今回は管理画面から商品一覧ブロックを作ります。
デフォルトの場合、新着商品ブロックの商品名、画像、価格などはベタ書きとなっているため、idの設定のみでそのあたりを動的に取得する様にします。
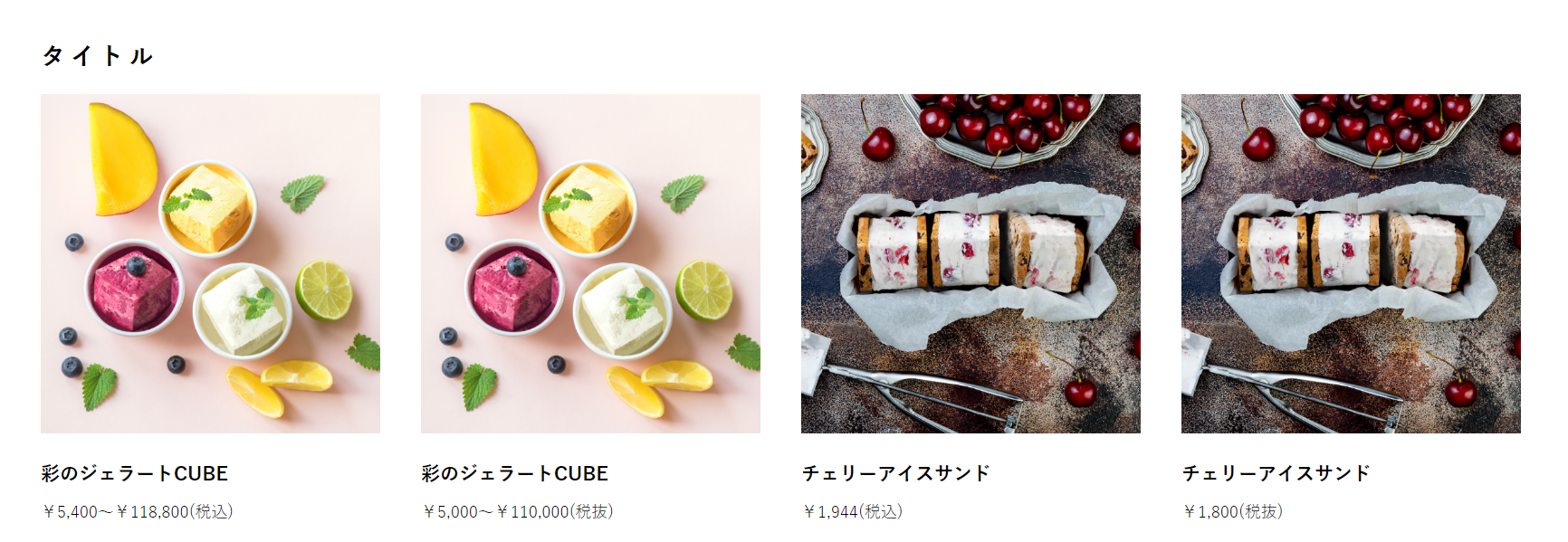
・規格あり。税込みで最低価格~最大価格を表示。
・規格あり。税抜きで最低価格~最大価格を表示。
・規格なし。税込みで価格を表示。
・規格なし。税抜きで価格を表示。
となります。
これを応用いただくことで税抜き・税込み価格の併記も可能となります。
商品一覧ブロックを作成しよう
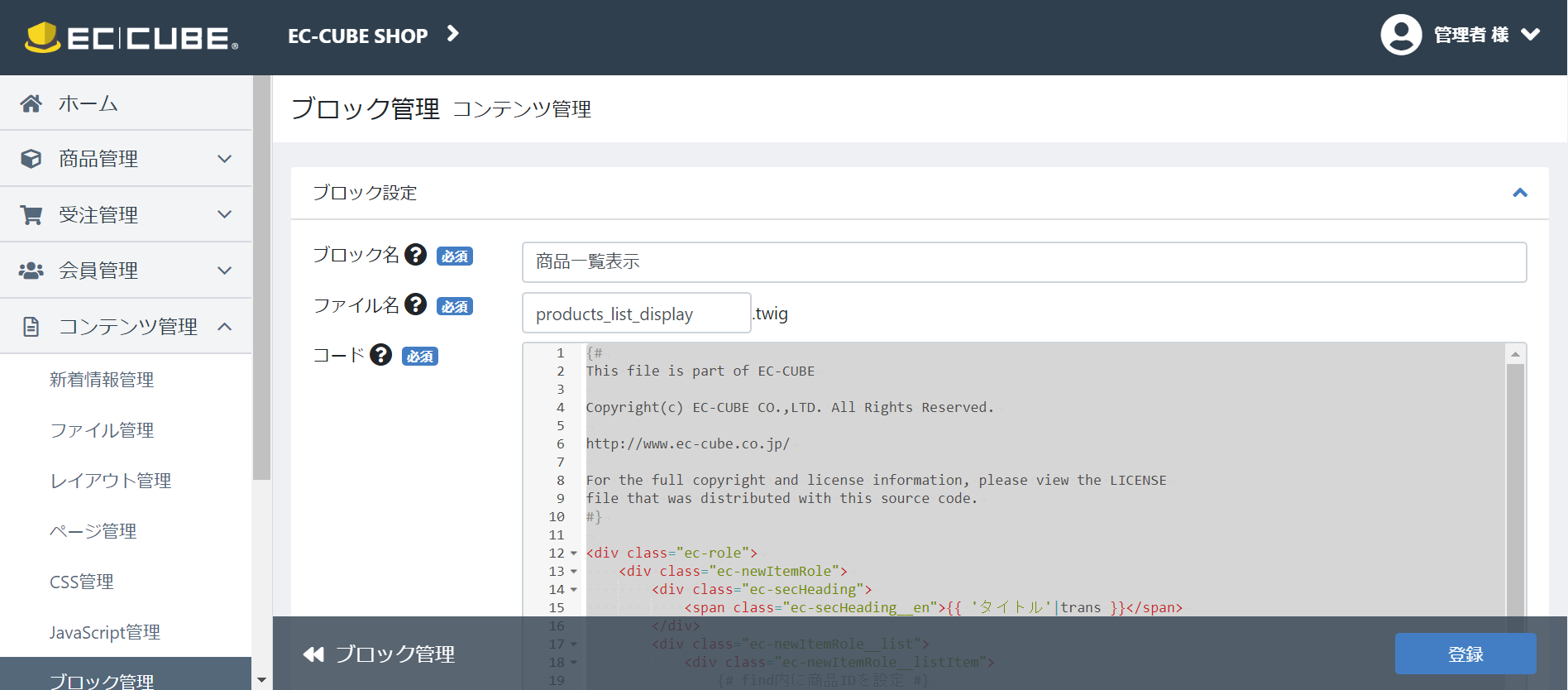
コンテンツ管理>ブロック管理より商品一覧ブロックを新規作成します。

サンプルとなるコードはこちら。
こちらを適宜変更の上、登録してください。
{#
This file is part of EC-CUBE
Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
http://www.ec-cube.co.jp/
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
# }
<div class="ec-role">
<div class="ec-newItemRole">
{# タイトルを変更してください。不要な場合は下記3行を削除 #}
<div class="ec-secHeading">
<span class="ec-secHeading__en">{{ 'タイトル'|trans }}</span>
</div>
<div class="ec-newItemRole__list">
<div class="ec-newItemRole__listItem">
{# find内に商品IDを設定 #}
{% set Product = repository('Eccube\\Entity\\Product').find(1) %}
<a href="{{ url('product_detail', {'id': Product.id}) }}">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ Product.name|trans }}</p>
