はじめに
UnityのuGUIをOculus Goで使うためのメモです。
今回は、uGUIのButtonを1つ用意して、VR画面上で視線を向けてトリガーを引くことでButtonをクリックできるようにします。
1. Oculus Integration をインポートする
まずはじめに、Oculus IntegrationをAsset Storeからダウンロードしてインポートします。
インポートすると、「新しいバージョンがあります」などと言われることがあるので、素直にアップデートして、Unityを再起動する。
2. UIシーンにあるOVRGazePointerをPrefabにしておく。
後で必要になるので、OVRGazePointerのプレハブを作成しておきます。
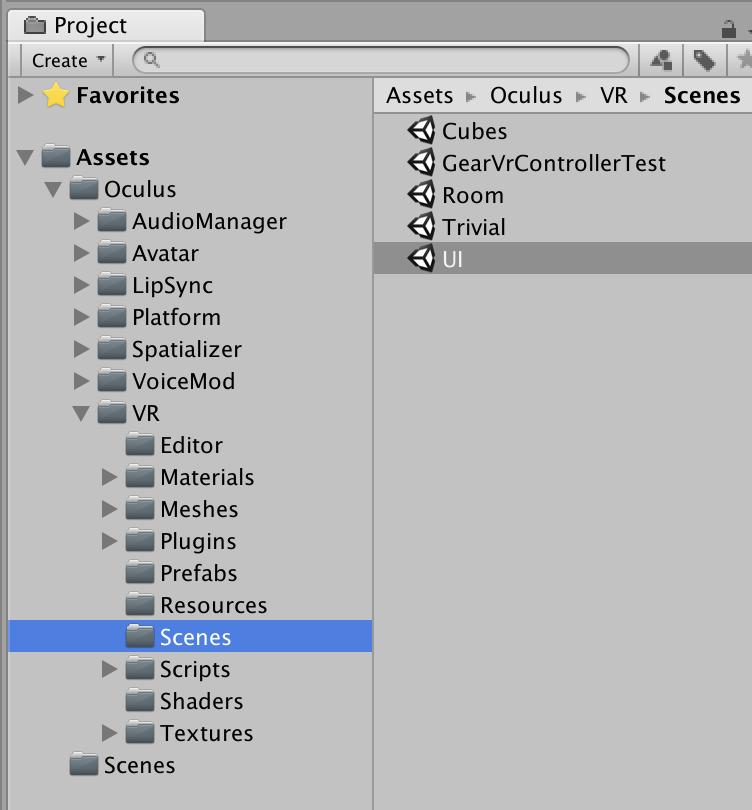
2-1. Oculus/VR/ScenesにあるサンプルシーンUIを開きます。
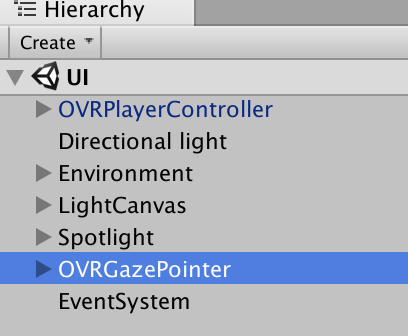
2-2. OVRGazePointerをプレハブ化する
