Remote Developmentとは
Remote Developmentは, VSCode からServerやWindows Subsystem for Linux (WSL), Containerなどの VSCode を実行しているホスト以とは別の環境に接続し, Server上のワークスペースを開発環境のように扱うことができる.
これにより環境構築済みのServerへVSCodeから直接アクセスすることができ,開発者間での環境を簡単に統一できたり, ローカル環境に影響を与えず, 開発環境を構築/削除が容易にできる.
試してみる
今回はMacを使い, SSHで他のサーバに接続する手順を説明する.
拡張機能インストール
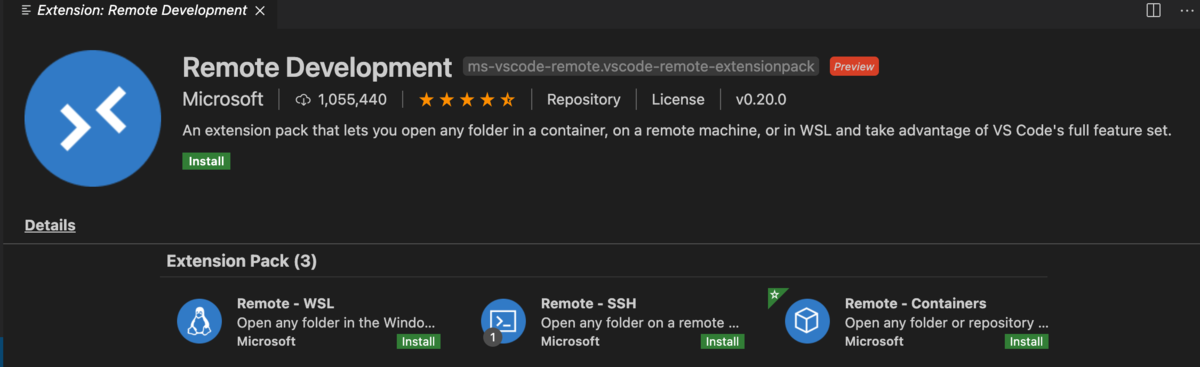
はじめに, Remote Development拡張機能をインストールする. VSCode でRemote Developmentを検索し,インストールする.
Remote Development をインストールすると,Remote WSL, Remote SSH, Remote Containers のようにそれぞれに接続するための拡張機能が自動的にインストールされる.
とくにRemote WSL はWSLを利用しているWindowsユーザーにとっては便利機能だと思う.

SSH接続
サーバへの接続はSSHを用いて行われるため,鍵認証方式でサーバとSSH接続できるようにセットアップしておく必要がある.
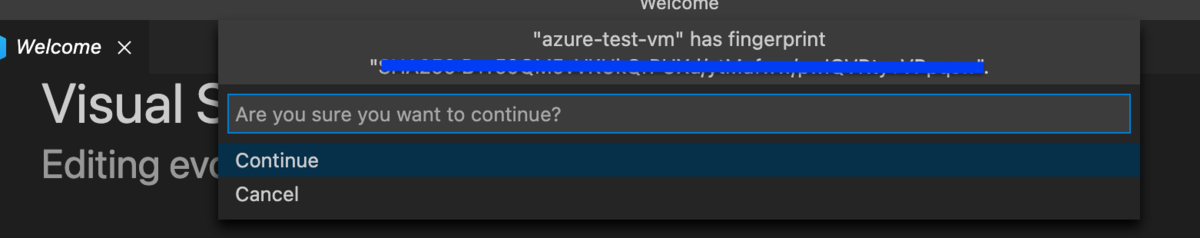
今回は, Microsoft Azure 上に仮想マシンを作成してそこに接続する.
VSCode の左側のRemote Development タブを開くと接続先一覧が表示される.すでにsshで接続するために,~/.ssh/configなどがある場合は読み込まれて設定している接続先一覧が表示される.
configファイルを持っていない場合は,No SSH hosts...のような表示が出ているので,ギアクリックしてSSHのconfigファイルを作成する.

config ファイルを以下のformatで作成する.
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host host1
HostName xxx.xxx.xxx.xxx (IPアドレス, DNSなど接続先)
Port 22
User hoge (ログインするユーザ名)
IdentityFile ~/.ssh/sample_rsa (鍵認証に使う鍵ファイルを記述)
configファイルを設定するとconfig のhostが表示されるので選択して接続する.
接続が成功したら,「Open Folder」から接続先のフォルダを選択して操作できるようになる.
Container 接続
接続するために, nginx のimageをpullして起動しておく.
$docker run --name remote-sample -d -p 8080:80 nginx
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
c164ead158ca nginx "/docker-entrypoint.…" 15 seconds ago Up 13 seconds 0.0.0.0:8080->80/tcp remote-sample
nginx が起動したのを確認して, Remote Development タブを開くと, Containers に nginxが表示される.
リアルタイムで表示されなかったが,VSCodeを再起動したら表示された.

nginx を選択して, 「Attach Container」を選ぶと nginx containerに接続して, container内部の情報をVSCodeで閲覧して修正できる.
添付画像は container 接続後に /etc/nginx 配下のfileを確認している.

他にもチュートリアル用のContainerが用意されているので,そちらで各開発言語が含まれているContainerに接続できる.
終わりに
別環境をローカル環境のように扱うことができ,かつ使い慣れたエディタで開発できることは非常に便利になった. 環境構築されたContainerやServerを使うことで初期設定のコストが削減される. またローカル特有の問題に影響を受けることも少ない.