はじめに
この記事はSALOME version 9.3.0 Shaperモジュールのチュートリアルを翻訳したものです。
Shaperは、以前のGemeotryモジュールの代わりとして登場したCADモデラーです。
ShaperモジュールはSALOME version 9.3.0から加わった新しいモジュールであり、新しくリリースされるたびに機能追加、変更が行われておりますので異なるバージョンでは手順が異なる可能性があります。
この練習では、ねじナットの形状を最初から作成する方法について説明します。
ステップ1.スケッチ
この手順では、通常の六角形を作成します。
- メインメニューで、「Part」>「New part」で新規パーツを作成します。
- メインメニューで、「Sketch」>「Sketch」を選択して、スケッチの作成を開始します。
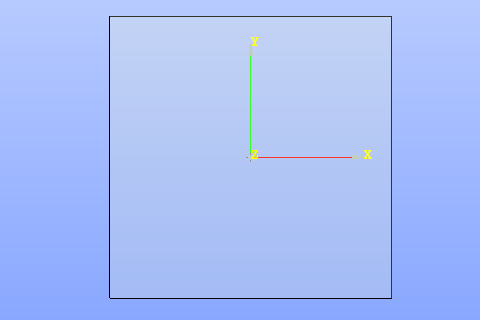
- 「sketch」ダイアログで、「Size of the View」パラメータを250に設定します。
- ビューでXOY平面を選択します。
- 「sketch」プロパティパネルの「Set plane view」ボタンをクリックします。
- メインメニューの「Sketch」>「Line」を選択して線分の作成を開始します。
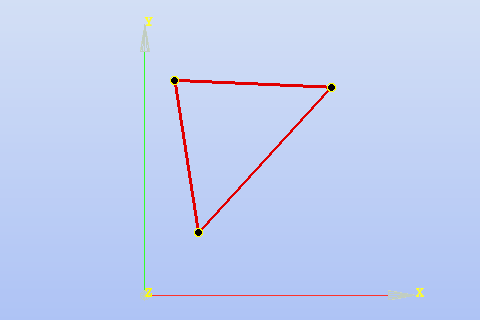
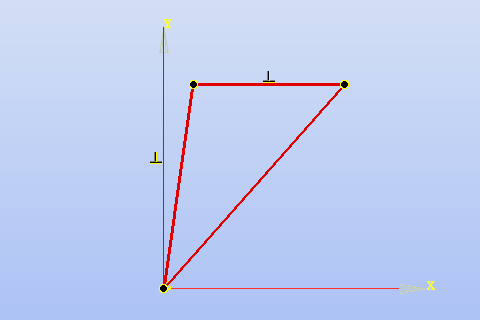
- ビュー内の3つの点を1つずつ選択し、最後に最初の点を選択して三角形を作成します。
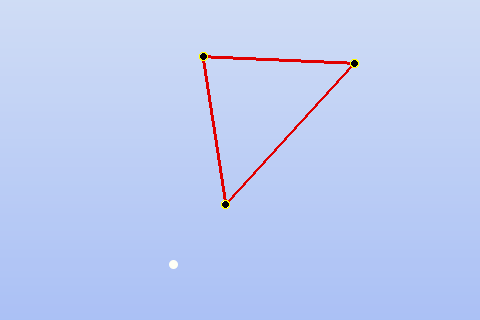
- ビューアー・ツールバーの「Show/Hide trihedron(軸の表示/非表示)」ボタンを使用して、軸を非表示にします。
- オブジェクトブラウザの「Part set / Constructions」から「Origin(原点)」オブジェクトを選択します。
- 「Origin(原点)」アイテムの左にある目のアイコンをクリックして、ビューに表示します。
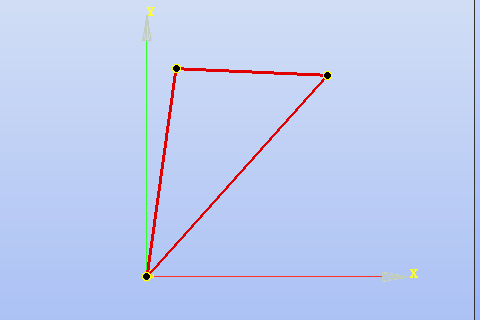
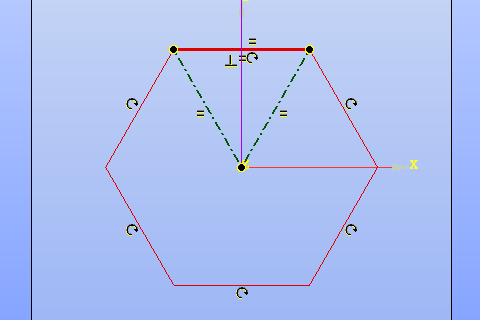
- ビュー内の「Origin(原点)」と三角形の下の頂点の両方を選択します(複数選択の場合はShiftキーを使用します)。
