背景
マイクロサービスにより構築されたwebアプリケーションのテストコードではサービス間の通信が発生するケースがある。今回はサービス間の通信が発生するテストの実装を実装するためmockツールを検証したので導入手順を残しておく。
利用ツール
WireMock
thoughtworksのTechnology Radarでも紹介されており、この1年間でも進化が著しいとのことなので、さっそく試してみる。
WireMock
HTTPベースのAPIのシミュレータ、mockサーバー。
http://wiremock.org/
https://github.com/tomakehurst/wiremock
WireMockの起動
WireMockはjarファイルで提供されており、起動についてはこれを実行する。
http://repo1.maven.org/maven2/com/github/tomakehurst/wiremock-standalone/2.17.0/wiremock-standalone-2.17.0.jar
$java -jar wiremock-standalone-2.12.0.jar
http://localhost:8080でmockサーバーが起動する
WireMock API登録
レスポンスマッピングAPIベース
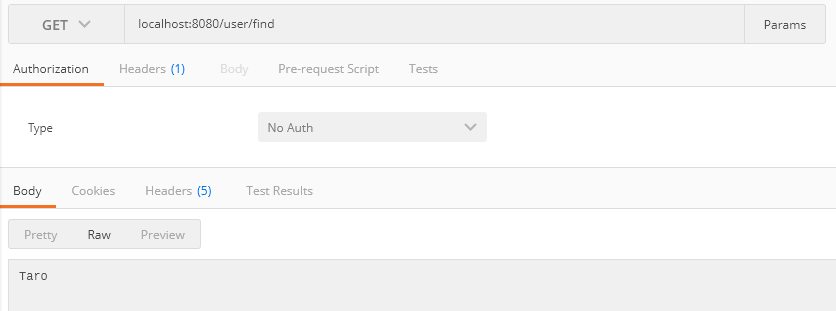
※Chrome Postmanを使用して検証を実施
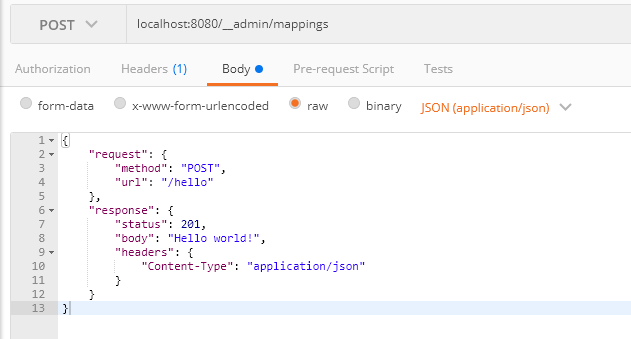
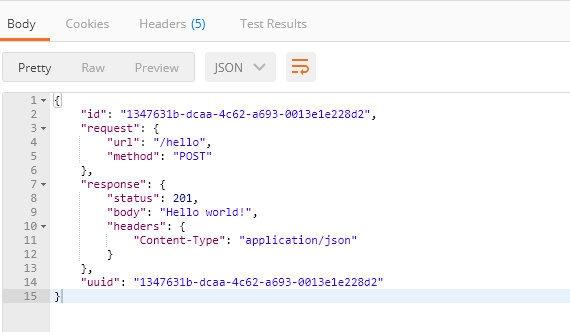
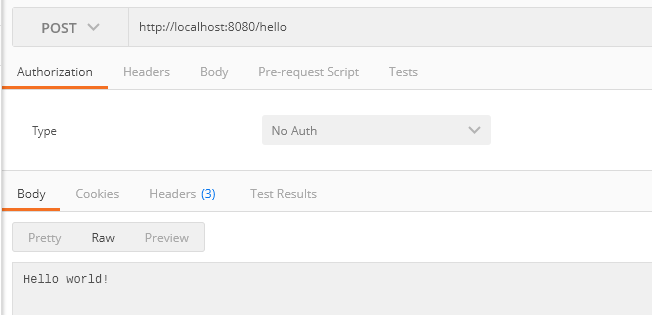
特定のリクエストに対して指定したレスポンスを返す設定を行う。
なお、マッピングにはWireMockの/__admin/mappingsAPIを使用する。
POST : /__admin/mappings
レスポンスマッピング fileベース
{
"scenarioName": "findUser",
"request": {
"url": "/user/find",
"method": "GET"
},
"response": {
"status": 200,
"body": "Taro",
"headers": {
"Content-Type": "application/json"
}
}
}
WireMock API確認
- WireMockのAPIについては公式のAPI docsを確認する、またはWireMockを起動後にブラウザで
__admin/docsを開きSwagger UIの管理画面で確認できる。

関連
参考文献