ショップのロゴ部分を管理画面から画像に変更する方法です。

今回変更するのは、**【EC-CUBE SHOP】**の部分です。
まずはロゴ画像を準備しよう
まずはショップのロゴ画像を準備します。
https://www.logofactoryweb.com/
今回はLogoFactory Webというフリーでロゴが作成出来るサイトでロゴ画像を作成しました。

管理画面からロゴ画像をアップしよう
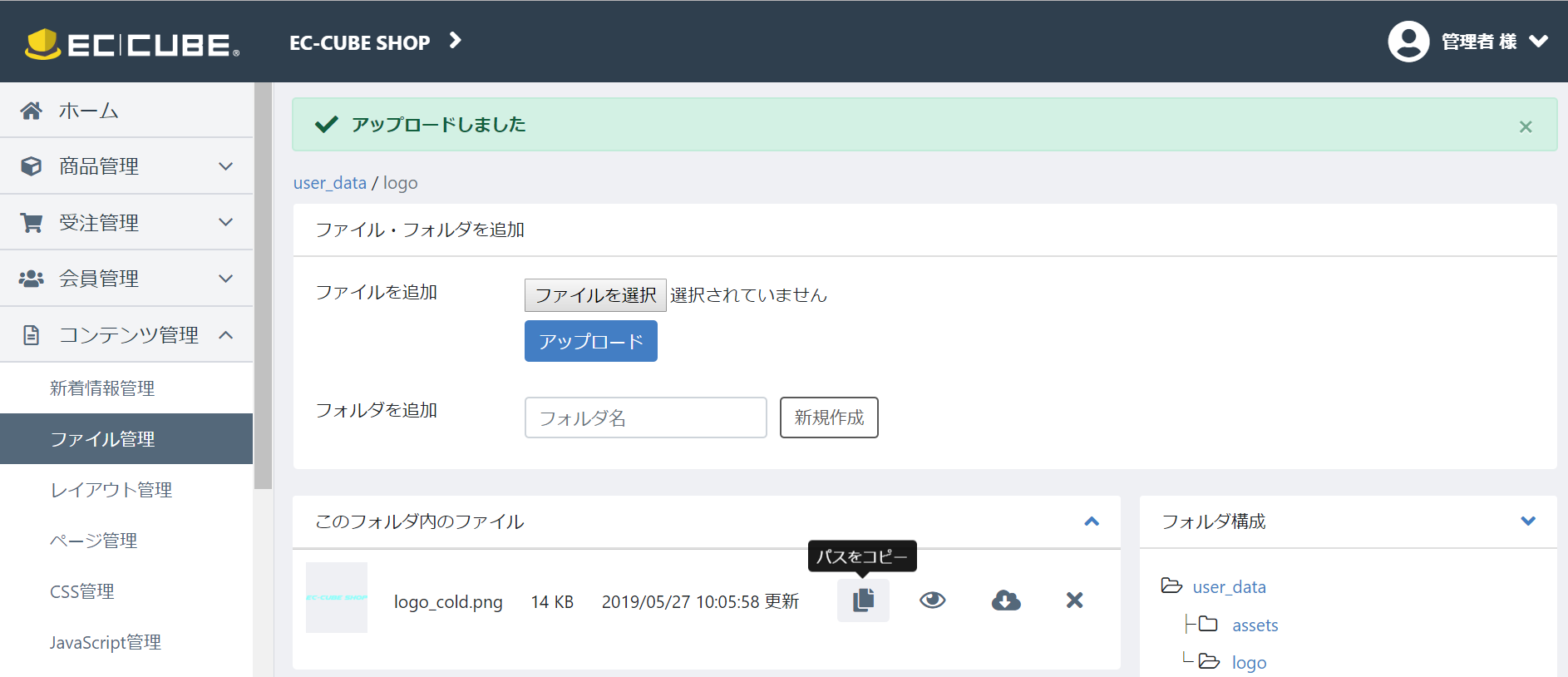
管理画面にログインし、コンテンツ管理>ファイル管理より準備した画像ファイルをアップします。
後々の管理のため、今回は【logo】というフォルダを作成し、その中にファイルをアップしました。

アップしたファイルは上記のように表示されます。
吹き出しが出ている部分のボタンを押すとファイルパスがコピーされます。
ロゴ画像を適用してみよう
コンテンツ管理>ブロック管理に**【ロゴ】というブロック**が存在しますので、そちらをクリックしてください。
そうすると下記の様な、コードが表示されます。
{#
This file is part of EC-CUBE
Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
http://www.ec-cube.co.jp/
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
# }
<div class="ec-headerRole">
<div class="ec-headerRole__title">
<div class="ec-headerTitle">
<div class="ec-headerTitle__title">
<h1>
<a href="{{ url('homepage') }}">
{{ BaseInfo.shop_name }} ← ここを変更します。
</a>
</h1>
</div>
</div>
</div>
</div>
ロゴ名を表示している箇所は17行目になりますので、この部分を変更します。
※変更する際にはテキストエディターなどでも良いので、しっかりバックアップを取っておくようにしてください。
<a href="{{ url('homepage') }}">
<img src="{{ asset('/html/user_data/logo/logo_cold.png')}}" alt="EC-CUBE SHOP demo">
</a>
ショップ名を表示している記述の部分を上記の様にimgタグに変更します。
※altの設定も忘れずに。
これを登録すれば完了です。
TOPページを確認しよう
管理画面での登録が完了した後はTOPページを開いて変更が反映されていることを確認します。

以上でロゴの変更は完了です。
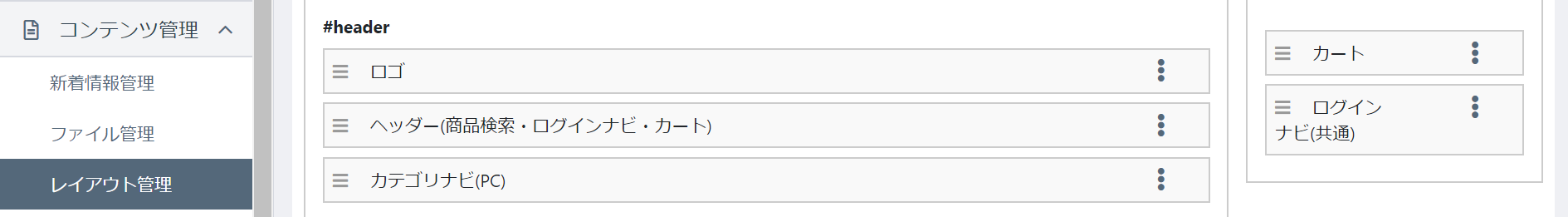
オマケ

コンテンツ管理>レイアウト管理にてロゴとヘッダーのブロック位置を入れ変えることによって、簡単にサイトの雰囲気も変えることも可能です。