- スケッチツールバーの「Coincident(一致)」ボタンを使用して一致拘束を作成します。
- 軸を表示します。
- OY軸とビューの三角形の上側の両方を選択します。
- スケッチツールバーの「Pependicular(直行)」ボタンを使用して直交拘束を作成します。
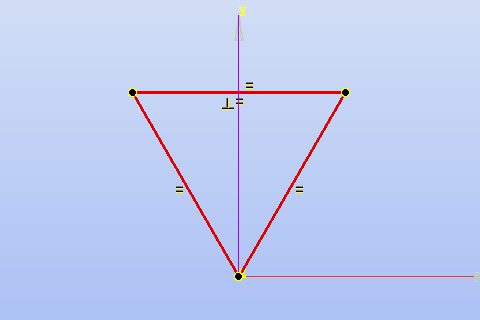
- 三角形の左側と上側を選択します。
- スケッチツールバーの「Equal(一致)」ボタンを使用して同一拘束を作成します。
- 同じ要領で左右を同じ長さにします。
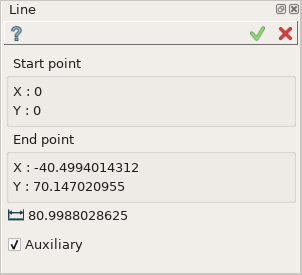
- 三角形の左側を選択します。
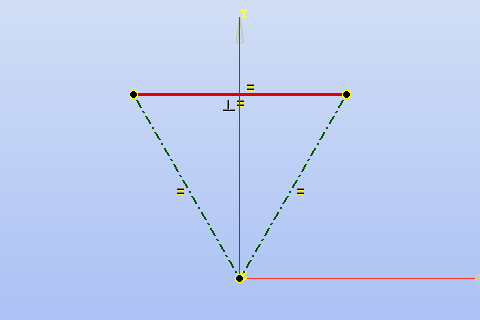
- プロパティパネルの「Auxiliary(補助)」チェックボックスをオンにし、「Apply(適用)」]ボタンをクリックします。
-
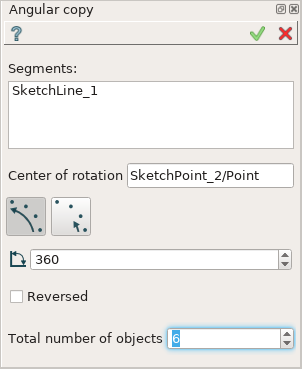
スケッチツールバーの「Angular copy(角度複写)」ボタンを使用して、角度複写フィーチャの作成を開始します。
-
プロパティパネルの「Segments(セグメント)」パラメータで三角形の上側を選択します。
-
回転の中心としてビューの原点を選択します。
-
オブジェクトのTotal Nubmer(総数)を6に設定します。
- 「Apply(適用)」ボタンをクリックします。
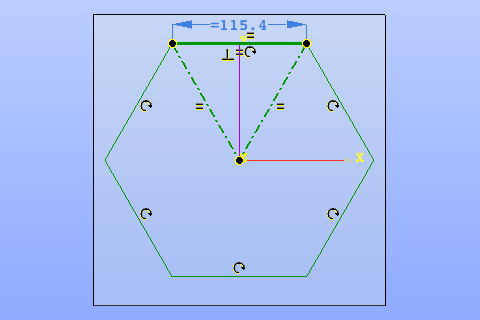
- 六角形の上側を選択します。
- スケッチツールバーの「Length(長さ)」ボタンを使用して長さ拘束の作成を開始します。
- 長さの式を"a=115.4"に設定し、「Enter」を押します。
-
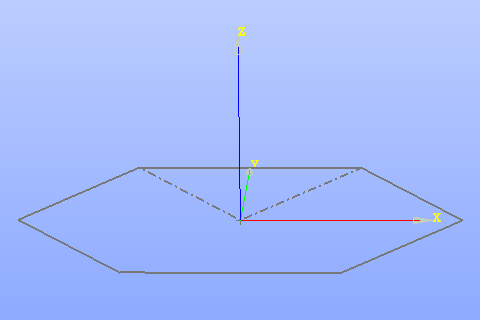
スケッチの作成を終了するには、スケッチプロパティパネルの「Apply(適用)」ボタンをクリックします。

終了したスケッチ -
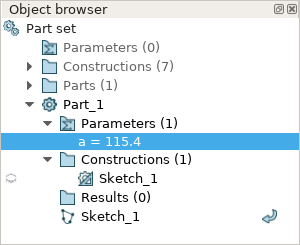
Part_1/Parametersノードの下に作成されたパラメータaに対応するアイテムを確認します。
ステップ2.ポリライン.