UIシーンに含まれるOVRGazePointerを適当なフォルダにドラッグ&ドロップしてプレハブにしておきます。
3. 新しいSceneを作成する。
ここからが本番。
新しいSceneを作成します。今後の作業はこのScene上で行います。
4. OVRCameraRigを準備する
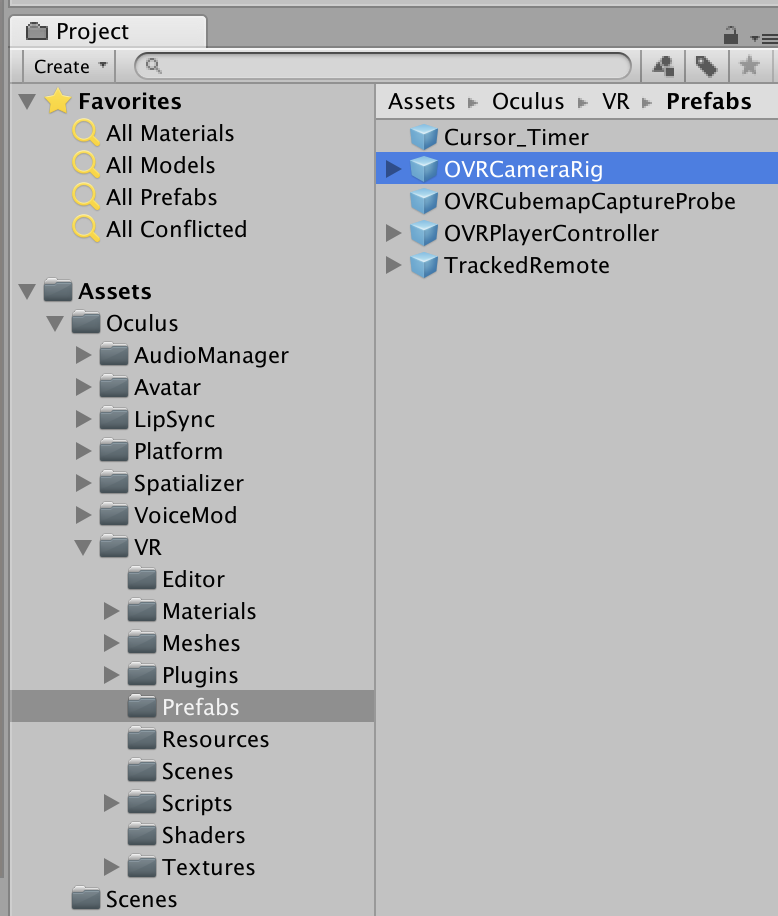
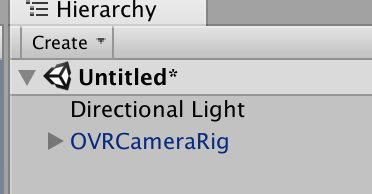
Oculus/VR/PrefabsにあるOVRCameraRigをScene上にドラッグ&ドロップします。
また、最初からあるMain Cameraは削除します。
5. uGUIの構成 - Canvas
5-1. Canvasを作成する
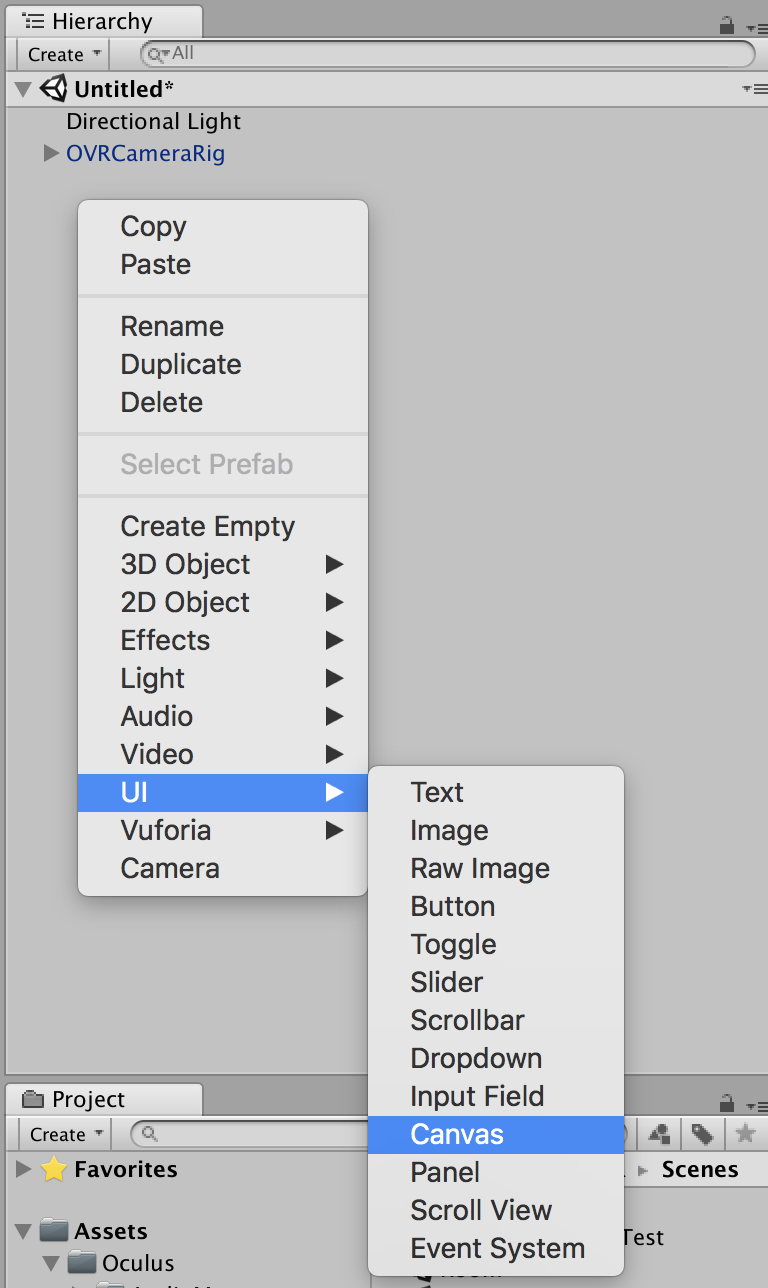
Hierarchy内で右クリック>UI>CanvasでCanvasを作成します。
5-2. CanvasのRender ModeをWorld Spaceにする。
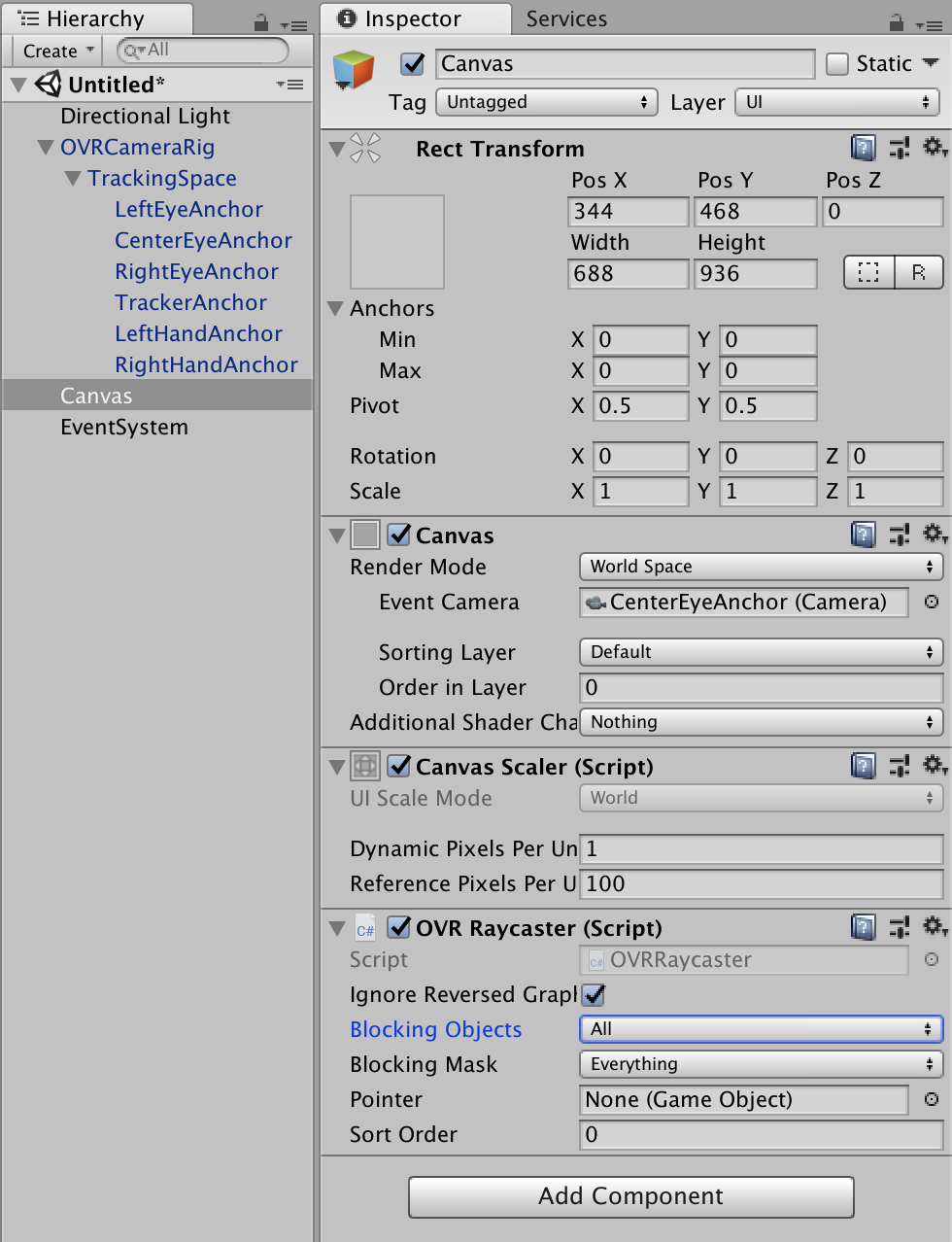
