はじめに
Claris ConnectはApp同士を連携させ、データのやり取りを行うことができるサービスです。
画面でAppを選択して処理を登録していけば、データをやり取りするフローの構成が行えます。
例えばFileMakerにデータが作成されたらSlackに通知を飛ばす!といったことが実現できます。
APIを使ってコードを書くことと比べると、短時間かつ直感的にできるので、プログラミングの専門的な知識がなくてもソリューションが作成できるのが特徴です。
利用するAppは有効なアカウントで接続確認を行う必要があります。
接続確認方法はAppによってそれぞれ異なり、Claris Connectの指示に沿って設定をしていく必要があります。
今回はSlackでの接続確認方法を記載します。
Slackのアカウントは作成済みを前提として、手順は
1.SlackのApp構成用サイトに移動して
2.Outgoing Webhookというアプリを追加して
3.URLの欄にClaris Connectが発行したURLを貼り付けて保存する
という流れです。

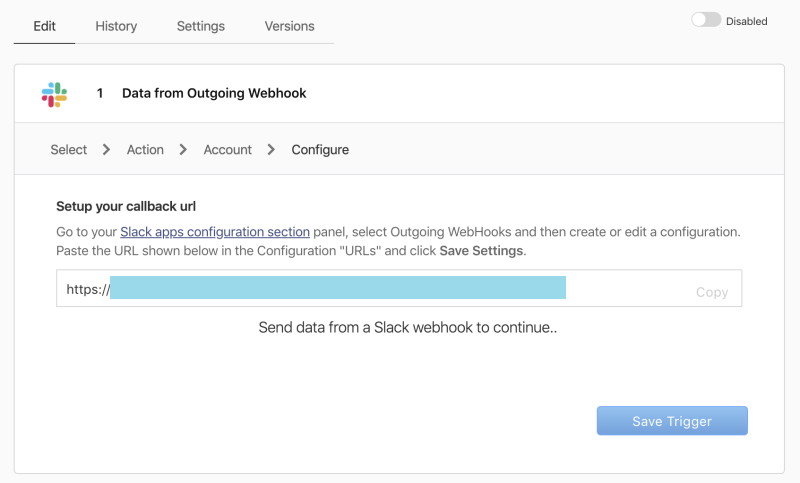
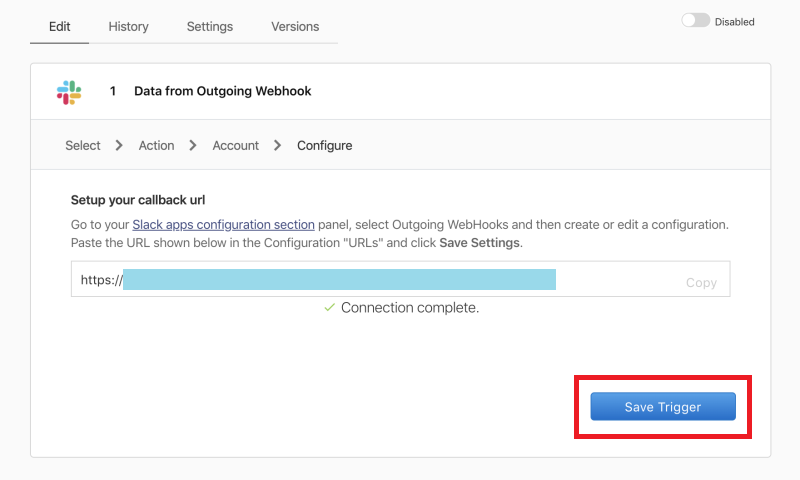
この画像はClaris Connectの実際の画面キャプチャです。
水色で伏せている箇所のURLをコピーしておきます。
(1)SlackのApp構成用サイトに移動する
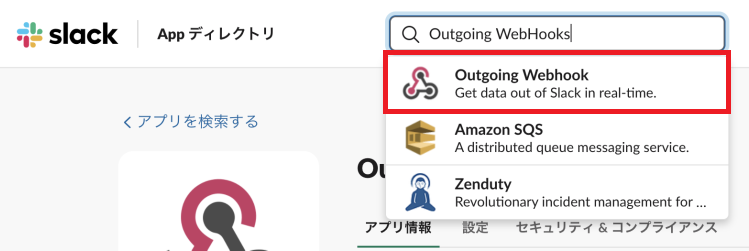
Slackで「Outgoing Webhook」アプリを追加するにあたり、SlackのApp構成用サイトに移動します。
Claris Connectに「Slack apps configuration section」のリンクが貼られていますが、ここをクリックしても「Outgoing Webhook」のページに直接移動しないことがあります1。
その場合は移動先のページの検索バーで「Outgoing Webhook」と入力して検索して、ページに移動してください。