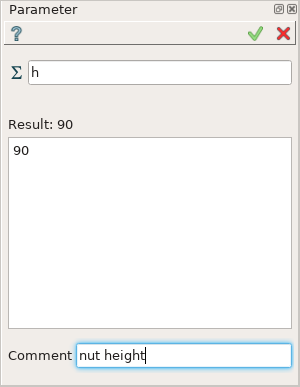
- メインメニューの「Part」>「Parameter」でパラメータ作成を開始します。
- パラメータ名にh"、パラメータ式に"90"、コメントに「nut height(ナット高さ)」を設定します。
- 「Apply(適用)」ボタンをクリックしてパラメータの作成を終了します。
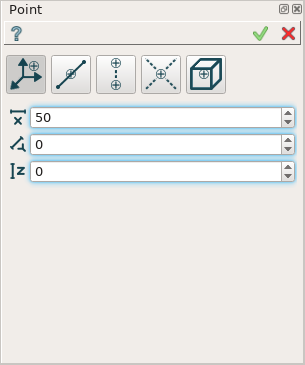
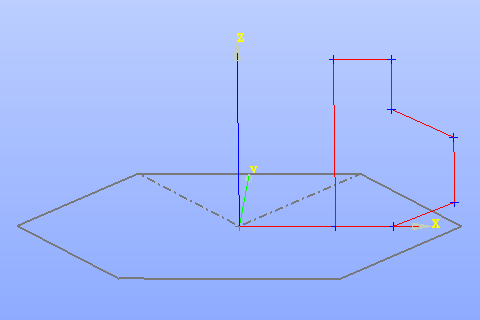
- メインメニューの「Construction」>「Point」から、ポイントx=50,y=0,z=0の作成を開始します。
- 「Apply(適用)」ボタンをクリックしてポイントの作成を終了します。
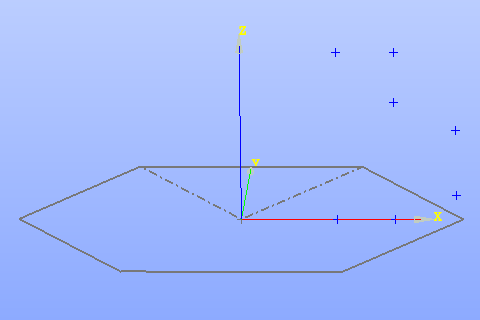
- 同じ方法でポイント(80, 0, 0)、(112, 0, 13)、(112, 0, 48)、(80, 0, 63)、(80, 0, h)、(50, 0, h)を作成します。
- オブジェクトブラウザのPart_1/Constructionsノードの下で作成したポイントを選択します。
- マウスの右ボタンをクリックし、ポップアップ・メニューから「Color1...」アイテムを選択します。
- 青色を選択して「OK」ボタンをクリックします。
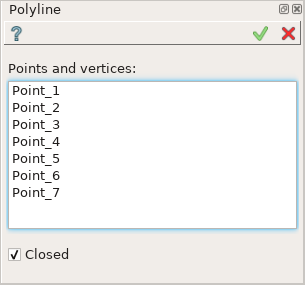
- メインメニューの「Build(作成)」>「Polyline(ポリライン」を選択して、ポリラインの作成を開始します。
- 7つの点をすべて選択します(複数選択するにはShiftキーを使用します)。
- 「Closed」チェック・ボックスをチェックします。
- プロパティパネルの「Apply(適用))」ボタンをクリックします。
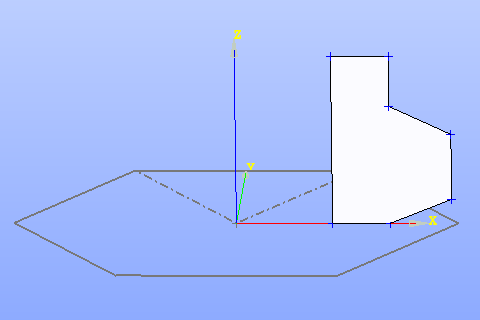