CanvasのRender Mode欄を"World Space"に変更します。
また、Event Camera欄を、Hierarchyの中から、OVRCameraRig/TrackingSpace/CenterEyeAnchorに設定します。
5-3. CanvasからGraphic Raycasterを削除する。
5-4. Canvasに新たにOVR Raycasterを追加する。
CanvasにOculus/VR/Scripts/UtilにあるOVRRaycasterを追加します。
OVRRaycasterのBlocking Objects欄を"All"に変更します。
Canvasの設定は以上です。
ここまでやると以下の画像のようになっているはずです。
6. EventSystem
Canvasを作成したときに、自動でEventSystemが作成されますが、このEventSystemからStandalone Input Moduleを削除して、新たにOculus/VR/Scripts/UtilにあるOVRInputModuleを追加します。
OVR Input ModuleのRay Transform欄に5−2の時と同じOVRCameraRig/TrackingSpace/CenterEyeAnchorを設定します。
7. OVRGazePointer
2-2で作成しておいたOVRGazePointerのプレハブを、Scene上にドラッグ&ドロップして実体化します。
作成したOVRGazePointerのRay Transform欄は、またしても5-2と同じOVRCameraRig/TrackingSpace/CenterEyeAnchorを設定します。
なお、OVRGazePointerが無いとGUIの操作が出来ません。
8. 好きにUI部品をCanvasに並べる
7までで、基本的な仕組みは出来上がっていますので、あとはCanvasにボタンやスライダーなどを好きに並べれば、Oculus GoのVR画面上で視線とトリガーに反応するようになっているはずです。
ここでは、試しにButtonを1つ置いてみます。
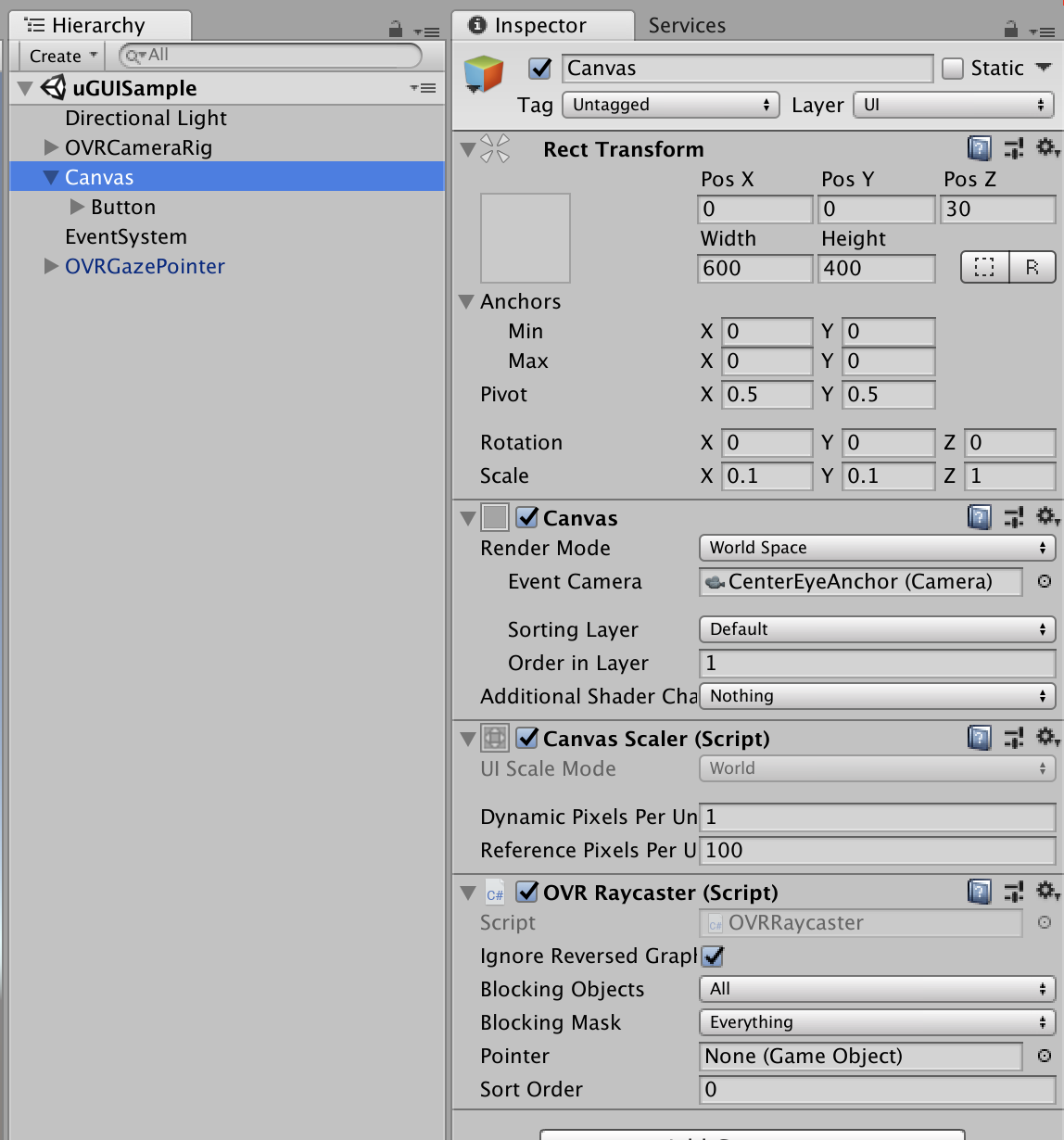
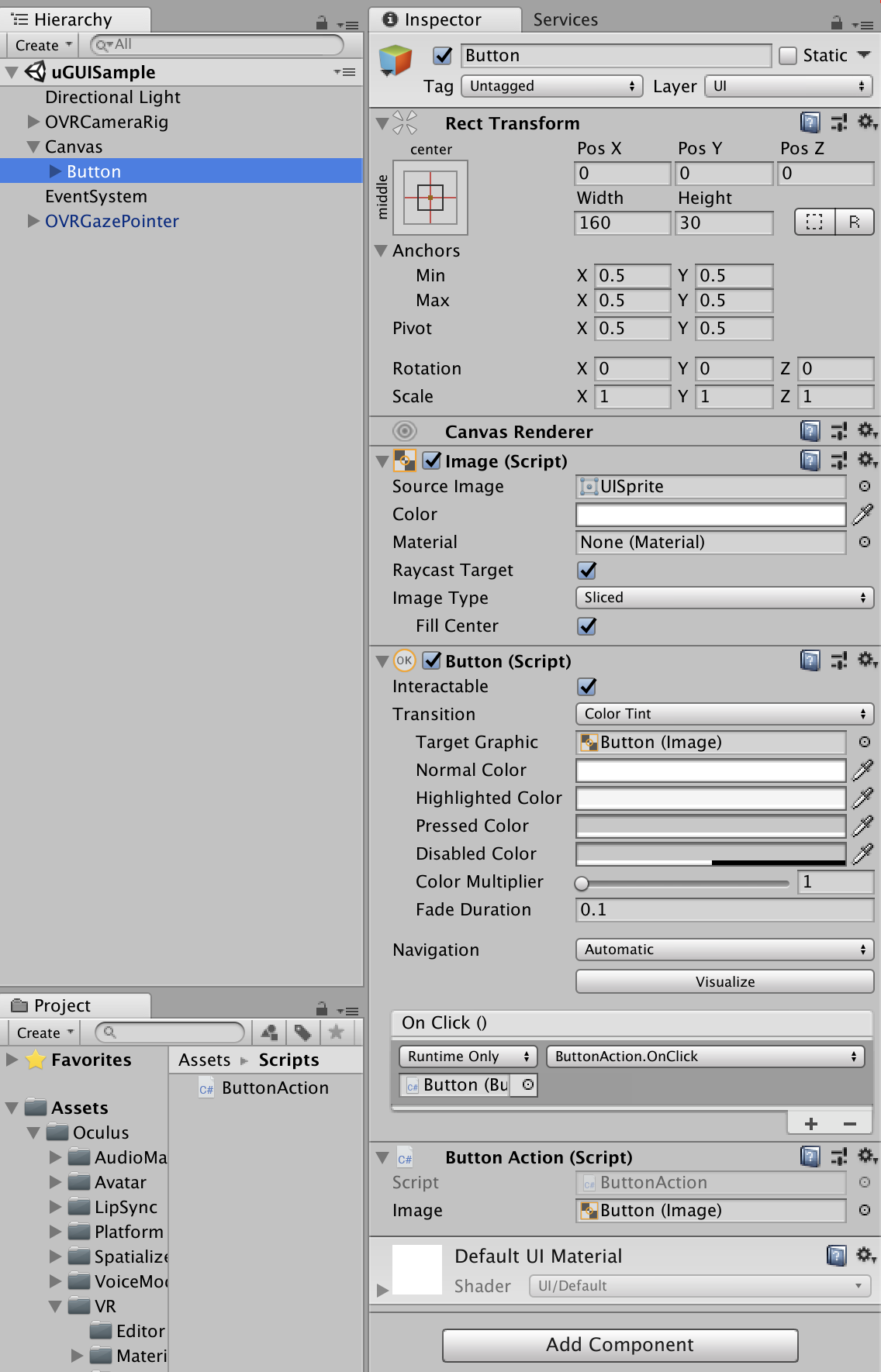
