UiPathでお手軽に翻訳機能を実現するため、UiPathからGoogle Apps Script経由でLanguageApp クラスを利用して見ました!
この記事は、Google Apps Scriptによる翻訳APIの構築手順とUiPathからHTTP要求アクティビティを使用して翻訳APIを呼び出す方法を紹介します。
※フリーのGoogleアカウント(Gmailアドレス)でお試しできますが、Google Apps Scriptには1日の利用制限等あります。詳しくはGoogle Apps Scriptの利用規約をご確認ください。
※UiPath Studio Community Edition 2020.4.1を使用しています。
※Google Apps Scriptのコードは3 分で作る無料の翻訳 API with Google Apps Scriptこちらの記事を参考にさせて頂きました。
Google Apps Scriptによる翻訳APIの構築手順
まずは、翻訳APIを構築して見ましょう。
(1) Google Apps Scriptにアクセスする。
https://script.google.com/
にアクセスし、「新しいプロジェクト」をクリックします。

(2) コードを実装する。
コードを実装(下記のコードをコピーして貼付けてください)
function doGet(e) {
var p = e.parameter;
var translatedText = LanguageApp.translate(p.text, p.source, p.target);
return ContentService.createTextOutput(translatedText);
}
(3) 公開する。
UiPathからGoogle Apps Scriptで構築した翻訳APIを呼び出す方法
次に構築した翻訳APIをUiPathから呼び出します。
(1) パッケージをインストールする。
パッケージ管理からUiPath.Web.Activitiesをインストールします。今回バージョンは1.4.4を使用しました。
このアクティビティで翻訳APIを呼び出します。

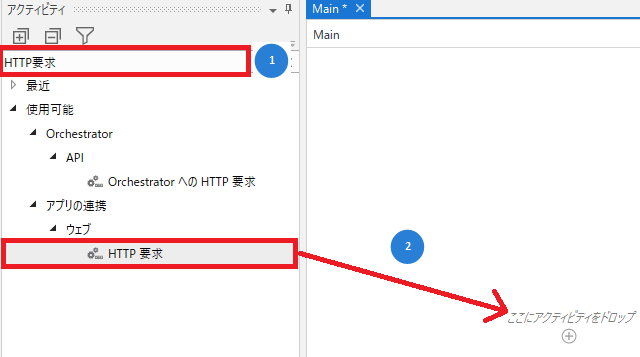
(2) HTTP要求アクティビティを挿入する。
アクティビティパネルの検索から「HTTP要求」を入力し、デザインパネルに挿入します。

HTTP要求ウイザードが表示されますが、プロパティで直接設定するので、ここではそのままOKボタンを押します。

(3) 変数を定義する。
(4) HTTP要求アクティビティのプロパティを設定する。
赤枠部分に設定値を入力します。

※エンドポイントの設定は下記のようになっています。赤線部分にGoogle Apps Scriptによる翻訳APIの公開で取得したURLをコピーします。
※"en"(英語)と"ja"(日本語)を変更することで、別の言語の翻訳ができます。その場合は下記のURLのコードを参照してください。
https://cloud.google.com/translate/docs/languages

"Google Apps Scriptによる翻訳APIの公開で取得したURL"+"?text="+Text+"&source="+"en"+"&target="+"ja"
(5) 試しにダイアログに入力した英語を日本語で表示する処理を作成します。
(6) 動作確認します。
実行して見ましょう。
入力ダイアログで"Hello"を入力して、OKボタンを押します。

翻訳され"こんにちわ"と表示されば成功です。

まとめ
本記事ではエラーハンドリングを割愛してますので、必要に応じてリトライスコープやStatusコードのチェック等を入れると良いでしょう。
本記事のGoogle Apps Script利用は制限等でヘビーな使い方はお勧め出来ませんが、フリーのGoogleアカウントだけで、すぐに使えるのが便利ですね。
次回、この仕組みを利用したお手軽なアプリケーション構築事例を紹介したいと思います。