ステップ3.フェイス(面)
- メインメニューの「Build」>「Face」からFace作成を開始します。
- オブジェクトブラウザのPart_1/ResultsノードでPolyline_1_1を選択します。
- プロパティパネルの「Apply (適用)」ボタンをクリックします。
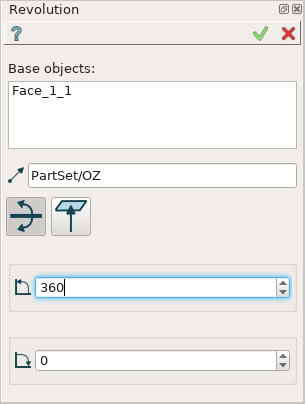
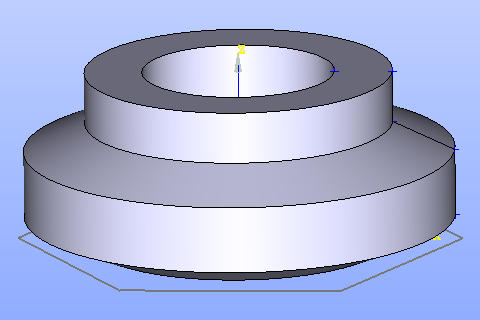
ステップ4.Revolution(回転)
- メインメニューから回転の作成を開始「Features(フィーチャー)」>「Revolution(回転)」
- ステップ3で作成したフェイス(面)をビューで選択します。
- プロパティパネルの軸入力フィールドをクリックし、ビューでOZ軸を選択します。
- プロパティパネルの「Apply(適用)」ボタンをクリックします。
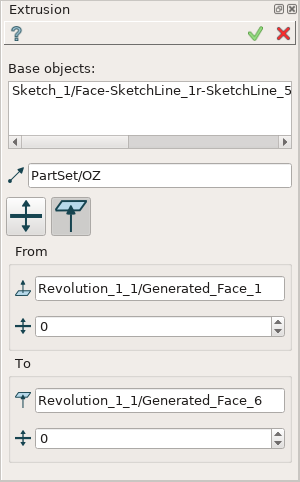
ステップ5.Extrusion(押し出し)
- メインメニューから「Features(フィーチャ)」>「Extrusion(押し出し)」を選択して、押し出しの作成を開始します。
- ステップ1で作成した六角形を選択します。
- プロパティパネルの軸入力フィールドをクリックし、ビューでOZ軸を選択します。
- 「By bounding planes and offsets option(境界平面とオフセットオプション)」をチェックします。
- 回転形状の底面をFrom planeとして選択します。
- 回転シェイプの上面をTo planeとして選択します。
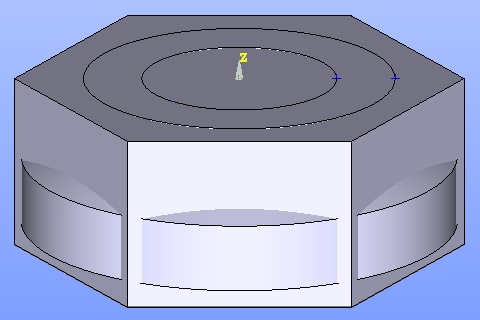
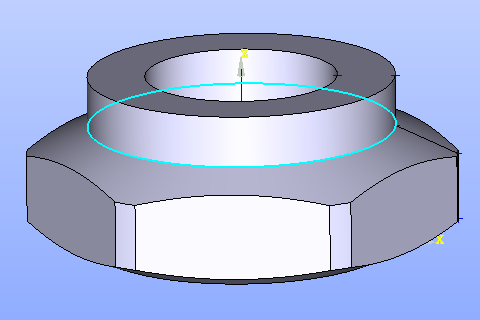
ステップ6.Common(共通)
-
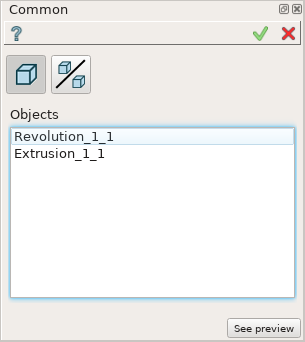