{# 規格あり/税込での価格表記 #}
<p class="ec-newItemRole__listItemPrice">{{ Product.getPrice02IncTaxMin|price }}~{{ Product.getPrice02IncTaxMax|price }}(税込)</p>
</a>
</div>
<div class="ec-newItemRole__listItem">
{# find内に商品IDを設定 #}
{% set Product = repository('Eccube\\Entity\\Product').find(1) %}
<a href="{{ url('product_detail', {'id': Product.id}) }}">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ Product.name|trans }}</p>
{# 規格あり/税抜での価格表記 #}
<p class="ec-newItemRole__listItemPrice">{{ Product.getPrice02Min|price }}~{{ Product.getPrice02Max|price }}(税抜)</p>
</a>
</div>
<div class="ec-newItemRole__listItem">
{# find内に商品IDを設定 #}
{% set Product = repository('Eccube\\Entity\\Product').find(2) %}
<a href="{{ url('product_detail', {'id': Product.id}) }}">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ Product.name|trans }}</p>
<p class="ec-newItemRole__listItemPrice">{{ Product.getPrice02IncTaxMin|price }}(税込)</p>
</a>
</div>
<div class="ec-newItemRole__listItem">
{# find内に商品IDを設定 #}
{% set Product = repository('Eccube\\Entity\\Product').find(2) %}
<a href="{{ url('product_detail', {'id': Product.id}) }}">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ Product.name|trans }}</p>
{# 規格なし/税抜での価格表記 #}
<p class="ec-newItemRole__listItemPrice">{{ Product.getPrice02Min|price }}(税抜)</p>
</a>
</div>
</div>
</div>
</div>
※ec-newItemRole__listを追加すれば、複数行の商品一覧表示が可能です。
※ec-newItemRole__listItemの数により、1行に表示する商品の増減が可能です。
商品一覧ブロックを反映しよう
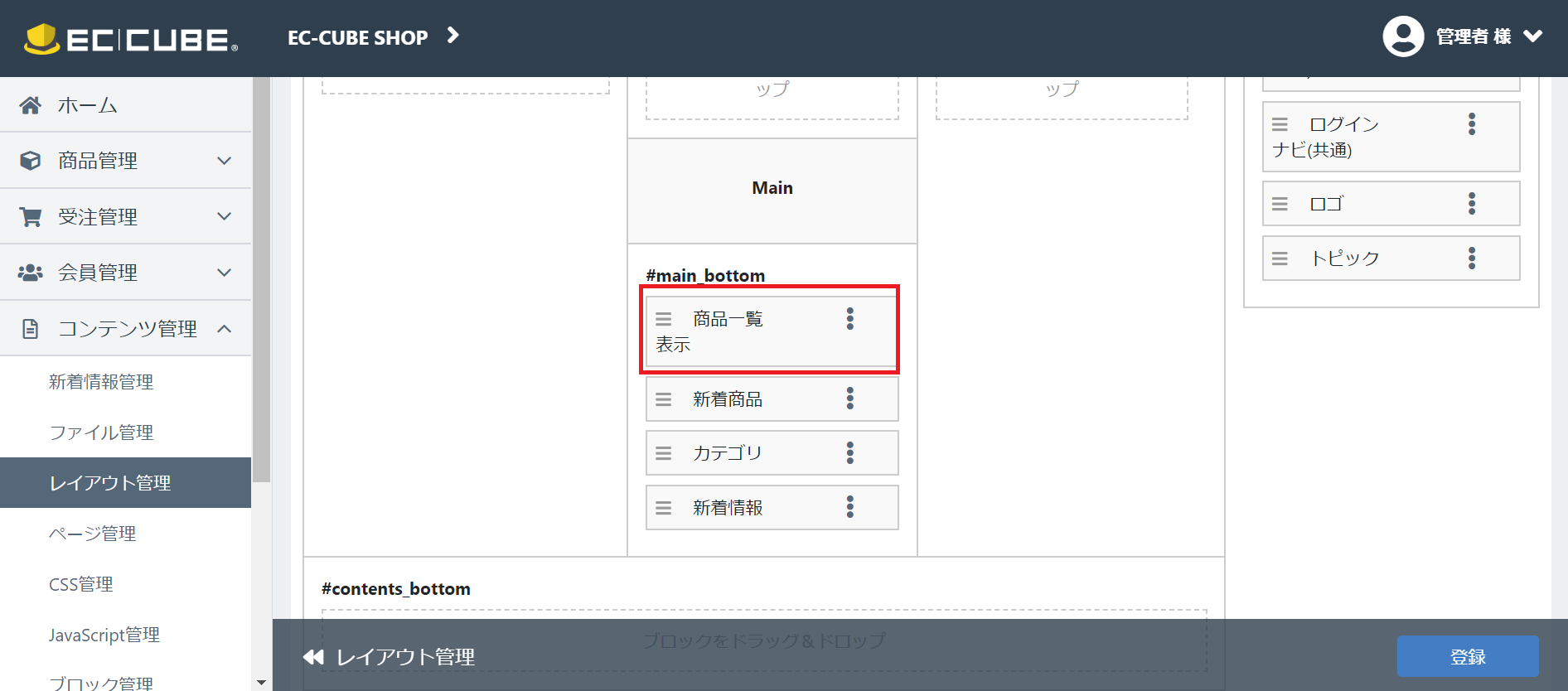
コンテンツ管理>レイアウト管理より先ほど作成した商品一覧ブロックを追加します。
下記の様に設定したら登録して完了です。

オマケ
カート以降は税込み表記となりますが、TOP/一覧/詳細では税込み、税抜きどちらの表記を出すことも出来ます。
例えば併記したい場合などは、以下を参考にコンテンツ管理>ページ管理より変更を実施してみてください。
※変更前にはテキストエディタでも良いので必ずバックアップを取っておいてください。
商品一覧/商品詳細
■規格がない場合の価格/規格がある場合の最小価格
{{ Product.getPrice02Min|price }} ←税抜き価格
{{ Product.getPrice02IncTaxMin|price }} ←税込み価格
■規格がある場合の価格
{{ Product.getPrice02Max|price }} ←税抜き価格
{{ Product.getPrice02IncTaxMax|price }} ←税込み価格
※getPrice01が通常価格、getPrice02が販売価格となります。