(2)Outgoing Webhookを追加する
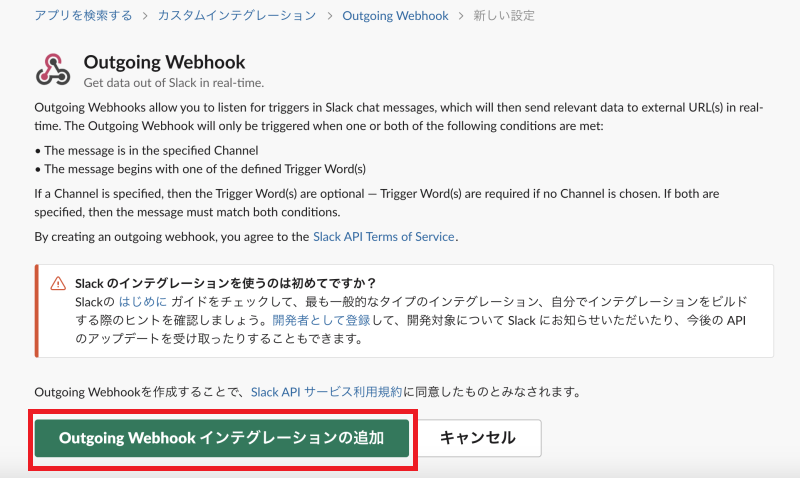
お使いのSlackのアカウントにOutgoing Webhookを追加します。
緑の「Outgoing Webhookインテグレーションの追加」ボタンをクリックします。

(3)URLの欄にURLを入力する。
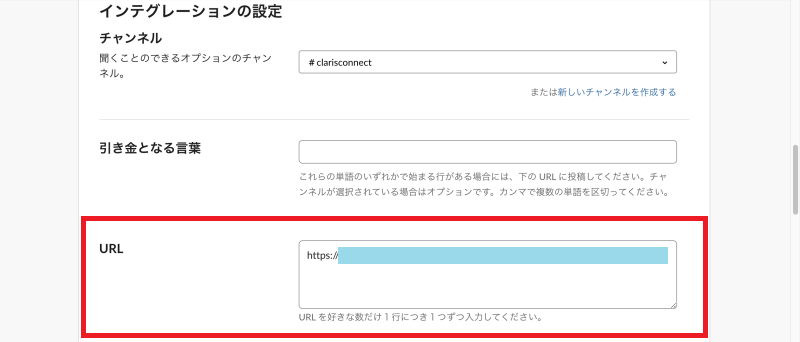
ページが移動したら真ん中ぐらいまでスクロールするとURLという入力項目があります。
ここに先ほどコピーしておいたClaris Connectで発行されたURLをペーストします。

入力したら一番下までスクロールして、「設定を保存する」という緑のボタンをクリックしてください。
(4)Claris Connectで確認する

接続が成功すると「Connection complete.」という文字が表示され、青い「Save Trigger」ボタンがクリックできるようになります。
このボタンをクリックして接続の完了です!
-
筆者の場合はリンクをクリックすると「Incoming Webhook」のページに移動しました。名前が似ていてアイコンがそっくりなのでご注意を。 ↩