メインメニューから「Features」>「Common」を選択して、Commonの作成を開始します。
-
「Part_1/Results」ノードの下のオブジェクトブラウザでextrusionとrevolutionを選択します(複数選択するにはShiftキーを使用します)。

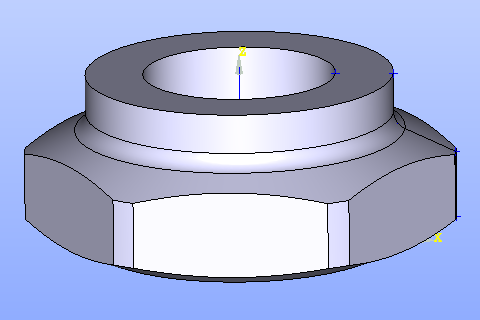
*共通の作成: -
プロパティパネルの「Apply(適用)」ボタンをクリックします。

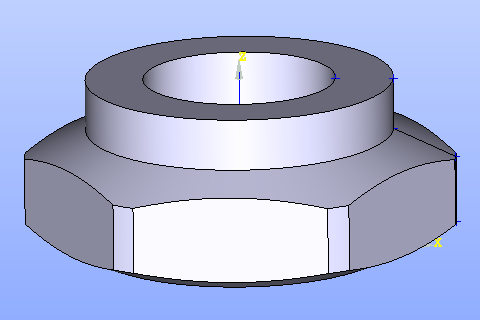
revolution(回転)とextrusion(押し出し)の共通部分
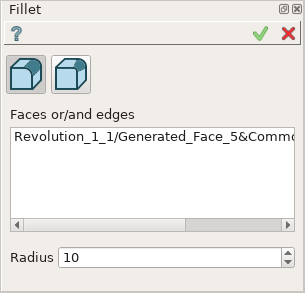
ステップ7.フィレット
-
メインメニューで「Features」>「Fillet」からフィレット作成を開始します。
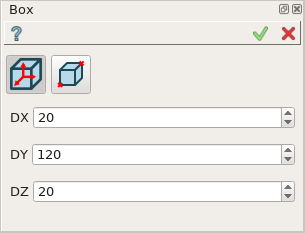
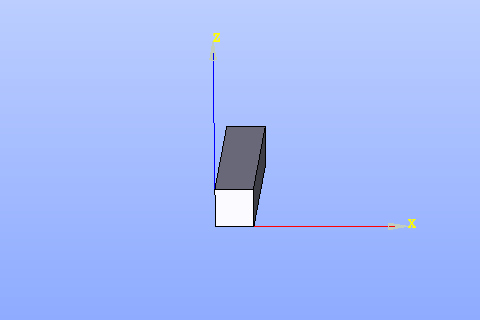
ステップ8.ボックス
-
ビューをクリアするには、ビュー内を右クリックして、ポップアップ・メニューの「Hide all」アイテムを選択します。
-
メインメニューで「Primitives」>「Box」からボックス作成を開始します。
ステップ9.Translation(移動)
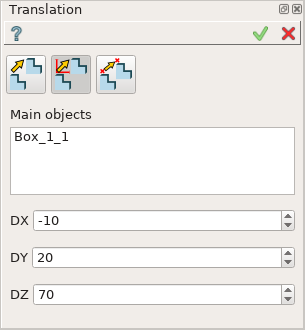
- メインメニューでから「Part」>「Translation」を選択して、移動の作成を開始します。
- プロパティパネルの上部にある「By X,Y and Z dimensions(X、Y、Zの寸法)」オプションでチェックします。
- ビューのボックスを選択します。
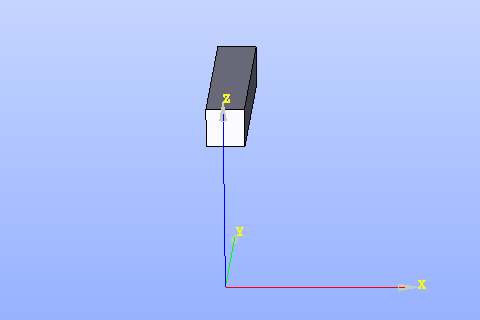
- DX = -10、DY = 20、DZ = 70と設定します。