CanvasとButtonの位置やScaleをいろいろ調整した結果の画像を載せておきます。あくまでサンプルですので、このとおりである必要はありません。
Canvas:
Button:
Buttonには、下記のButtonAction.csを貼り付けて、Button ActionのImage欄にはButton自身を設定しています。
また、ButtonのOn Click()で、ButtonActionのOnClickメソッドを呼び出すようにしています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ButtonAction : MonoBehaviour {
[SerializeField] Image image;
public void OnClick(){
image.color = Color.red;
}
}
8. Build
一応、ビルド時の注意事項。
・Build SettingsでAndroidにSwitch Platformしておく。
・Player Settingsで
- Package Nameを適当につけておく。
- Minimum API Levelをそれなりにする(ここではAndroid7.0)
- XR SettingsのVirtual Reality SDKsにOculusを追加しておく。
あとは、Oculus Go を開発者モードにしておけば、Build & Run で転送されて動くはず。
9. 補記:UIを他のゲームオブジェクトの上に描画するメモ
今のままでは、UIを画面上で自由に動くようにしたりすると(RPGで自キャラのステータスを表示したりする場合など)、他のゲームオブジェクトがあった時に、UIがそのオブジェクトにめり込んで表示されないことがある。
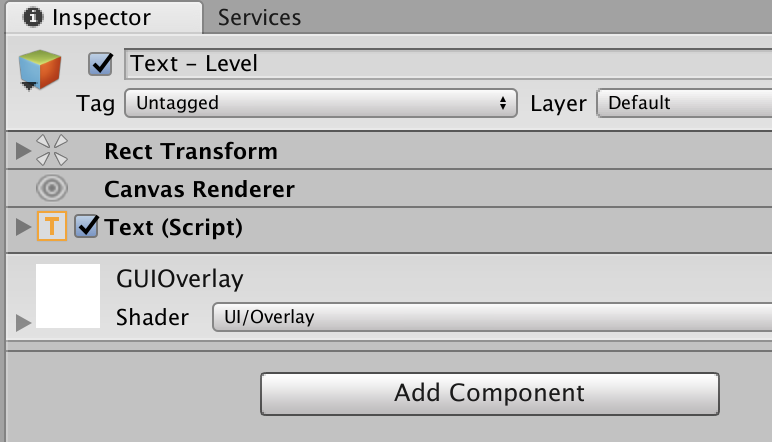
これを回避するには、別のアセットVR Samplesの中に含まれるVRSampleScenes/Shaders/UIOverlayシェーダーを適用したマテリアルをすべてのUIコンポーネント(Button等)に適用すると良い。
参考:VRでのインタラクション 「レティクルをその他のゲームオブジェクトの上に描画する」