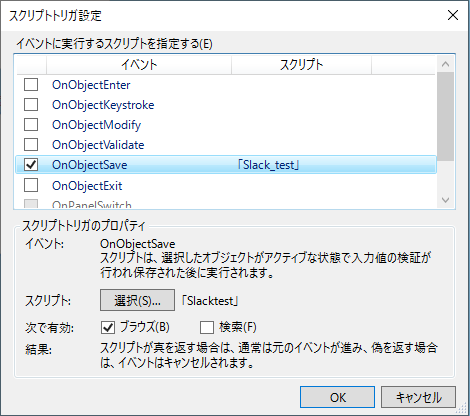
(2)編集された際に通知を送りたいフィールドのOnObjecrSaveスクリプトトリガに作成したスクリプトを設定します。

これで設定は完了です。
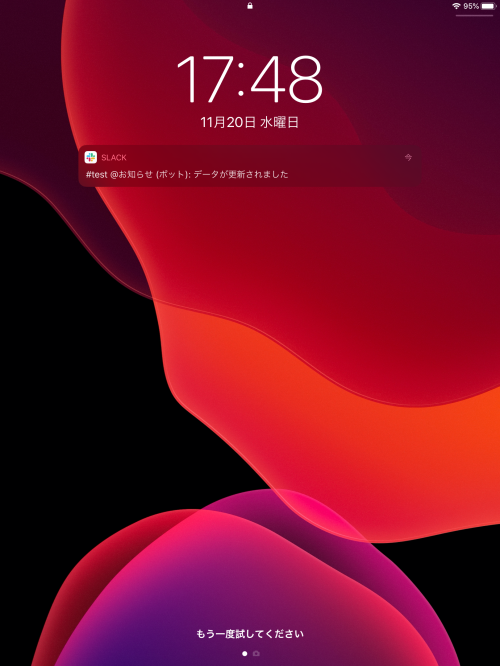
フィールド内容を編集して確定すると携帯端末にプッシュ通知が届きます。

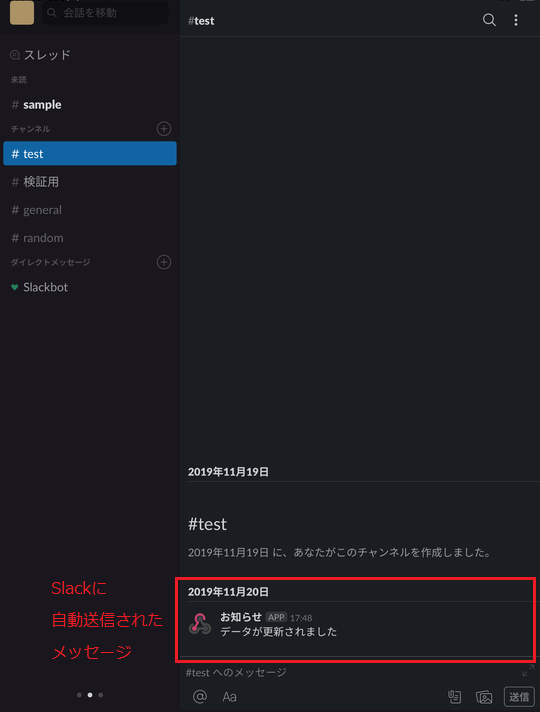
実際のSlackの#testチャンネルのメッセージ欄を見ると自動でメッセージが投稿されていることが確認できます。

サンプルファイル
サンプルファイルをご用意しました。
ダウンロード
はじめに、スクリプトの「Slack_test」→「URLから挿入」ステップ→「URLを指定」内を、ご自身が取得されたWebhookのURLに書き換えてください。
応用
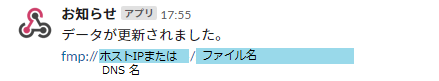
FileMakerは「fmp://」で始まるURLでファイルを開くことができます。
参考:FileMakerPro18Adbancedヘルプ https://fmhelp.filemaker.com/help/18/fmp/ja/index.html#page/FMP_Help/opening-files-url.html
Slackへ投稿するメッセージ内にファイルへのURLを含め、携帯端末にFileMaker GOをインストールしておくと、URLをタップすることでFileMaker GOが起動し対象のファイルが開きます。
こうすることで携帯端末でも編集が行われたデータを確認することができます。

留意点
・インターネットに接続されていない環境では通知を受け取ることができません。
FileMakerでデータを編集するデバイスと、通知を受け取るデバイスの両方がインターネットに接続している必要があります。
・PCでデスクトップ通知を受け取る場合、ブラウザを立ち上げてSlackにログインをしておく必要があります。
・携帯端末にてSlackのアプリで通知を送る用のチャンネルを開いている際は通知が届きません。
別のチャンネルを見ている時、アプリを立ち上げていない時、バックグラウンドでアプリが立ち上がっている時、携帯端末がスリープ状態の時は通知が届くことが確認済みです。
類似のサービス
SlackのようにFileMakerからプッシュ通知を飛ばせるサービスにChatworkというものがあります。
次回はChatworkのAPIを活用して通知を飛ばす手順を紹介します。
2020/1/28追記: 記事を公開しました! FileMakerのデータが編集された時、ChatworkのAPIを活用して携帯端末へ通知を送る
Chatworkについて
Chatwork公式サイト https://go.chatwork.com/ja/index.html