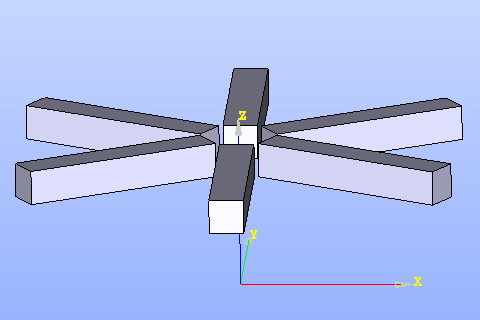
ステップ10.Angular Copy(角度コピー)
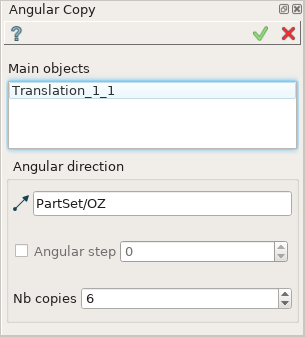
- メインメニューから「Part」>「Angular Copy」によるAngular Copy(角度コピー)作成を開始します。
- ビューのボックスを選択します。
- プロパティパネルの軸入力フィールドをクリックし、ビューでOZ軸を選択します。
-
Nb copiesパラメータを6に設定します。

OZの周りの角度コピー
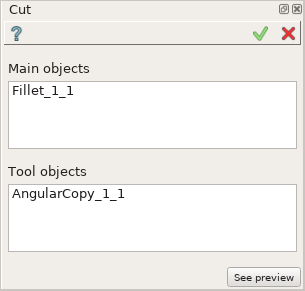
ステップ11.カット
-
オブジェクトブラウザでPart_1 / Resultsノードの下のFillet_1_1アイテムを選択します。
-
結果アイテムの左にある目のアイコンをクリックして、ビューに表示します。
-
メインメニューの「Features(フィーチャ)」>「Cut(カット)」を選択して、カット作成を開始します。
-
ビュー内のフィレットオブジェクトをメインオブジェクトとして選択
-
オブジェクトブラウザでツールオブジェクトとしてangular copy(角度複写)オブジェクトを選択します。

カットの作成 -
プロパティパネルの「Apply(適用)」ボタンをクリックします。
-
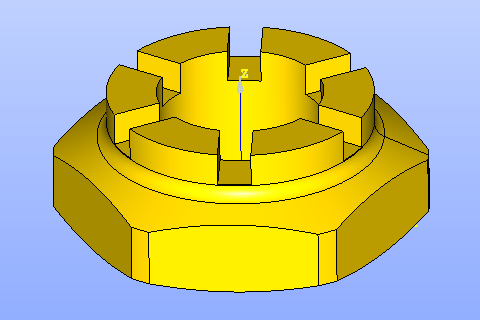
作成した「Cut_1_1」アイテムをオブジェクトブラウザのPart_1/Resultsノードの下で選択します。
-
マウスの右ボタンをクリックし、ポップアップ・メニューから「Color...(色...)」アイテムを選択します。
-
色(R: 255, G: 214, B: 0)色を設定してOKボタンをクリックします。
チュートリアルのすべての手順を再現したTUIスクリプトも参照してください。