EdgeInsets.all(16.0)以外に複数ある
Flutterで空のスペースを作ることができるPadding classをよく使うことがあると思うのですが、学習してるときは、EdgeInsets.all(16.0)を使うことが多い気がします。私もこれが多かった。
Padding(
padding: EdgeInsets.only(left: 16.0),
child: Text('全体に16pxのPadding'),
),
しかし垂直方向・水平方向を明示的に指定する必要があることもあります。
Padding(
padding: EdgeInsets.symmetric(vertical: 5.0, horizontal: 16.0),
child: Text('縦横に5pxと16pxのPadding'),
),
| 英語 | 日本語 |
|---|---|
| vertical | 垂直(縦) |
| horizontal | 水平(横) |
全体に16pxのPaddingの半分という指定もできる。
Padding(
padding:
EdgeInsets.lerp(EdgeInsets.zero, EdgeInsets.all(16.0), 0.5) ??
EdgeInsets.zero,
child: Text('全体に16pxのPaddingの半分'),
),
上下に8px、左右に16pxのPaddingと指定もできる。
Padding(
padding: EdgeInsets.fromLTRB(16.0, 8.0, 16.0, 8.0),
child: Text('上下に8px、左右に16pxのPadding'),
),
全体のコード
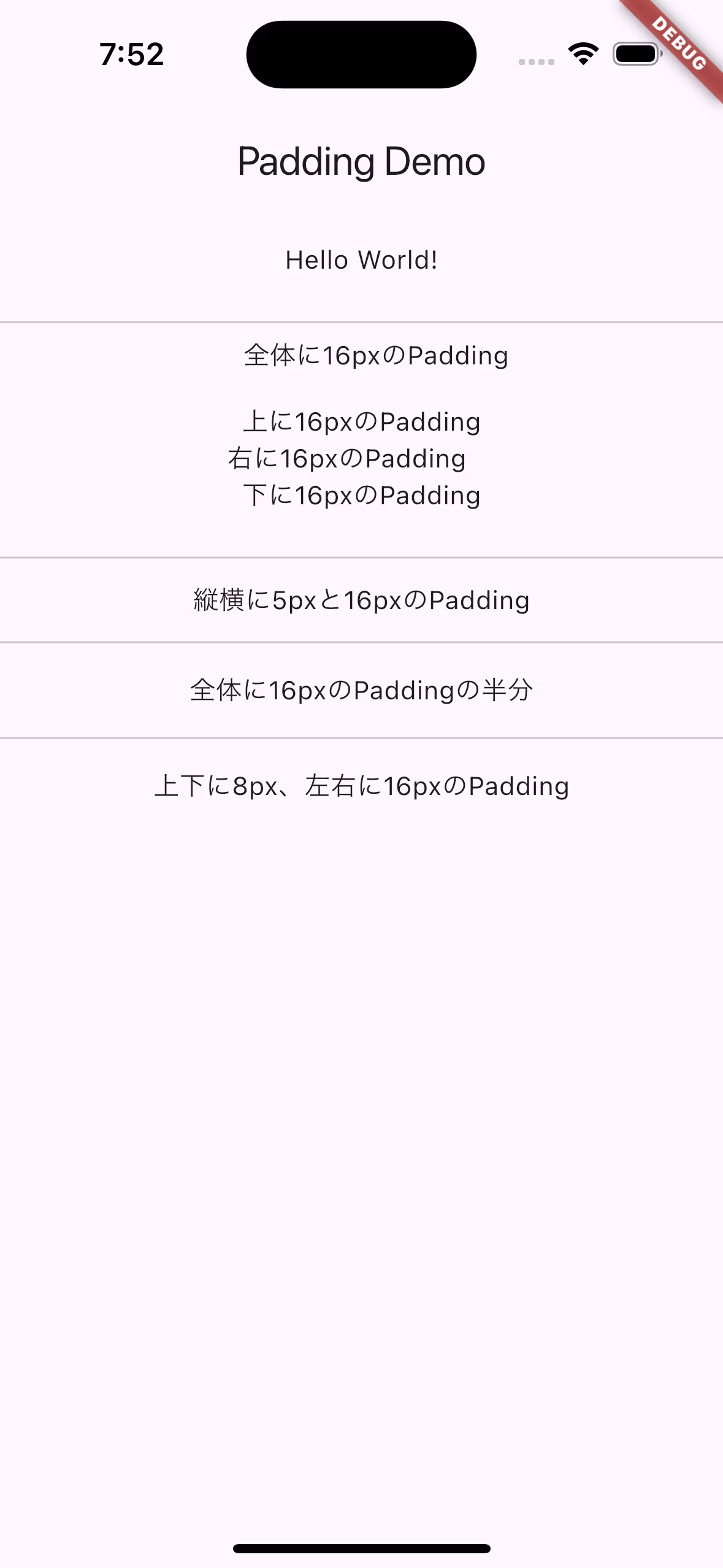
使用したパターンを記載したサンプル
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: const SnackBarWidget(),
);
}
}
class SnackBarWidget extends StatelessWidget {
const SnackBarWidget({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Padding Demo')),
body: Center(
child: Column(
children: [
Padding(padding: EdgeInsets.all(16.0), child: Text('Hello World!')),
Divider(),
Padding(
padding: EdgeInsets.only(left: 16.0),
child: Text('全体に16pxのPadding'),
),
Padding(
padding: EdgeInsets.only(top: 16.0),
child: Text('上に16pxのPadding'),
),
Padding(
padding: EdgeInsets.only(right: 16.0),
child: Text('右に16pxのPadding'),
),
Padding(
padding: EdgeInsets.only(bottom: 16.0),
child: Text('下に16pxのPadding'),
),
Divider(),
Padding(
padding: EdgeInsets.symmetric(vertical: 5.0, horizontal: 16.0),
child: Text('縦横に5pxと16pxのPadding'),
),
Divider(),
Padding(
padding:
EdgeInsets.lerp(EdgeInsets.zero, EdgeInsets.all(16.0), 0.5) ??
EdgeInsets.zero,
child: Text('全体に16pxのPaddingの半分'),
),
Divider(),
Padding(
padding: EdgeInsets.fromLTRB(16.0, 8.0, 16.0, 8.0),
child: Text('上下に8px、左右に16pxのPadding'),
),
],
),
),
);
}
}

最後に
Widget同士で空のスペースが欲しいことはよくあります。公式の解説だと分かりづらいですが、Widgetの周囲に空のスペースを作るだけです。
When passing layout constraints to its child, padding shrinks the constraints by the given padding, causing the child to layout at a smaller size. Padding then sizes itself to its child's size, inflated by the padding, effectively creating empty space around the child.
レイアウト制約を子に渡すとき、paddingは、与えられたpaddingによって制約を縮小し、子がより小さいサイズでレイアウトされるようにします。その後、paddingは、paddingによって膨らんだ子のサイズに自分自身をサイズ調整し、子の周囲に効果的に空のスペースを作ります。