Flutter...最近beta版でましたよね。
普段Androidアプリ開発をしている身としては**「 嫌でも気になる!! 」**
これからFlutterアプリを開発する機会が来た時のためにデバックだけでもできたらいいなくらいで調べてみました。
この記事は自分のメモ程度です。
Flutter、「なんぞや🤔」という人は以下の記事を見ると興味が湧くかも。
https://www.gizmodo.jp/2018/02/google-flutter-sdk.html
いざ、Flutter入門!! 🙇
今回の記事ではFlutterがどういうもので、言語で使うDartがどういう文法なのかみたいな事については書きません。
Runまで一直線です
GOAL
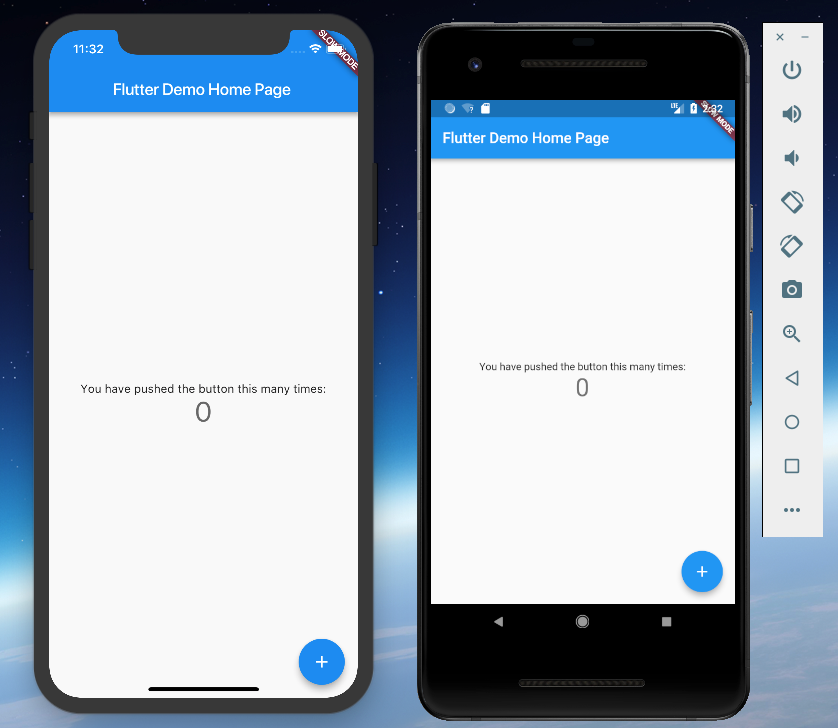
iOS, Androidでとりあえずデバッグ確認(ちゃんと動くかだけ)
使用したもの
- git
- homebrew (開発環境がMacだったため)
- intellij (公式の推奨はVScode or intellij)
使うツールは先に入れておきましょう。
手順
- Dartのインストール ✨
- Flutterのインストール ✨
- Run 🎉
✨ Let's install Dart
DartをHomebrewでインストールしましょう!!
Dart公式のインストール方法には何種類かにわかれて書かれてました。
Web開発作業にDartを使用する場合は、DartiumとContent Shellもインストールする必要があります。
今回はWeb開発作業はしませんがオプションつけてインストールしました。
$ brew tap dart-lang/dart
$ brew install dart --with-content-shell --with-dartium
他にも開発者チャンネルで開発したい人は--develつけてインストールしてねってありました。
まぁ用途別にインストールすればOKってことです。
You can use any combination of the --devel, --with-dartium, and --with-content-shell options.
これでDartのインストールは完了です。💪
✨ Let's install Flutter
Flutterをgitでインストールしましょう!!
Flutter公式インストール方法には以下のように書かれていました。
If this is the first time you’re installing Flutter on this machine, clone the beta branch of the repository and then add the flutter tool to your path:
初めてインストールする際はbetaレポジトリをクローンしてねと。
$ git clone -b beta https://github.com/flutter/flutter.git
pathの設定を.zshrcや.bash_profileなどに書いちゃいましょう!
export PATH=$HOME/flutter/bin:$PATH
書き終えたらsource .zshrcを実行
☝🏻
今回は$HOMEディレクトリにflutterをクローンしている前提で書いています。
他のディレクトリにクローンしてそこから使いたいのであれば$HOMEの部分をflutterファイルのあるpwdに変えてください。
最後にFlutter doctorコマンドを実行します。
実行すると依存関係のチェックをしてくれます。
自分の場合、iOSの開発環境が皆無だったためそのへんで注意が出ました。
- AndroidStudio
- Xcode
上記ふたつは先に入れて置くと便利かもしれません。
なにはともあれ、これでFlutterのインストールも完了しました。💪
🙇 Flutterの公式に以下のような記載がありました。
This command checks your environment and displays a report to the terminal window. The Dart SDK is bundled with Flutter; it is not necessary to install Dart separately. Check the output carefully for other software you may need to install or further tasks to perform (shown in bold text).
公式にDartは個別でインストールする必要はありませんと書いてありました。
🎉 Run
ではでは早速動かして見ましょう!!
プラグインのインストール ✨
動かす前にintellijにプラグインをインストールしましょう。
intellijを立ち上げて右下にあるConfigureをクリックします。

プルダウンメニューに出てくるPluginsをクリックします。
次にBrowse repositories...というボタンがあるのでそちらをクリックします。

上にある検索欄にFlutterと打ち、installボタンをクリックします。
自分は一応Dartのプラグインもインストールしました。
インストールが終わったらintellijを再起動します。
プロジェクトの作成
再起動が終わったらついにプロジェクト作りです。
intellijを立ち上げて
-
Create New Projectをクリックします。 -
Flutter SDK pathがあっていることを確認してください。
なければ自分でクローンしたflutterファイルまでのPATHを書けばOKです。 -
Nextをクリックします。 -
Project nameを適当にいれます。(何でも好きな名前でfirst_flutter_projectみたいにアンダーバーでつなげる形で)
これは個人的な好みなのですが、Android languageはKotlin、iOS languageはSwiftに選択しました。 -
後は
finishボタンを押すだけです。
以上の事を完了すればプロジェクトが立ち上がります。
あとはRunボタンを押せばいいだけの話なのですが、iOSの方はここからXcodeで設定を入れてあげる必要があります。
Androidももしかするといるかもしれませんが自分がAndroidStudioを普段から使っているので飛ばしてしまっているかもしれません。
iOSでのデバッグについて 🌟
iOSアプリをデバッグするにはAppleアカウントが必要なようです。
この辺iOSアプリ開発未経験なのでよくわかっていません。 👻
手順
-
Xcodeを開きます。
2. 先程自分の作ったflutter projectフォルダ内のiosを開きます。
3. Runnerというディレクトがあるのでそこをクリックして、GeneralのSigningでAdd Account...をクリックしてアカウントを追加してあげればOKです。
Flutter少し調べてみて
UIパーツが豊富になればなるほど強力になってくるのかなと思いました。(今でも十分強力ですが笑)
何より新しい事やると自然とモチベーションも上がってよかったです。
少しコードも書いてはいますが、まだテンプレ少しいじったくらいで本格的には触っていないので空き時間見つけて追っかけていきたいです。